Extending a custom style
You can create Custom styles that extend a parent Custom style. Extended styles will inherit all the CSS properties from the parent Custom style. You only need to add the CSS properties you want to add or override.
For example:
- Extend a Button custom style to create another button style with a different background color
- Extend a Paragraph custom style to create another paragraph style with a different font size
Extending a Custom style rather than creating a new Custom style creates less CSS and a smaller CSS file, which helps the loading speed of your website.
Extend a Custom style
To extend a Custom style:
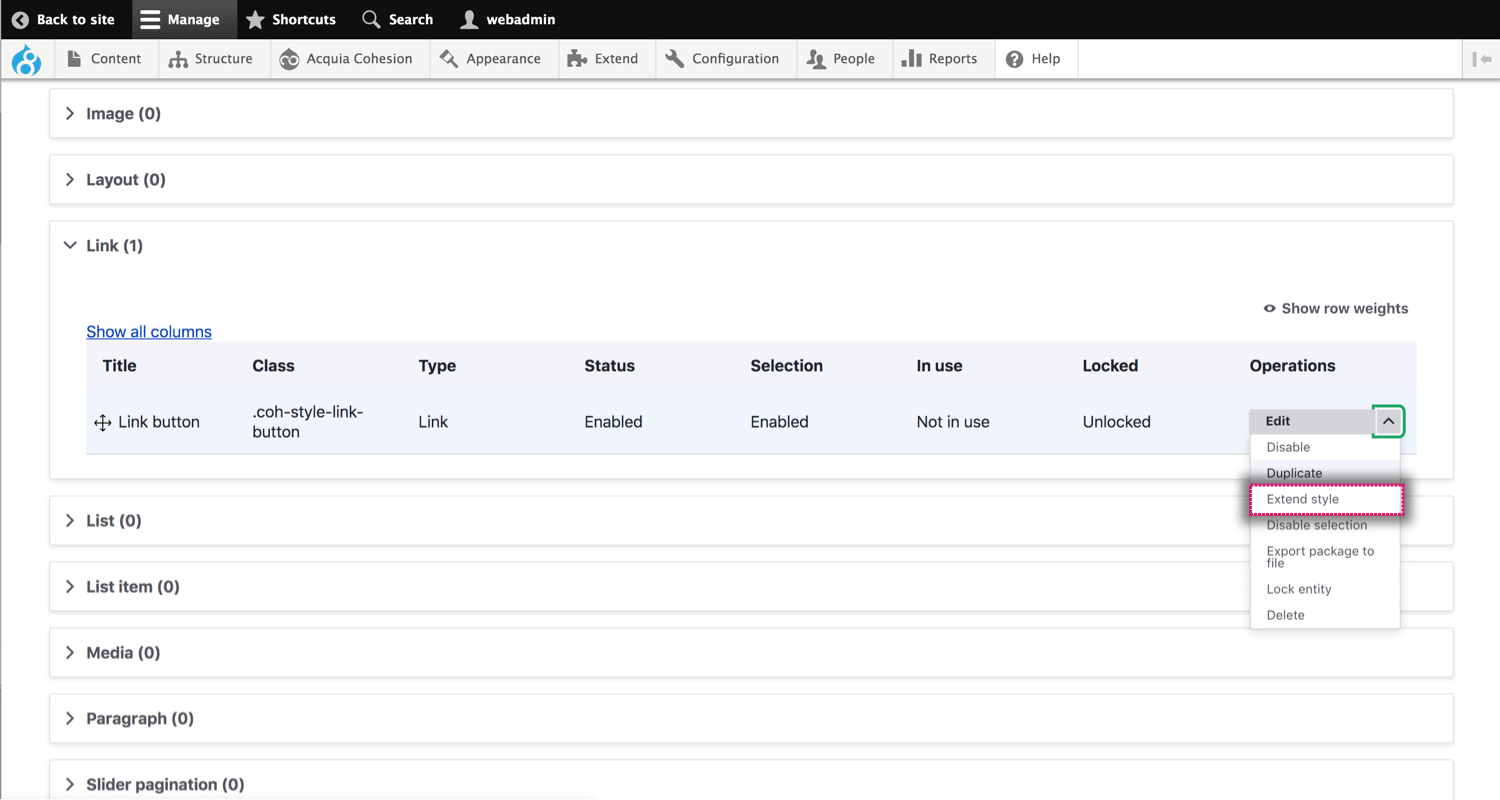
- Navigate to Site Studio > Styles > Custom styles
- Click Extend style
- Edit the name of your Extended custom style
- Add only the CSS properties you want to add or override from the parent style. All other properties will be inherited from the parent style. For more information about adding properties, see Using the style builder
- Click Save

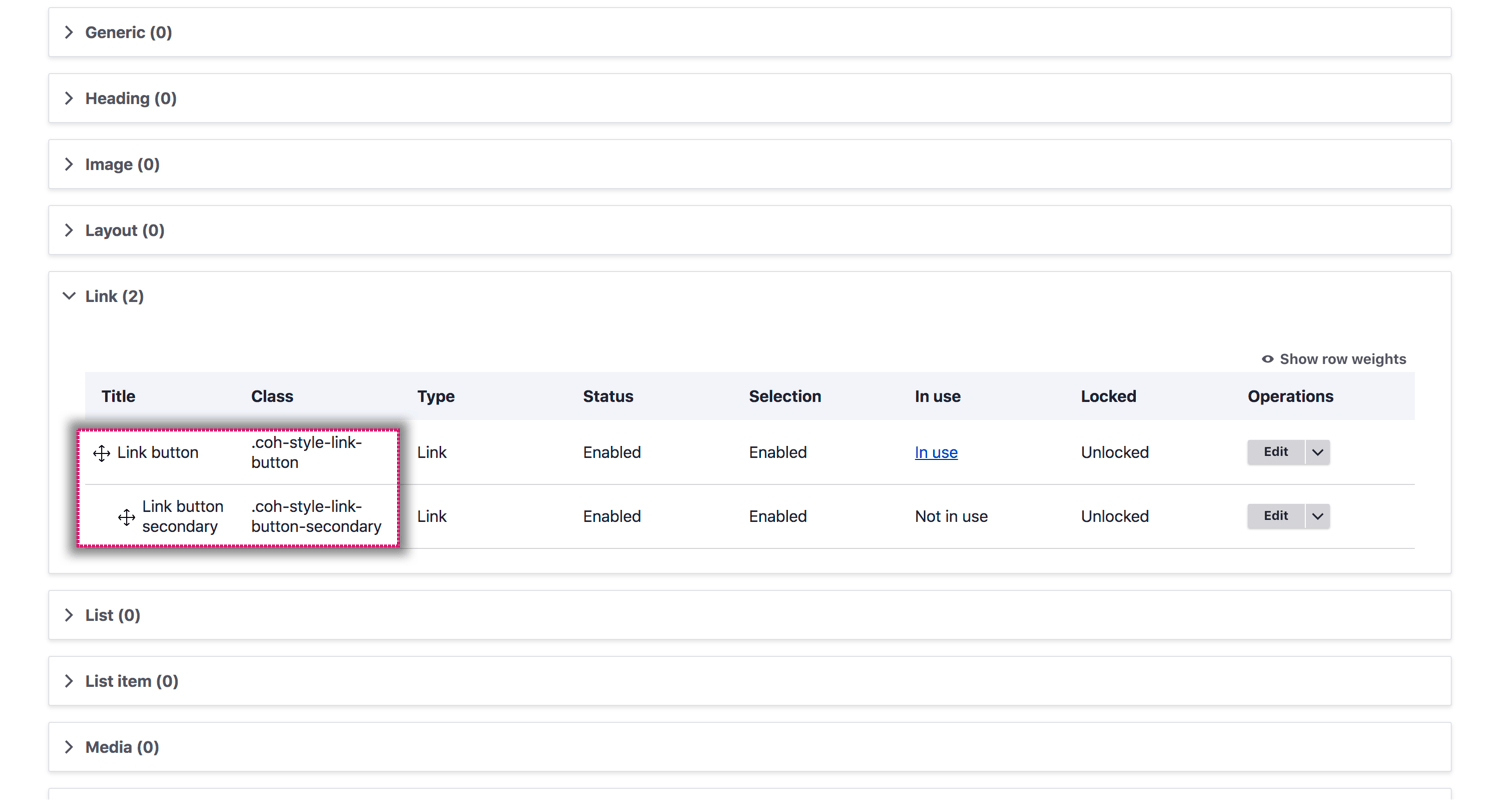
Extended custom styles will appear as children of the parent Custom style in the Custom style list.

Edit, duplicate and delete an Extended custom style
- Navigate to Site Studio > Styles > Custom styles
- To edit an Extended custom style click Edit
- To delete or duplicate an Extended custom style click Duplicate or Delete
- You cannot extend an Extended custom style.

