Creating full content templates
Create Full content templates for full page views of your content (Full view modes). For example, create a Full content template for the Article content type if you want to show articles on their own page,
The Full content template renders within the Content region defined in your theme or within your Site Studio Master template.
Create a full content template
There are three steps to creating a content template.
For the purpose of an example, the following steps are for creating Content type templates as this is the most common use case, but the same process applies for other content entity types like Taxonomy vocabularies.
Step 1 - Choose a content entity to template
The first step is to select what you're going to make a full template for. For example, the Article content type.
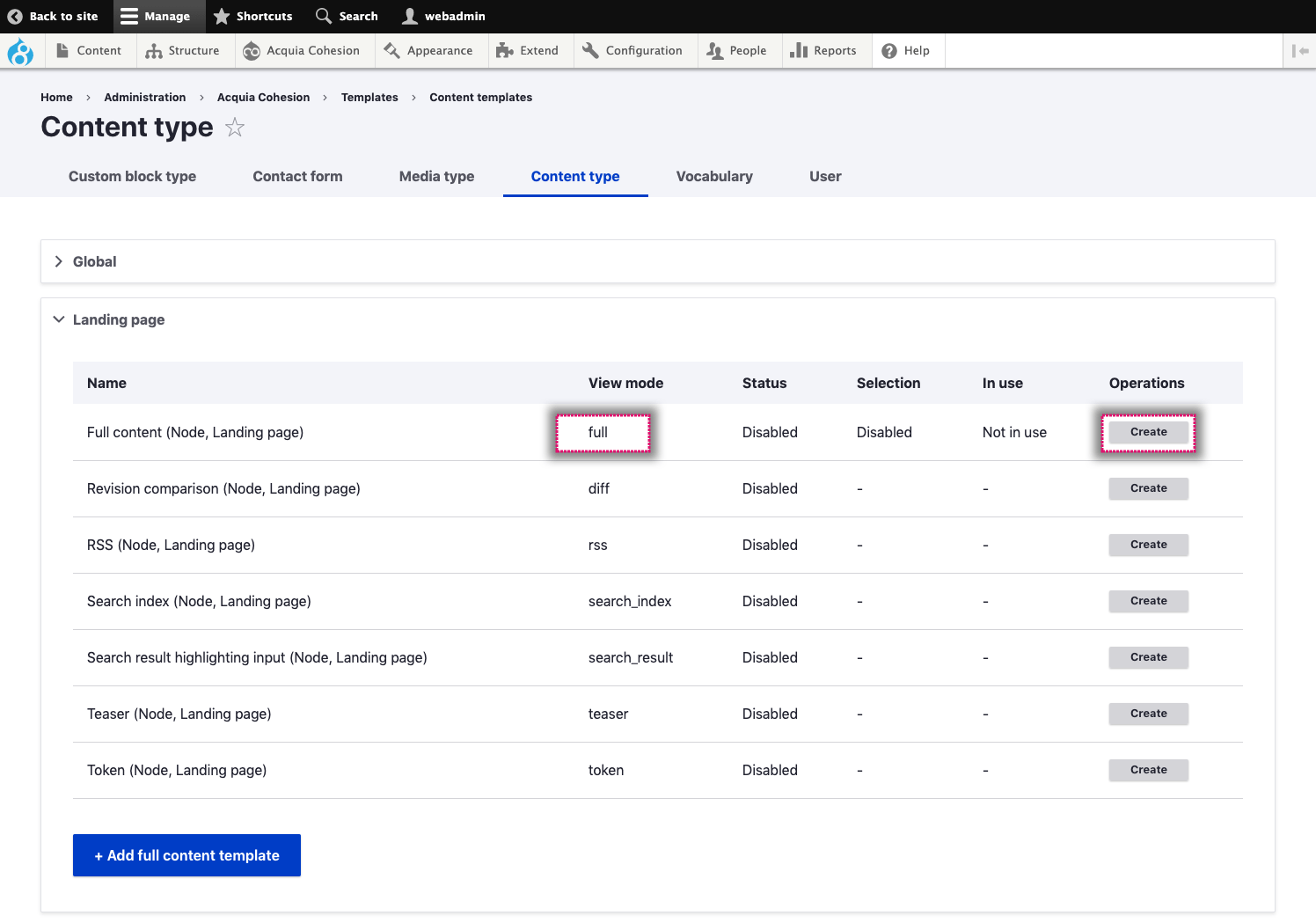
- Navigate to Site Studio > Templates > Content templates
- For Content types and this example click on Content type
- Click on one of the Accordions to open the list of template options for that Content type
- Locate the full view mode template. This is at the top and labeled within the View mode column
- Click Create in the Operations column.

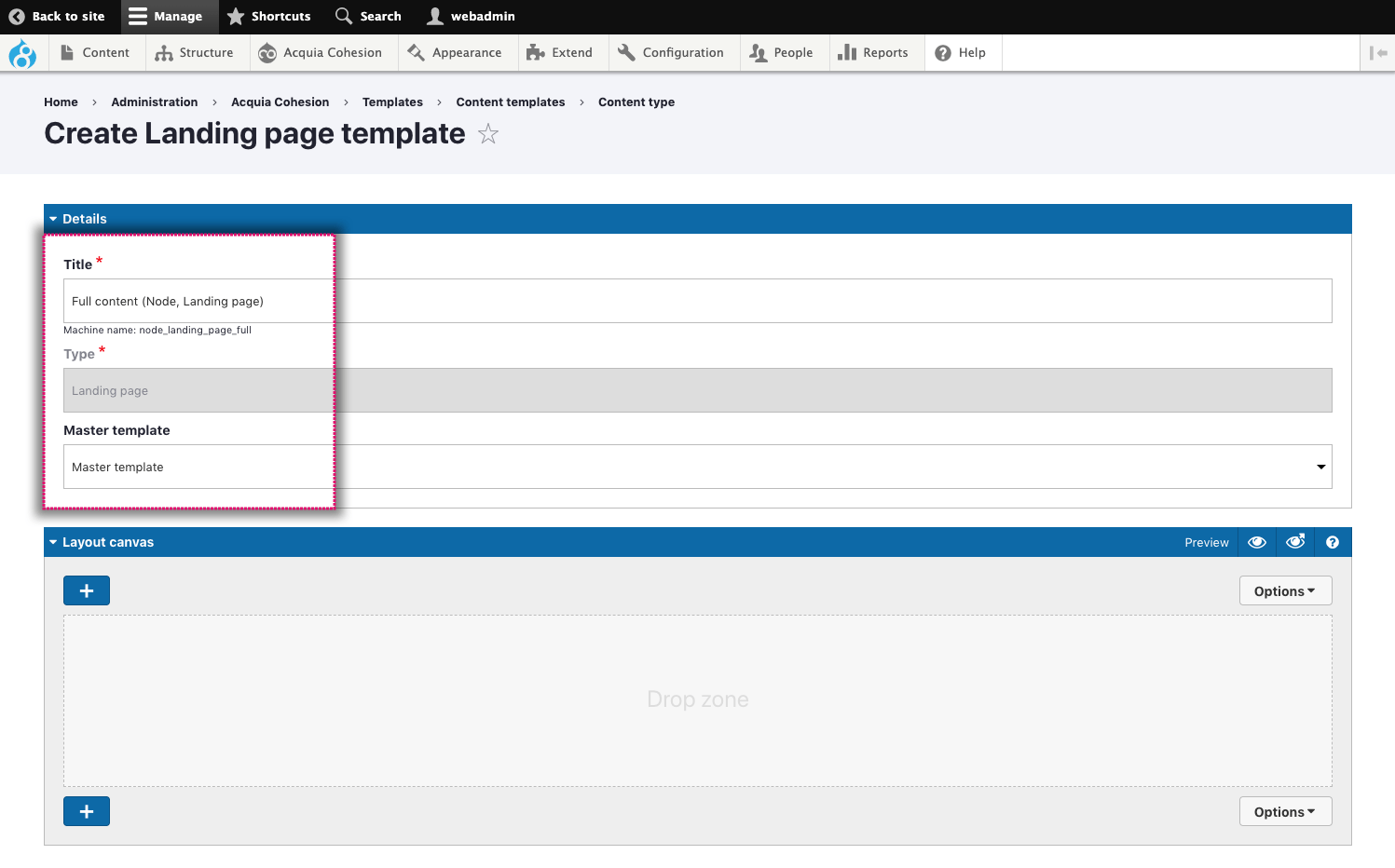
Step 2 - Name and save your template
The second step is to name and save your template. Don't worry about its layout yet, this is covered later.
- On the next screen, enter a name for your template in the Title field
- If you've created a Master template, select it in the Master template field
- At this point you haven't created a layout for your template but click Save and continue to save your progress.

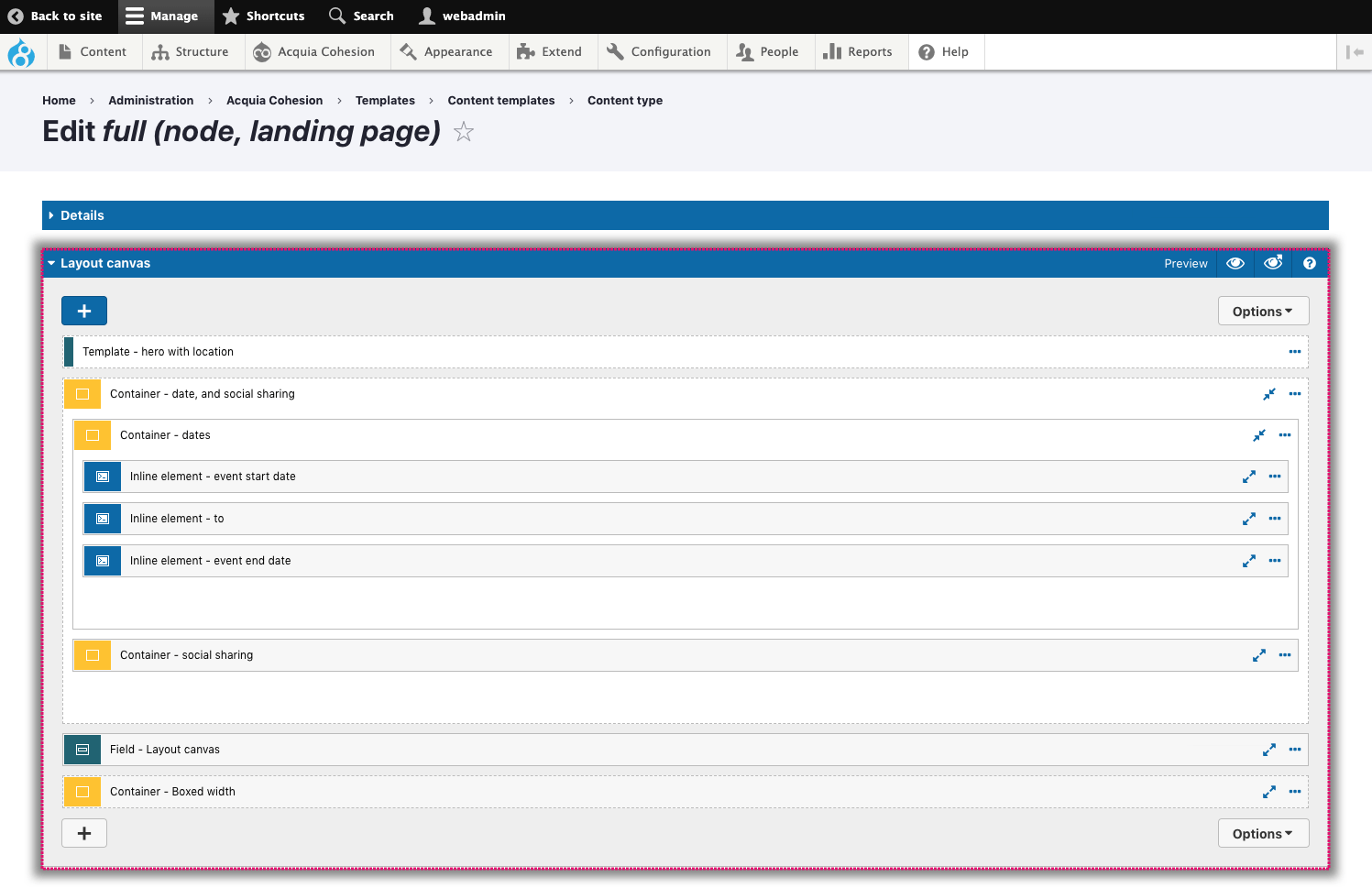
Step 4 - Layout your template
Layout your template using the Layout canvas. For more information, see Using the layout canvas to create components and templates.
When creating your template layout add dummy content into your elements so that you can preview what it looks like.
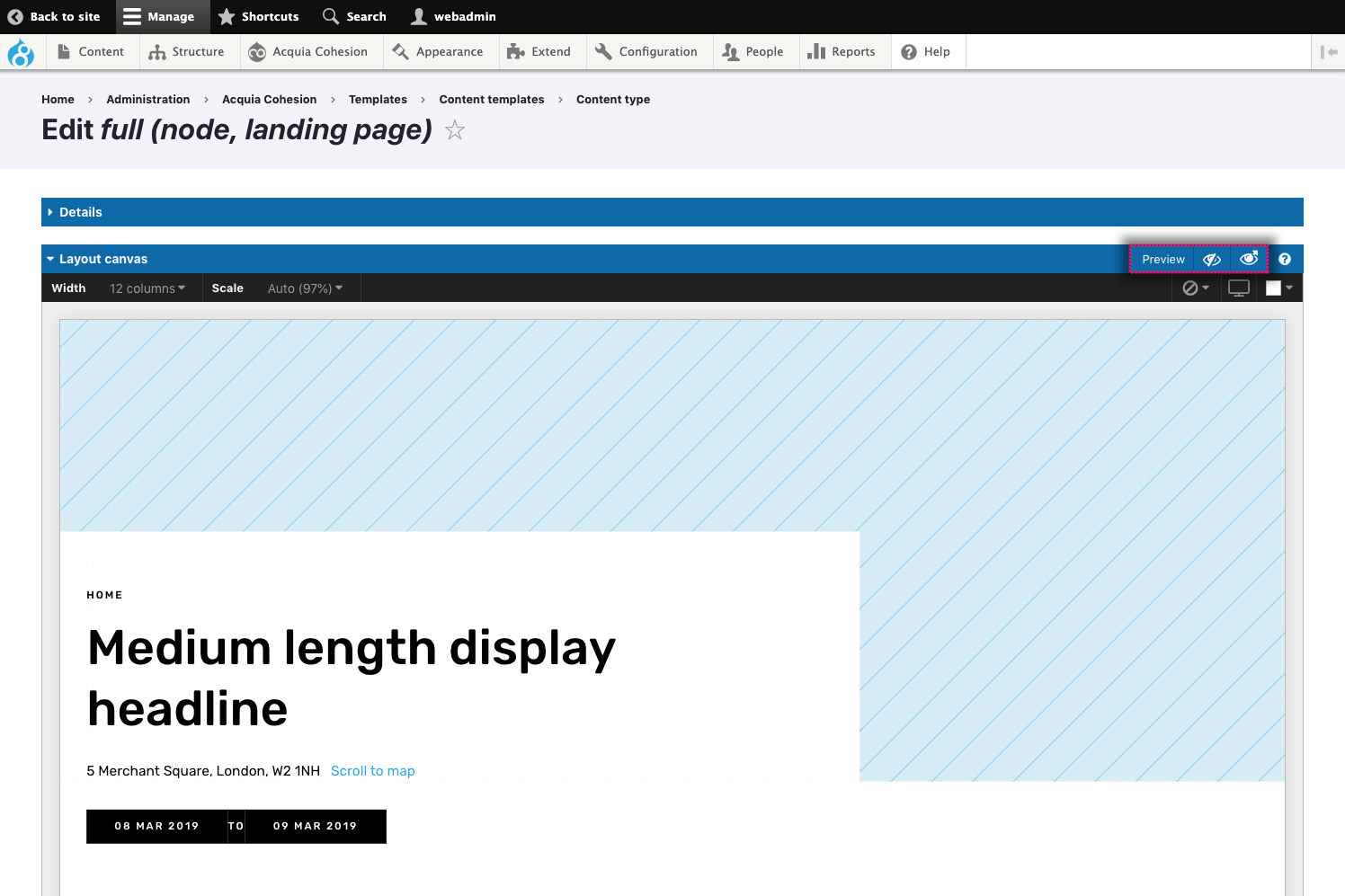
Step 5 - Preview your template layout
Whilst you are creating your template layout you can preview what it looks like. For more detailed information on previewing templates, see Using the layout canvas preview.

Step 6 - Connect your template fields to your content type fields
Once you've created your template layout, you can connect it to fields within your Content type so that it uses real content provided within your nodes rather than the dummy content you added when building your layout.
The process of linking your layout to fields is the same when creating any type of template using Site Studio. For that reason it's been described on a separate page, see Connecting your templates to fields.