Editing components on your page using the visual page builder
Accessing the components toolbar
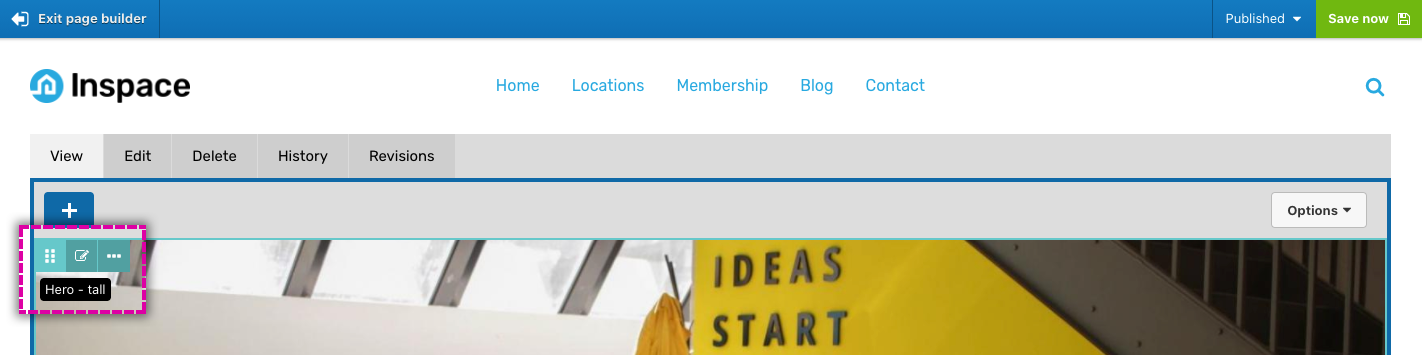
Move your mouse pointer over the component you want to edit to display its toolbar. You can move your cursor over the drag handle on the left of the toolbar to display the name of the component.

Editing a component
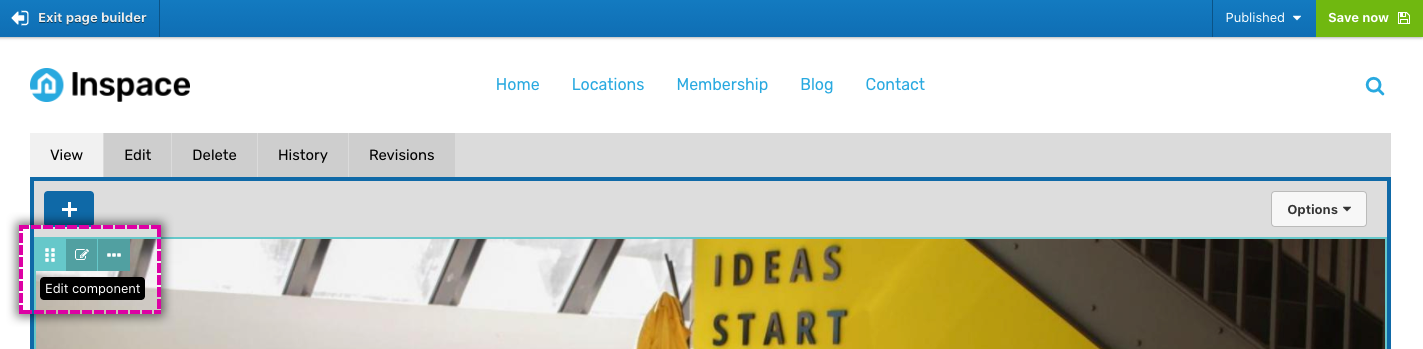
- Click on the edit button in the component toolbar to open the components content and settings form.
- Make your changes in the component form and click Apply.

When you edit a component, your change will not be saved until you click Save now in the top right off the screen.
Editing overlapping nested components
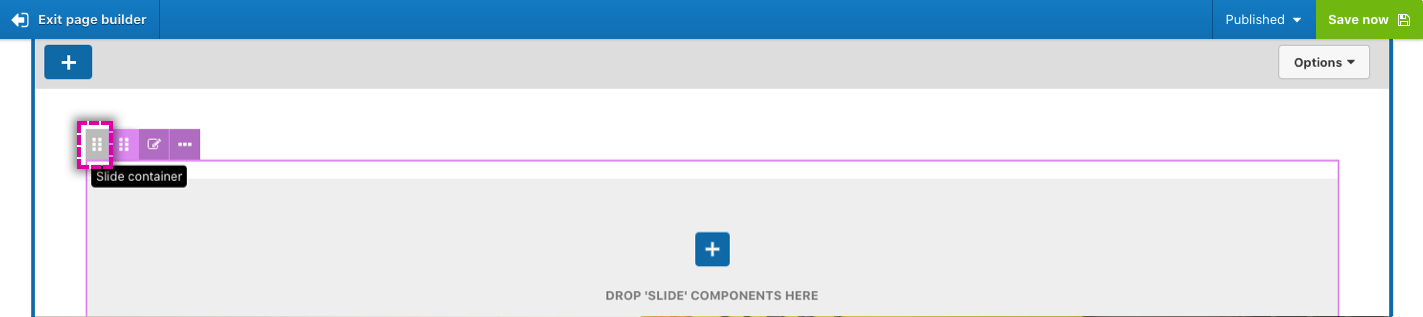
Sometimes, two components may overlap and occupy the same space. When this happens, the toolbars for the components will be combined into a horizontal stack and the following behaviors will apply:
- Each component in the stack is represented by a drag handle.
- The component to the left is the parent of the component to its right.
- When you move your cursor over the each handle, the name of the component will be displayed as a tooltip.
- To access the toolbar of each component, click on the drag handles.
Editing overlapping components
- Move your mouse over the drag handles to locate the component you want to edit. Tooltips provide the name of each component.

- Click on the drag handle. This will expand the toolbar for that component.
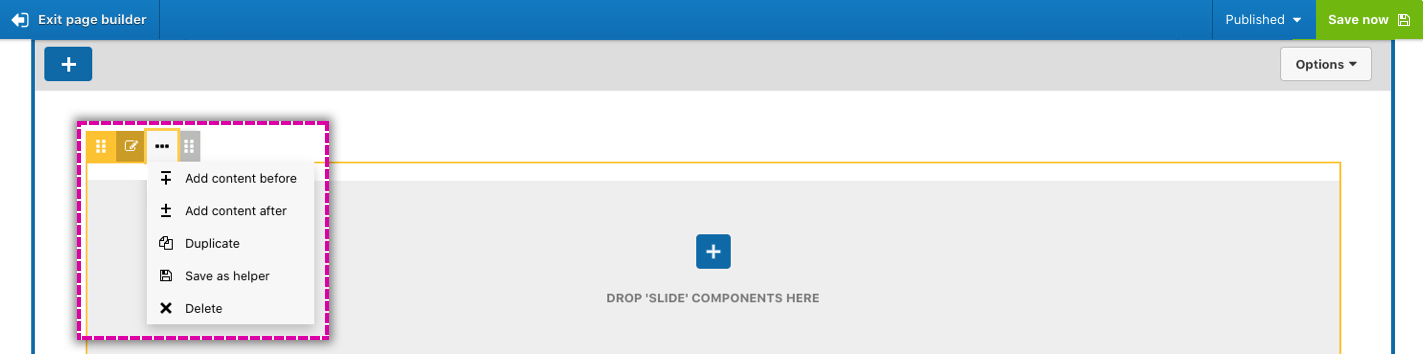
- Click on the ellipsis button to open the component menu or click on the edit button to edit the components settings and content.