Creating content with components
You can create rich content and layout using drag and drop components on the Layout canvas. For more information about the advantages of using components, see What are components?
Before you can create content with components you must have:
- Added the Layout canvas to a content type. For more information, see Adding the layout canvas to content entities.
- Created at least one Component. For more information, see Create a component
Using components to create content
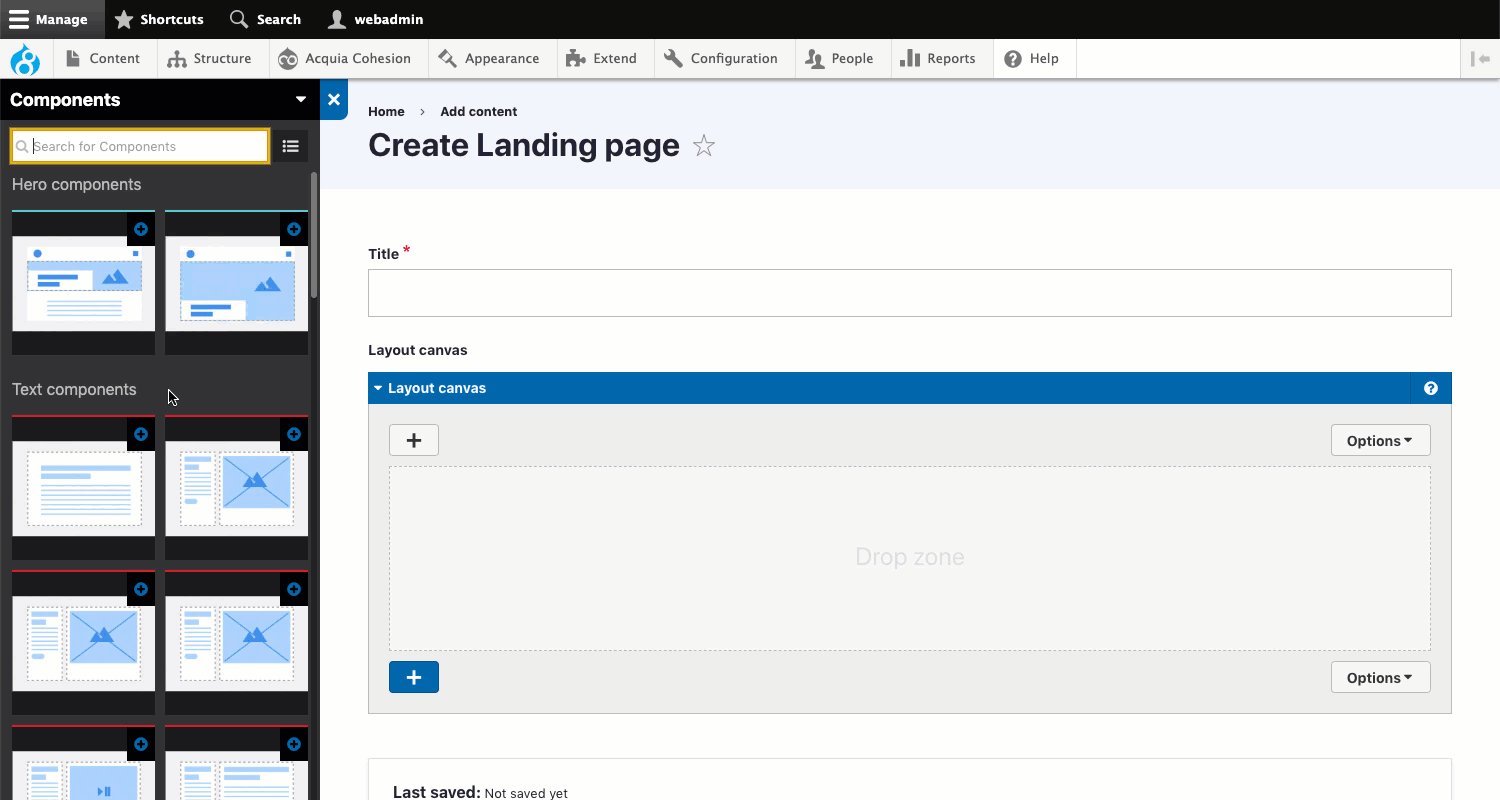
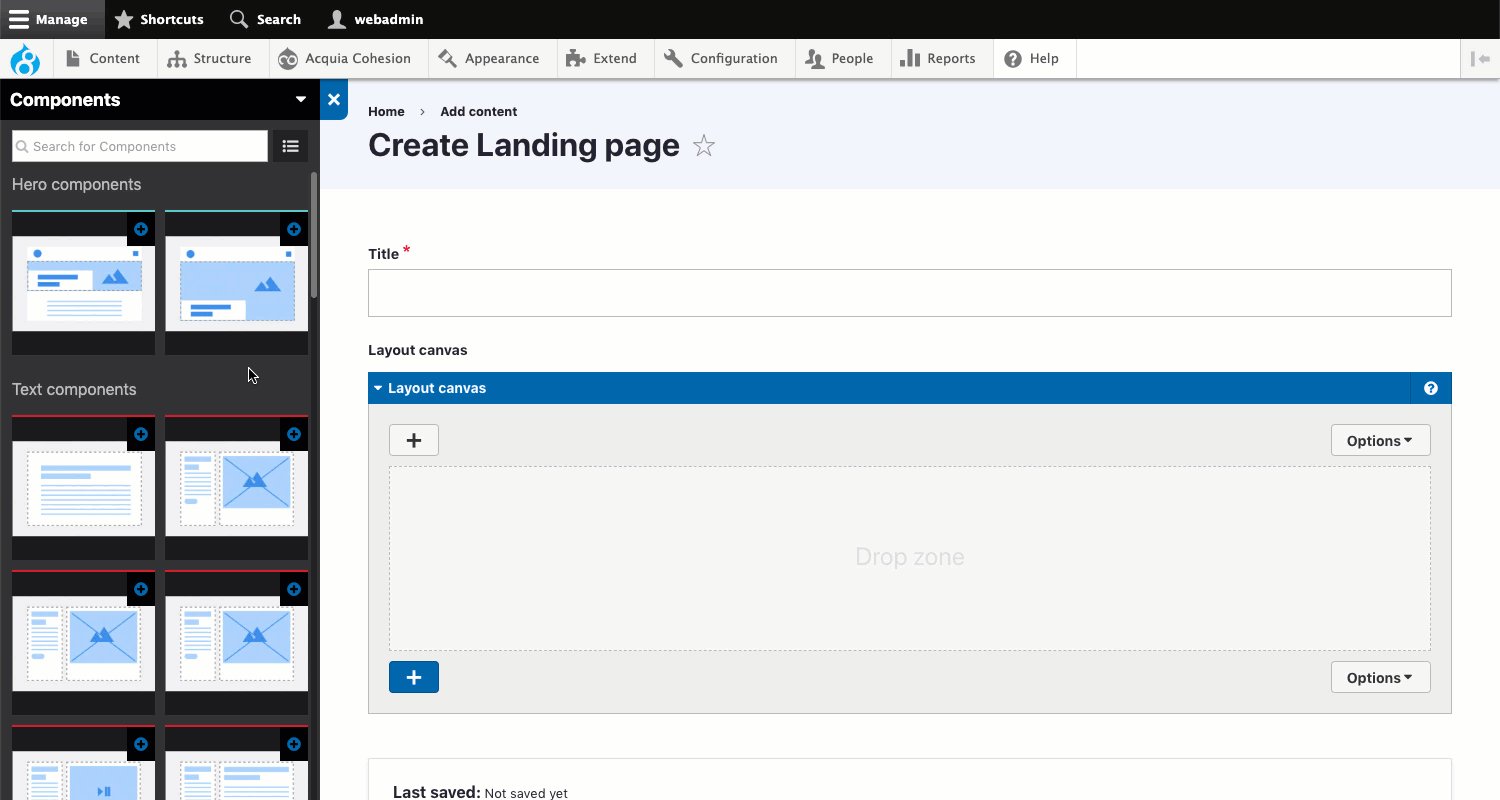
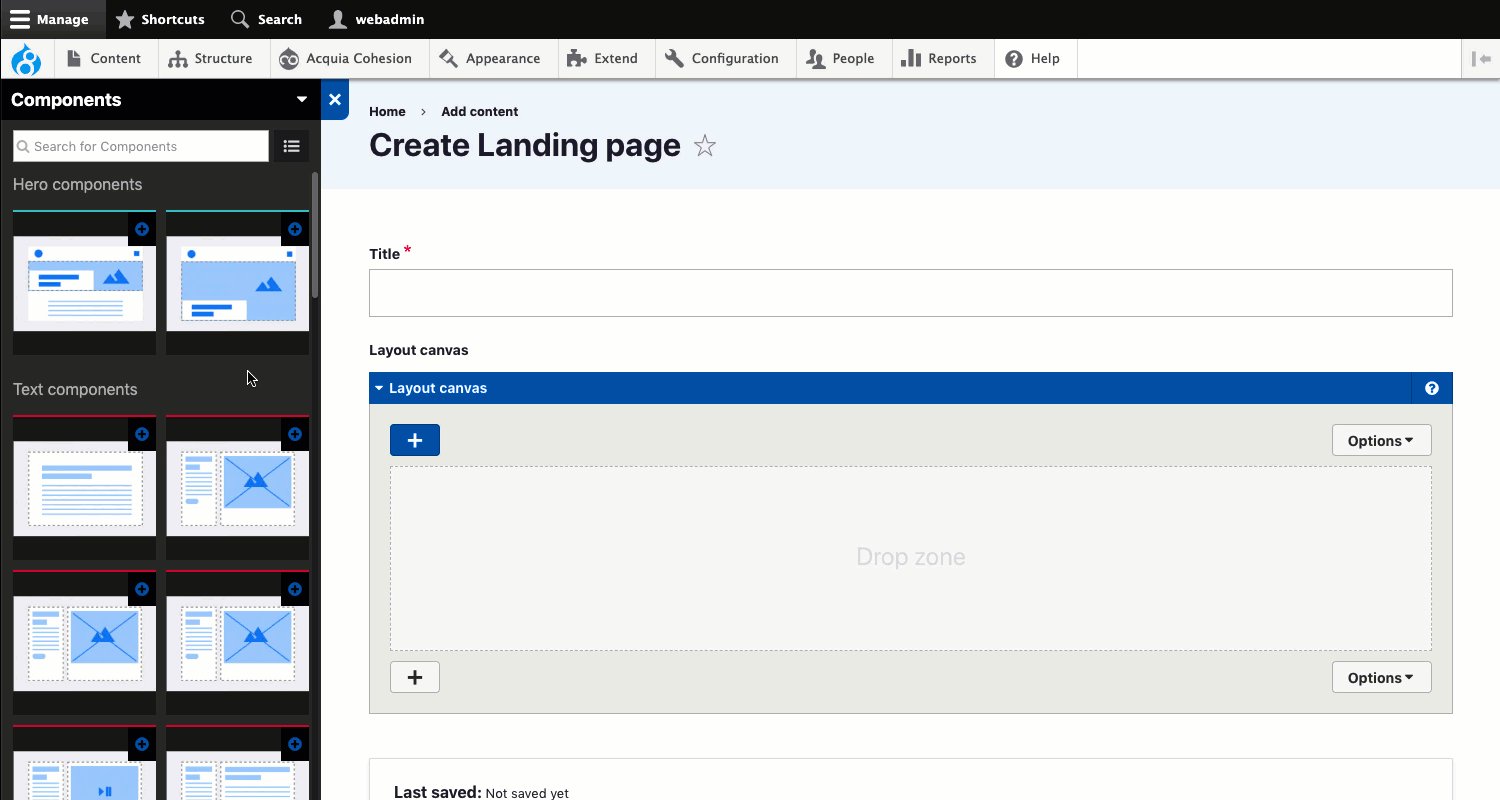
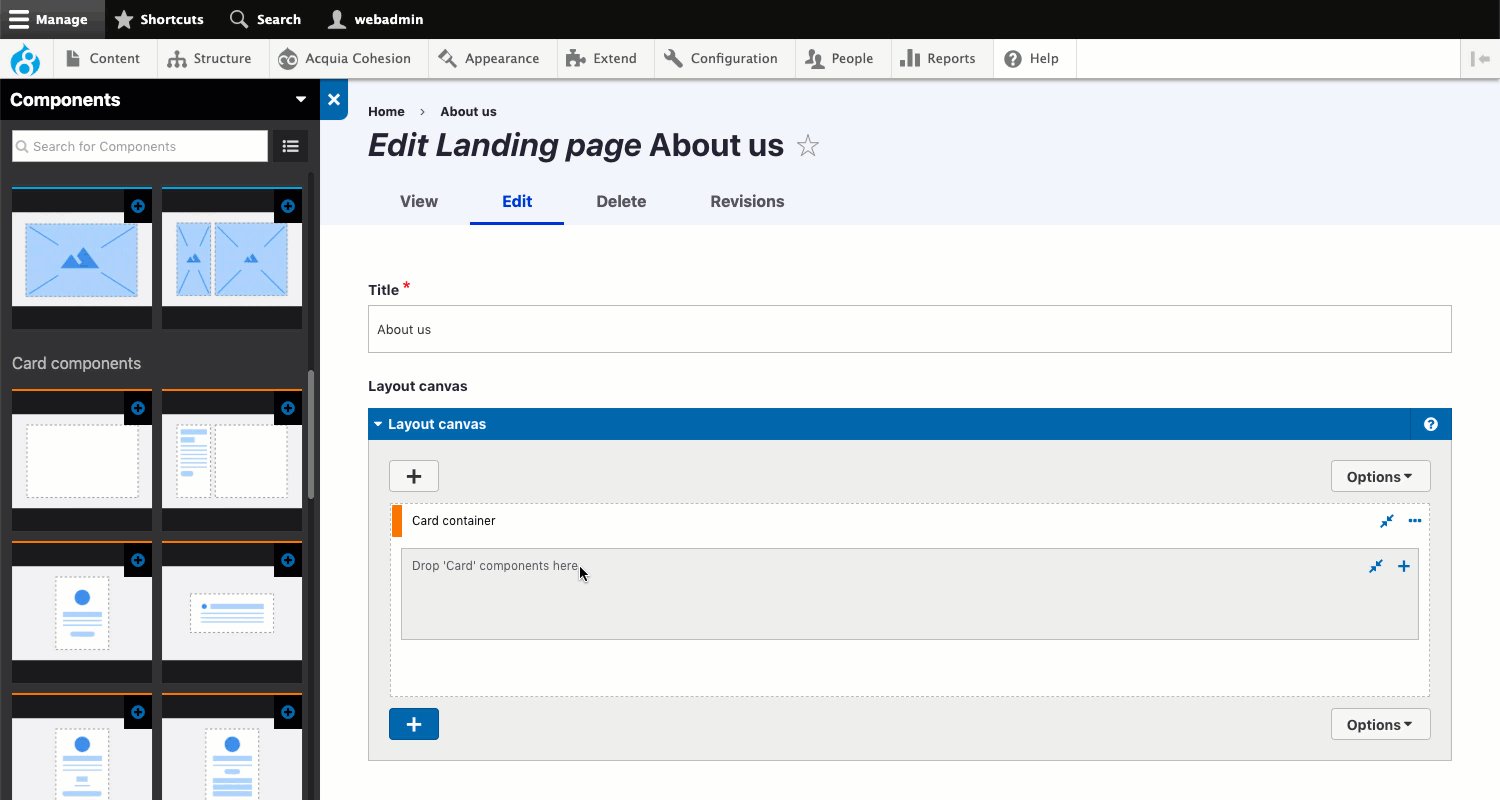
- Navigate to Content > Add content > Select a content type which included Layout canvas
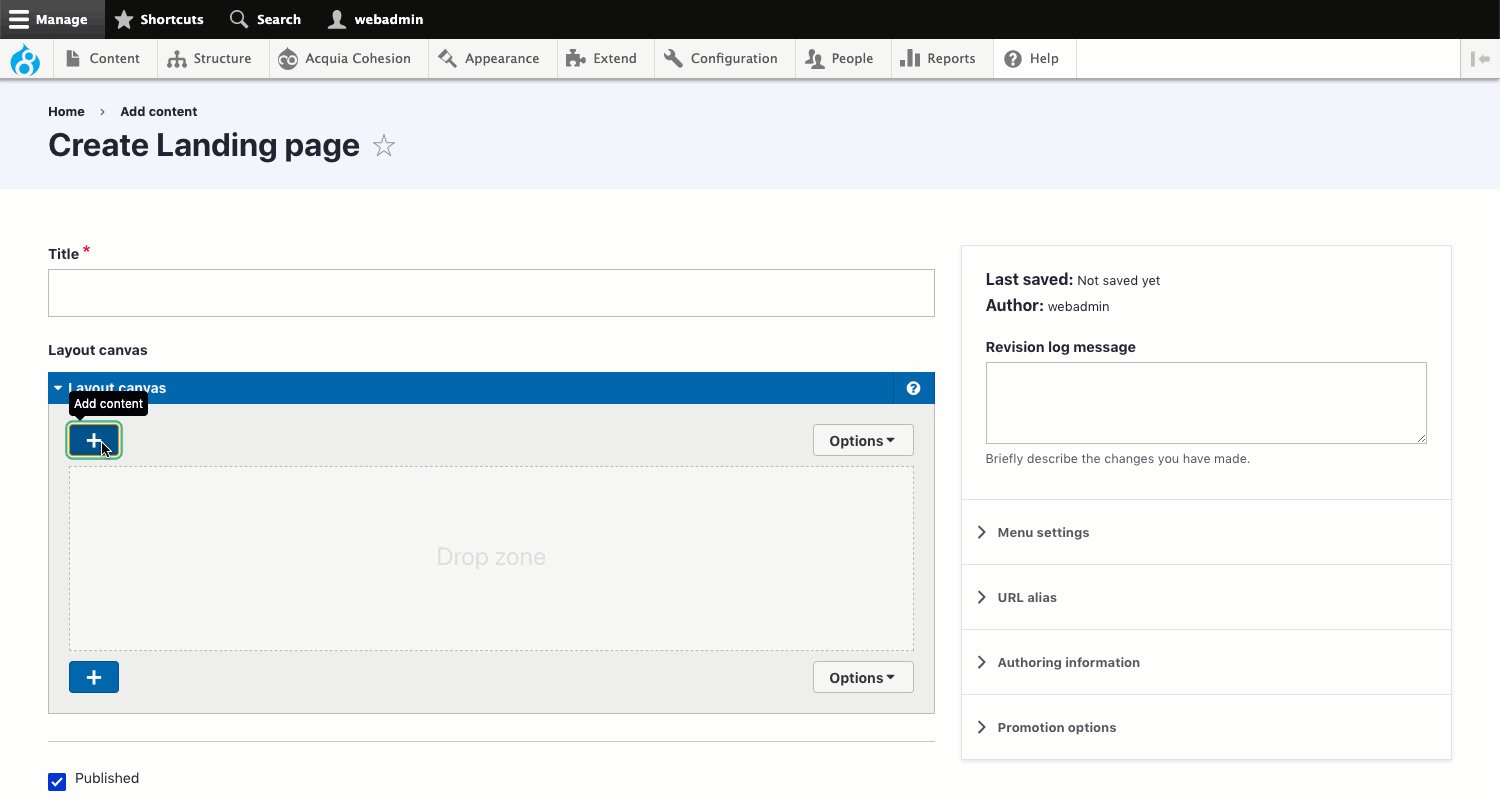
- Click the (+) button in the top left of the Layout canvas. This will open the Sidebar browser
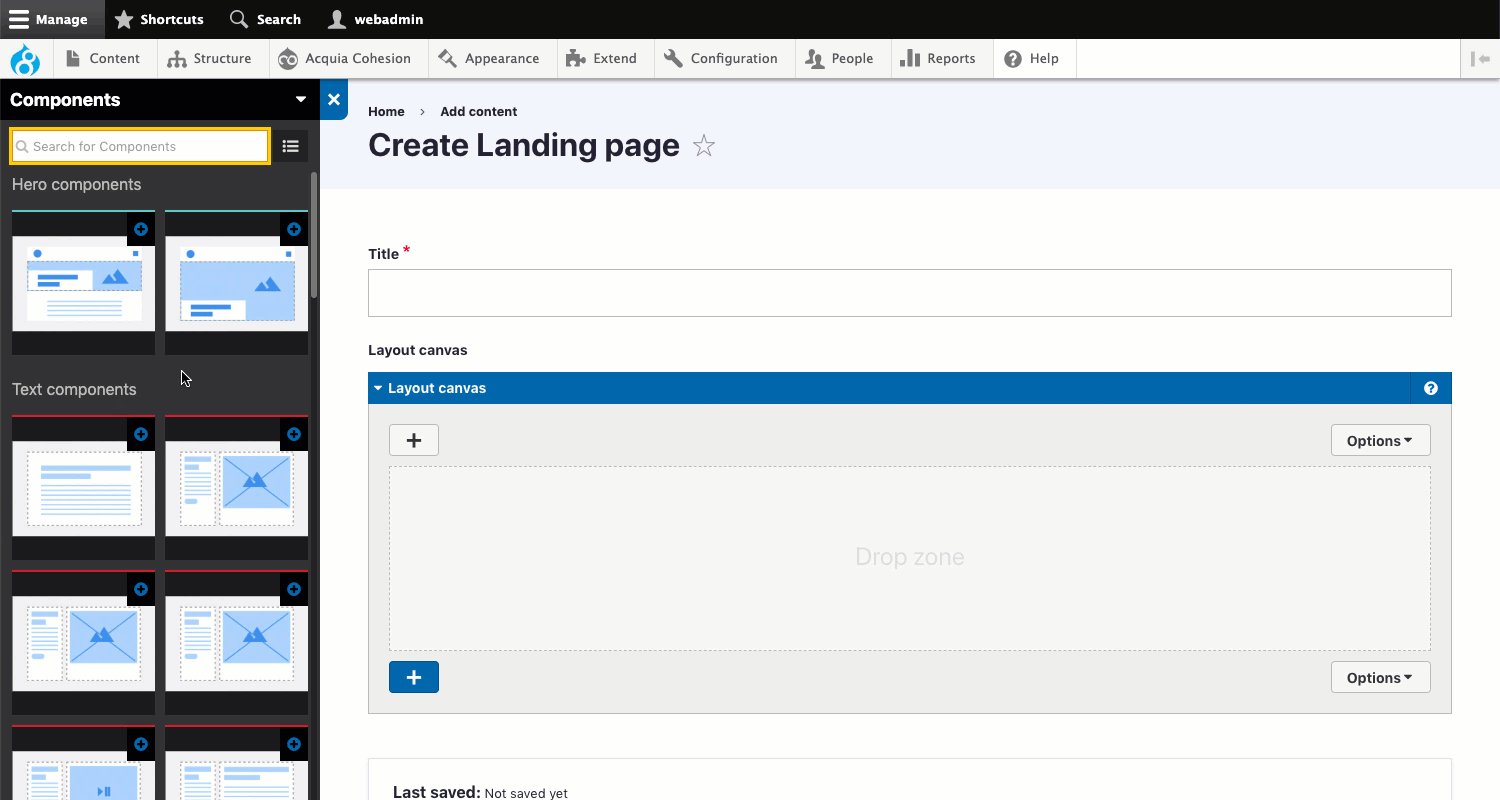
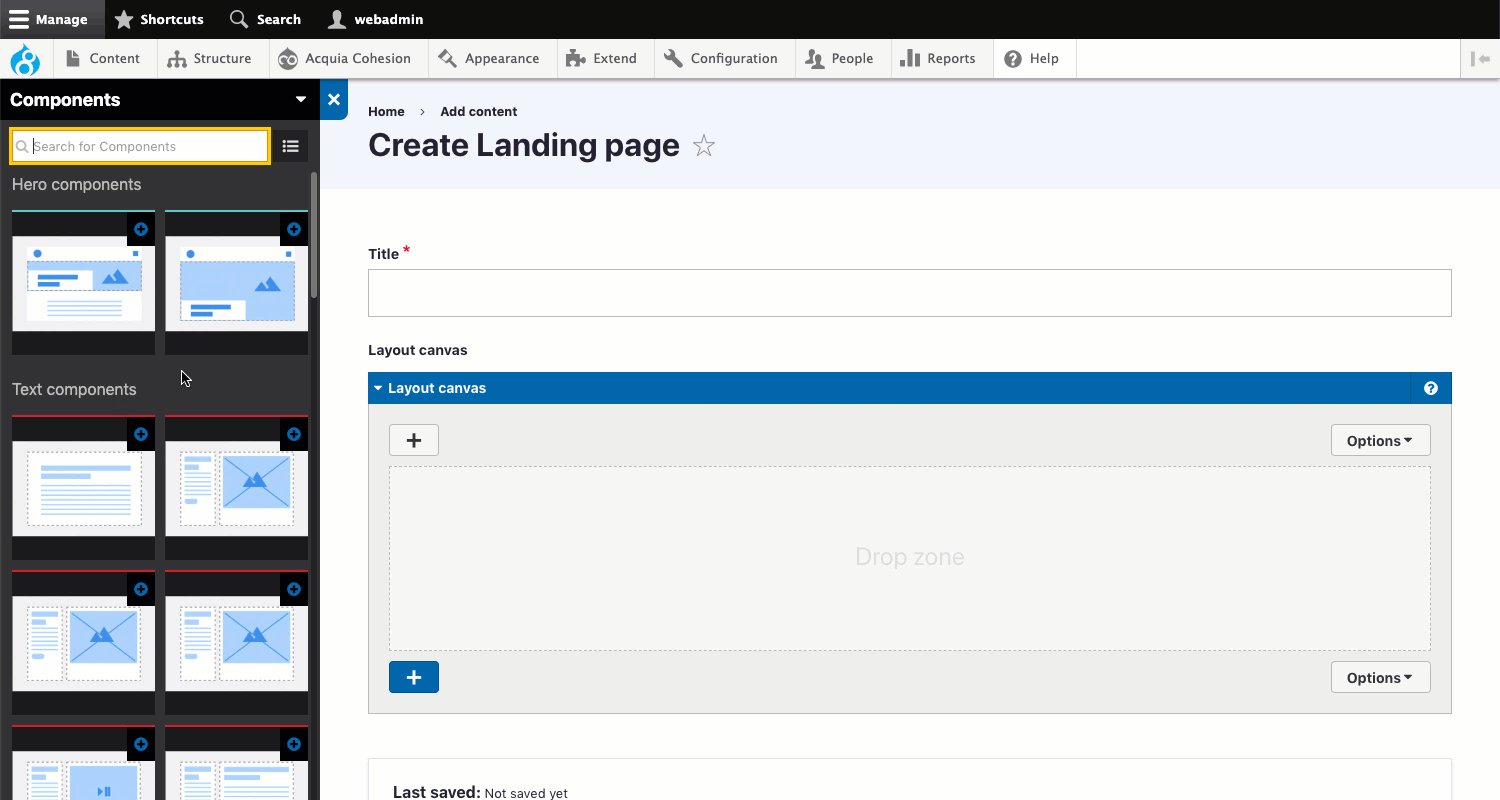
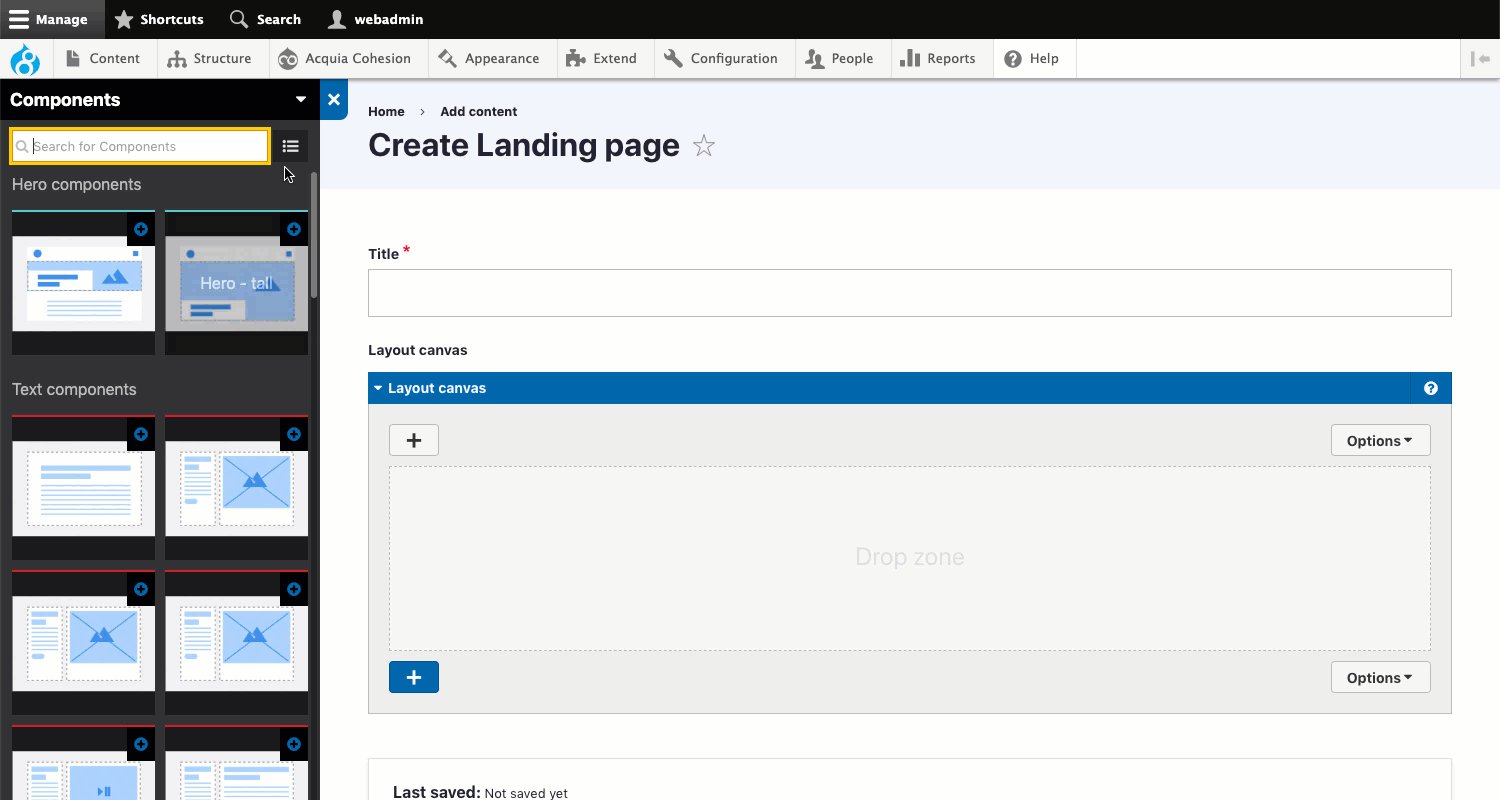
- The Sidebar browser should display a list or thumbnails of components. If not, you need to create some components first. For more information, see Components.

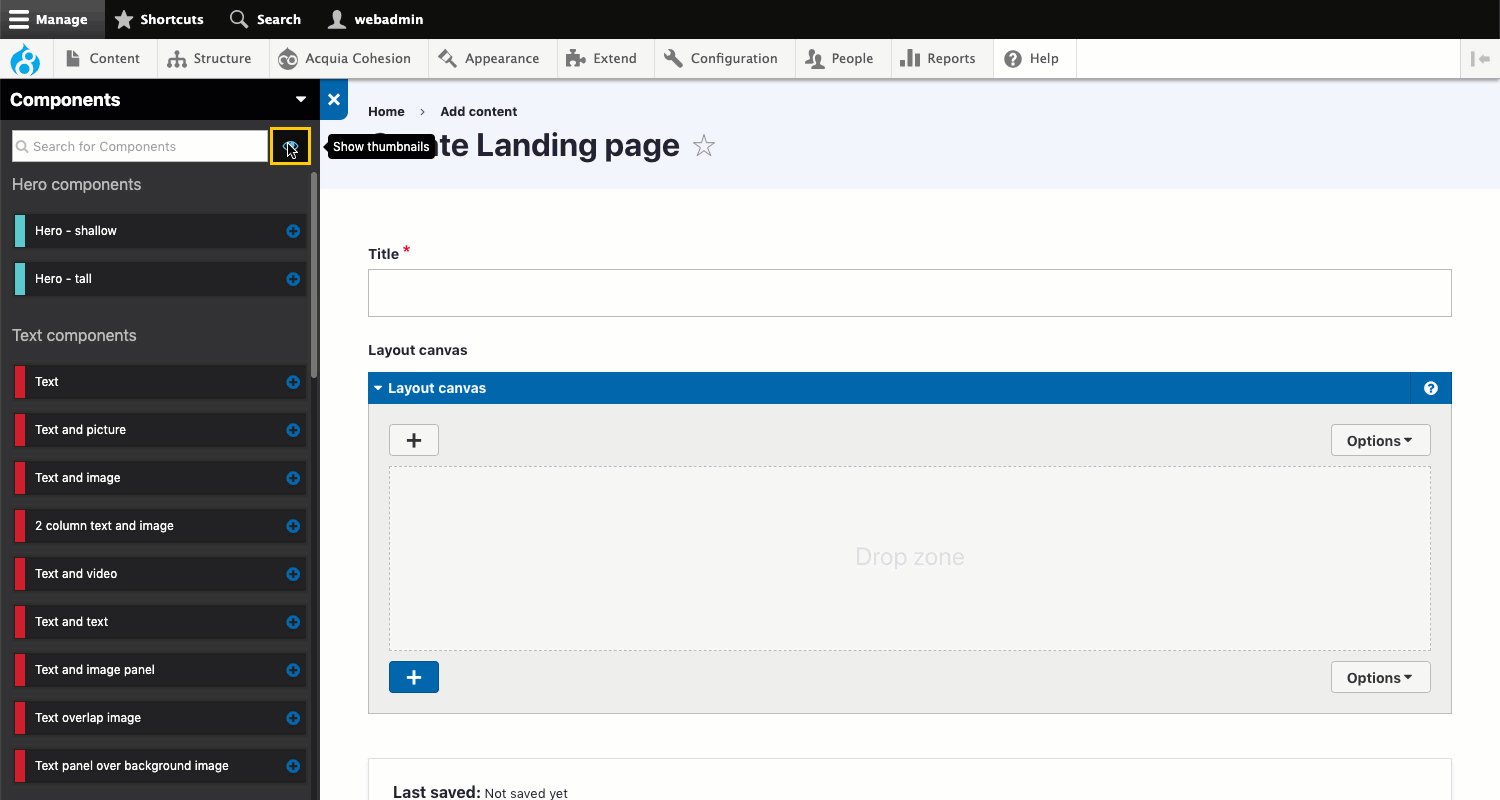
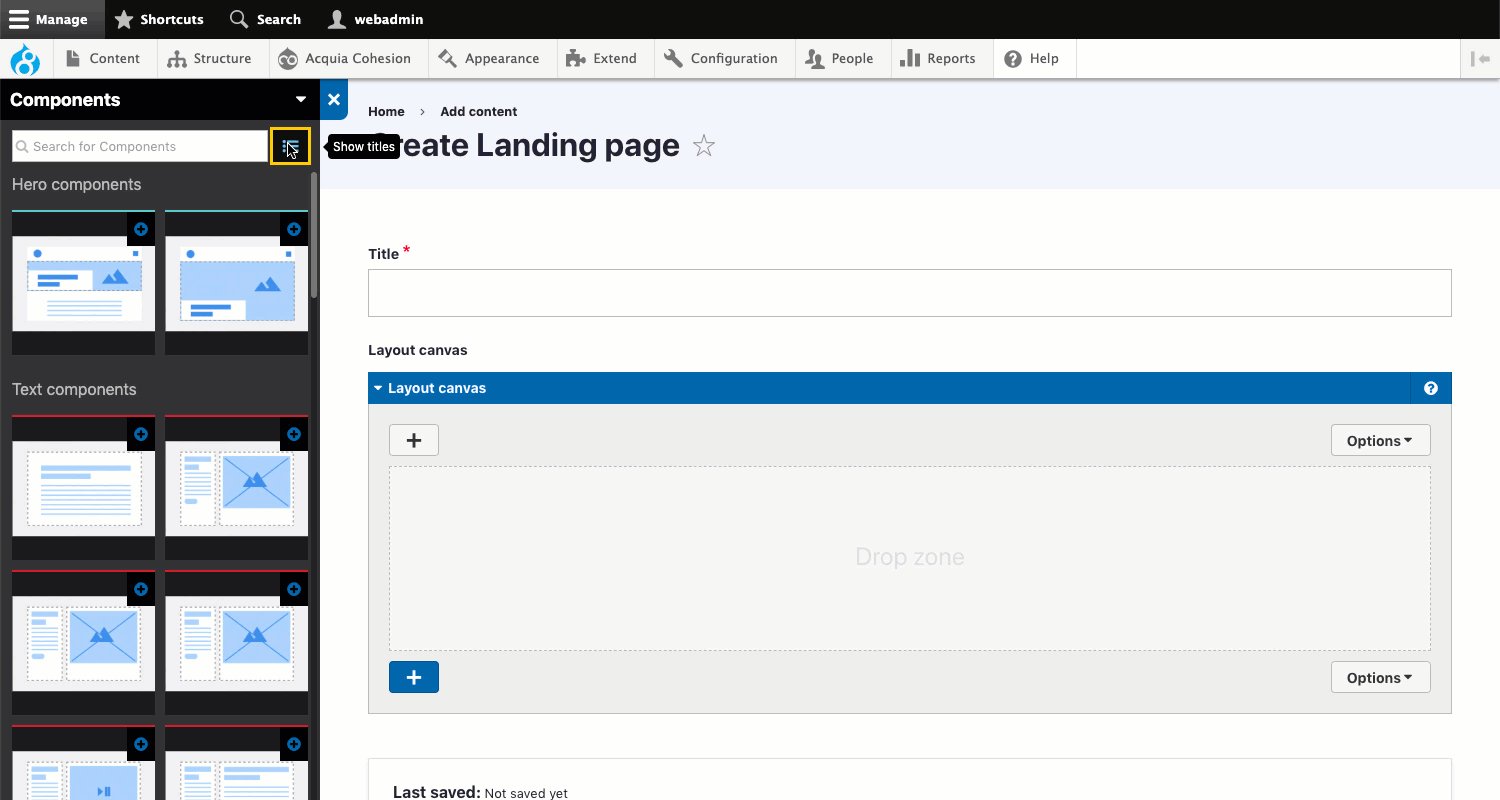
Switch the view of the sidebar browser
- You can switch the view of the Sidebar browser between List view and Thumbnail view.

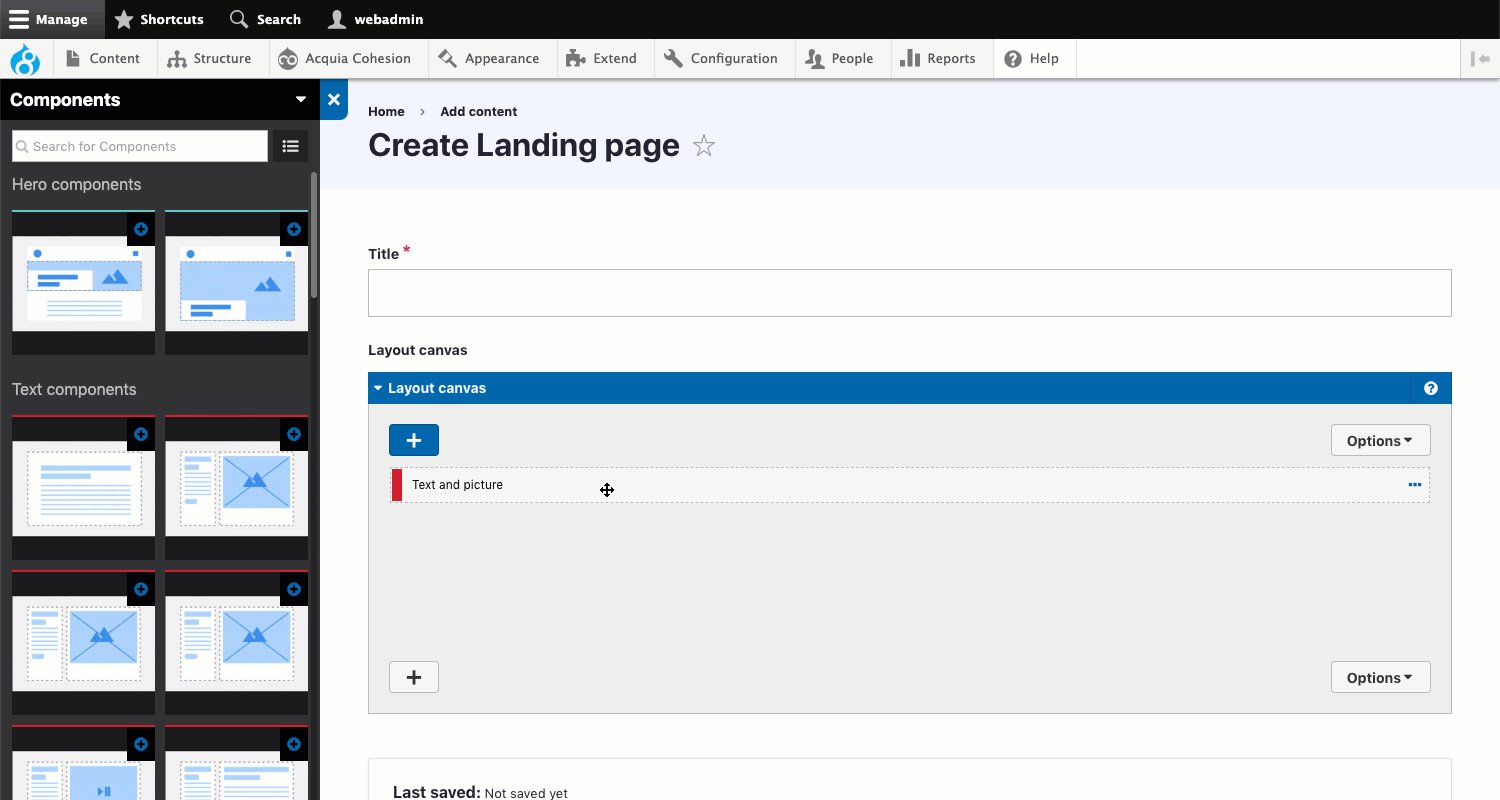
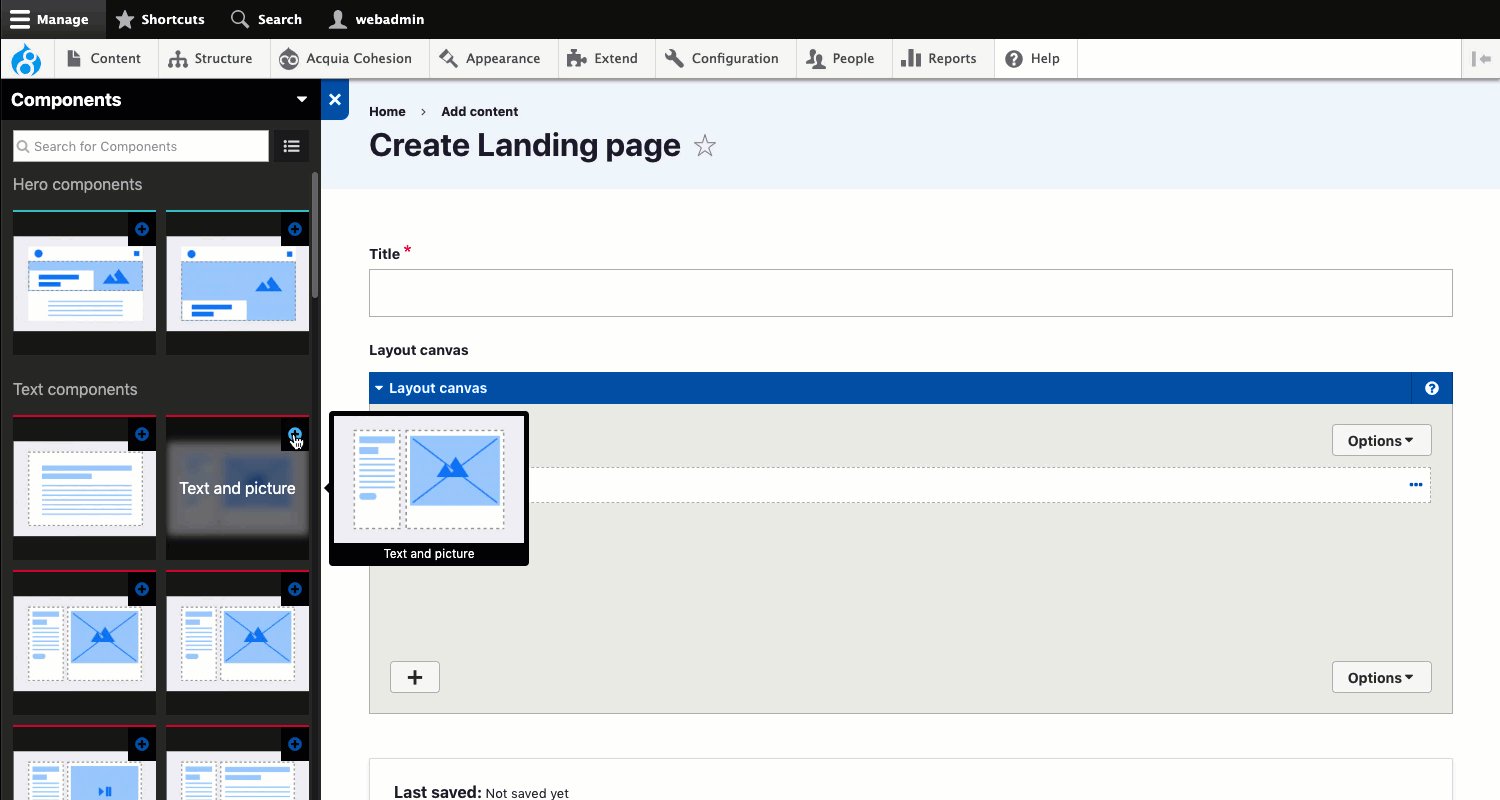
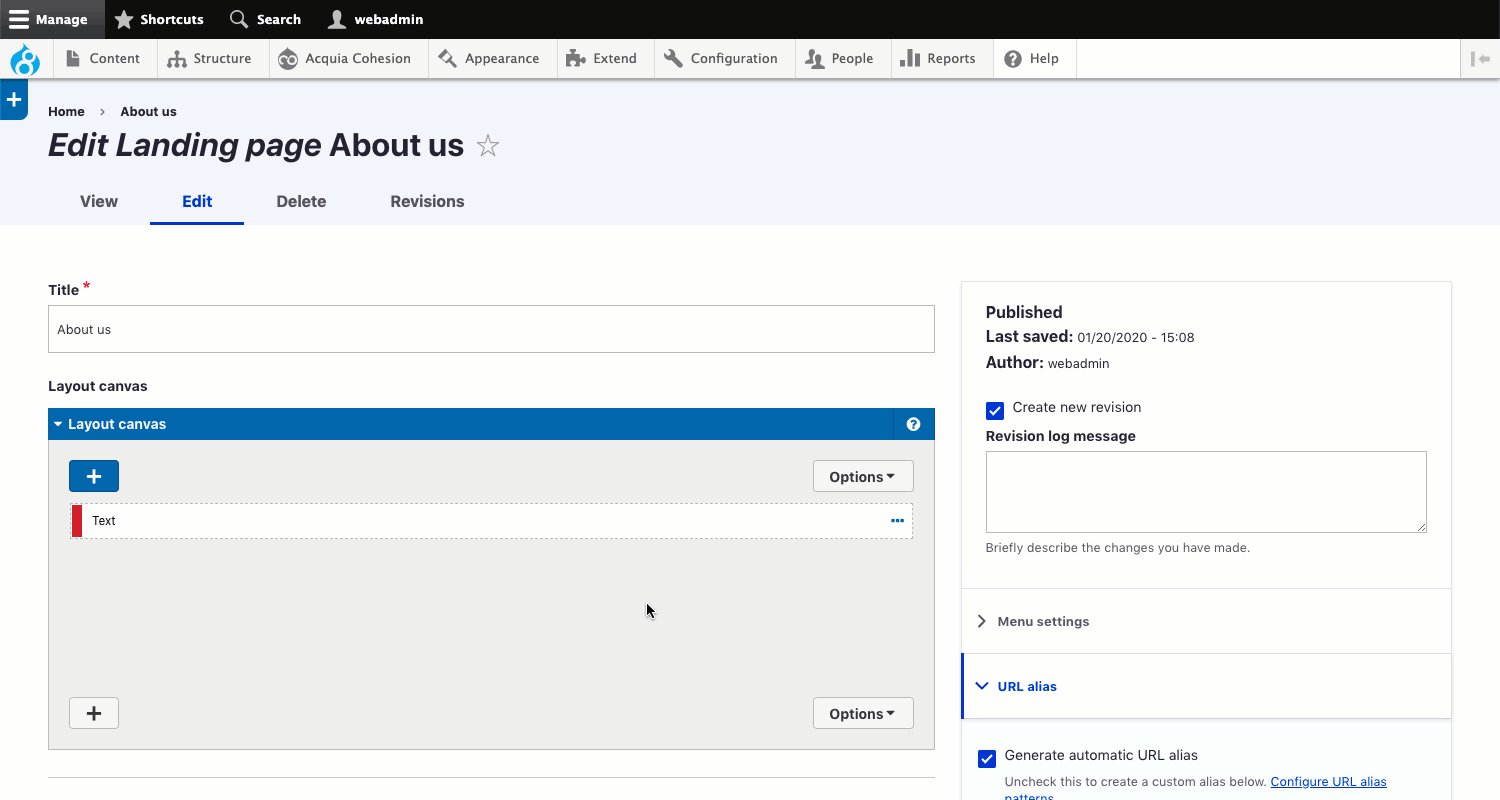
Drag a component onto the Layout canvas
- From the sidebar browser, click and drag one of your components onto the Layout canvas.

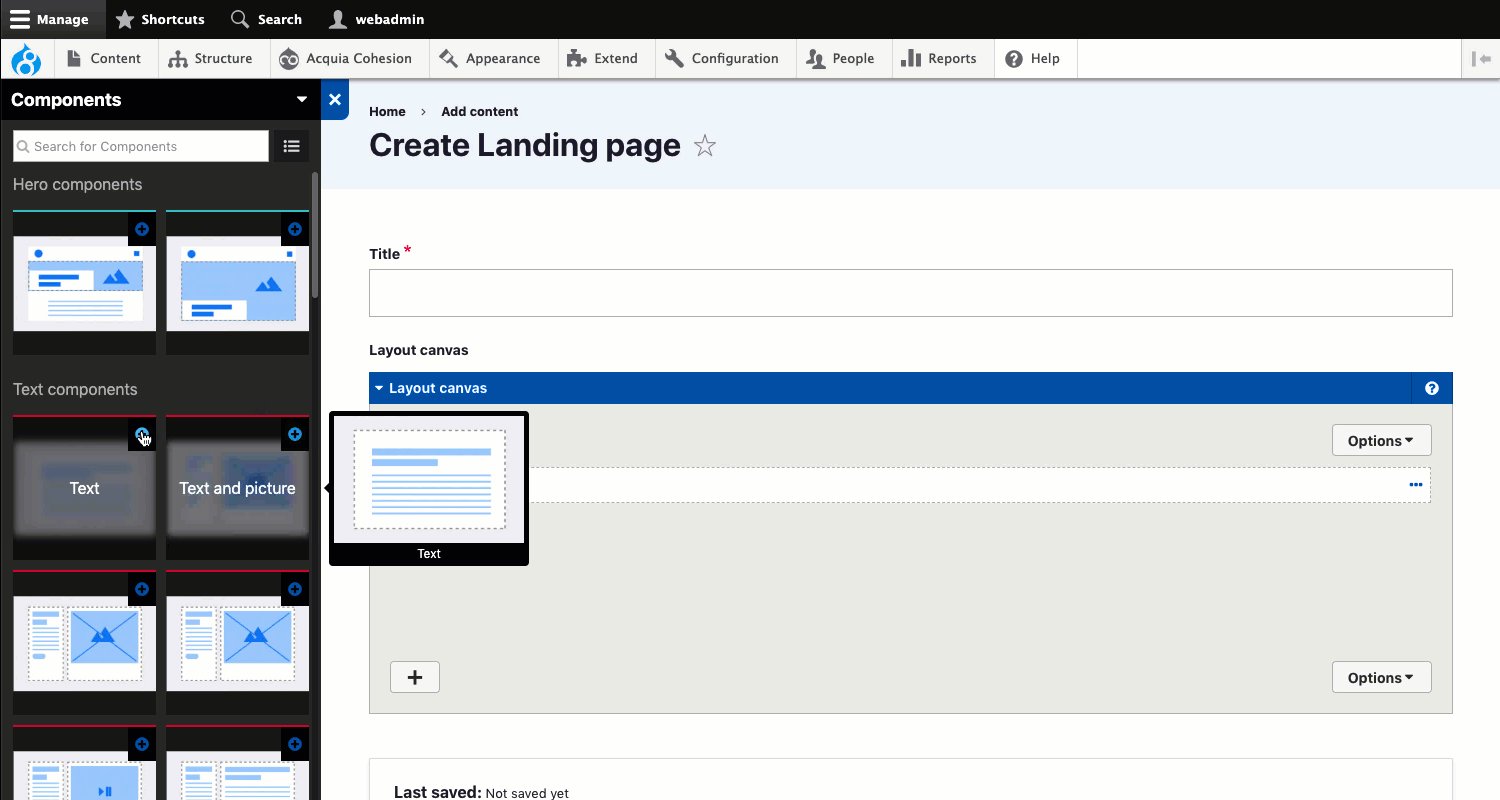
Add a component to the Layout canvas using a click
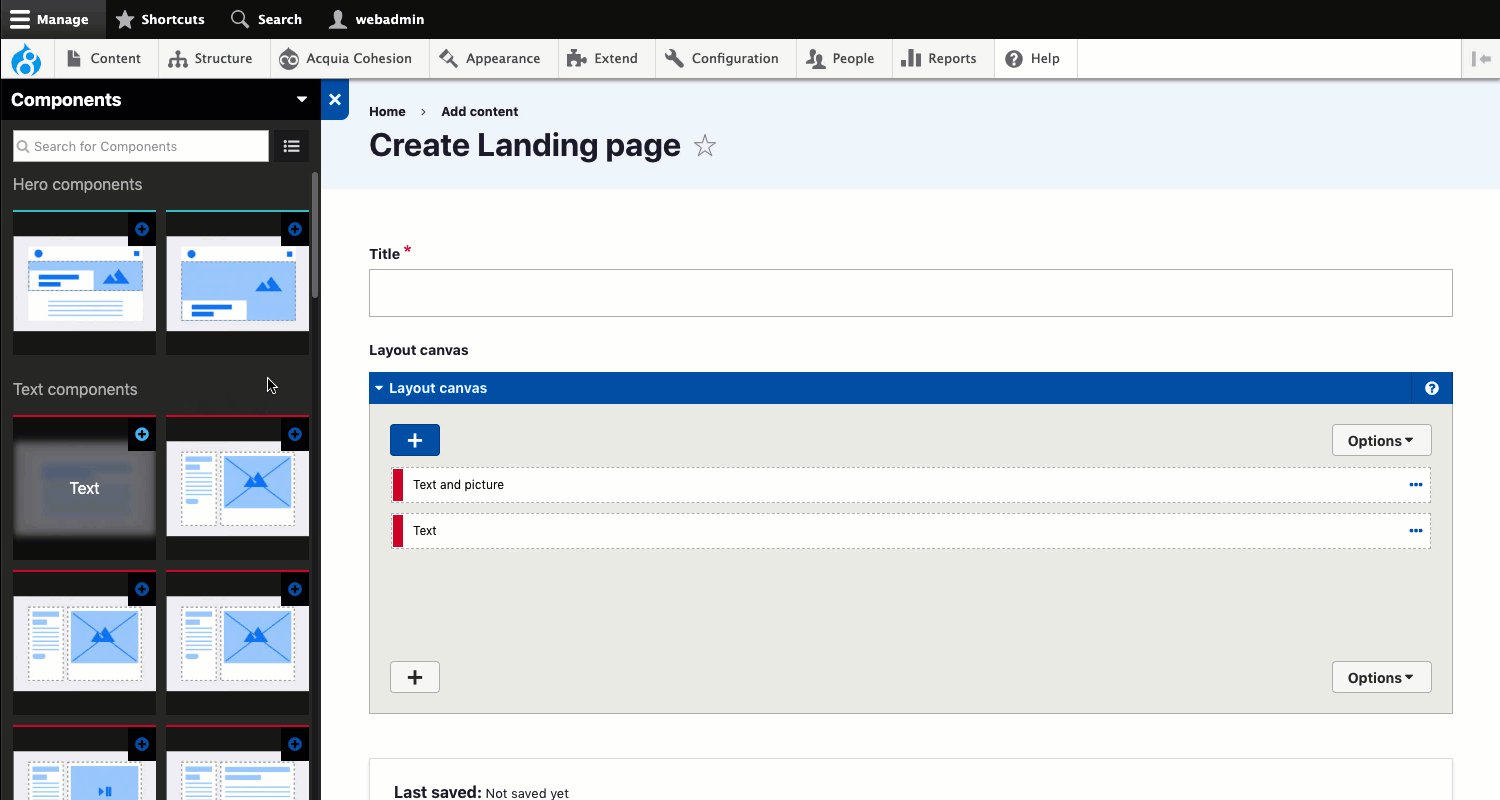
- From the sidebar browser, click on the (+) icon next to the component name or double click it to add it to the Layout canvas.

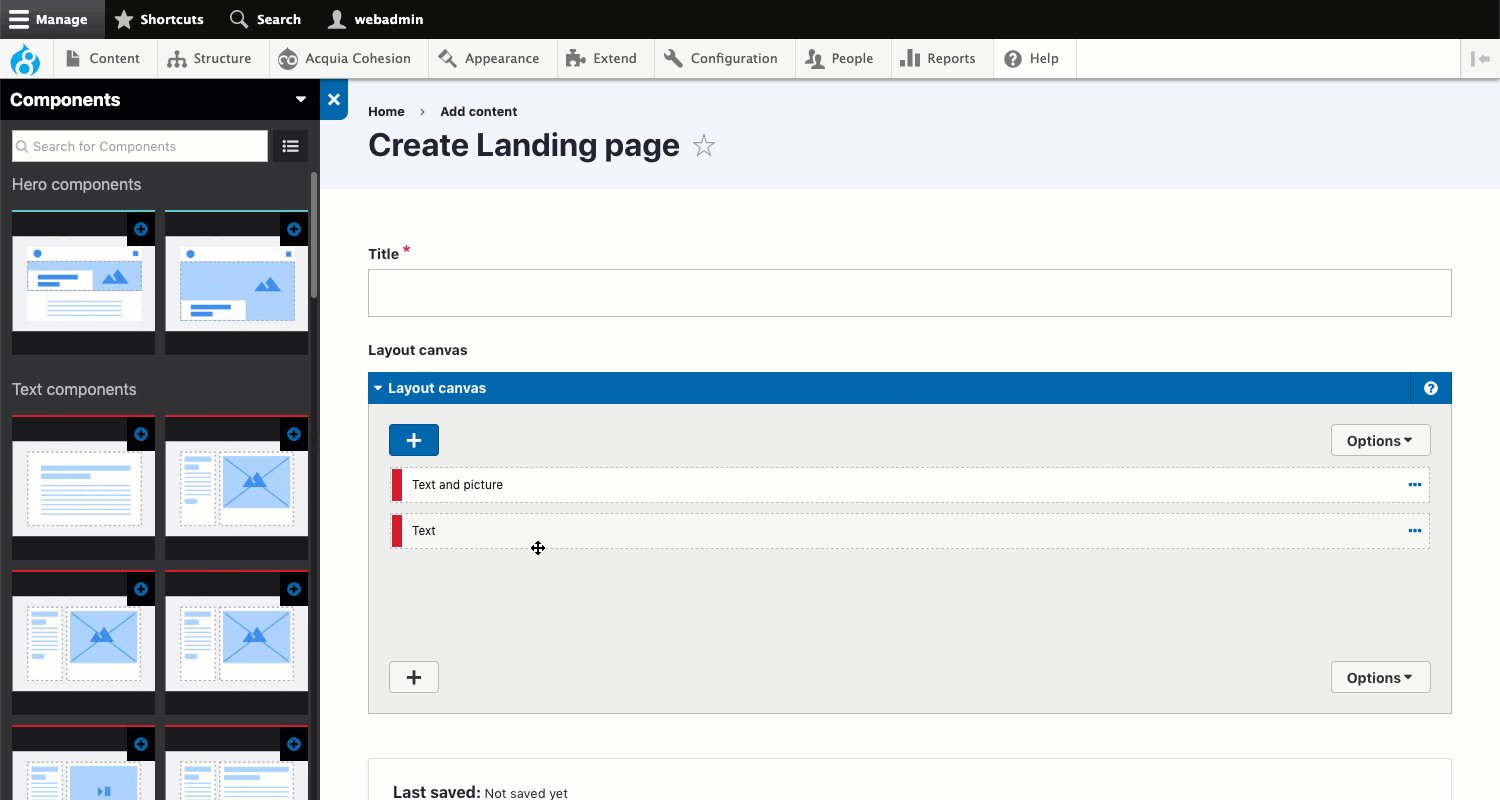
The + button at the top of the Layout canvas adds Elements to the top and the + button at the bottom adds elements to the bottom of the Layout canvas. This is useful for adding components before, or after components you already have on the Layout canvas.
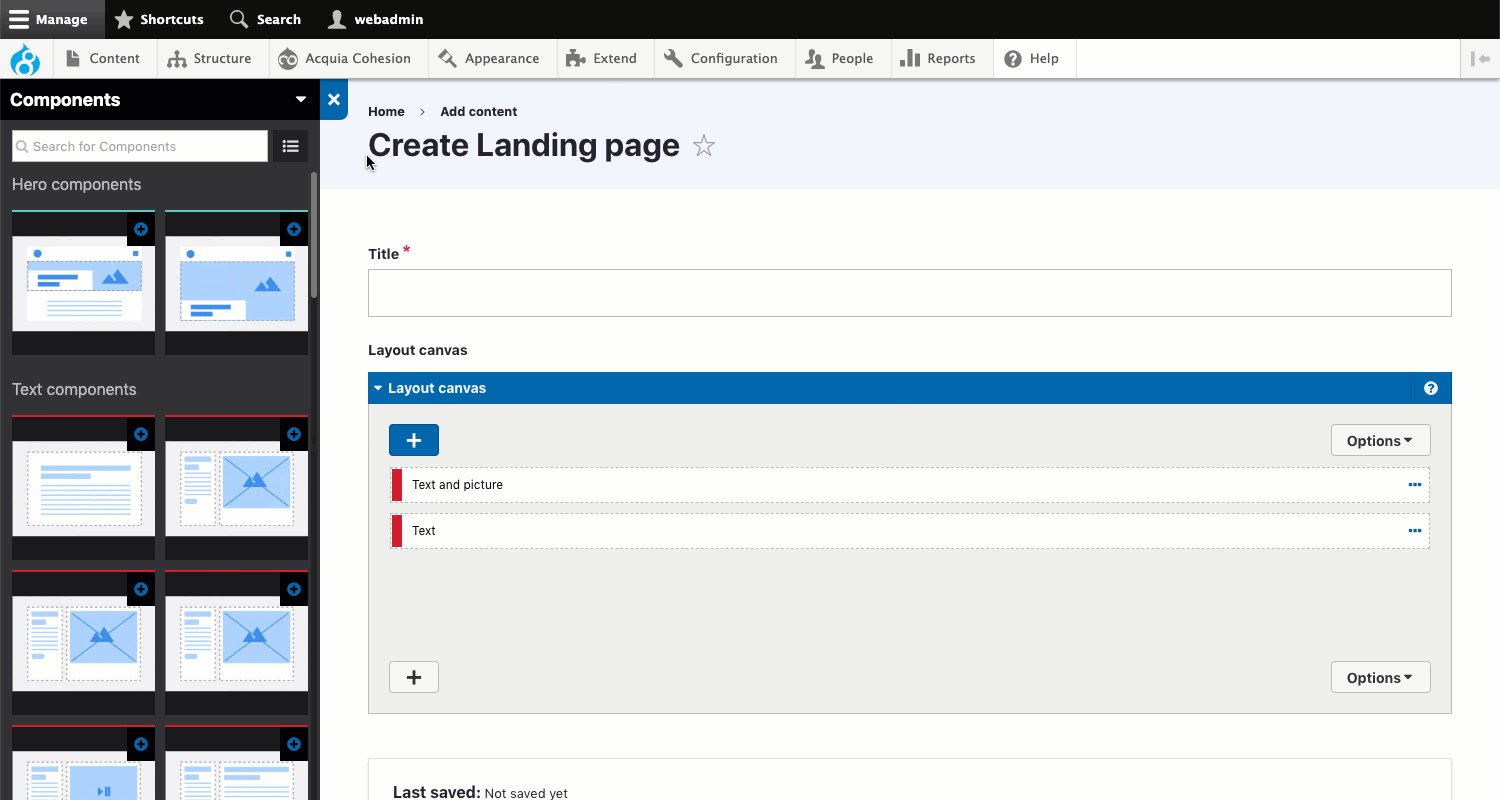
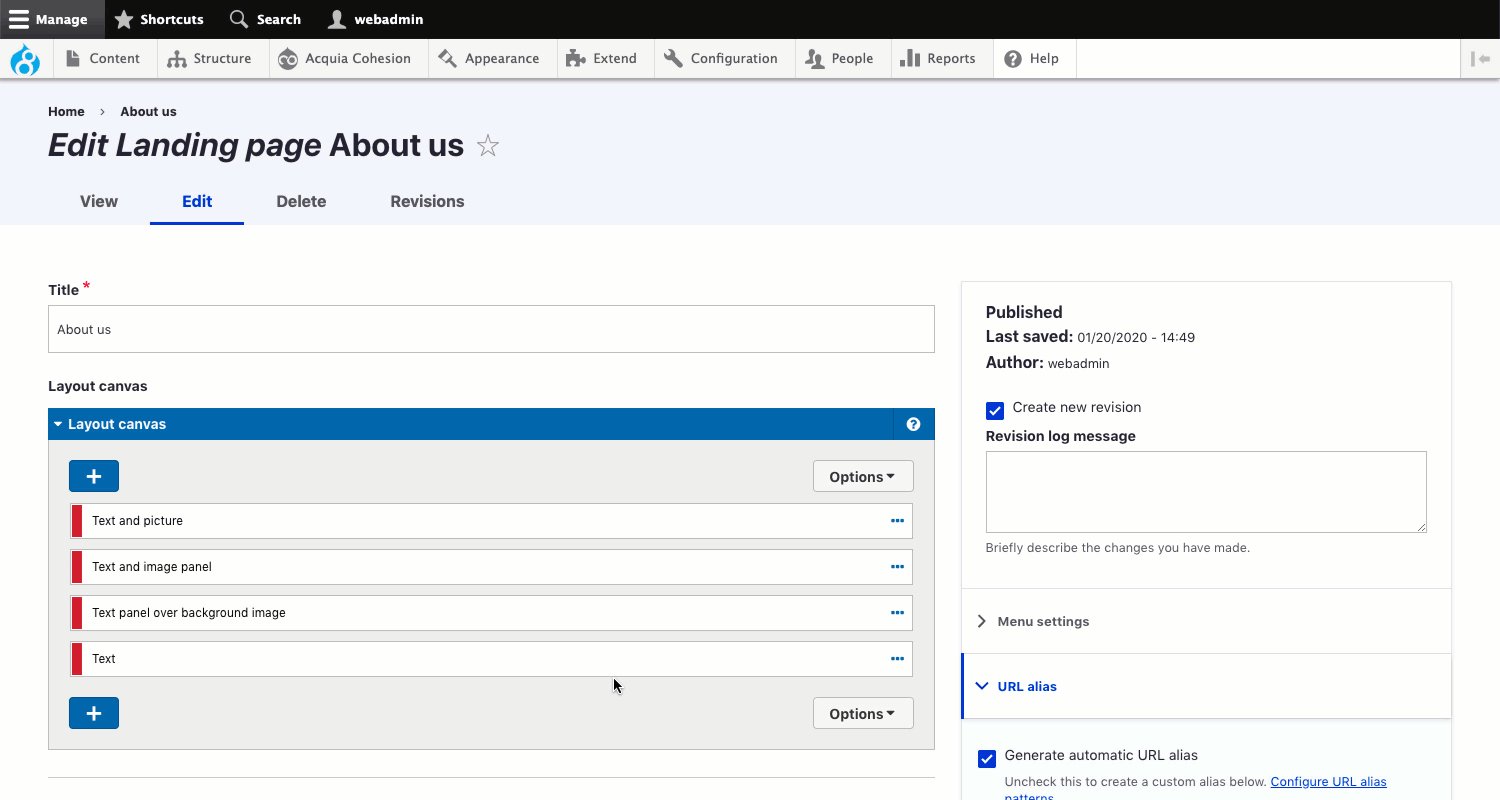
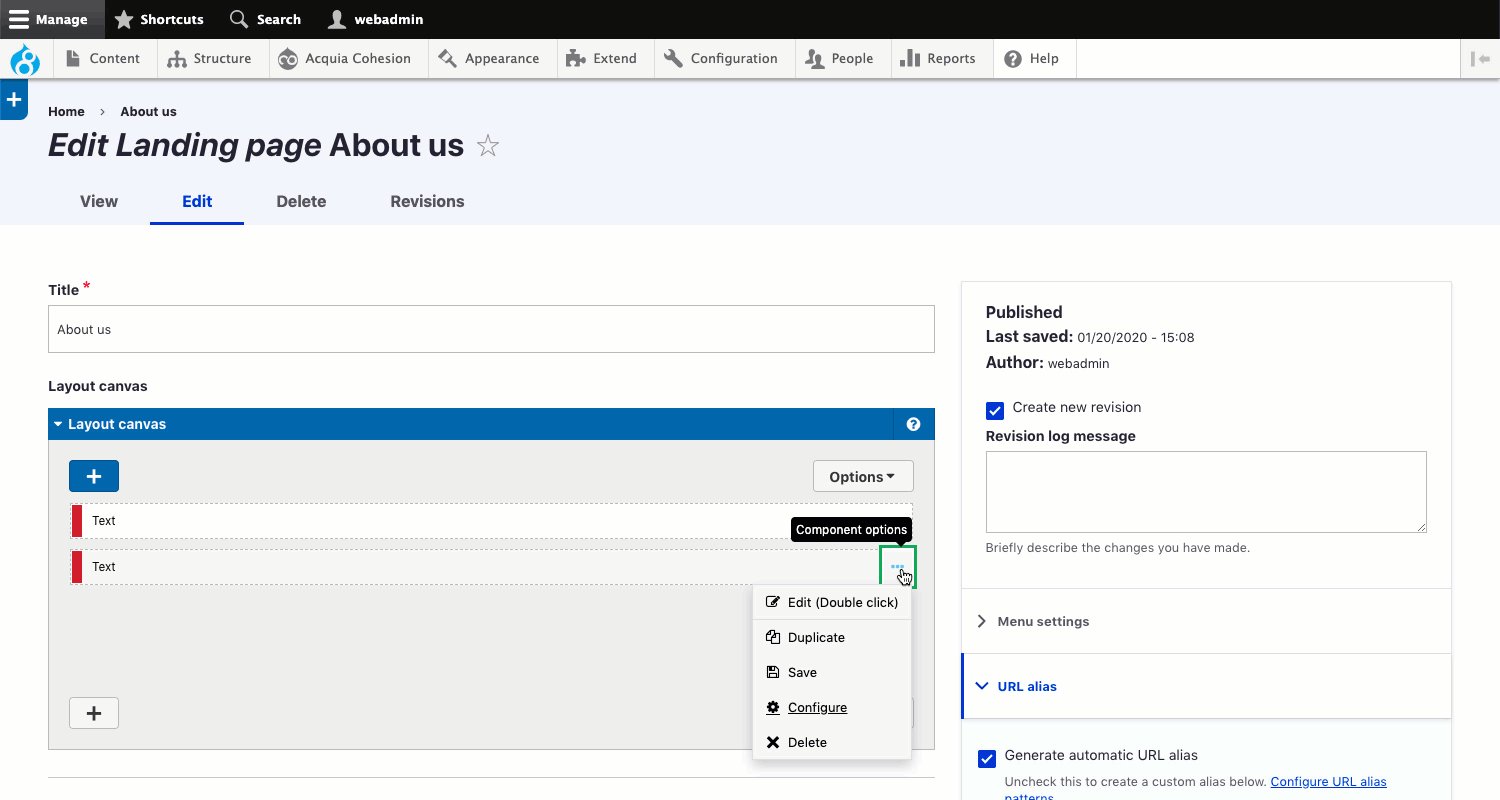
Edit the content and settings of a component on the layout canvas
To edit the content and settings of a component on the layout canvas:
- Click on the (...) button on the far right of the component on the Layout canvas
- Click on Edit
- The Sidebar editor will open
- Edit the content and settings of the Component
- Click Apply.

You can double click on a component to open its content and settings.
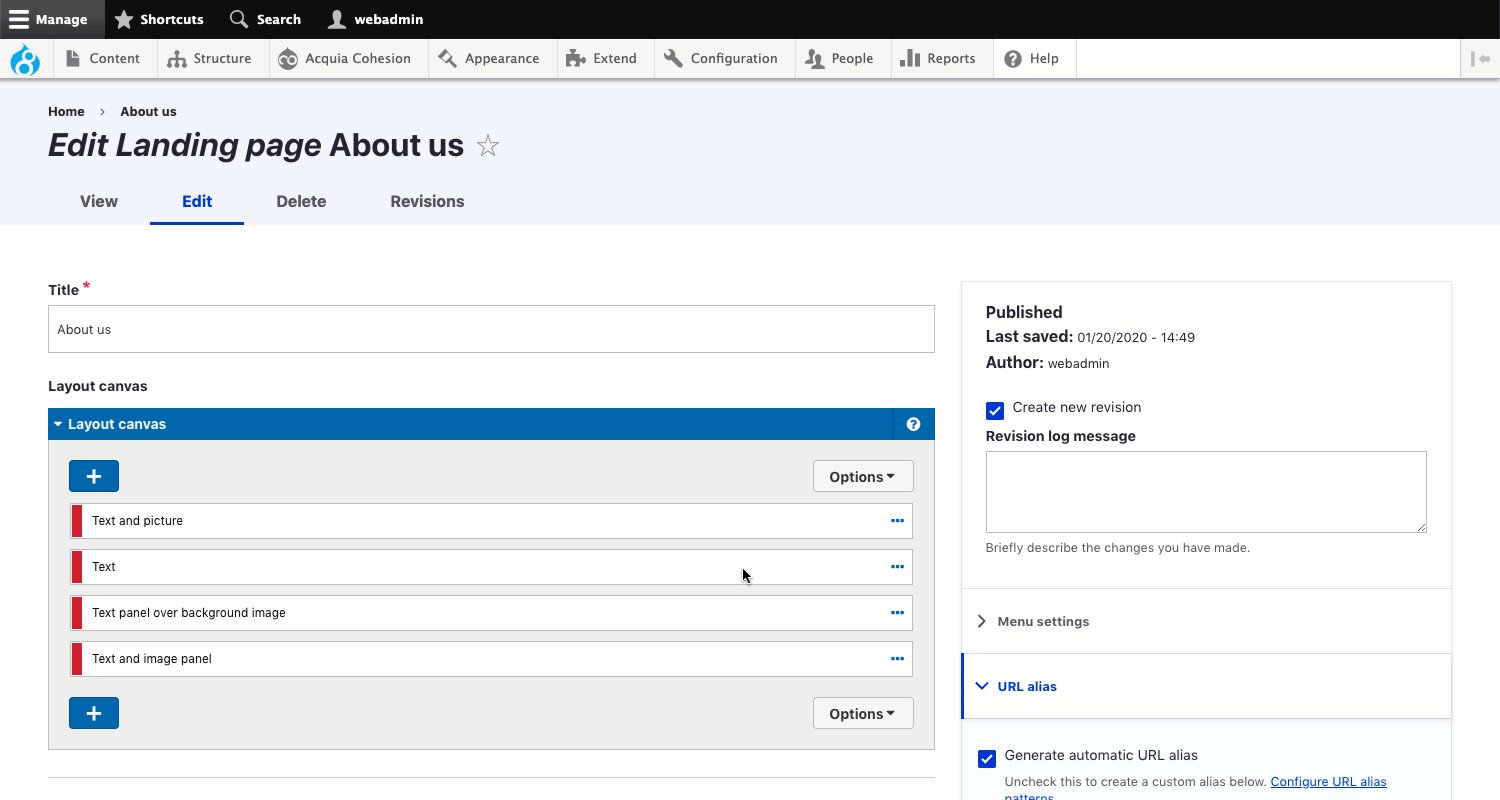
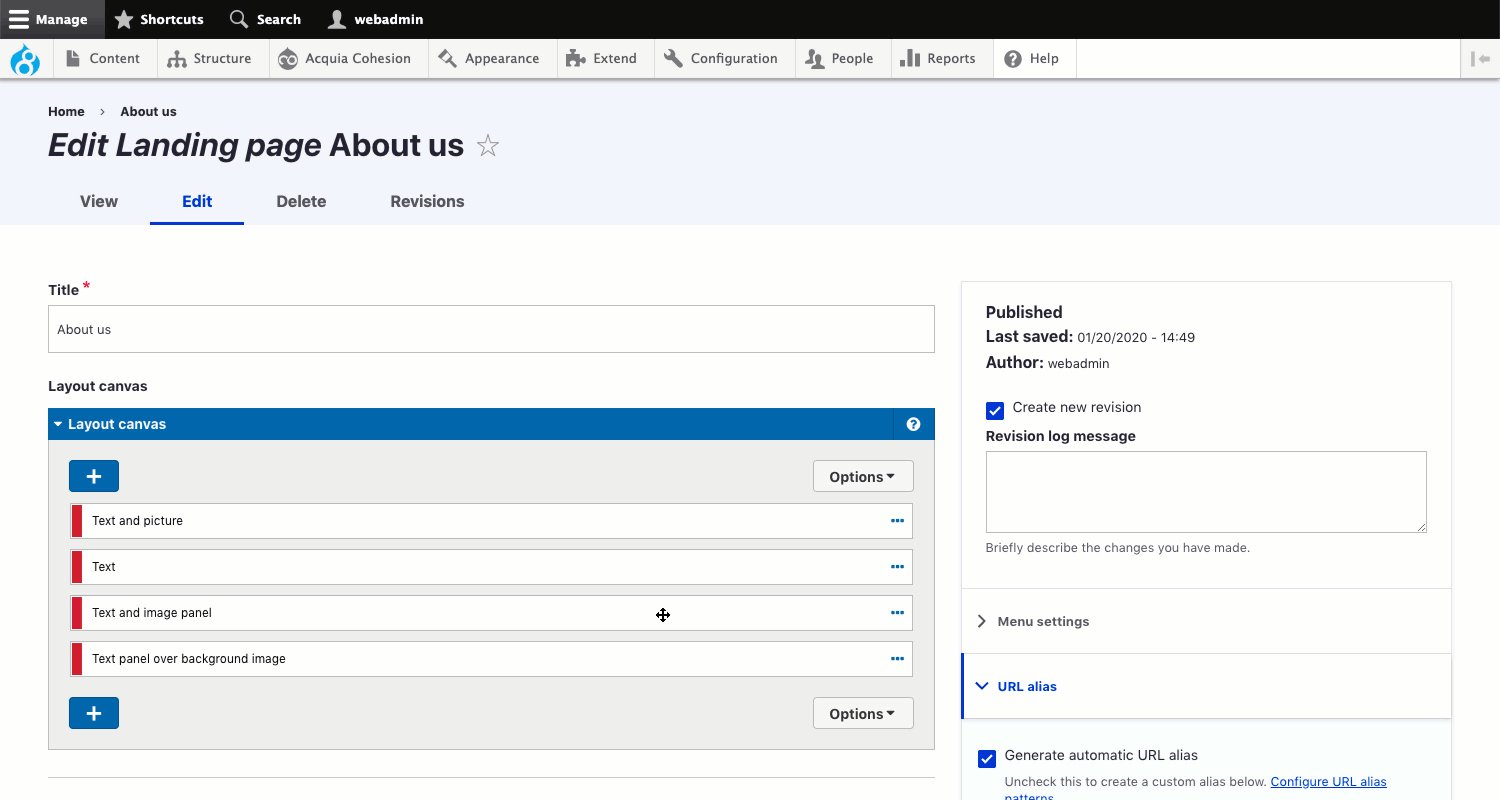
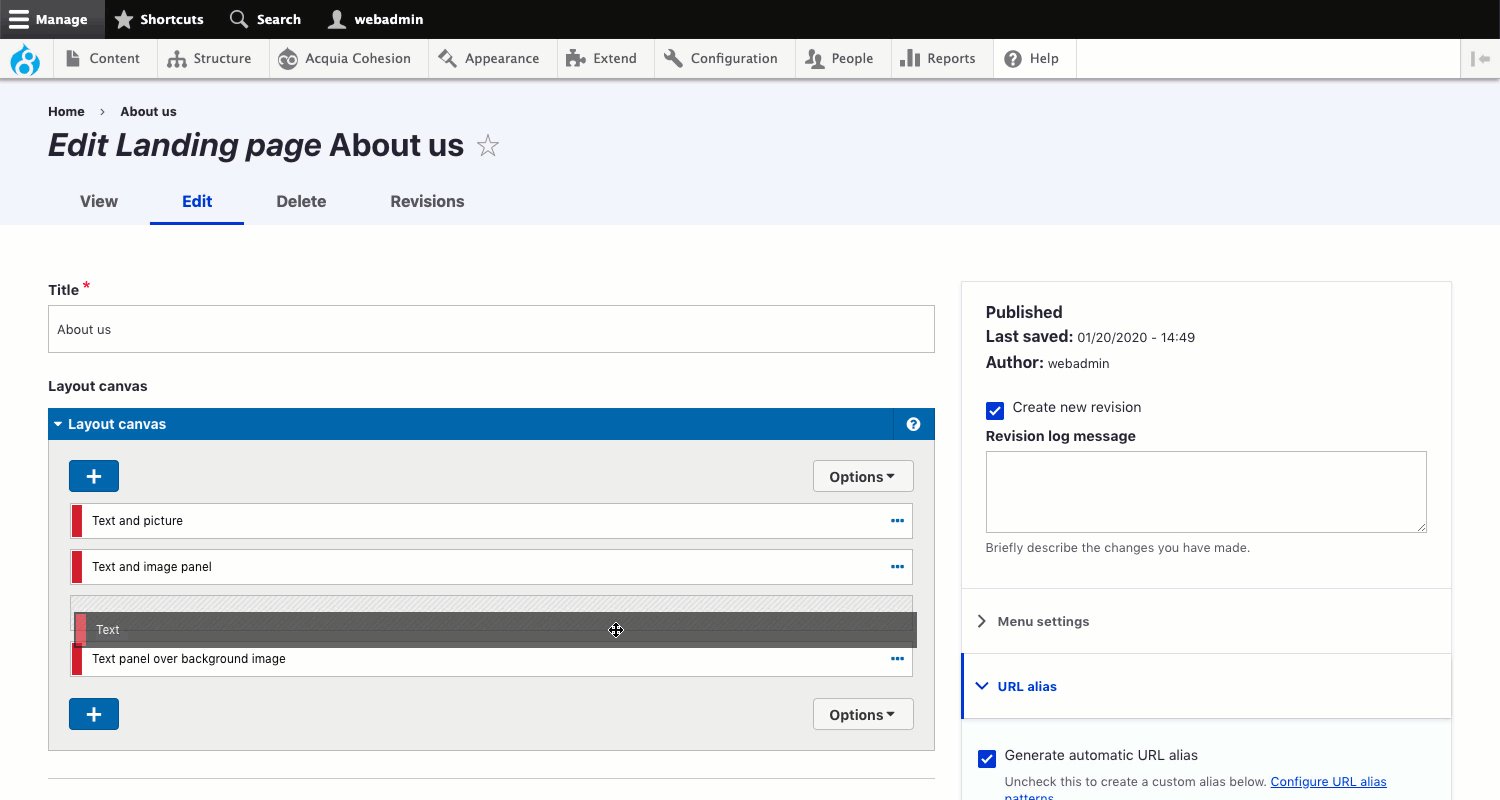
Dragging components on the Layout canvas to reposition them
To drag a Component and change its position on the layout canvas:
- Click and hold the Component
- Drag it to a different position.
- Let go of the Component where you want to place it.

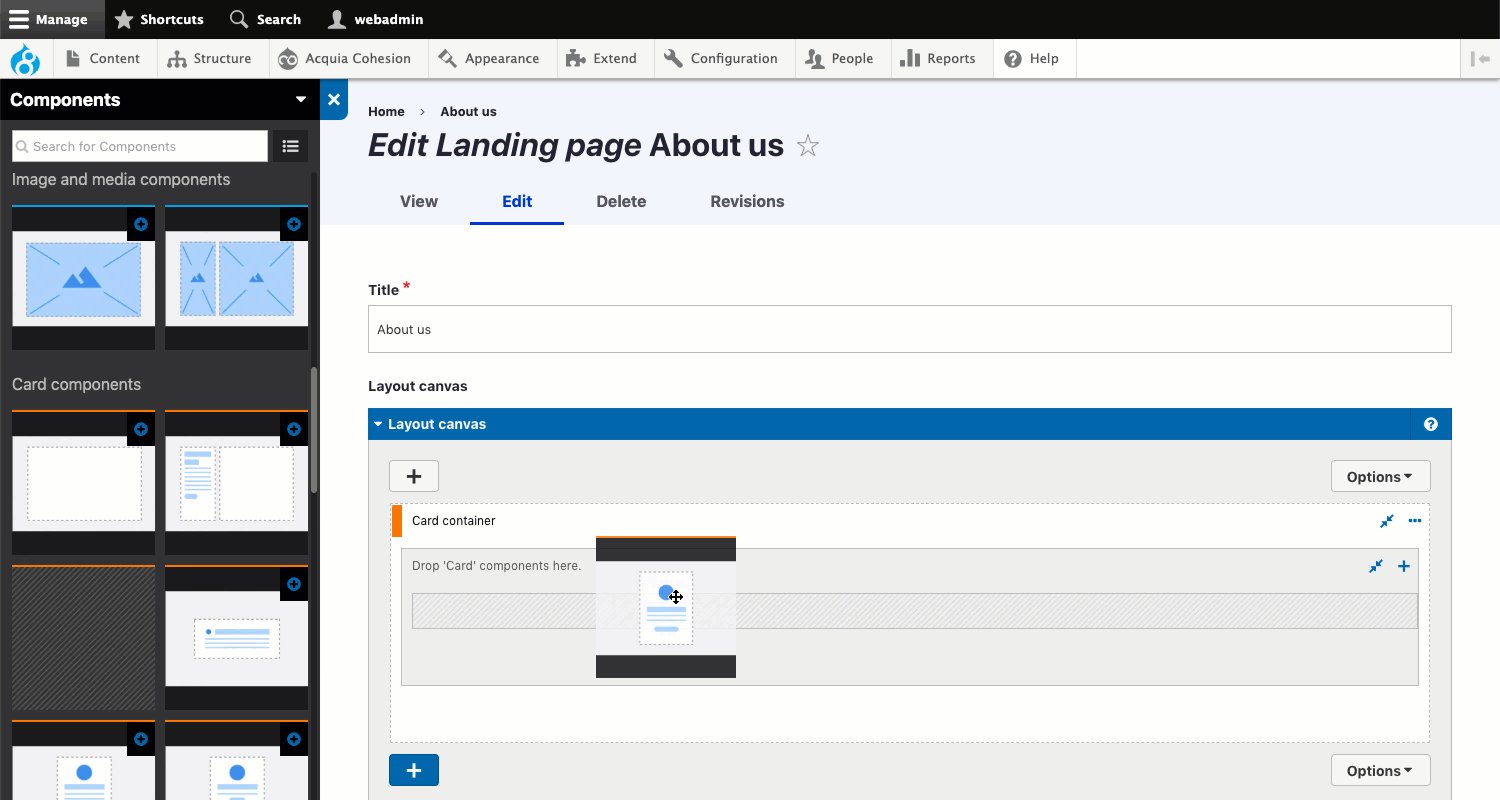
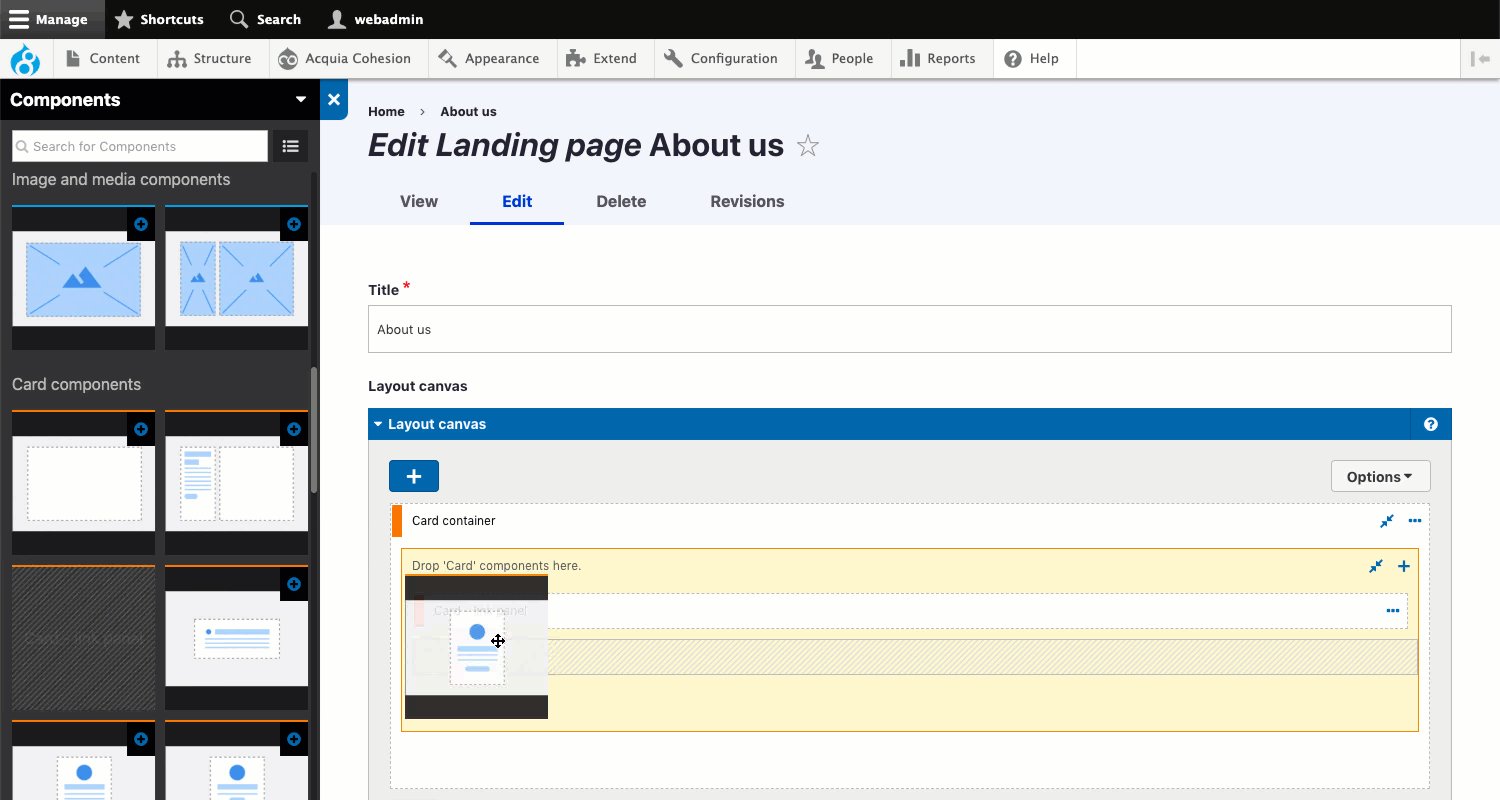
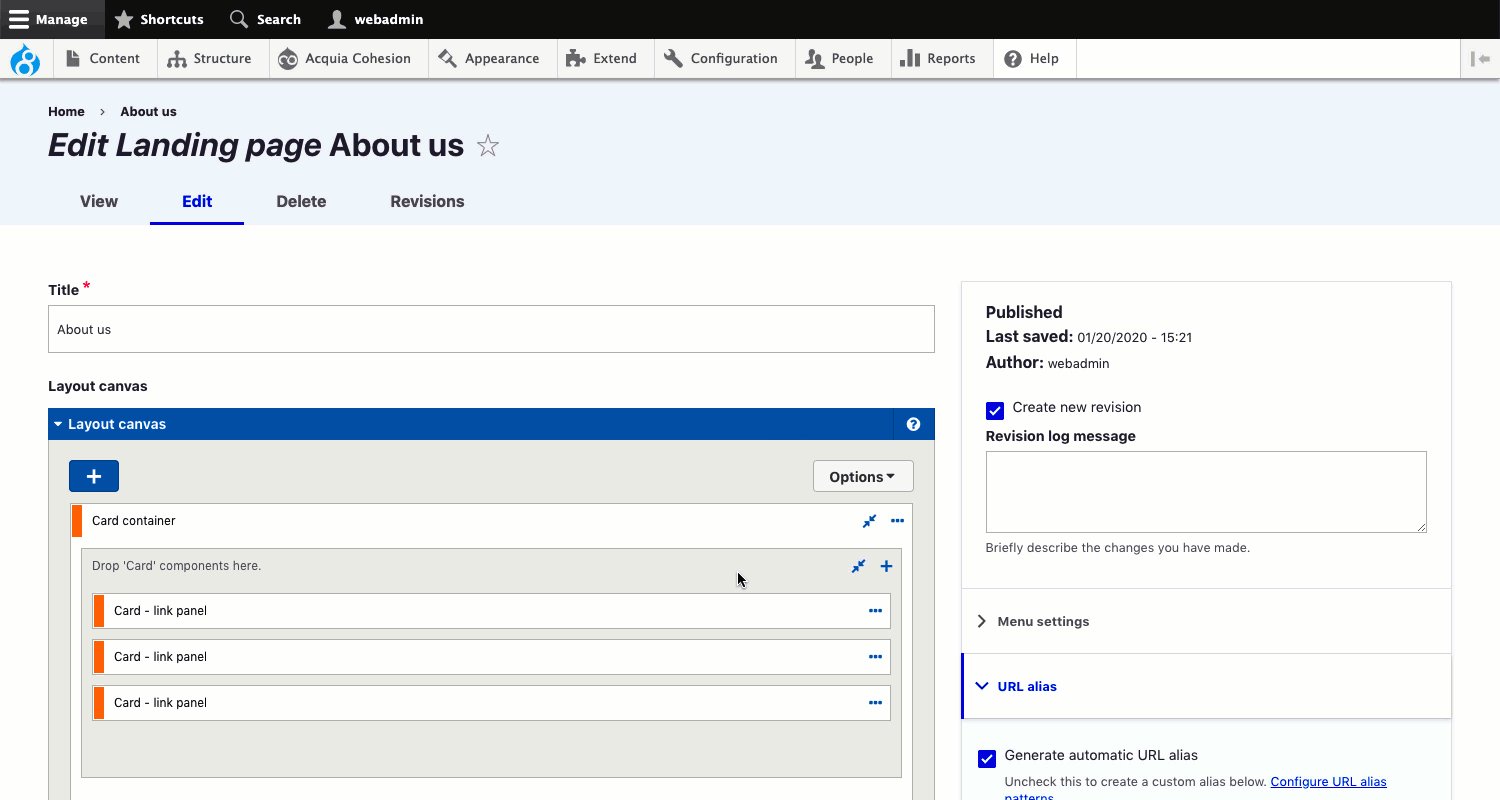
Dragging components inside other components
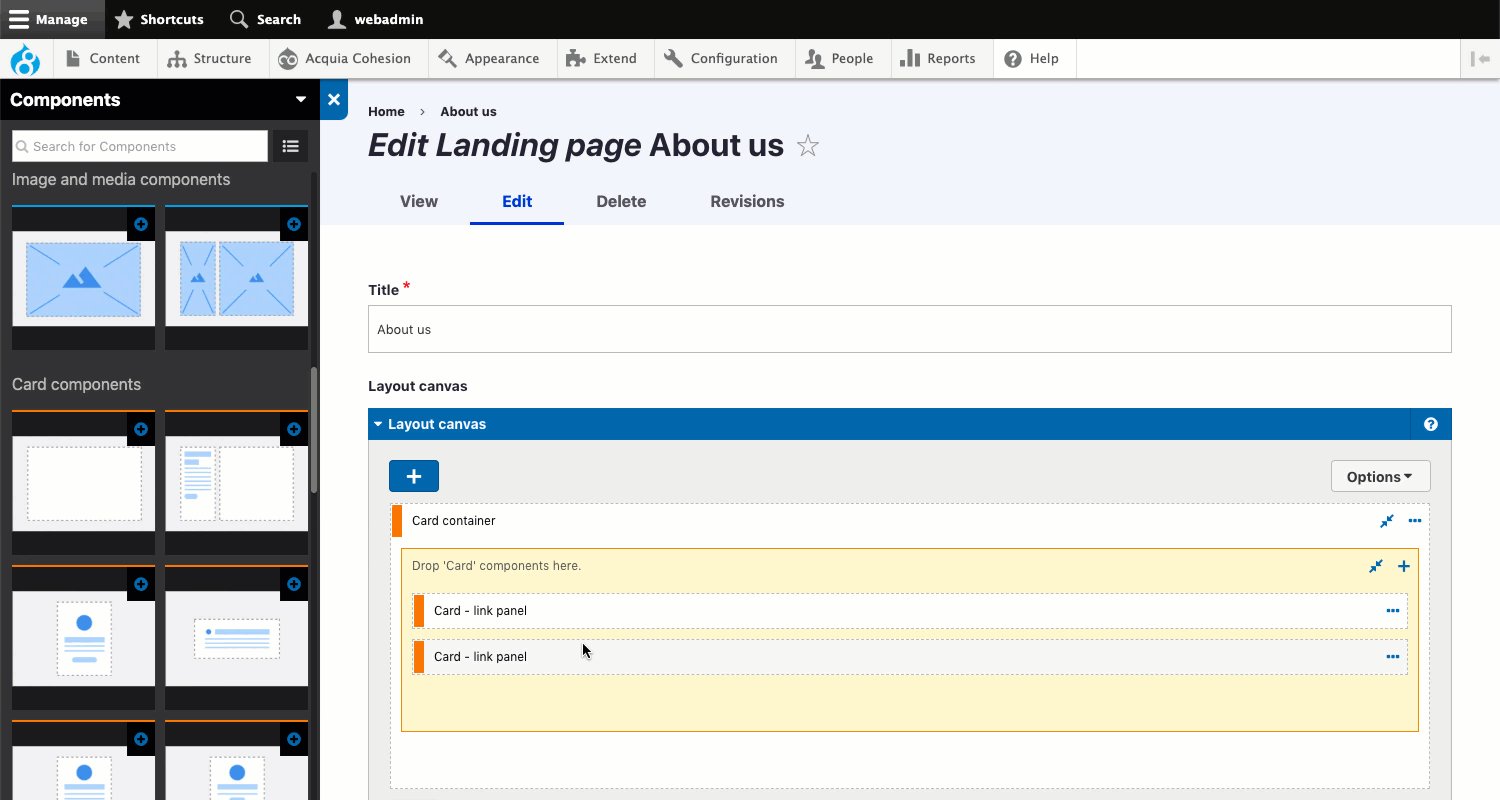
Some Components will include 'Drop zones'. If a Component includes a drop zone, you can drag other Components within it to nest them.
Components with drop zones include an expand and collapse button on the top right of the component.
- Look for a component with a drop zone.
- Click and drag a Component into the drop zone to nest it.

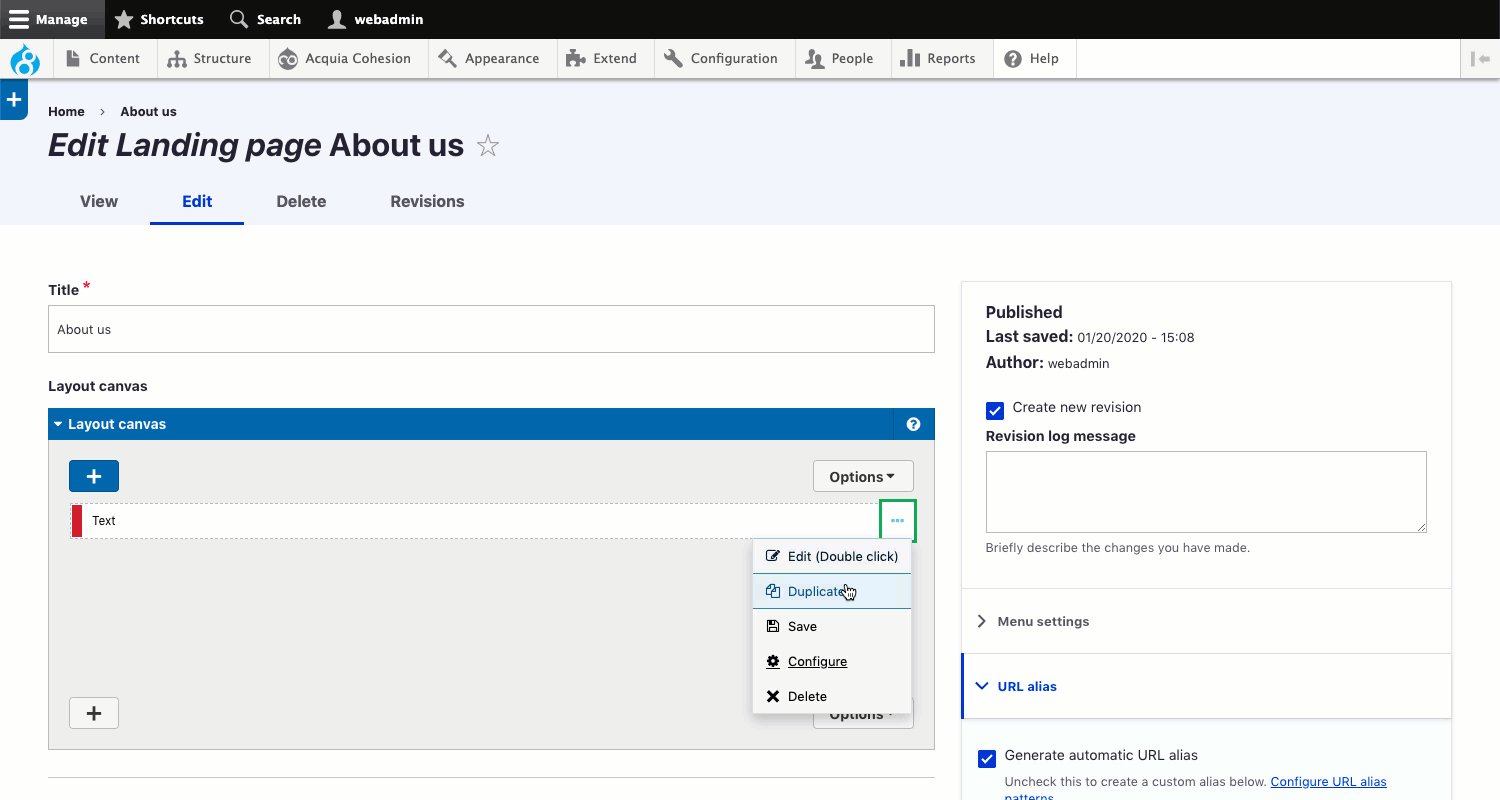
Duplicate a component on the layout canvas
To duplicate a component on your layout and all of its children:
- Click on the (...) Ellipsis button
- Then select Duplicate on the menu.

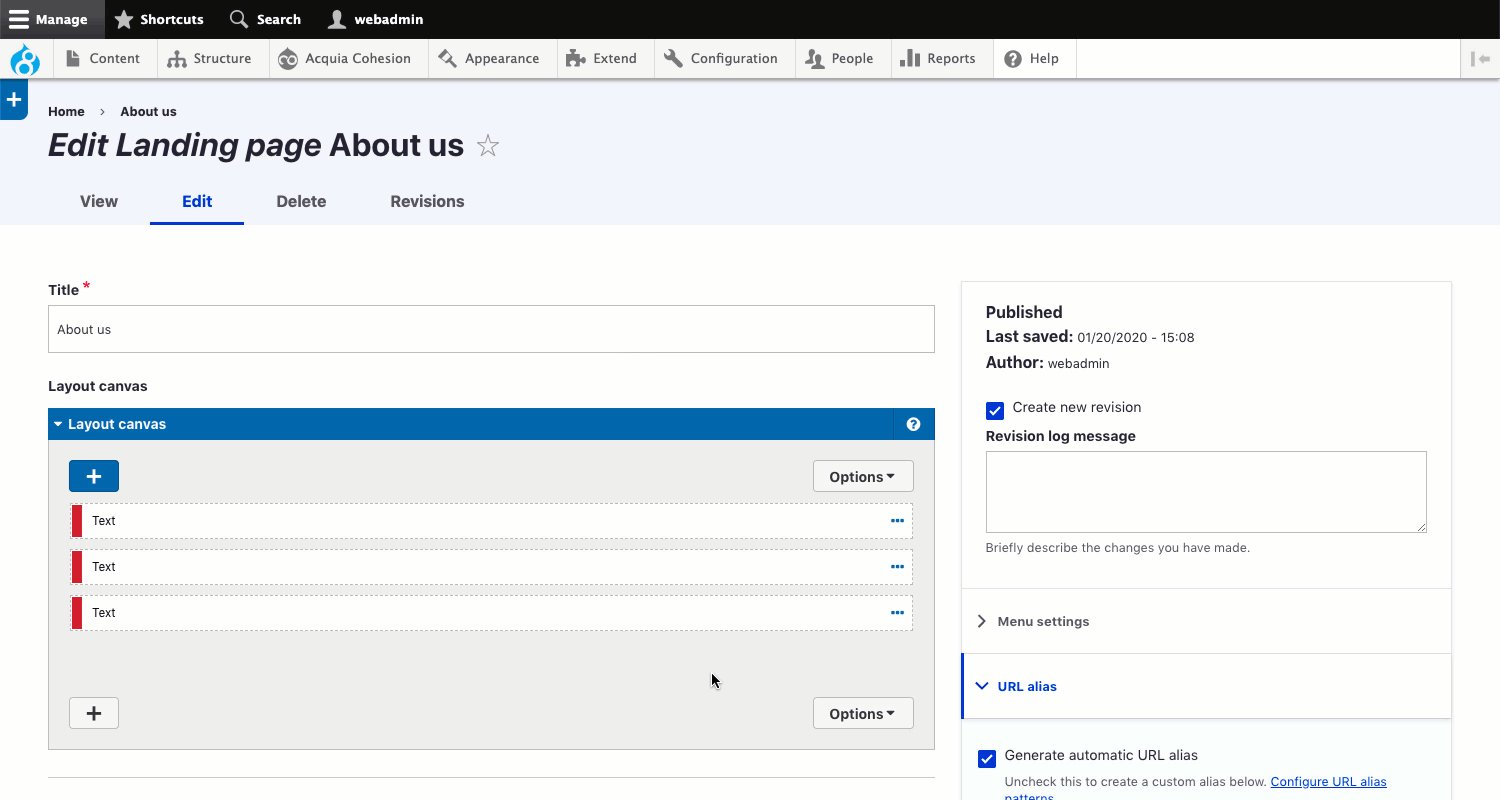
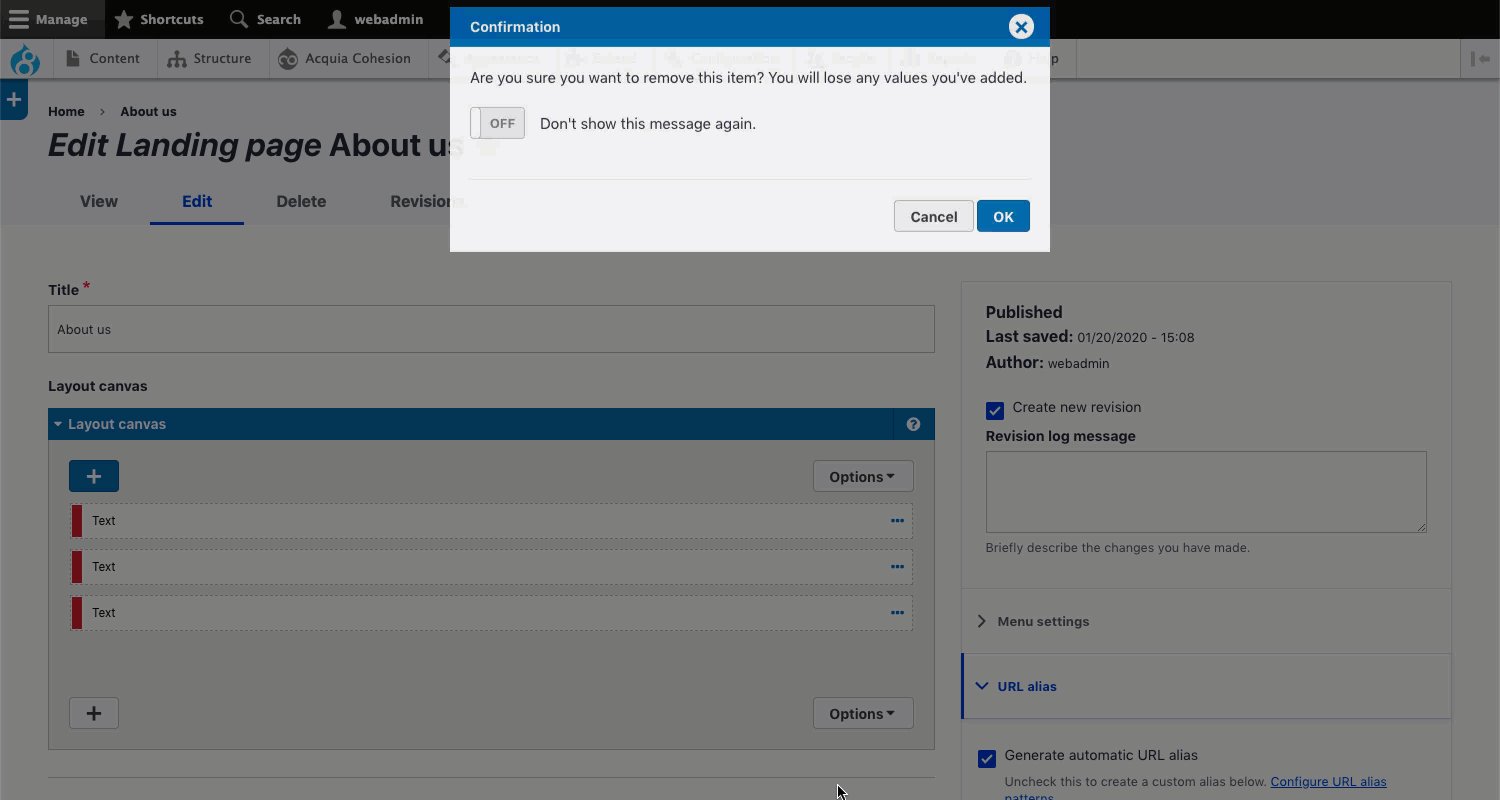
Delete a component from the layout canvas
To delete an Element on the Layout canvas,
- Click on the (...) Ellipsis button
- Then select Delete on the menu
- Click on OK in the confirmation modal.
Save a component as a helper
You can save a Component, its content and settings and any of its children (if it has a drop zone) as a Helper. Helpers are a convenient way of reusing layouts. For more information, see Creating and using helpers.
To save the Layout canvas:
- Click on the (...) Ellipsis button
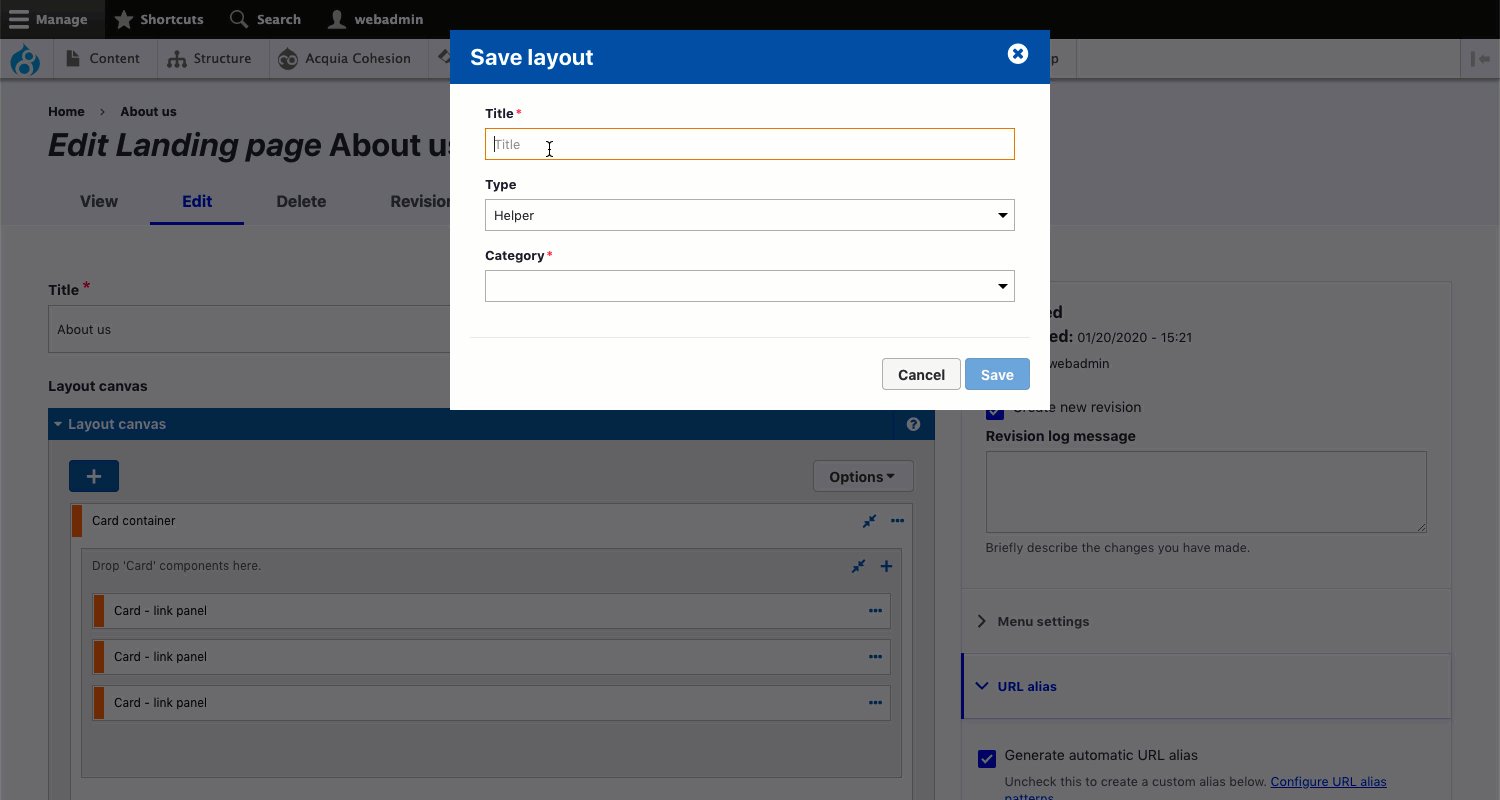
- Click Save
- Type a Title for your layout
- Select Helper in the Type drop down
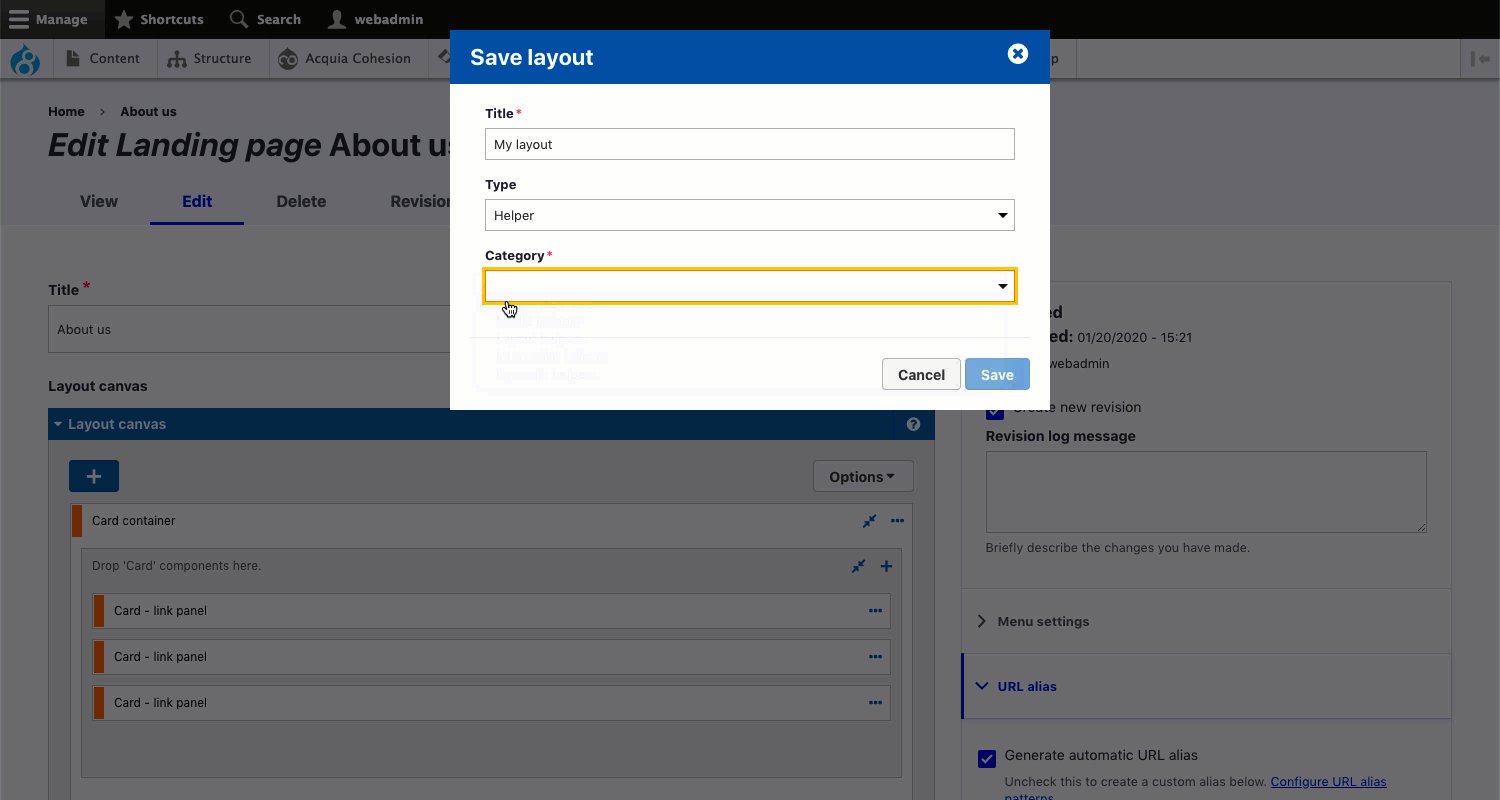
- Select the Category
- Click Save.

Save your entire layout as a helper
You can save your layout, including all components, content and settings as a Helper. Helpers are a convenient way of reusing page layouts. For more information, see Creating and using helpers
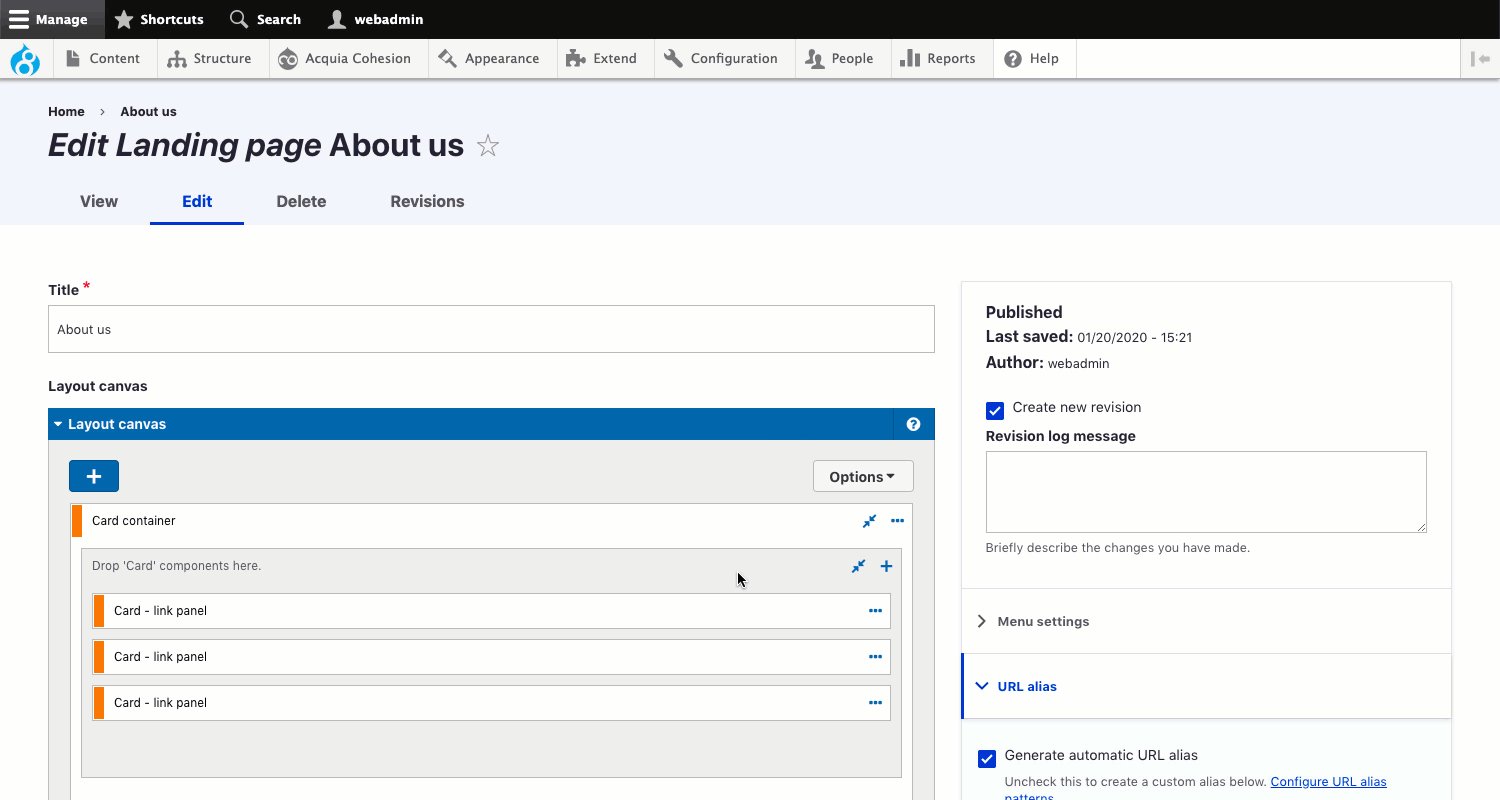
To save the Layout canvas:
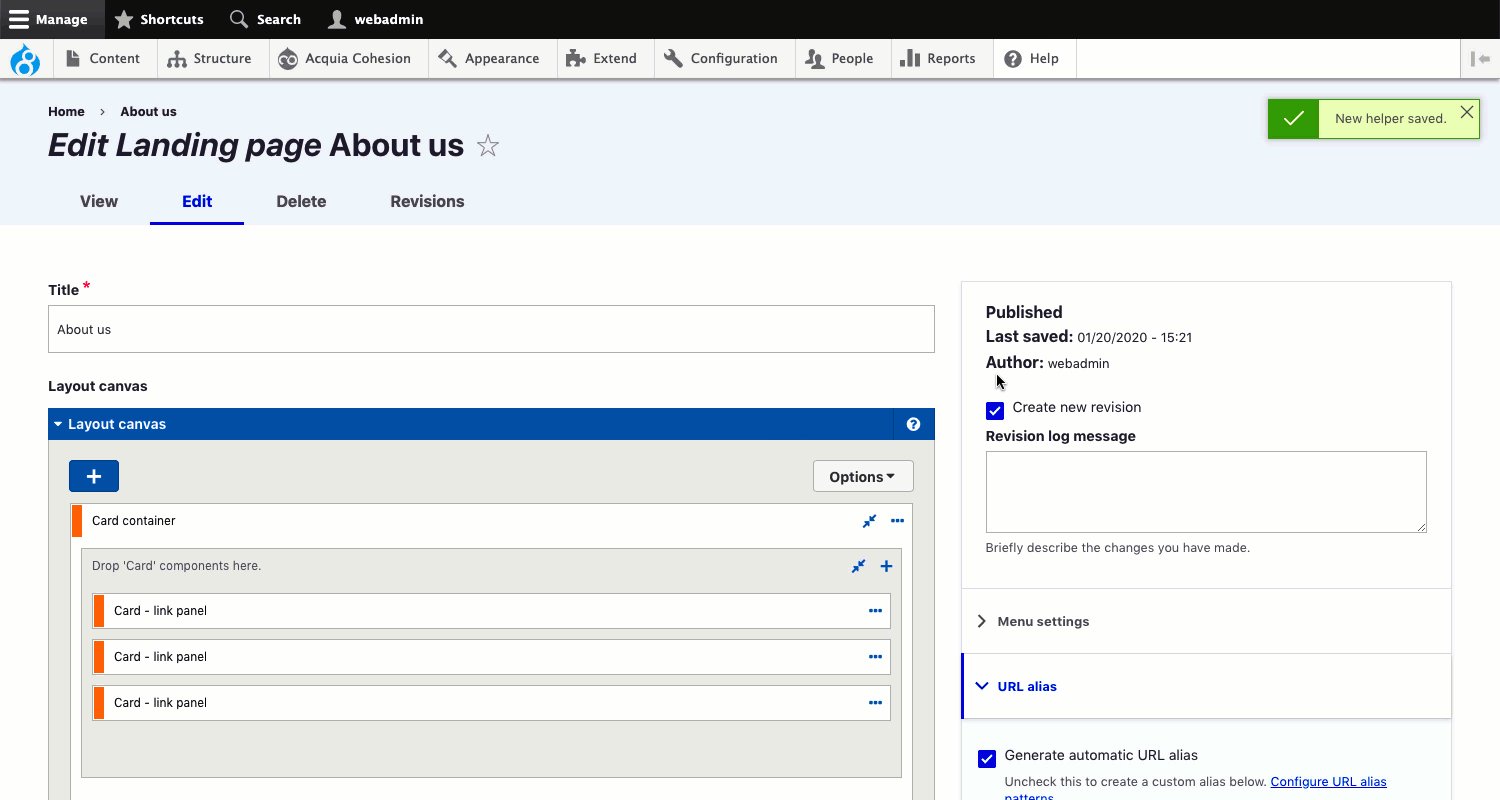
- Click on the Options dropdown at the top right of the layout canvas
- Click Save as
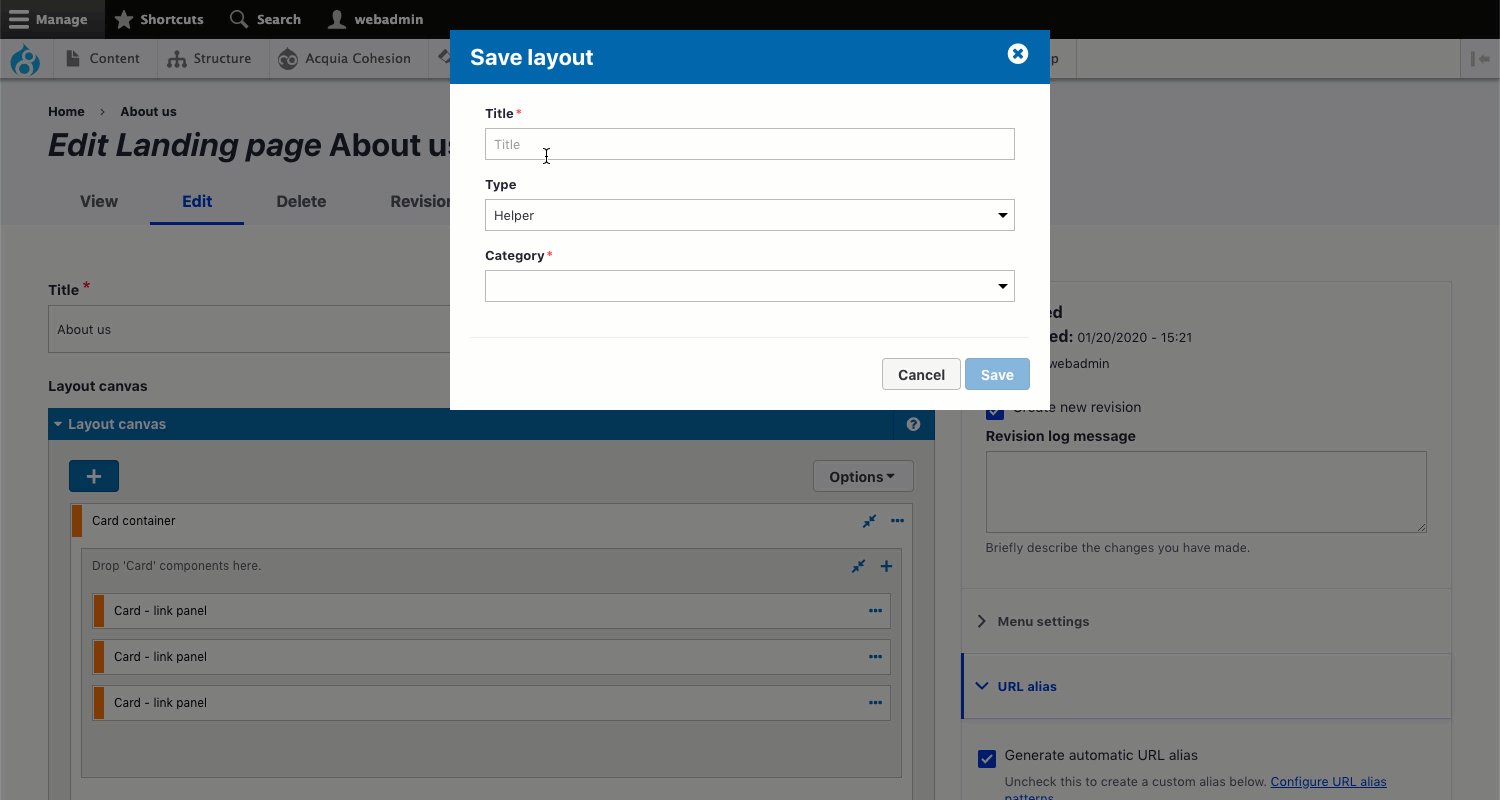
- Type a Title for your layout
- Select Helper in the Type drop down
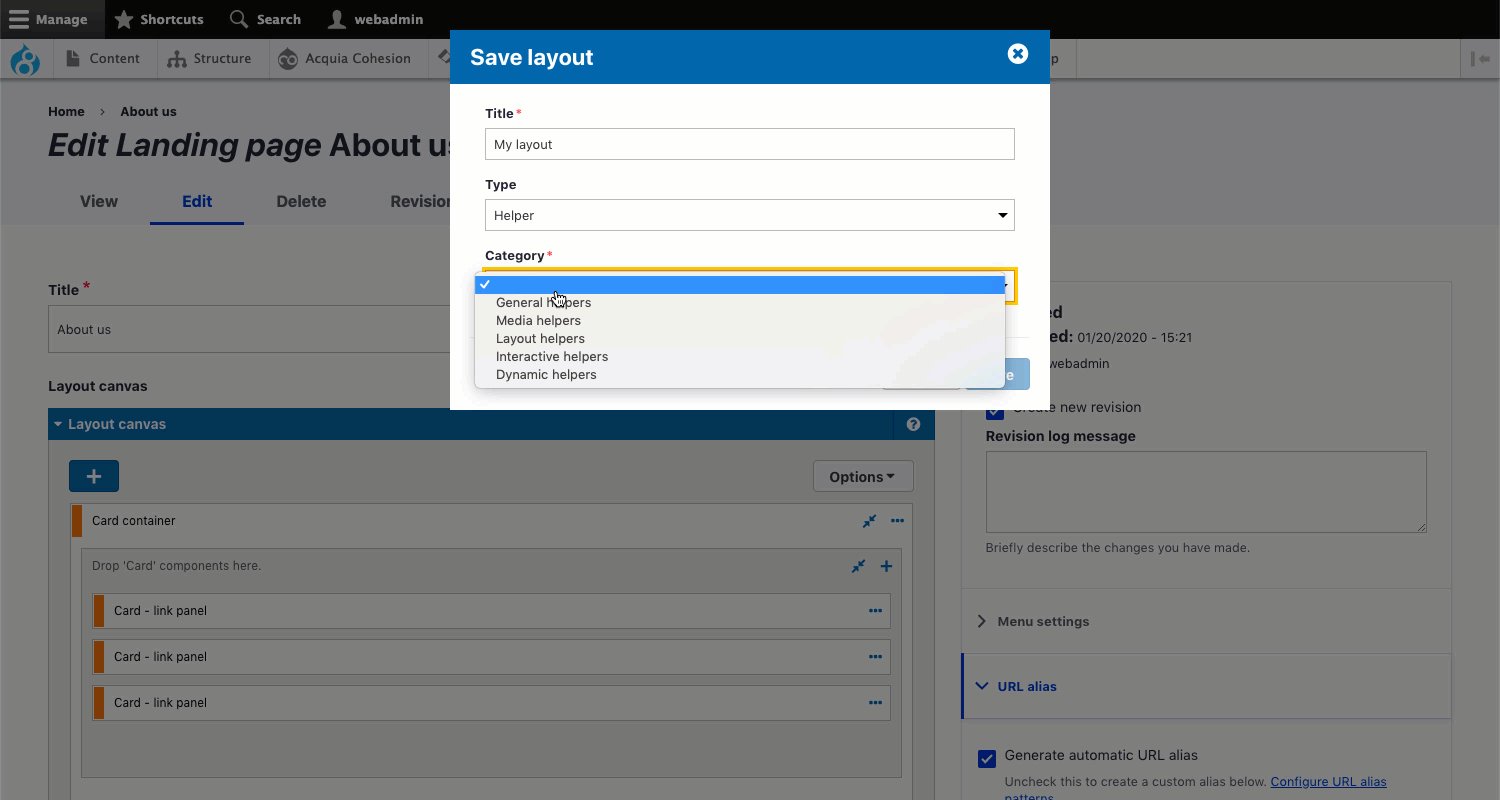
- Select the Category
- Click Save.