Component
Schema:
{
"type": "object",
"properties": {
"type": {
"type": "string",
"pattern": "^component$"
},
"id": {"type" : "string"},
"data": {
"type": "object",
"properties": {
"uid": {"type" : "string"},
"title": {"type" : "string"},
"field_data": {"type":"array"}
}
}
},
"required": ["id", "type", "data"]
}
Example output of component with no form fields:
{
"type": "component",
"id": "0e9437e9-8035-4286-9f1d-1ab384a4a4f3",
"data": {
"uid": "cpt_test_component_no_values",
"title": "Test component, no values",
"field_data": []
}
}
Example output of a component with Input form field:
{
"type": "component",
"id": "ae935ce3-753e-4e06-b8e8-4ca026711492",
"data": {
"uid": "cpt_test",
"title": "Test",
"field_data": [
{
"type": "form-field",
"id": "eaa97716-cc4e-40ea-a995-0769e0fab82f",
"machine_name": "input",
"data": {
"uid": "form-input",
"title": "Input",
"value": "This is input test"
}
}
]
}
}
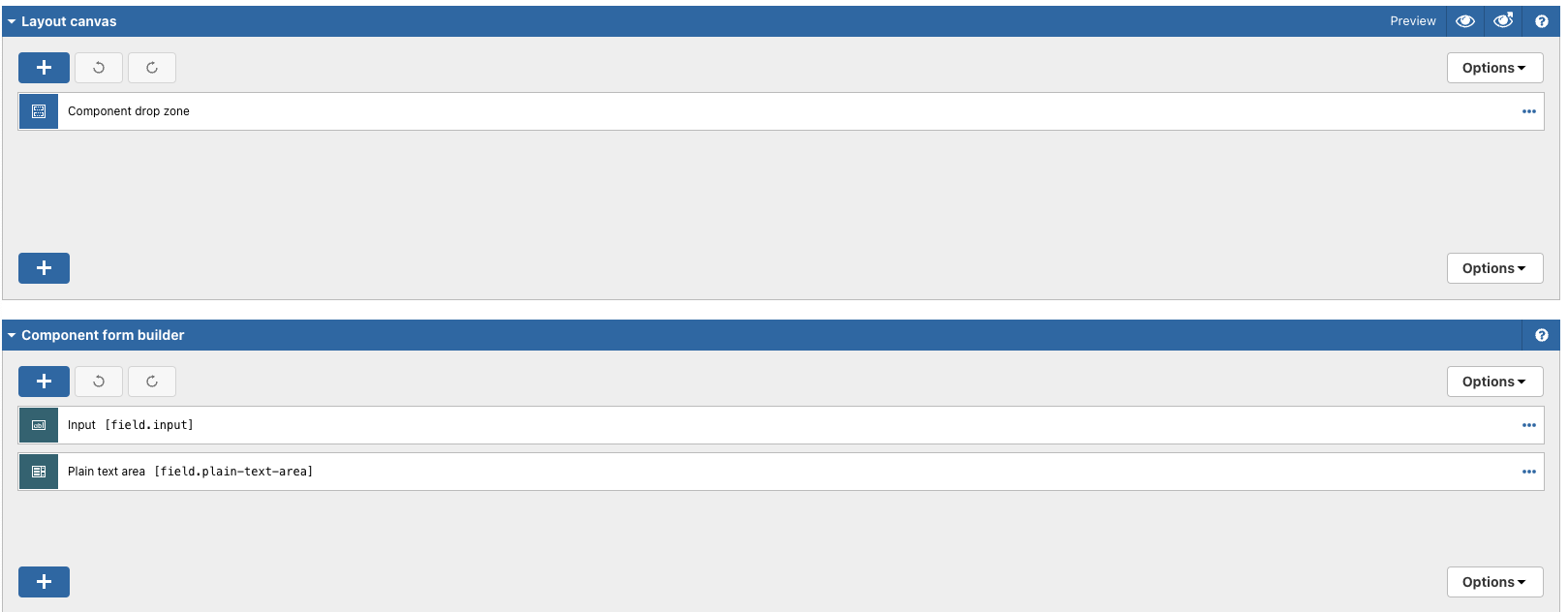
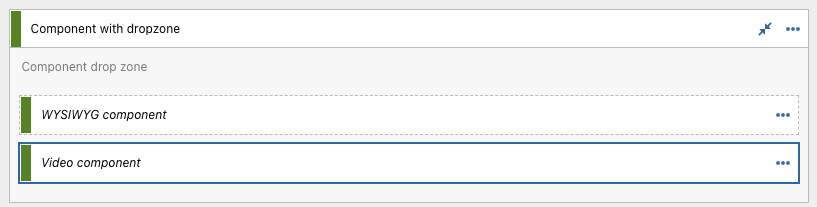
Example output of a component with Input, Plain text area and a Component drop zone:

Placed on Node layout canvas with form fields filled in and two components placed in it's drop zone - WYSIWYG component and Video component

This results in the following JSON:API output:
{
"type": "component",
"id": "134b2831-91f8-4be9-88d9-6a6ed3ce1ed8",
"machine_name": "cpt_component_with_dropzone",
"data": {
"title": "Component with dropzone",
"field_data": [
{
"type": "form-field",
"id": "784b7aee-932d-4b1e-a771-577cd6fe660e",
"machine_name": "input",
"data": {
"uid": "form-input",
"title": "Input",
"value": "Input field value"
}
},
{
"type": "form-field",
"id": "d462b3b6-f86e-43c8-b675-721bd24e7a29",
"machine_name": "plain-text-area",
"data": {
"uid": "form-textarea",
"title": "Plain text area",
"value": "Energistically enable enabled communities after resource-leveling catalysts for change."
}
}
],
"children": [
{
"type": "container",
"id": "68fe6ea2-0756-475e-b5c7-606c526a2841",
"data": [
{
"type": "component",
"id": "43d0ce69-0a5c-414e-af2b-982ec41a75d3",
"machine_name": "cpt_test_0",
"data": {
"title": "WYSIWYG component",
"field_data": [
{
"type": "form-field",
"id": "0c0eb607-9ad4-48ef-b4f8-fd93162fe2ca",
"machine_name": "wysiwyg",
"data": {
"uid": "form-wysiwyg",
"title": "WYSIWYG",
"value": {
"textFormat": "cohesion",
"text": "<p>This is placeholder text. If you are reading this, it is here by mistake and we would appreciate it if you could email us with a link to the page you found it on. This is placeholder text. If you are reading this, it is here by mistake and we would appreciate it if you could email us with a link to the page you found it on. This is placeholder text. If you are reading this, it is here by mistake and we would appreciate it if you could email us with a link to the page you found it on. This is placeholder text. If you are reading this, it is here by mistake and we would appreciate it if you could email us with a link to the page you found it on.</p>"
}
}
}
]
}
},
{
"type": "component",
"id": "019038c3-009e-4c7f-b909-f77279afe0ed",
"machine_name": "cpt_video_component",
"data": {
"title": "Video component",
"field_data": [
{
"type": "form-field",
"id": "5467cdf4-f978-46ad-828a-a380b2b095e3",
"machine_name": "video-url",
"data": {
"uid": "form-video-embed",
"title": "Video URL",
"value": "https://vimeo.com/261819172"
}
}
]
}
}
]
}
]}
}

