Typical project phases and skills required
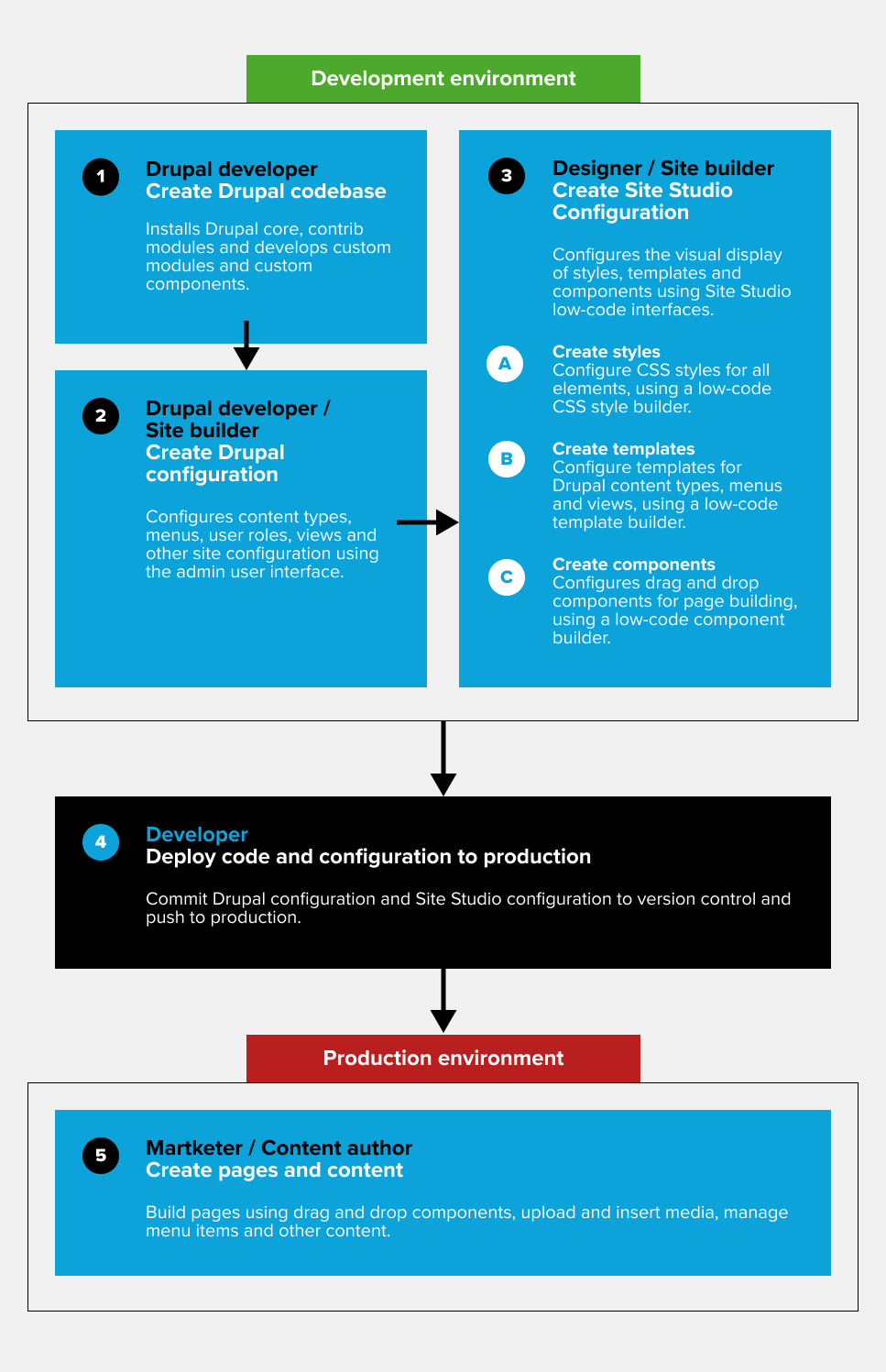
The flow chart below shows a simplified view of a typical website development process. It includes the main phases of work and the type of user and skills required to complete the phases.

Each of the phases above are numbered with more details provided below.
- Create Drupal codebase - A developer is required at the beginning of a project to install and configure Drupal so that it can be used as a CMS. The process involves selecting and installing Drupal modules from the open source community, as well as developing any custom modules required for the project. This phase will require an experienced Drupal developer. It can be accelerated by using Acquia CMS which provides an opinionated version of Drupal, including many of the most commonly used open source modules.
- Create Drupal configuration - Once Drupal and additional modules are installed, they need configuring to meet the project requirements. The main part of this phase is the configuration of the content model and website architecture. The output of this is content types, taxonomy vocabularies, menu structures, user roles and other Drupal configuration. This phase requires an experienced Drupal site builder. Typically these are developers, but can also be users that understand how to work with Drupal via the administration interface.
- Create Site Studio configuration - Once the Drupal configuration is complete, and there's a defined content model, Site Studio's user interfaces can be used to build the theme of the website. This phase includes:
- Create Site Studio styles - Using a low-code CSS style builder interface, a designer or site builder can create individual CSS styles for all the elements that need styling. These can include styles for base elements like headings, paragraphs and links, and custom CSS classes for more specific styling requirements. To use the low-code CSS style builder, the designer or site builder will need a good working understanding of the different CSS properties and selectors, and what they do. An understanding of the box-model and flex-box properties will be needed to create styles that alter the layout of elements. For more informations, see Creating styles with the style builder.
- Create Site Studio template - Using a low-code template builder, a designer or site builder can create display templates for the Drupal content model. These may include templates for each content type display, templates for menu structures and templates for Drupal views to display lists and grids of content. This phase requires a designer, site builder or developer who knows how to use Site Studio's low code template building interfaces. They will need to become proficient working with a drag-and-drop layout builder to create layouts learn to use Drupal tokens as placeholders for dynamic content. For more informations, see Creating templates.
- Create Site Studio components - Using a low-code component builder, a designer or site builder can build a library of components to be used by marketers and content authors to create rich content pages. The component building phase of development assumes that a set of components has been visually designed. The designer or site builder will will need to become proficient working with a drag-and-drop layout builder to create layouts and a drag-and-drop form builder to create settings forms for the components. For more informations, see Components.
- Deploying code and configuration to production - The first three phases above are typically completed in a development environment. To move the output of those efforts from a development environment to a production environment requires a developer to export the configuration as files, and them mange them through a development workflow using a version control system like GIT. The same workflow will need to be followed for updates to any configuration. For more information, see Configuration management and deployment.
- Create pages and content - Once the Drupal codebase, configuration and Site Studio configuration has been deployed to a production environment, a marketer or content author can use Drupals content authoring interfaces to create structured content, and Site Studios component based page building interface to create flexible non-structured content. Marketers and content authors will need a good working knowledge of Drupals interfaces for managing content. They will also require a good understanding of their Site Studio components, the settings each component has and how to combine them on a page using the page builder. For more information, see Using the layout canvas for building content and Using the visual page builder for building pages and editing content.

