Image uploader
Schema:
{
"type": "object",
"properties": {
"type": {"type": "string", "pattern": "^form-field$"},
"id": {"type": "string", "pattern": "^[0-9a-f]{8}-([0-9a-f]{4}-){3}[0-9a-f]{12}$"},
"machine_name": {"type": "string"},
"data": {
"type": "object",
"properties": {
"uid": {"type": "string","pattern": "^form-image$"},
"title": {"type": "string"},
"value": {"type": "string"}
}
}
},
"required": ["id", "type", "data"]
}
Example output:
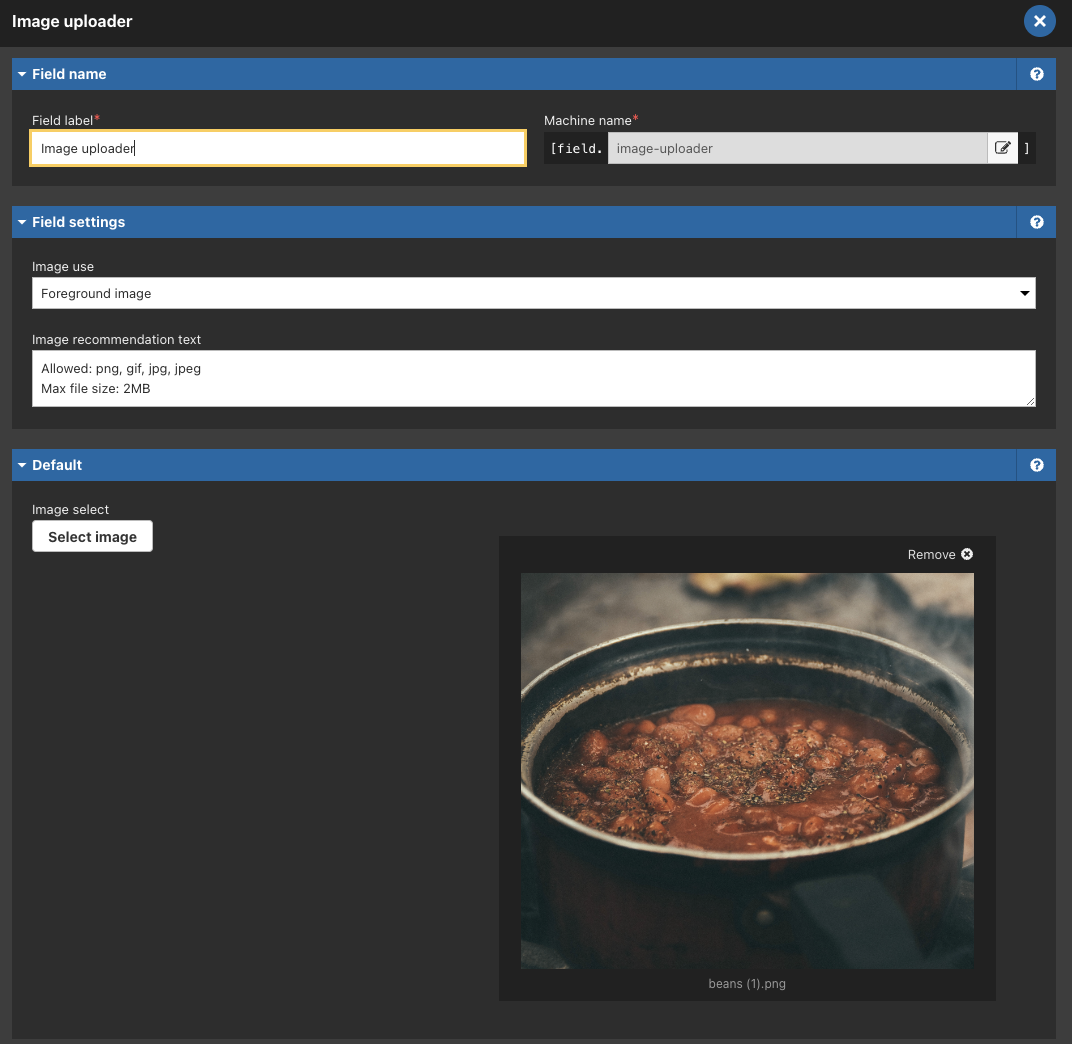
Given "Image uploader" form element on a component set up like so

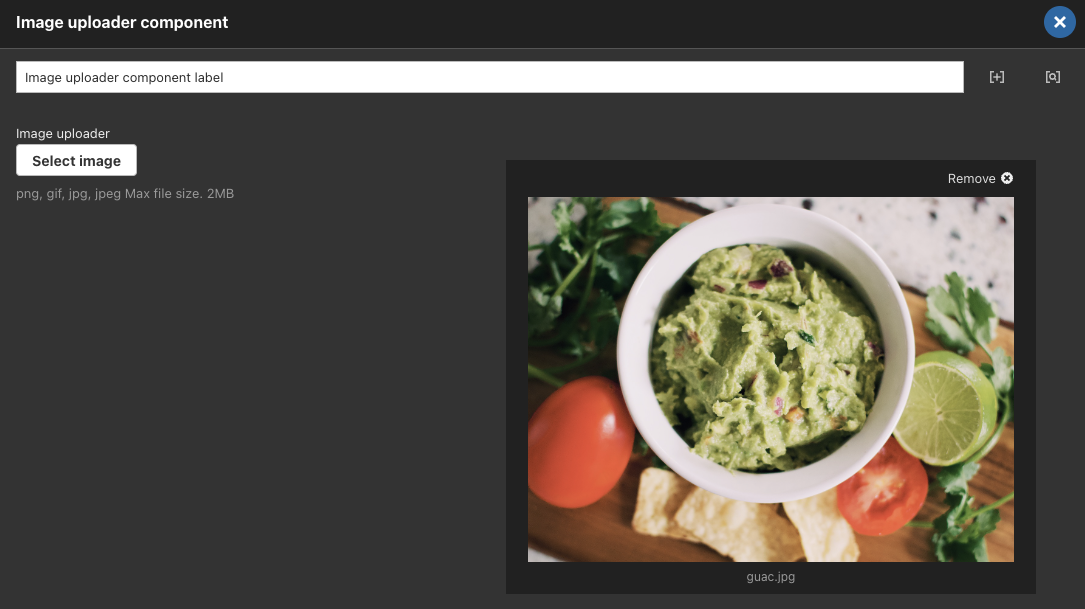
And used on Node layout canvas like so

JSON:API output for this form field will be this:
{
"type": "form-field",
"id": "42b49f68-9aab-4fab-af3c-df019d6401ab",
"machine_name": "image-uploader",
"data": {
"uid": "form-image",
"title": "Image uploader",
"value": "https://sitestudiodocs.acquia.com/sites/default/files/2023-11/guac.jpg"
}
}

