WYSIWYG
Schema:
{
"type": "object",
"properties": {
"type": {"type": "string", "pattern": "^form-field$"},
"id": {"type": "string", "pattern": "^[0-9a-f]{8}-([0-9a-f]{4}-){3}[0-9a-f]{12}$"},
"machine_name": {"type": "string"},
"data": {
"type": "object",
"properties": {
"uid": {"type": "string","pattern": "^form-wysiwyg"},
"title": {"type": "string"},
"value": {
"type": "object",
"properties": {
"textFormat": {"type":"string"},
"text": {"type":"string"}
}
}
}
}
},
"required": ["id", "type", "data"]
}
Example output:
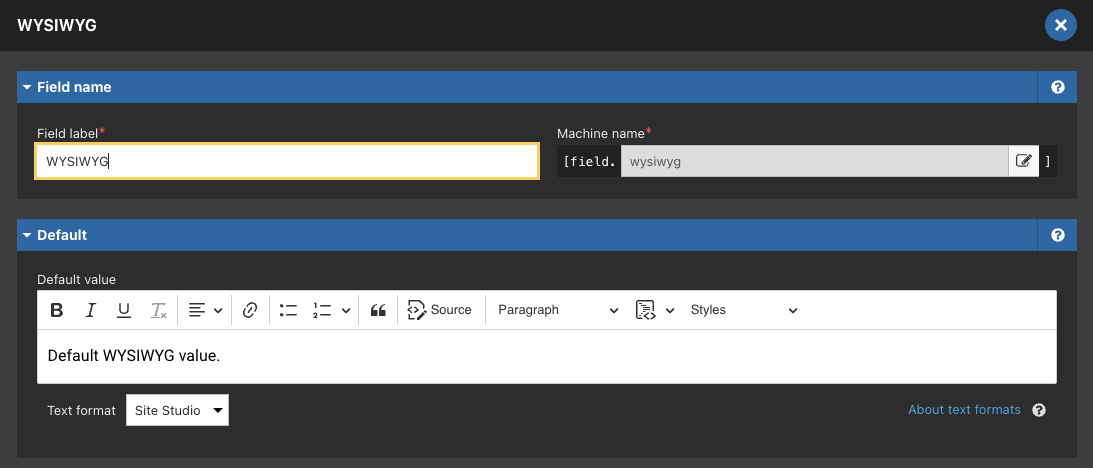
Given "WYSIWYG" form element on a component set up like so

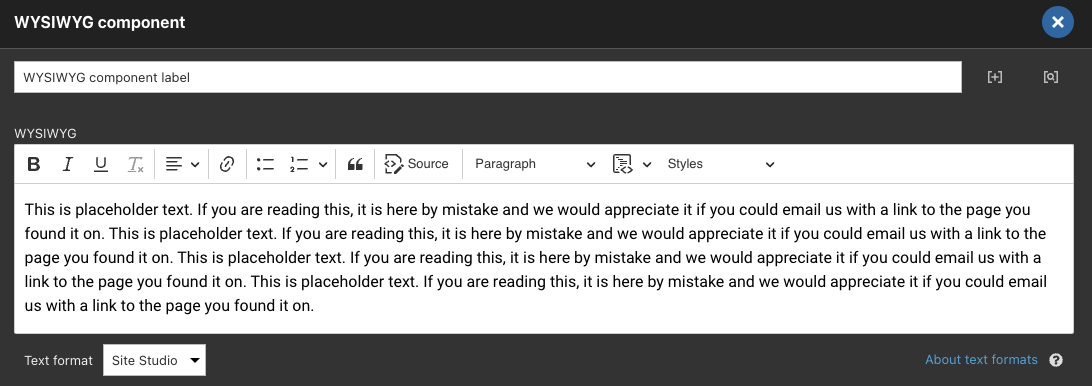
And used on Node layout canvas like so

JSON:API output for this form field will be this:
{
"type": "form-field",
"id": "5fc743c3-6b31-4a40-bd05-24acfb4ca9ba",
"machine_name": "wysiwyg",
"data": {
"uid": "form-wysiwyg",
"title": "WYSIWYG",
"value": {
"textFormat": "cohesion",
"text": "<p>This is placeholder text. If you are reading this, it is here by mistake and we would appreciate it if you could email us with a link to the page you found it on. This is placeholder text. If you are reading this, it is here by mistake and we would appreciate it if you could email us with a link to the page you found it on. This is placeholder text. If you are reading this, it is here by mistake and we would appreciate it if you could email us with a link to the page you found it on. This is placeholder text. If you are reading this, it is here by mistake and we would appreciate it if you could email us with a link to the page you found it on.</p>"
}
}
}

