Using child selectors
Use child selectors to target and style children of an element. For example, when creating an Unordered list style you will add a child li to style the list items
Create Layout custom styles and use child selectors to target and style elements within containers. For example, apply a child p to a Layout custom style to target all paragraphs within a container.
Adding a child selector to the style tree
To add a child selector:
- Navigate to the Style builder. This is available when you edit Base styles or Custom styles. For more, see Using the style builder
- Within the Style editor area, click on the Default button
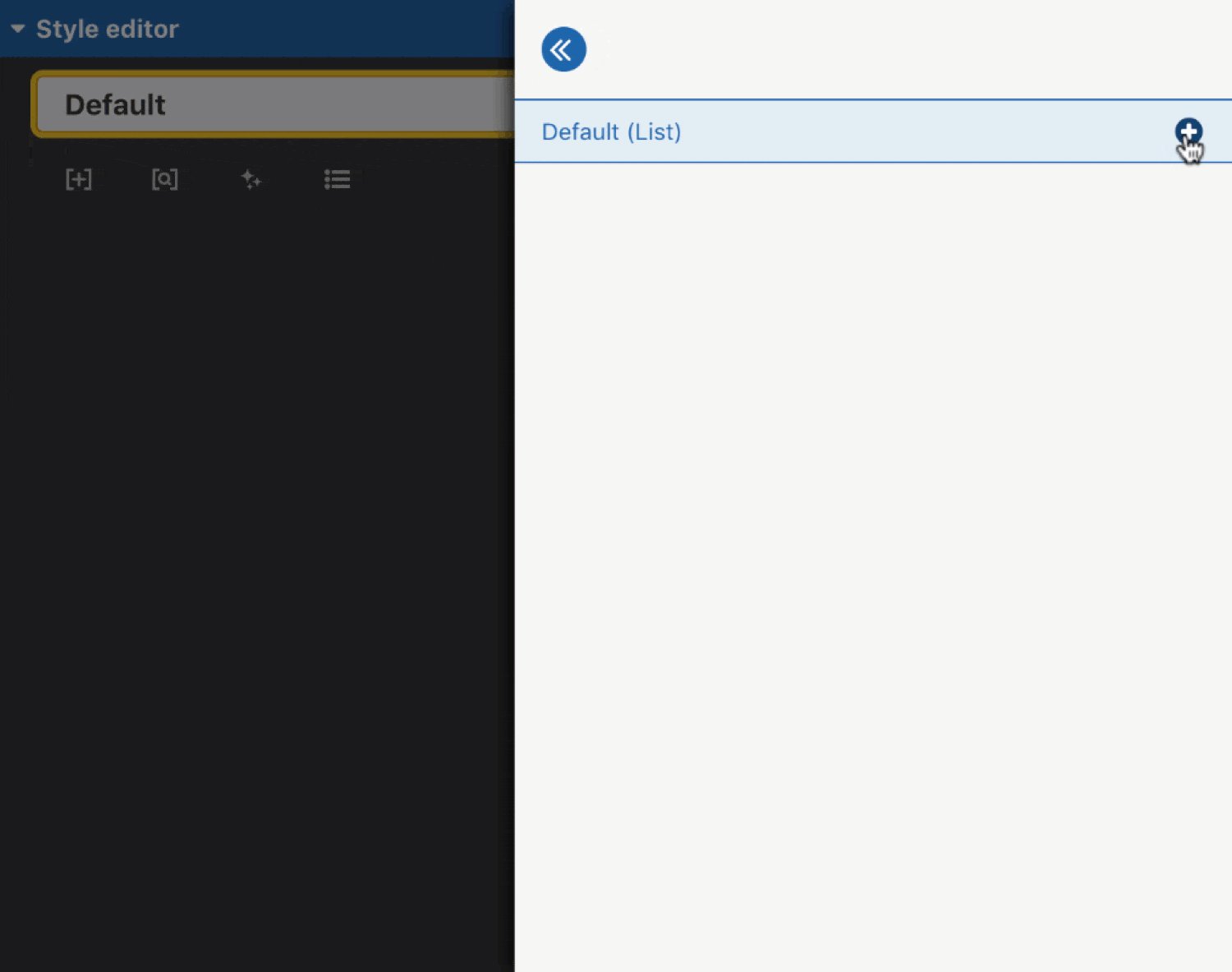
- Within the Style tree, click on the + icon on the selector you want to add a child to
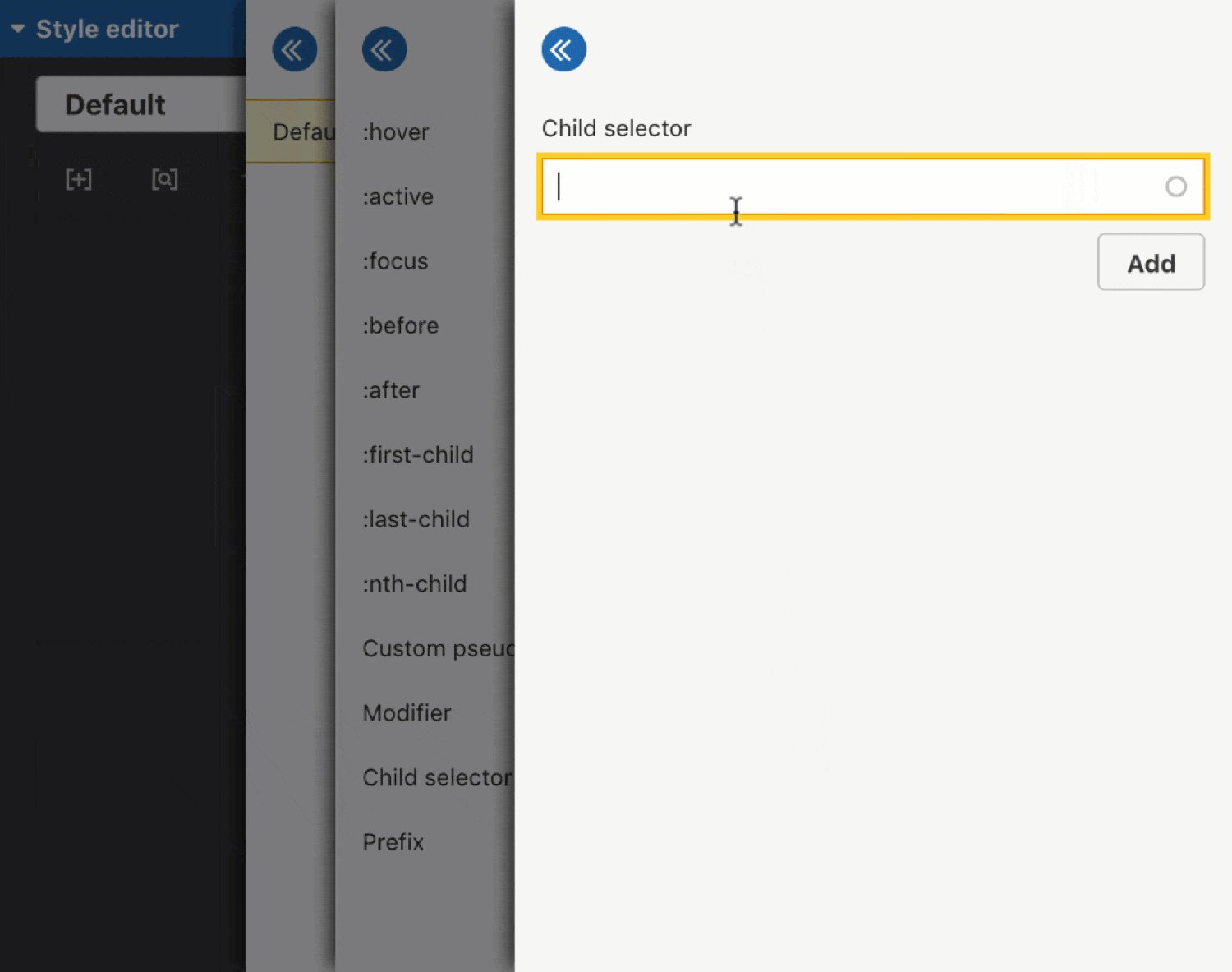
- In the menu, click on Child selector
- Enter an Element or .class in the Child selector field
- Click Add
- The Selector menu will close and the Child selector will be in the Style tree.

By default, child selectors are added as Descendant selectors. This means that all children that match your child element will be styled. You can change the type of child selector by applying a Combinator to it. For more, see Using combinators.

