Applying CSS properties
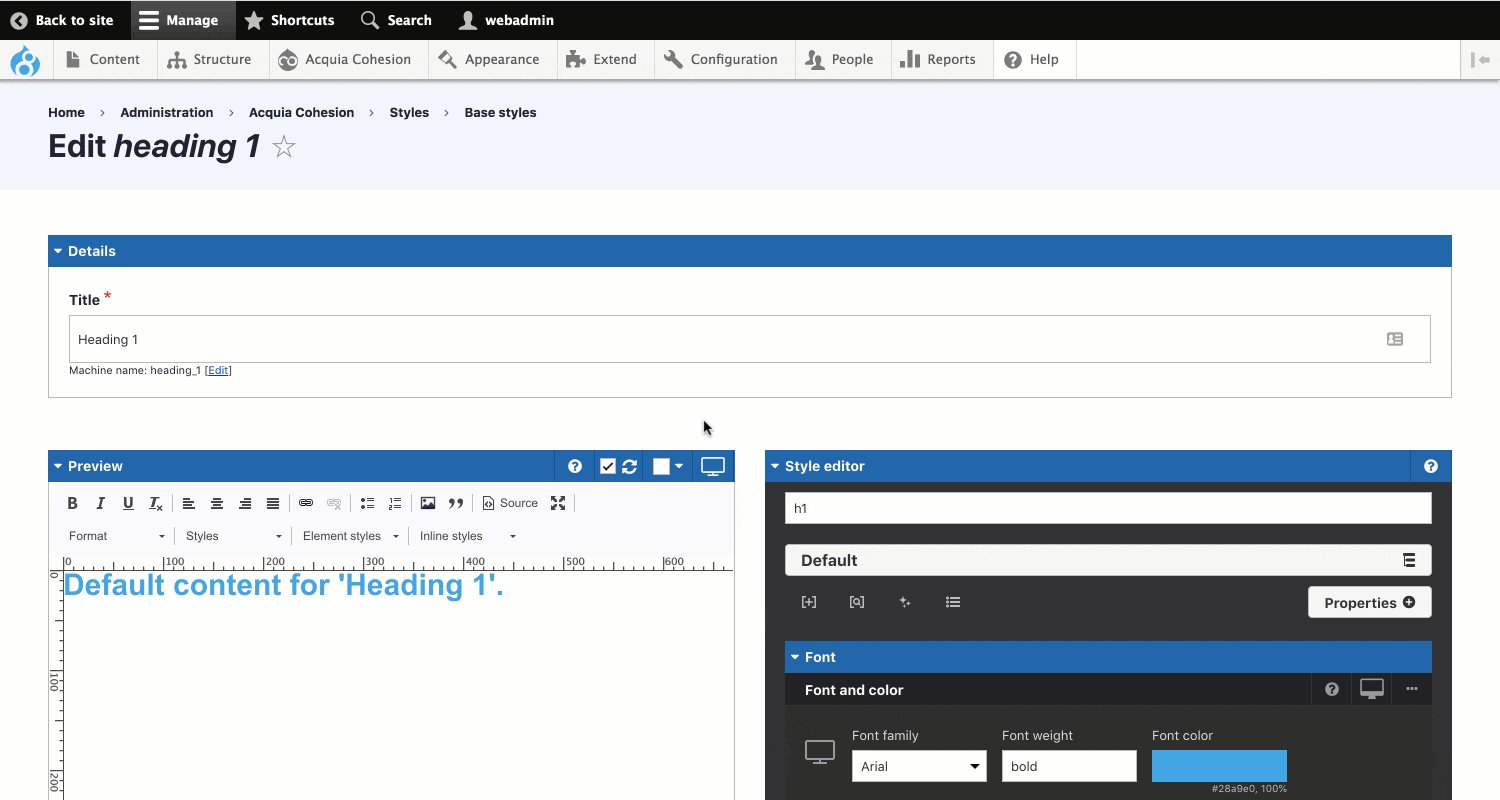
Use the style editor to apply CSS properties to your styles. The style editor is accessed by creating or editing a Base style or Custom style.
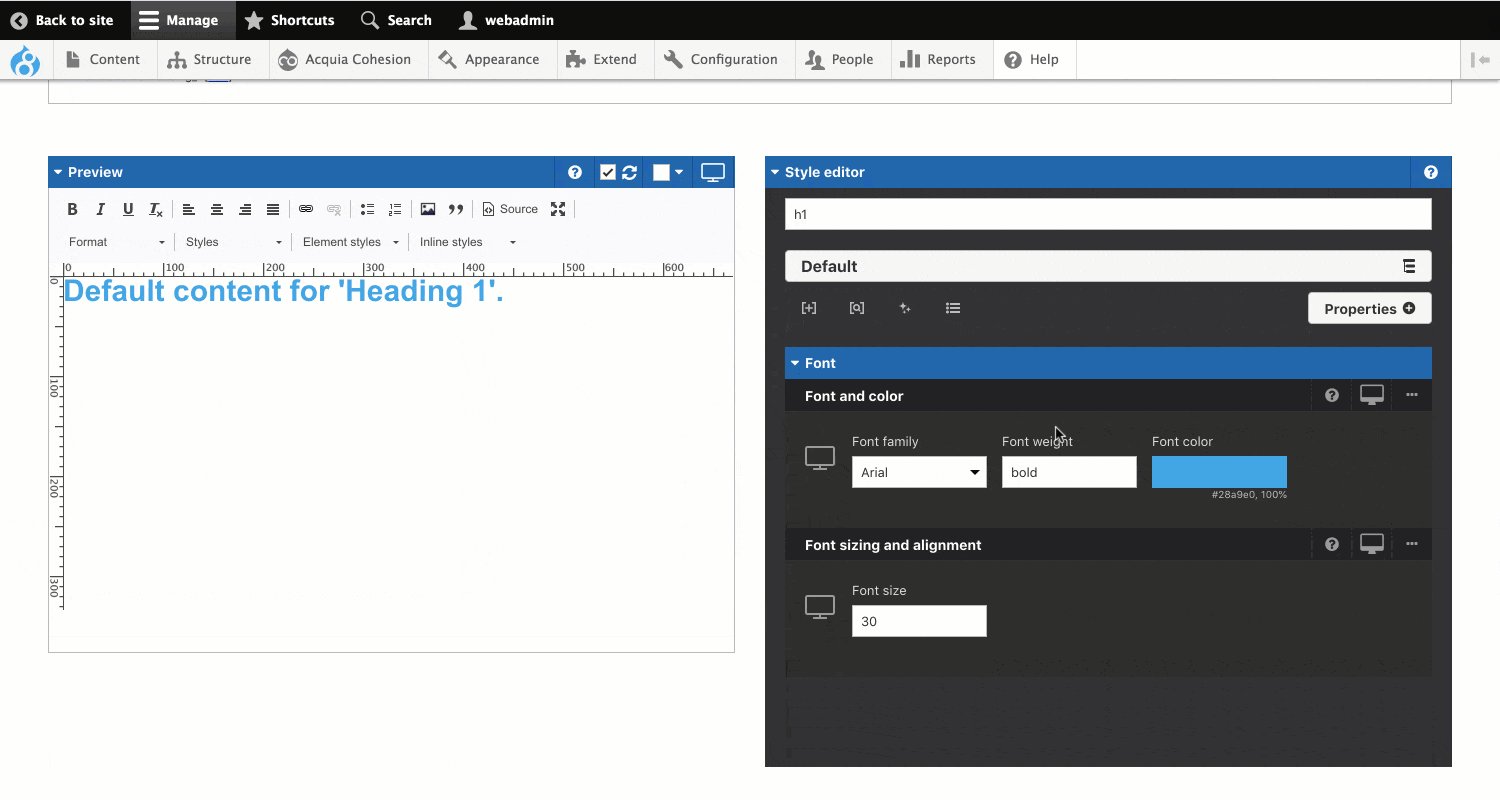
When you begin, the style editor sometimes displays default fields that you are likely to need when creating a specific type of style. You can remove these fields if you require. See section below, Removing CSS properties.
Adding CSS properties
To add CSS properties you need to add property fields to your form. The property fields are organised into property groups and property sub groups to make it easier to find and add the ones you want.
To add CSS properties:
- Navigate to Site Studio > Base styles > Create or Edit a Base style
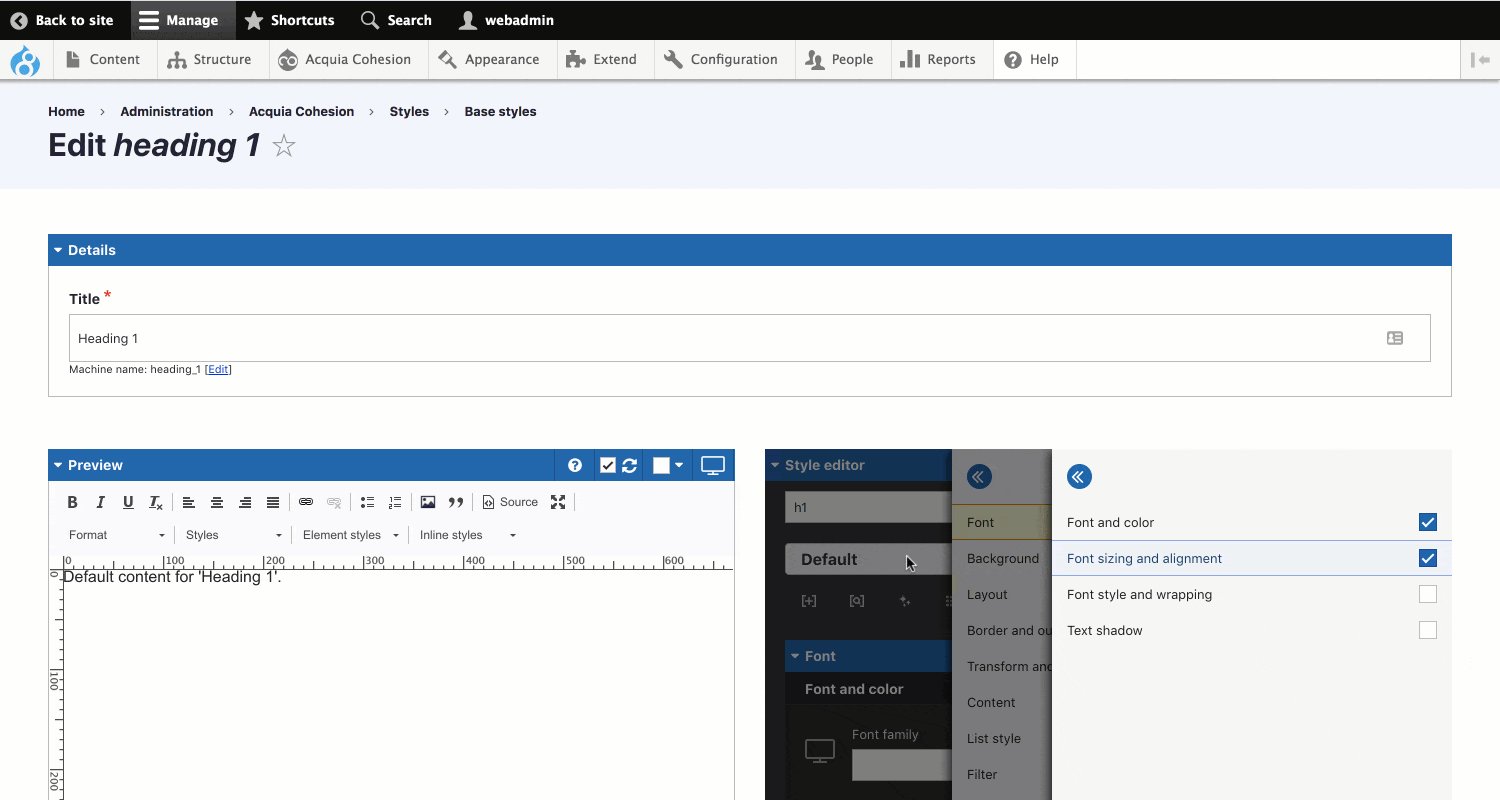
- Within the Style editor area, click on the Properties button to open the properties menu
- In the menu, click on the Property group and then the Property sub group to add the properties to your form
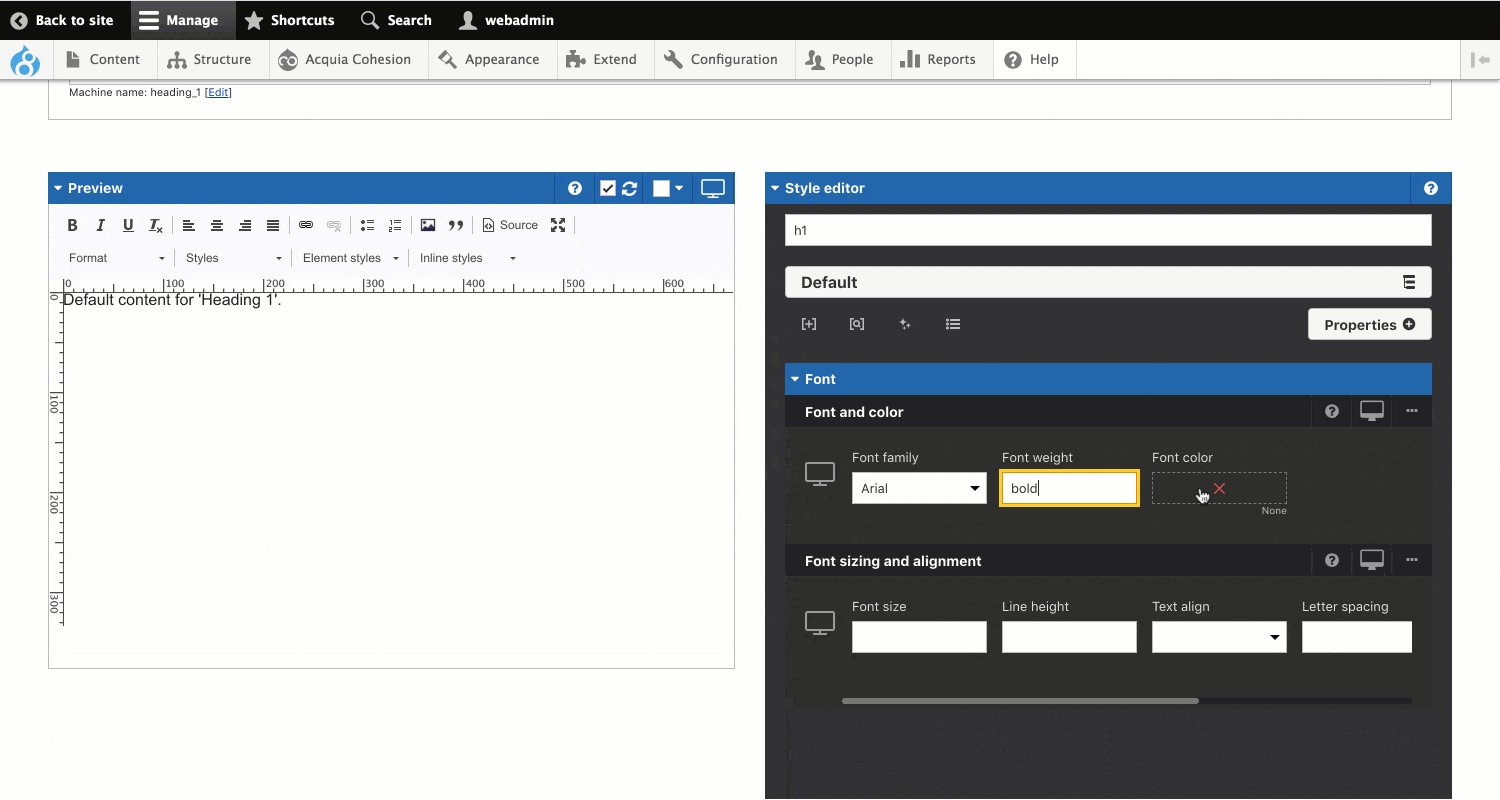
- Click on the Back icon or the partially hidden form to return to the form
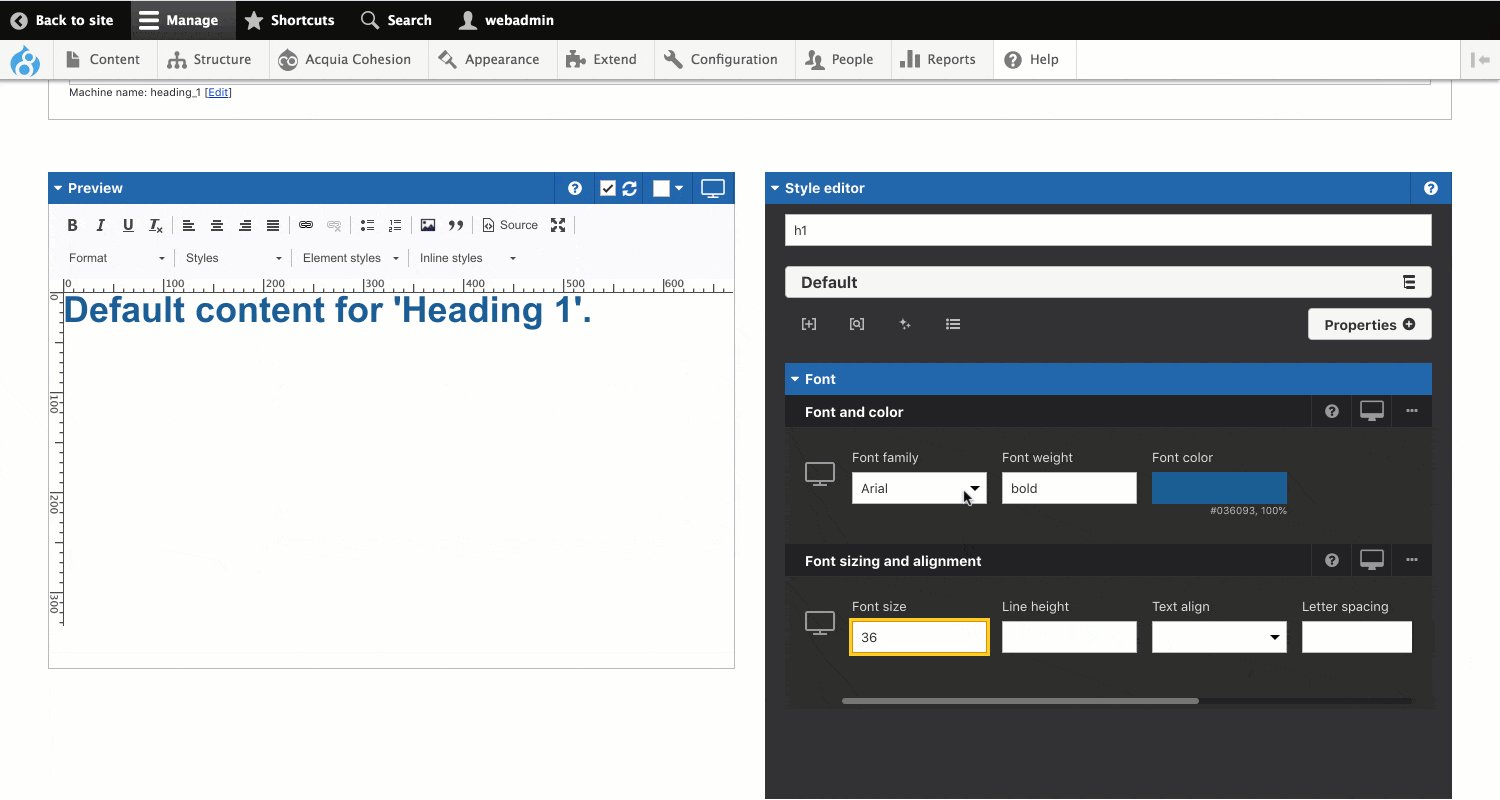
- You can now add values to the new property fields on your form.

Removing CSS property groups
To remove CSS properties you need to remove the property fields from your form. This not only removes the fields but also the data within them. To remove properties, uncheck them in the properties menu.
To remove CSS properties:
- Navigate to Site Studio > Base styles > Create or Edit a Base style
- Within the Style editor area, click on the Properties button to open the properties menu
- In the menu, click on the Property group and then the Property sub group you want to remove from your form
- Click on the Back icon or the partially hidden form to return to the form
- The fields and data within them will have been removed from your form
- Click the Refresh button on the preview to see the changes.

Removing specific CSS property fields
You can remove specific CSS property fields from your form if you are not using them. You do not technically need to remove unused fields as blank fields don't apply any CSS to your style but it's good practice to do so as it keeps your forms more organised and easier to understand by another user.
To remove specific fields from your form:
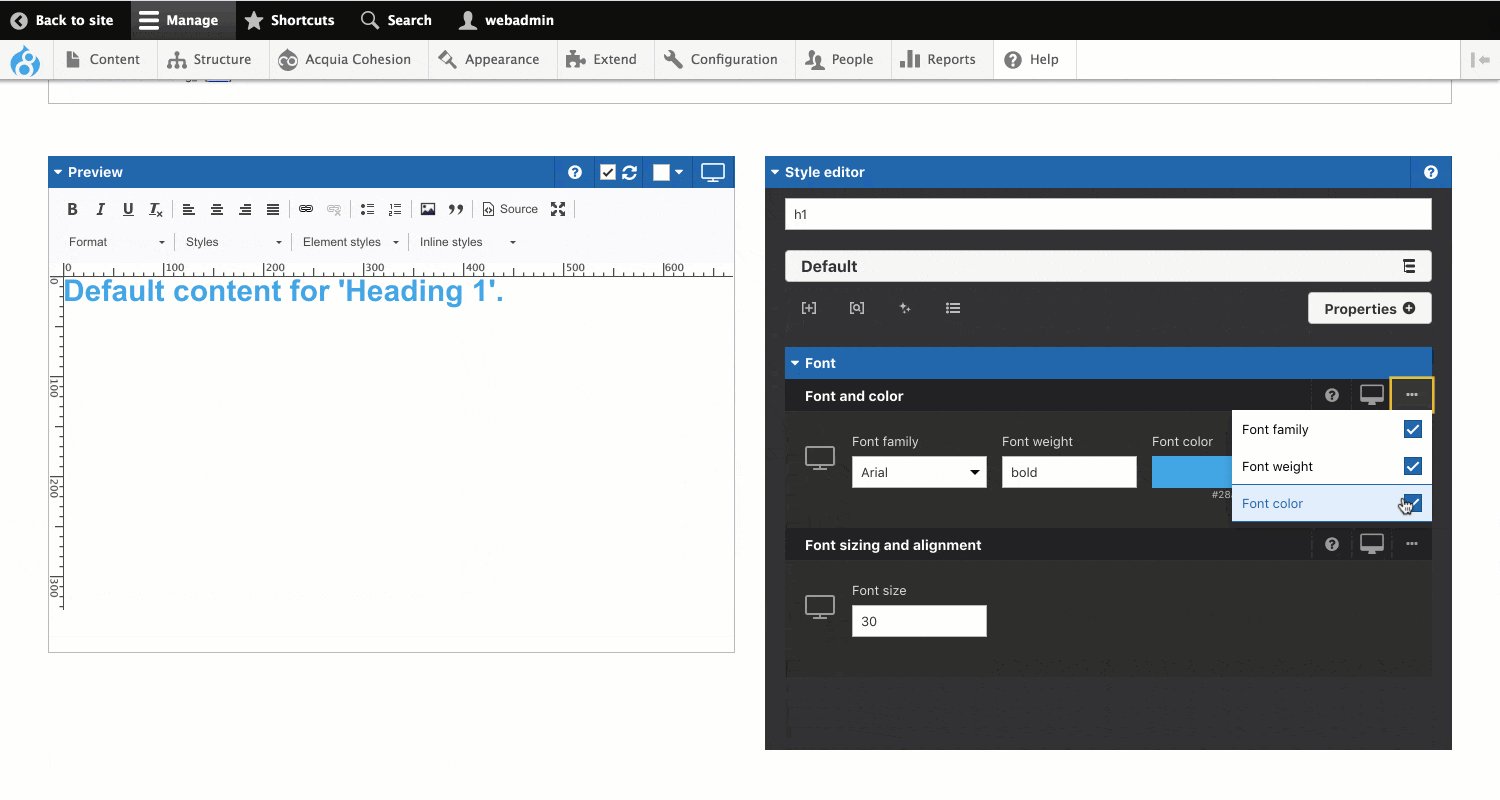
- Locate the field you want to remove
- Click on the Ellipsis menu in the row where the field is located
- Uncheck the field in the menu
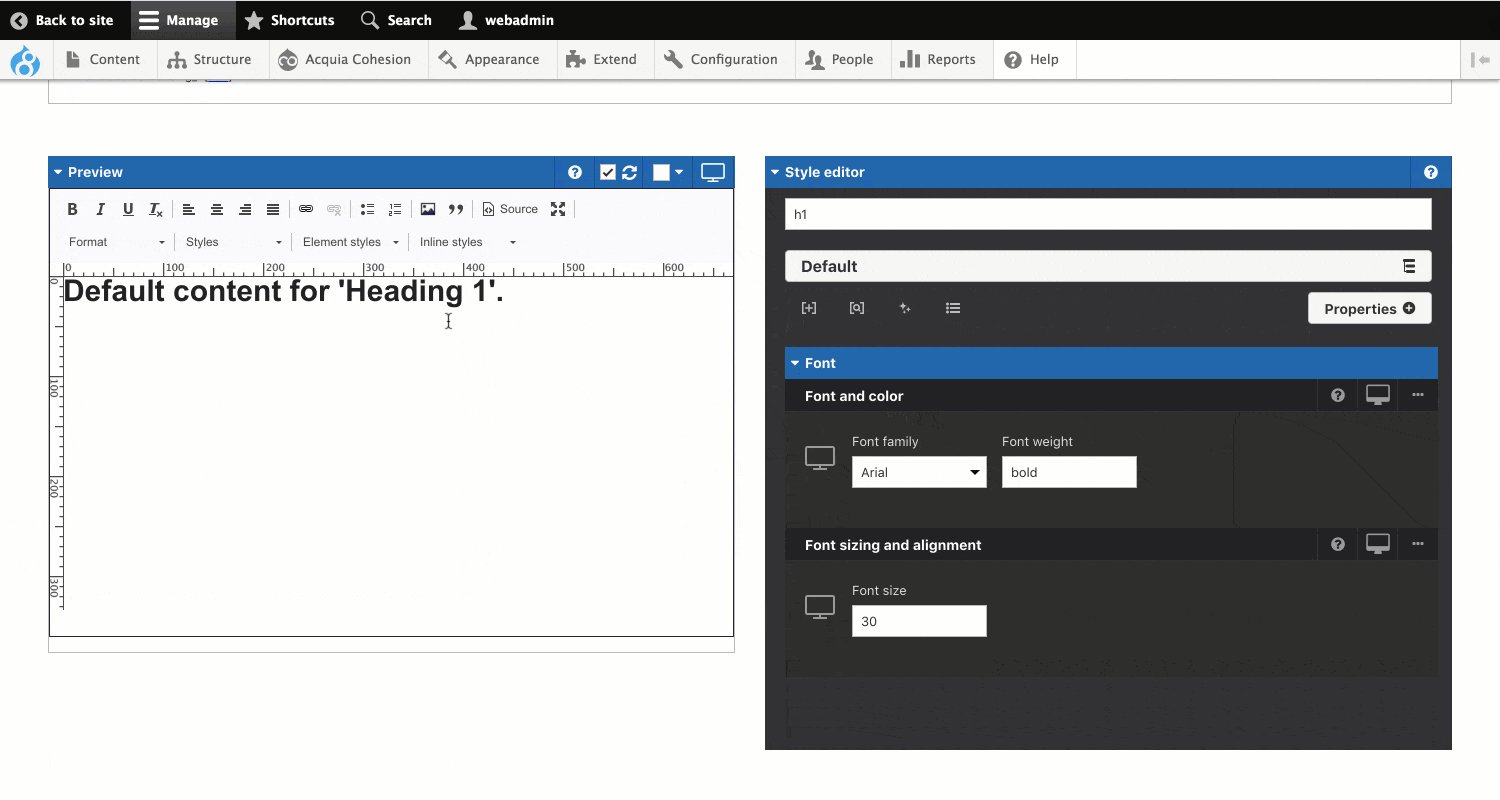
- Click on the toggle in the confirmation modal to confirm you want to remove the field
- The field will be removed from your form.

Adding CSS properties at specific breakpoints
CSS properties inherit their values from the next breakpoint up in the breakpoint menu. You only need to add values to breakpoints when you want to change the style at that breakpoint. For more, see Understanding the responsive breakpoints.
To apply groups of CSS properties by breakpoint:
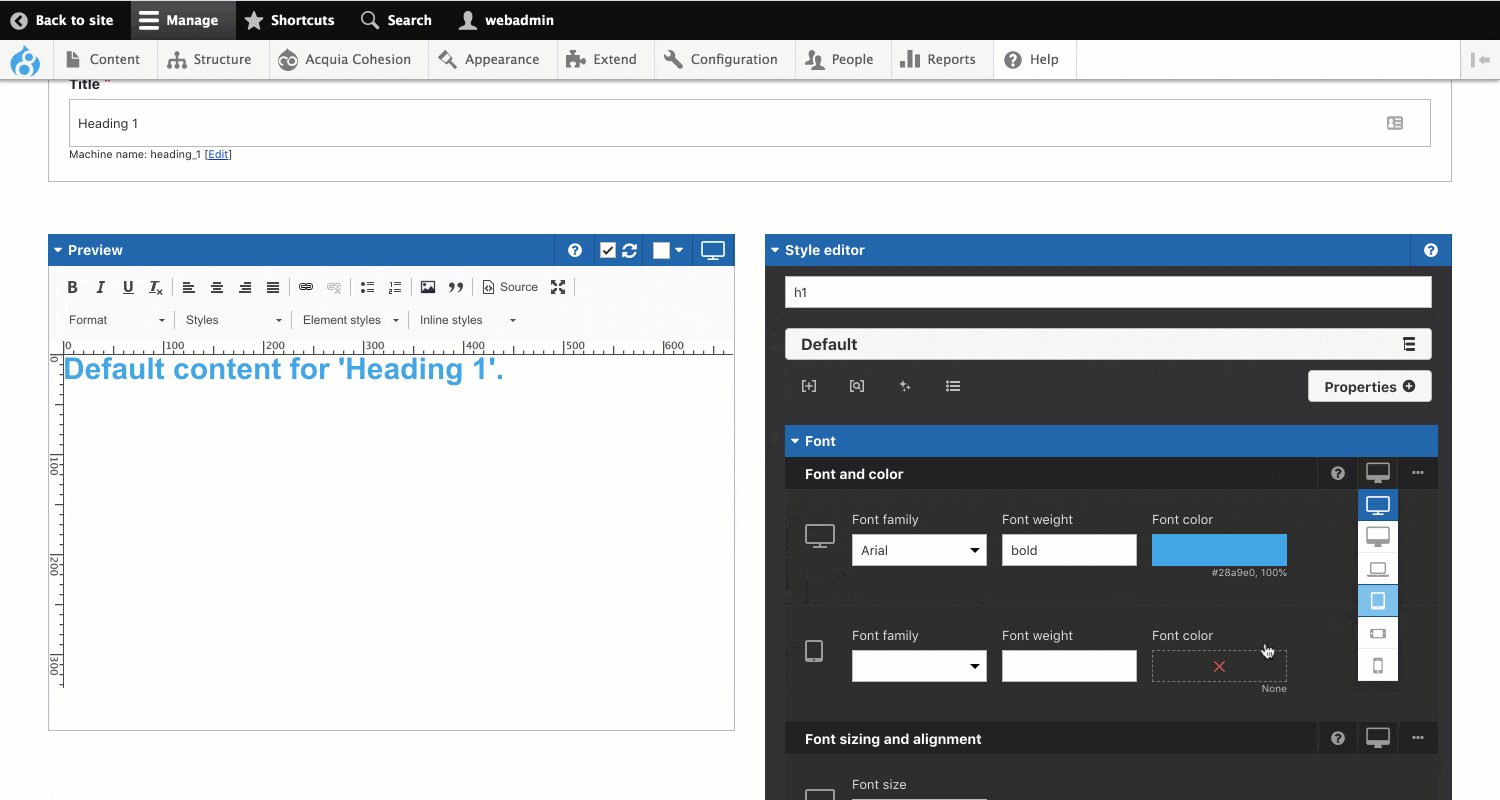
- Within the properties row click on the Breakpoint menu
- Click on the Breakpoint icons for the breakpoints you want to add to your form
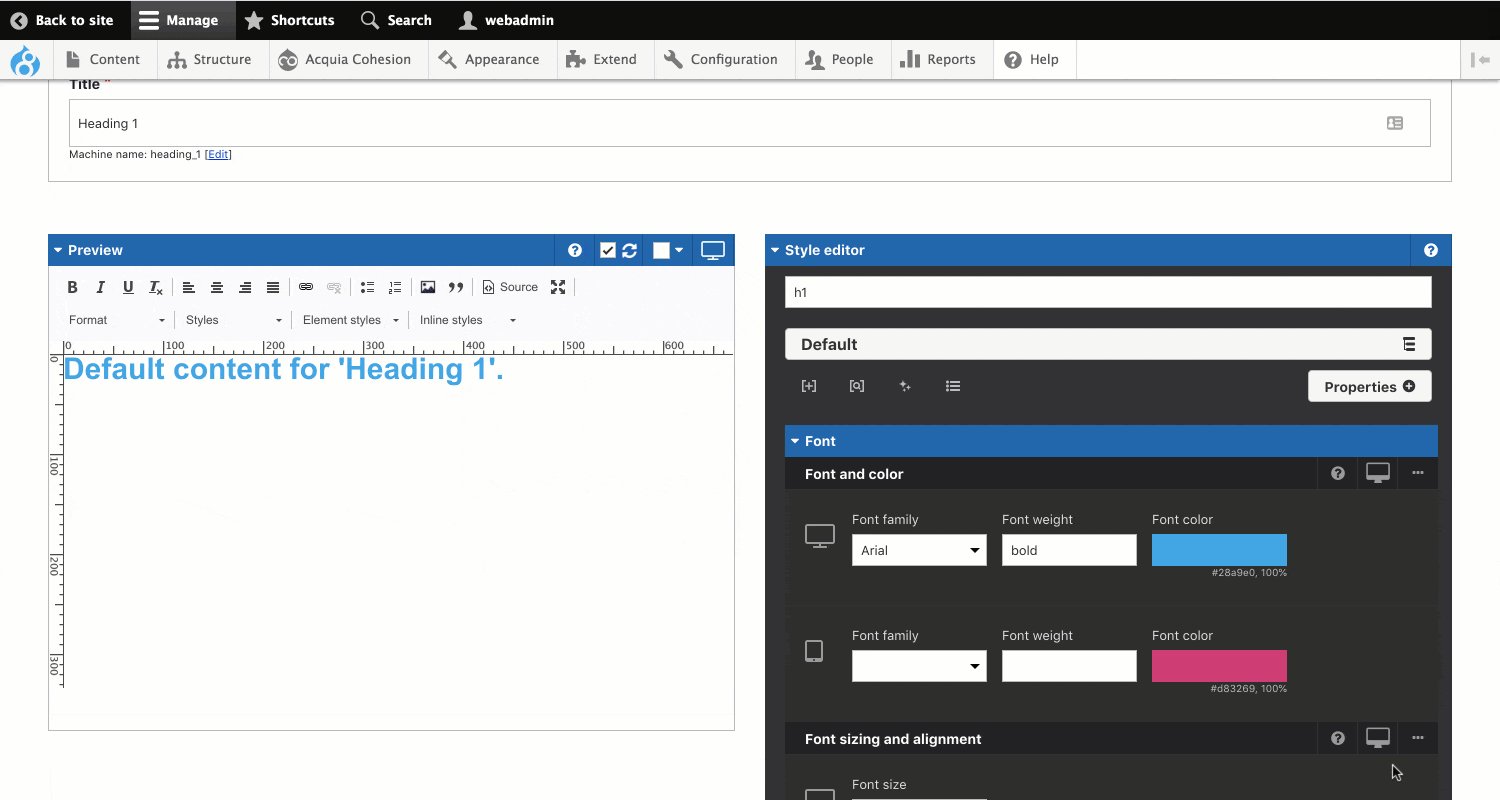
- You will see new rows of property fields have been added for each breakpoint selected
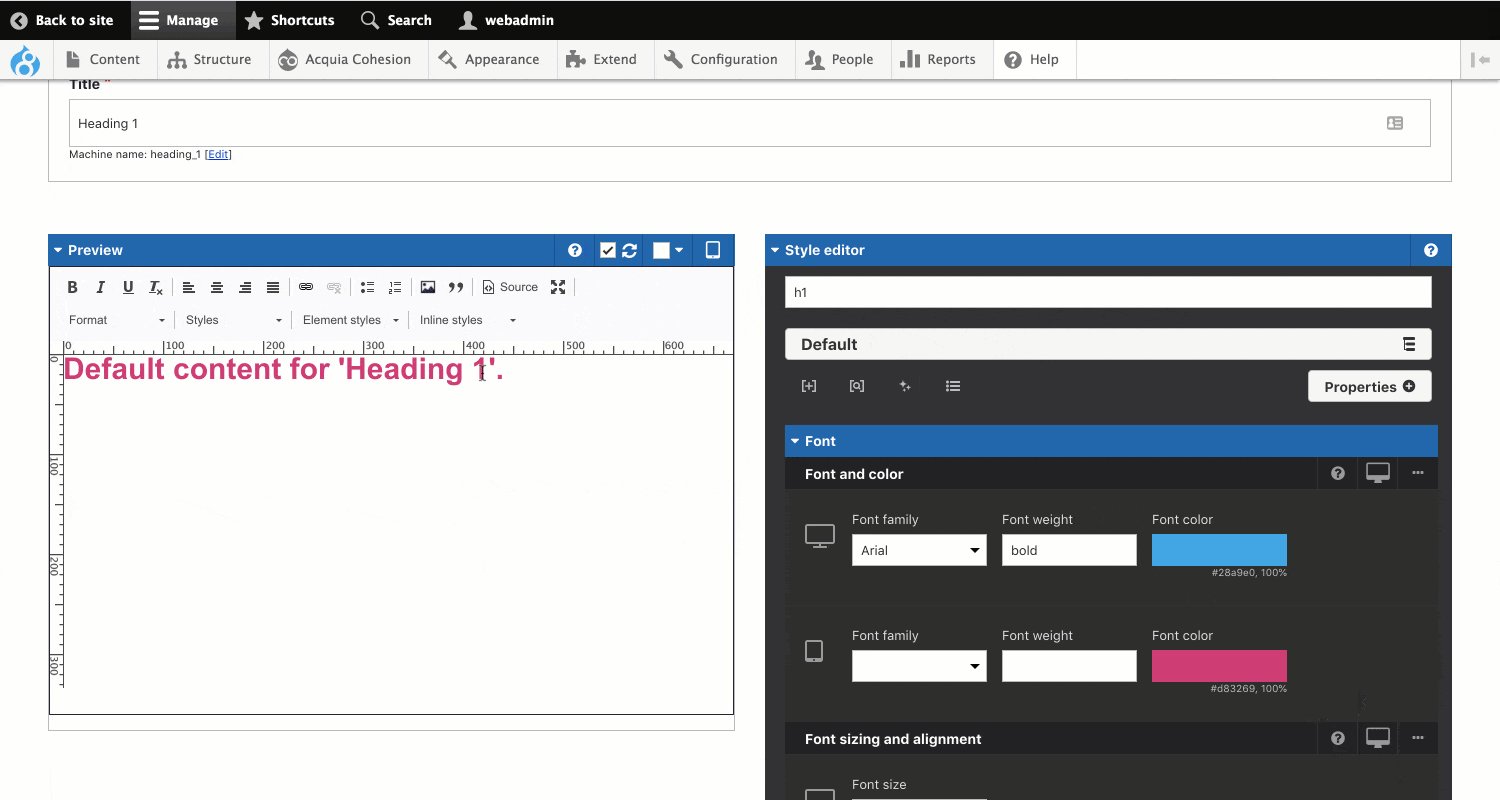
- You can now add property values at specific breakpoints.

Removing CSS properties at specific breakpoints
To remove groups of CSS properties by breakpoint:
- Within the properties row click on the Breakpoint menu
- Click on the previously selected Breakpoint icons for the breakpoints you want to remove from your form
- A confirmation modal will appear asking you to confirm that you want to remove the fields and their data from your form. You can suppress this modal from appearing again by clicking on the toggle.
- Once confirmed, you will see the rows of property fields have been removed for each breakpoint selected.


