Hidden input
Schema:
{
"type": "object",
"properties": {
"type": {"type": "string", "pattern": "^form-field$"},
"id": {"type": "string", "pattern": "^[0-9a-f]{8}-([0-9a-f]{4}-){3}[0-9a-f]{12}$"},
"machine_name": {"type": "string"},
"data": {
"type": "object",
"properties": {
"uid": {"type": "string","pattern": "^form-input-hidden$"},
"title": {"type": "string"},
"value": {"type": "string"}
}
}
},
"required": ["id", "type", "data"]
}
Example output:
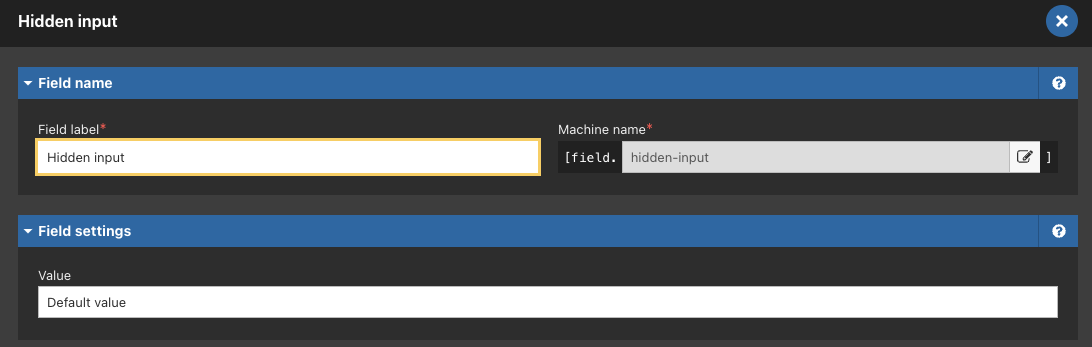
Given "Hidden input" form element on a component set up like so

And used on Node layout canvas like so

{
"type": "form-field",
"id": "c8a1af05-068f-4825-86d4-dd3c89943946",
"machine_name": "hidden-input",
"data": {
"uid": "form-input-hidden",
"title": "Hidden input",
"value": "Default value"
}
}

