Color picker
Schema:
{
"type": "object",
"properties": {
"type": {"type": "string", "pattern": "^form-field$"},
"id": {"type": "string", "pattern": "^[0-9a-f]{8}-([0-9a-f]{4}-){3}[0-9a-f]{12}$"},
"machine_name": {"type": "string"},
"data": {
"type": "object",
"properties": {
"uid": {"type": "string","pattern": "^form-colorpicker$"},
"title": {"type": "string"},
"value": {
"type": "object",
"properties": {
"link": {"type": "boolean"},
"value": {
"type": "object",
"properties": {
"hex": {"type": "string"},
"rgba": {"type": "string"}
}
},
"uid": {"type": "string"},
"name": {"type": "string"},
"class":{
"type": "string",
"pattern": "^\\.coh-color-[-a-z0-9]+$"
},
"variable": {"type":"string"}
}
}
}
}
},
"required": ["id", "type", "data"]
}
Example output:
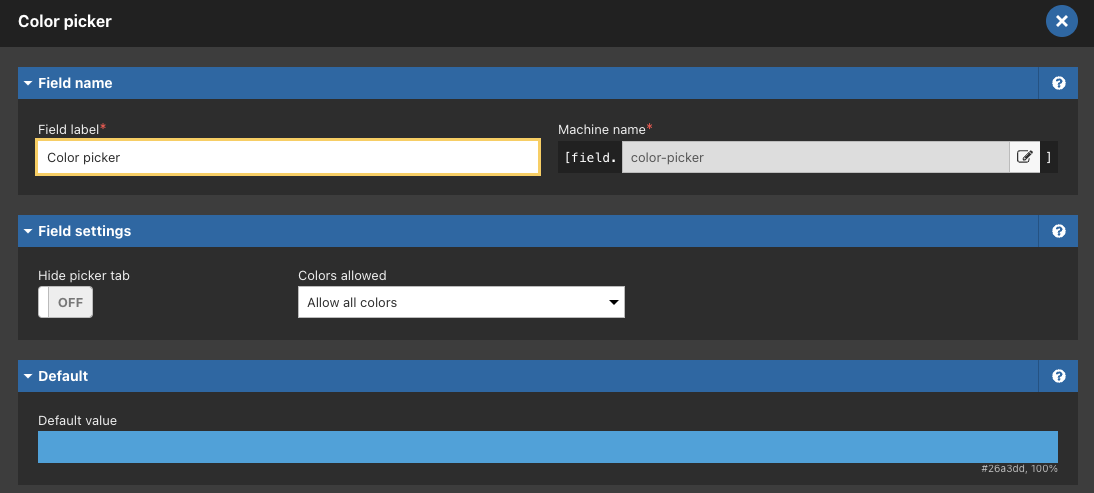
Given "Color picker" form element on a component set up like so

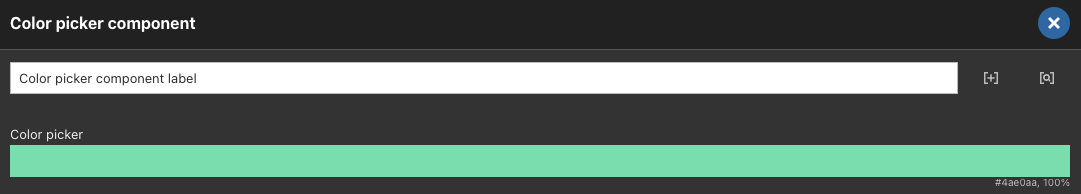
And used on Node layout canvas like so

Example output of color picker form field with color selected via "Palette" from pre-defined list:
{
"type": "form-field",
"id": "6f77718b-d050-4950-80c5-b32a726c728d",
"machine_name": "color-picker1",
"data": {
"uid": "form-colorpicker",
"title": "Color picker",
"value": {
"link": true,
"value": {
"hex": "#4ae0aa",
"rgba": "rgba(74, 224, 170, 1)"
},
"name": "Green 400",
"uid": "green-400",
"class": ".coh-color-green-400",
"variable": "$coh-color-green-400",
"inuse": true,
"tags": [
"suitable for background"
]
}
}
}
Color picker form field with color selected via "Picker" :
{
"type": "form-field",
"id": "b66d1cb3-5fff-4dcd-94fb-a2af72906493",
"machine_name": "color-picker",
"data": {
"uid": "form-colorpicker",
"title": "Color picker",
"value": {
"hex": "#4ae0aa",
"rgba": "rgba(74, 224, 170, 1)"
}
}
}

