Component form field elements
Use Field elements to add fields to your Component forms. For more information, see Create an editable component.
Locating the form field elements
To find the Form field elements:
- Navigate to Site Studio > Components > Components
- Click + Add component or Edit an existing component
- Click the + button on the Component form builder canvas
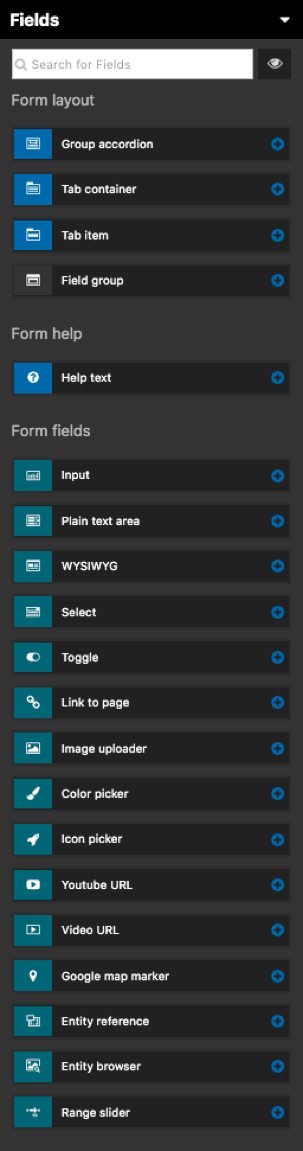
- The sidebar browser will open. Click on the drop-down arrow
- Select the Fields option.

The Form field elements include:
Group accordion and field group
Use the Group accordion and Field group form elements to group fields within your Component form into logical sections for website editors For more information, see Group accordion form element and Field group form element.
Tab container and Tab item
Use the Tab container and Tab item to create tabbed Component forms. For more information. see Tab container form element and Tab item form element.
Help text
Use the Help text form element to add help text to your Component form. For more information, see Help text form element.
Input
Use the Input form field to add a text input field to your Component form. For more information, see Input form element.
Plain text area
Use the Plain text area form element to add a Plain text area field to your Component form. For more information, see Plain text area form element.
WYSIWYG
Use the WYSIWYG form element to add a WYSIWYG editor field to your Component form. For more information, see WYSIWYG form element.
Select
Use the Select form element to add drop-downs (Selects) to your Component form. For more information, see Select form element.
Toggle
Use the Toggle form element to add a Toggle field to your Component form. For more information, see Toggle form element.
Link to page
Use the Link to page form element to add an auto complete link field to your Component form. For more information, see Link to page form element.
Image uploader
Use the Image uploader form element to add a Image upload button to your Component form. For more information, see Image uploader form element.
Color picker
Use the Color picker form element to add a Color picker and color palette to your Component form. For more information, see Color picker form element.
Icon picker
Use the Icon picker form element to add an Icon picker to your Component form. For more information, see Icon picker form element.
Youtube URL
Use the Youtube URL form element to add a Youtube URL with video preview field to your Component form. For more information, see Youtube URL form element.
Video URL
Use the Video URL form element to add a Video URL with video preview field to your Component form. For more information, see Video URL form element.
Google map marker
Use the Google map marker form element to add a Google map marker location field and map preview to your Component form. For more information, see Google map marker form element.
Entity reference
Use the Entity reference form element to add the option to select an entity type and associated view mode to your Component form. For more information, see Entity reference form element.
Entity browser
Use the Entity browser form element to add an Entity browser field to your Component form. For more information, see Entity browser form element.
Range slider
Use the Range slider form element to add a slider to your Component form. . For more information, see Range slider form element.

