Using style guides
To use a Style guide and apply values to Style guide tokens:
Access the style guides
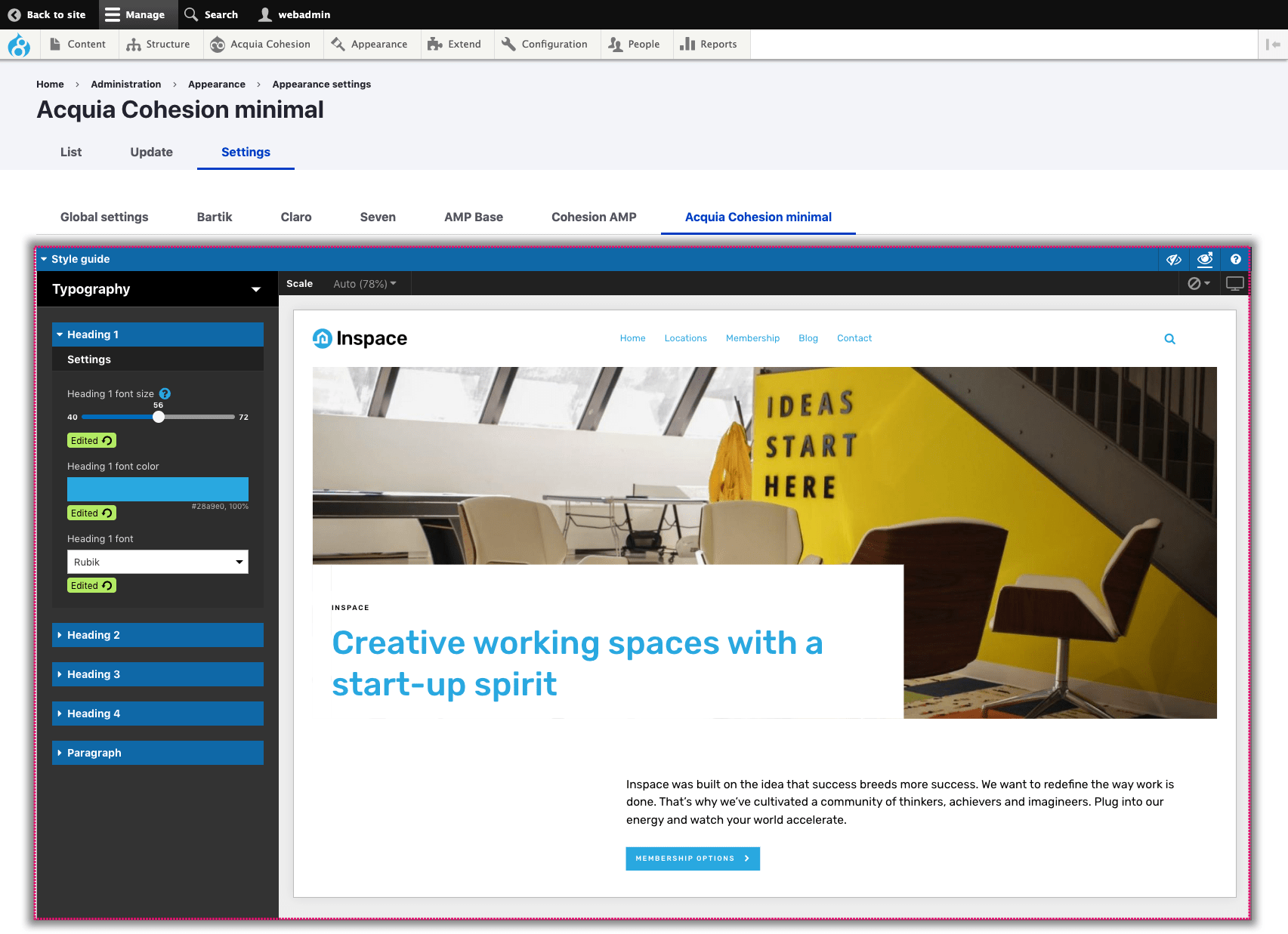
- Navigate to Appearance > Settings
- Click your active Site Studio theme for example Site Studio minimal theme
- The Style guides will display at the top of the appearance settings for the selected theme.

Style guides will only appear for Site Studio enabled themes.
Apply values to style guide fields
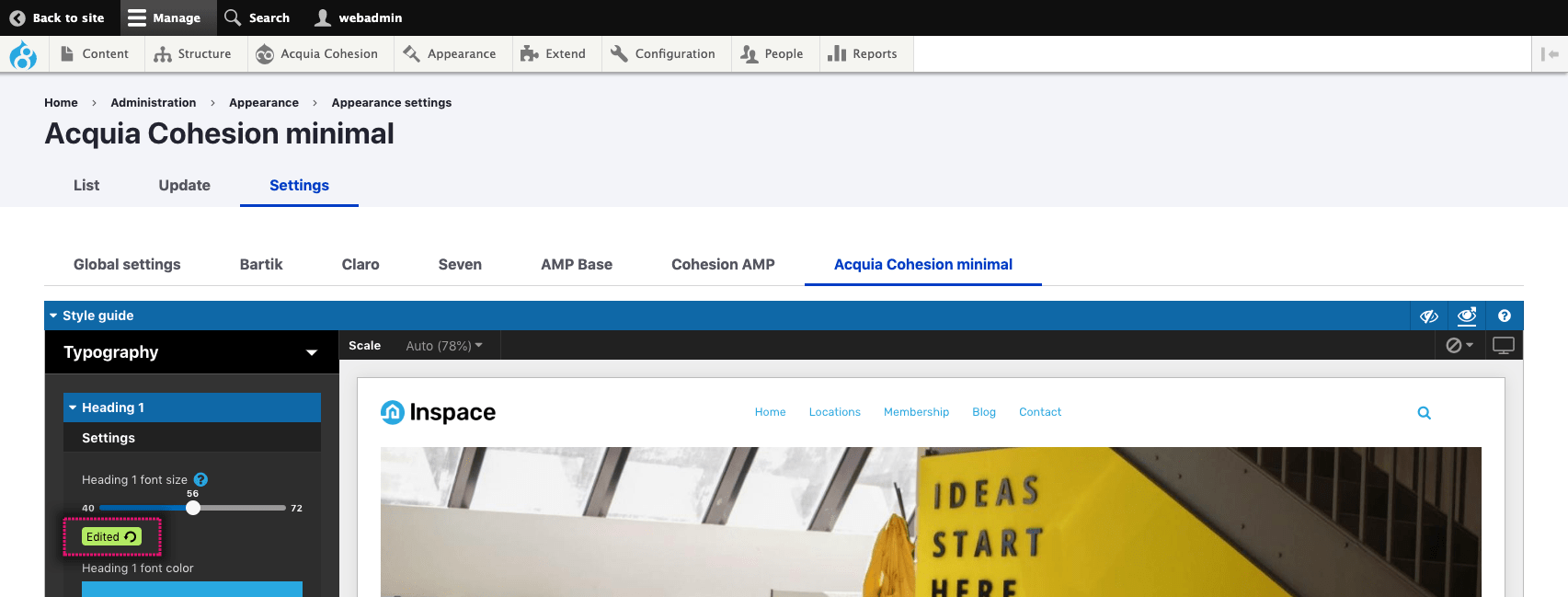
- Enter values within the Style guide fields
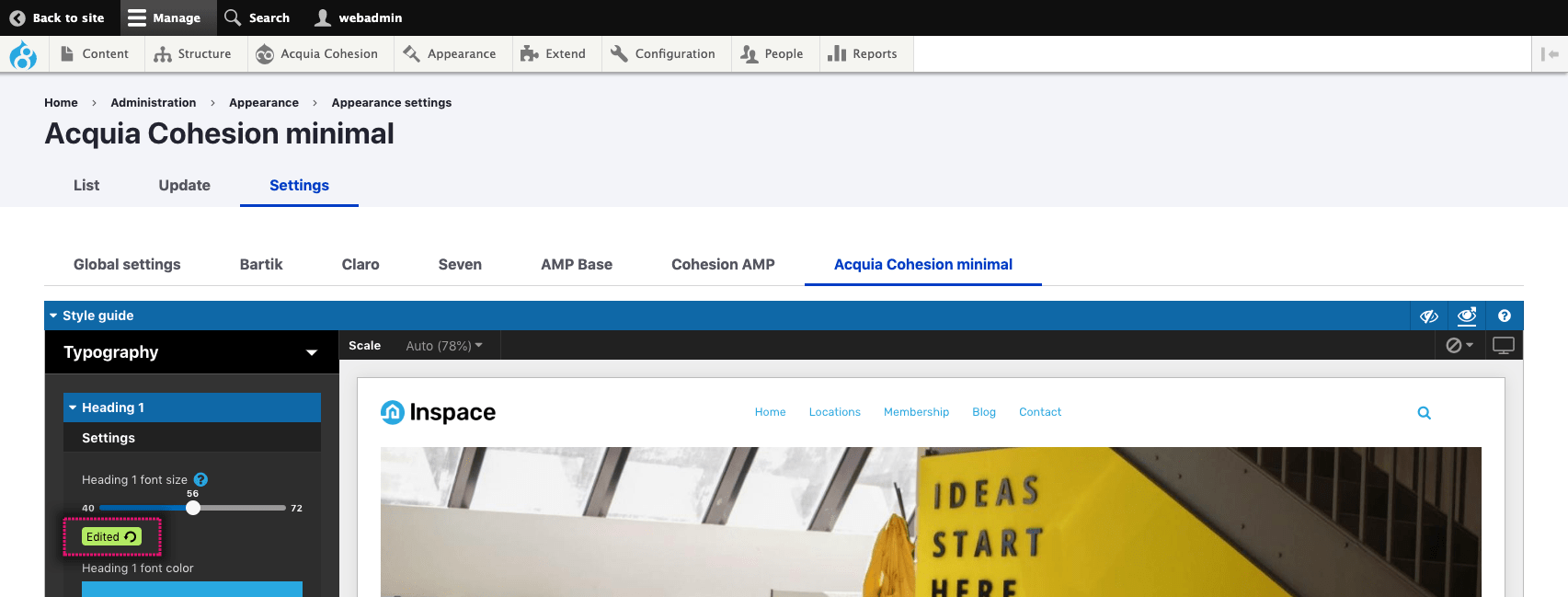
- When a field value has been changed, it will display an Edited label
- Click Save Configuration at the bottom of the theme settings to apply your Style guide values to your styles and templates.

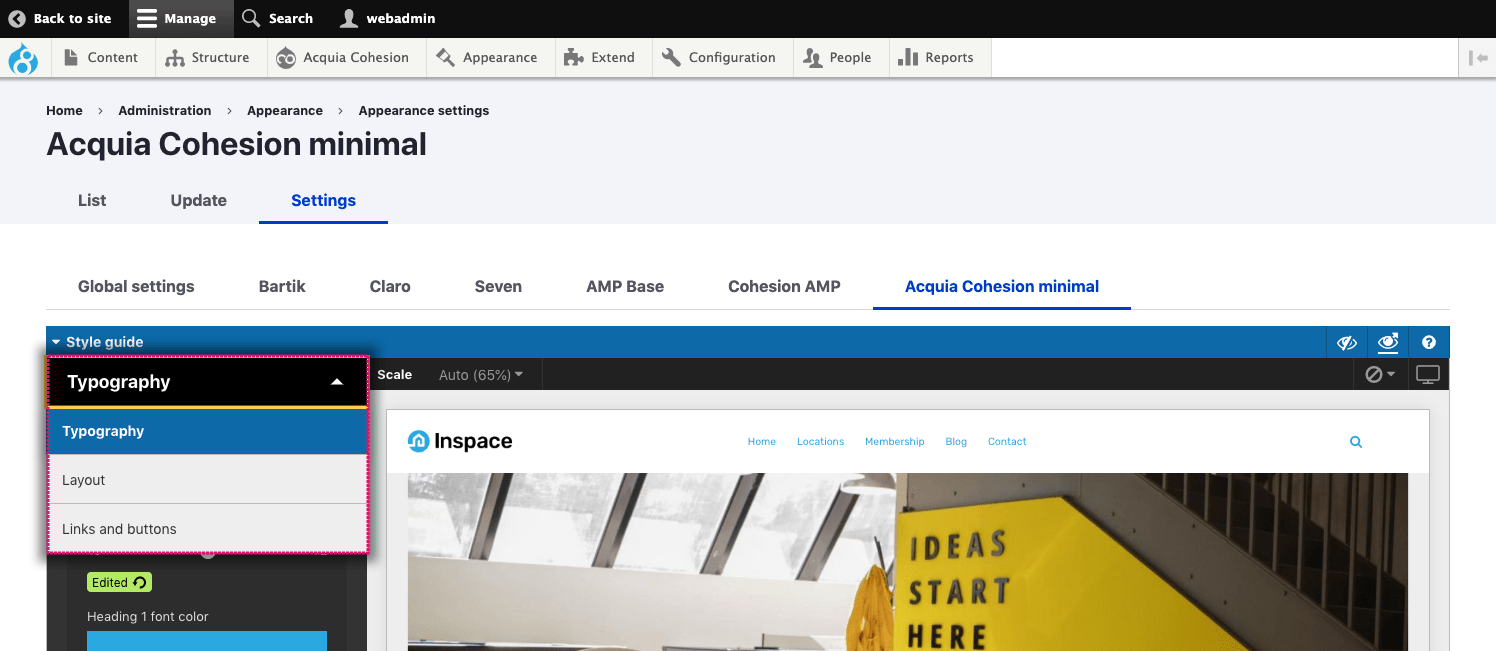
Navigate between style guides
If you have more than one Style guide, you can navigate between them by clicking on the current Style guide name at the top of the Style guide form.

Using style guides with a sub themes and theme inheritance
You can use the Style guide manager with a sub-theme. Style guides support theme inheritance. All values set within the parent theme will be inherited by the sub theme. If you modify a value within your sub theme it will be used. If you change a value within your sub theme you can reset it by clicking on the Edited label.