Accordion tabs elements
The Accordion tabs elements allow you to add an accordion and/or tabbed content area to your layout.
Why is it called Accordion tabs?
It's called Accordion tabs because you can set the elements to either an accordion or a tabbed device. This option is available by breakpoint so you can change the device from tabs to accordions at different screen widths. The common requirement for this is setting a tabbed content area to become an accordion content area on the mobile breakpoint where there's not enough horizontal space to display tabs.
How an accordion tabs area is composed
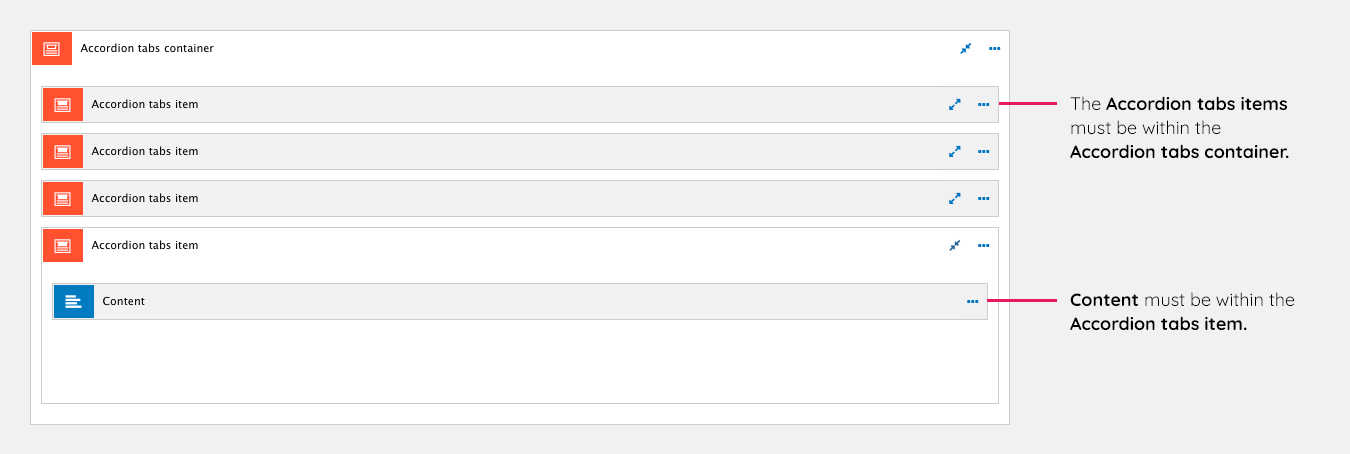
To create a accordion or tabbed content area you will use two elements and a custom style:
- Accordion tabs container - The container that holds each accordion item or tab. For more information, see Accordion tabs container element
- Accordion tabs item - The accordion items or tabs that hold your content. For more information, see Accordion tabs item element
- Accordion tabs custom style - The style of the accordion or tab navigation. You can set different styles for tabs and accordions.

Creating an accordion tabs device
The following steps illustrate the process of creating a simple accordion tabs device.
Step 1 - Create your accordion navigation style
- Navigate to Site Studio > Styles > Custom styles > Create custom style
- Click on Accordion tabs
- Give your style a name in the Name field
- Create your accordion navigation style using the Style builder
- Click Save.
Step 2 - Create your tabs navigation style
- Navigate to Site Studio > Styles > Custom styles > Create custom style
- Click on Accordion tabs
- Give your style a name in the Name field
- Create your tabs navigation style using the Style builder
- Click Save.
Step 3 - Add an accordion tabs container to your layout canvas
- Drag an Accordion tabs container onto your Layout canvas
- Double click on the Accordion tabs container to define its settings
- Within the Accordion or tab section, set it to Tabs on Wide Desktop and Accordion on Mobile. For more information, see Accordion tabs container element.
- Click Apply.
Step 4 - Add an accordion tabs item to your accordion tabs container
- Drag an Accordion tabs item into your Accordion tabs container
- Double click on the Accordion tabs item to define its settings. For more information, see Accordion tabs item element
- Select your Accordion navigation style in Accordion style. You created this in step 1
- Select your Tabs navigation style in Tabs style. You created this in step 2
- Click Apply.
Step 5 - Add some content to your accordion tabs item
- Drag a content element into your Accordion tabs item. For example, drag in the Paragraph element and add a paragraph of text to it.
Step 6 - Duplicate your accordion tabs item
A quick way to create new Accordion items once you have configured your first one is to duplicate them.
- On your Accordion tabs item, click on the ...ellipsis button and click Duplicate
- Repeat this 3 more times to create 5 items. This is just for the purpose of demonstration.
Save to finish
- Click Save
- View your page containing your Accordion tabs device that will turn into an accordion device at the mobile breakpoint.
Configuring the accordion tabs container and item elements
There are many settings and options available for the Accordion tabs elements. For more information on configuring them, see Accordion tabs container element and Accordion tabs item element.

