Input
Schema:
{
"type": "object",
"properties": {
"type": {"type": "string", "pattern": "^form-field$"},
"id": {"type": "string", "pattern": "^[0-9a-f]{8}-([0-9a-f]{4}-){3}[0-9a-f]{12}$"},
"machine_name": {"type": "string"},
"data": {
"type": "object",
"properties": {
"uid": {"type": "string","pattern": "^form-input$"},
"title": {"type": "string"},
"value": {"type": "string"}
}
}
},
"required": ["id", "type", "data"]
}
Example output:
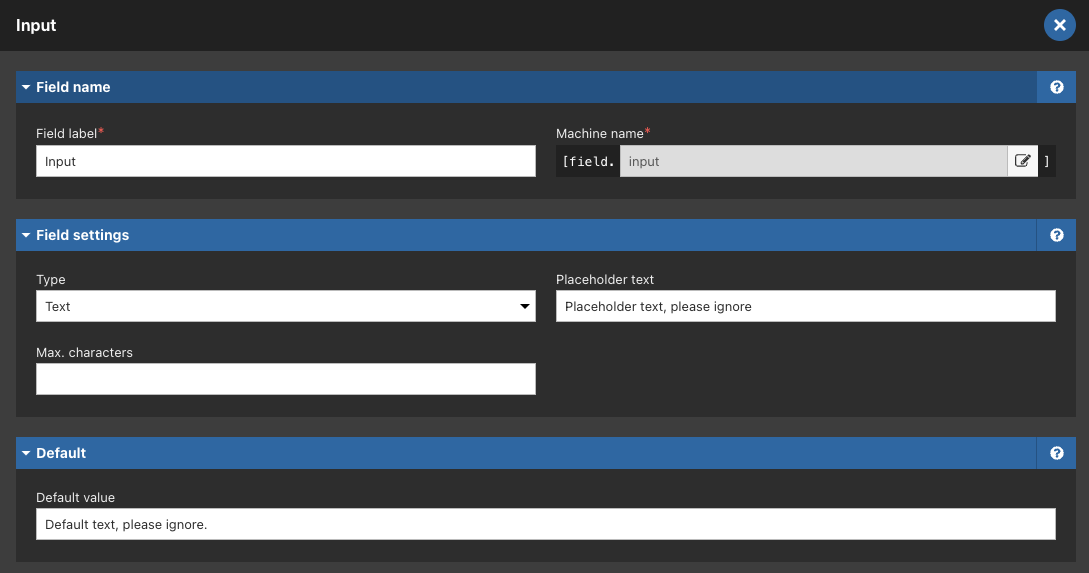
Given "Input" form element on a component set up like so

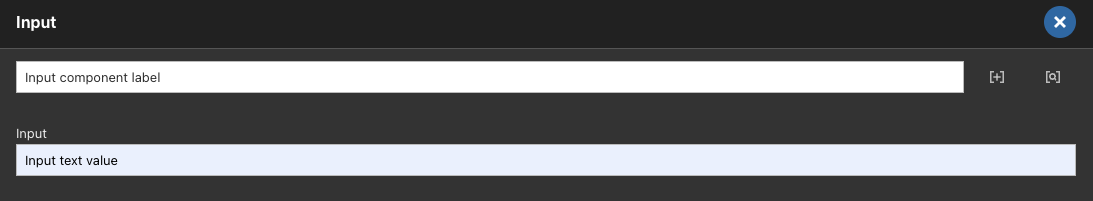
And used on Node layout canvas like so

JSON:API output for this form field will be this:
{
"type": "form-field",
"id": "4aeff0f2-25e1-415c-b3bb-39cef56e32a0",
"machine_name": "input",
"data": {
"uid": "form-input",
"title": "Input",
"value": "Input text value"
}
}

