Using multi-value Drupal fields in templates
You can use Drupal's multi-value fields within your templates using the Field element and the Field item element. Together, these allow you to control how a multi-value field is rendered within your template.
The Field element defines the field to be rendered and loops over the number of values available. The Field item defines where the output of the field will be rendered and allows you to wrap the field output in other elements. See the example below.
Example: Creating an image slider from a multi-value image field
The example below shows how you can use the Field element and the Field item element along with other elements to create an image slider. This approach can be used with other elements to make use of Drupal multi-value fields.
To create an image slider:
Step 1
- Add an Image field to a Content type and set the "Allowed number of values" to Unlimited
- Create a new node using the Content type and add a number of images to the multi-value image field
- Set the node to use the Content template you will add the Multi-value field to (Step 2 below)
Step 2
- Within your Site Studio content template, add a Slider container to the Layout canvas
- Edit its settings to show and scroll 1 slide. Also, set the navigation to visible and select a style for it so that you will be able to use the slider
- Then add a Field element within the Slider container and double click on it to edit its settings
- Within the Drupal field drop-down, select the Image field you added to your content type
- Then expand the Field element and drag an Advanced slide element within it
- Finally, drag a Field item element within your Advanced slide element
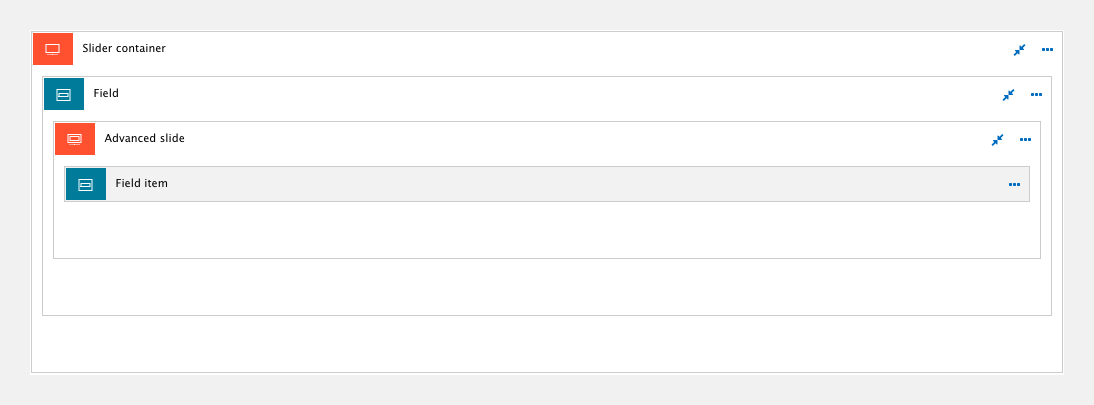
- The template structure should look like this:

Step 3
- View your node which uses the Multi-value image field and includes the template above. You will see that each image is rendered as a slide within your slider.
Further information for developers
The field element will render the output as defined by the Field formatter. For example, if rendering an image field, the Field element will render whatever is set within Drupal's Display settings for the field.
If you require something specific, you can define this within the Field formatter. Or if you simply want to affect the rendered output, you can target the output of your field with CSS styles. These can be added to a parent element as Custom styles.

