Range slider
Schema:
{
"type": "object",
"properties": {
"type": {"type": "string", "pattern": "^form-field$"},
"id": {"type": "string", "pattern": "^[0-9a-f]{8}-([0-9a-f]{4}-){3}[0-9a-f]{12}$"},
"machine_name": {"type": "string"},
"data": {
"type": "object",
"properties": {
"uid": {"type": "string","pattern": "^form-range-slider$"},
"title": {"type": "string"},
"value": {"type": "integer"}
}
}
},
"required": ["id", "type", "data"]
}
Example output:
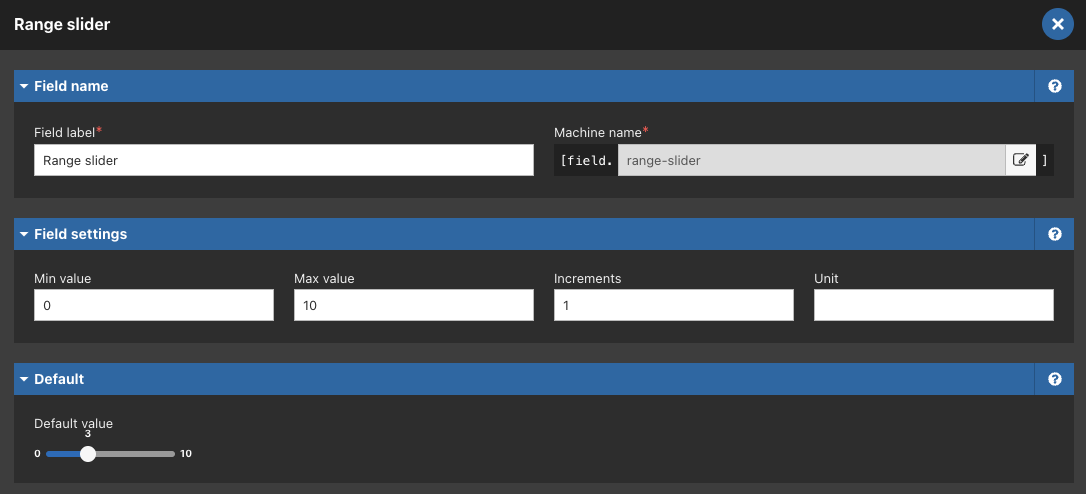
Given "Range slider" form element on a component set up like so

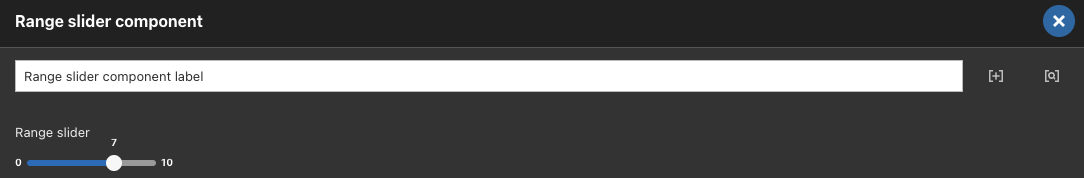
And used on Node layout canvas like so

JSON:API output for this form field will be this:
{
"type": "form-field",
"id": "8f7aaefc-b5c7-4f4f-ab2e-7991c8184273",
"machine_name": "range-slider",
"data": {
"uid": "form-range-slider",
"title": "Range slider",
"value": 7
}
}

