Interactive elements
Interactive elements are used for adding interactive devices to your layout.
Locating the interactive elements
To find the Media elements:
- Navigate to a component or a template with the Layout canvas
- Click the + button on the Layout canvas
- Within the Elements tab, look for the Elements listed under Interactive elements.

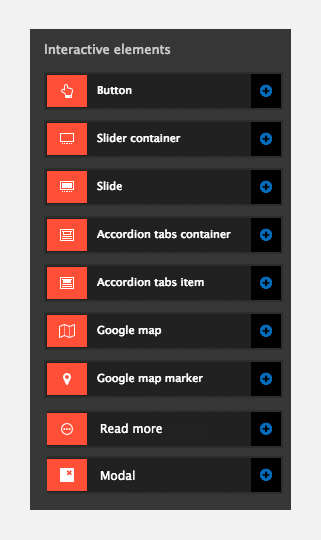
Interactive elements include the following:
Button
Use the Button element to add a button to your layout. For more information, see Button element.
Slider container
Use the Slider container element to configure the behavior of your slider. For more information, see Slider container.
Slide
Use a Slider item to create a slide within your slider. The Slider item acts as a container for your slide content, which you can populate using Layout and content elements. For more information, see Slide element.
Accordion tabs container
Use the Accordion tabs container element to add Accordions or tabs to your layouts. For more information, see Accordion tabs container.
Accordion tabs item
The Accordion tabs item element allows you to add content to your Accordion tabs container. For more information, see Accordion tabs item.
Google map
The Google map element allows you to add a Google map with one or multiple map markers (pins) to your layout. For more information, see Google map element.
Google map marker
The Google map marker element allows you to add location pins to your Google map element. They can also display an info window when clicked. For more information, see Google map marker element.
Read more element
Use the Read more element to show/hide content on the click on a button. For more information, see Read more element.
Modal element
Use the Modal element to display content in an accessible popup dialog. For more information, see Modal element.

