Add on-click interactivity to elements
You can apply on-click interactivity to elements using two methods: Toggle modifier class and Toggle jQuery animation. These interactive options are available on all elements that include the Link and interaction properties. The most common elements used with these options are Button, Link and Container.
Toggle a modifier class on an element
You can use Toggle modifier on Buttons, Links and Containers to add and remove a class from an element on-click.
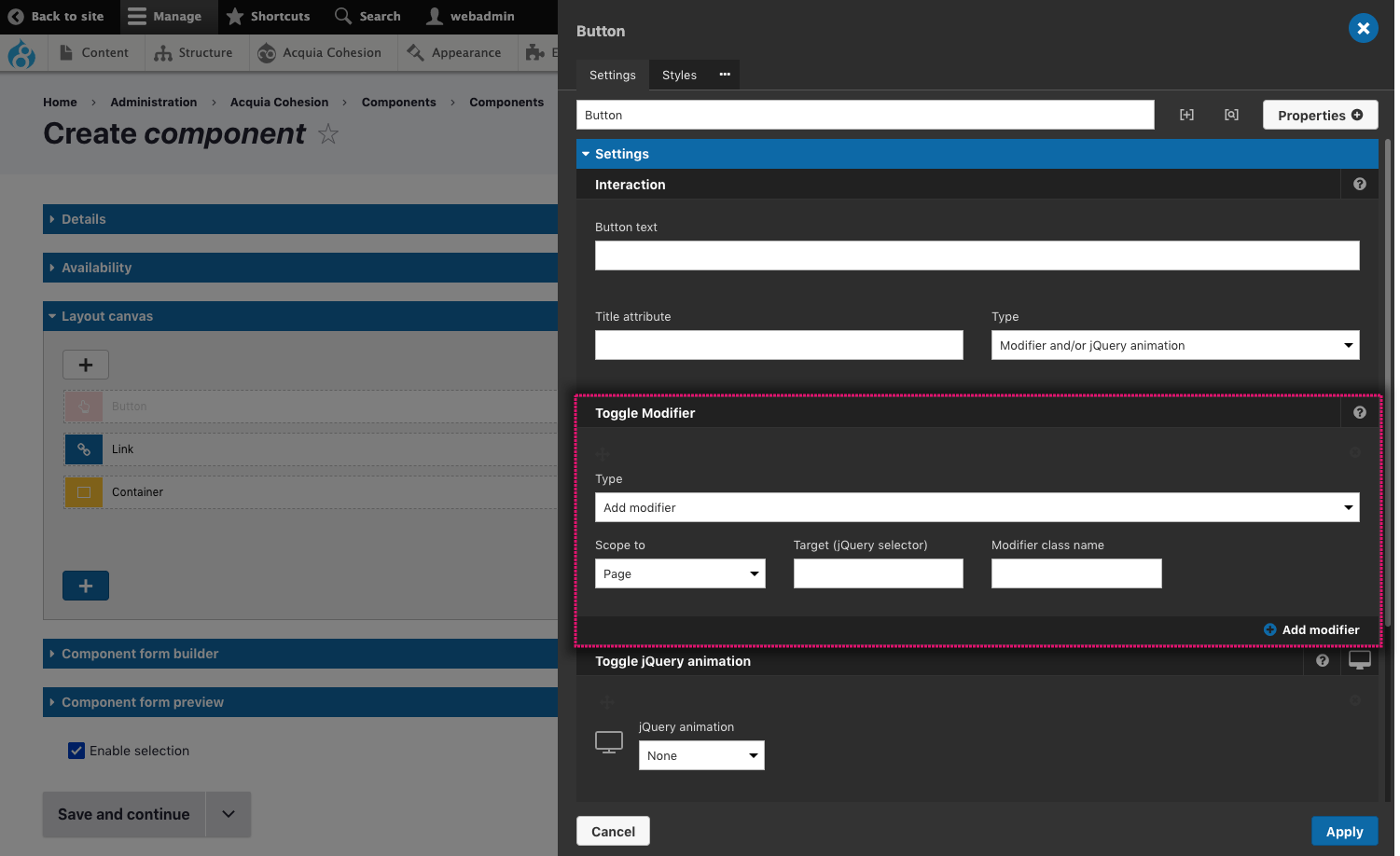
- To use Toggle modifier, open the settings of a Button element
- In the Type drop-down, select Modifier and/or jQuery animation
- A section called Toggle modifier is displayed below in the form
- Within this section, in the type dropdown there multiple options
- None - Default option sets no modifier class
- Add modifier - Adds a specified class to a target element
- Remove modifier - Removes a specified class from a target element
- Toggle modifier - Toggles a specified class on a target element
- Toggle modifier (as accessible pop-up - collapsed) - Toggles a specified class on a target element and sets a collapsed attribute
- Toggle modifier (as accessible pop-up - expanded - Toggles a specified class on a target element and sets a expanded attribute
- When an option is selected, additional fields are displayed in the form
- Scope to - Used to limit the interaction to elements within the specified scope
- Target - The target selector which the modifier class will be added or removed from. This is usually a class
- Modifier class name - The name of the class that will be added or removed from the target selector

You can apply multiple Toggle modifier interactions using the Add modifier button in the bottom right of the Toggle modifier section.
Applying CSS transitions when using Toggle modifier
You can apply CSS transitions to an element so it animates smoothly from its default appearance to its appearance when a modifier is applied.
To ensure the transition only applies when the modifier is applied and not in other situations, for example when the browser is resized or the page first loads, Site Studio includes a specific transition class coh-transition. This class is added when a modifier is applied at the start of a transition and then removed at the end of a transition.
To ensure a consistent transition works consistently when modifiers are applied:
- Add a modifier class .coh-transition to the element that is going to be transitioned
- Click on the modifier to add CSS properties to it
- Click on the Properties > Transform and transition > Transitions
- Add your transitions to the form. These will be applied to the .coh-transition modifier
- Click Apply.
Toggle a jQuery animation on an element
You can use jQuery animations on Buttons, Links and Containers to animate an element on-click.
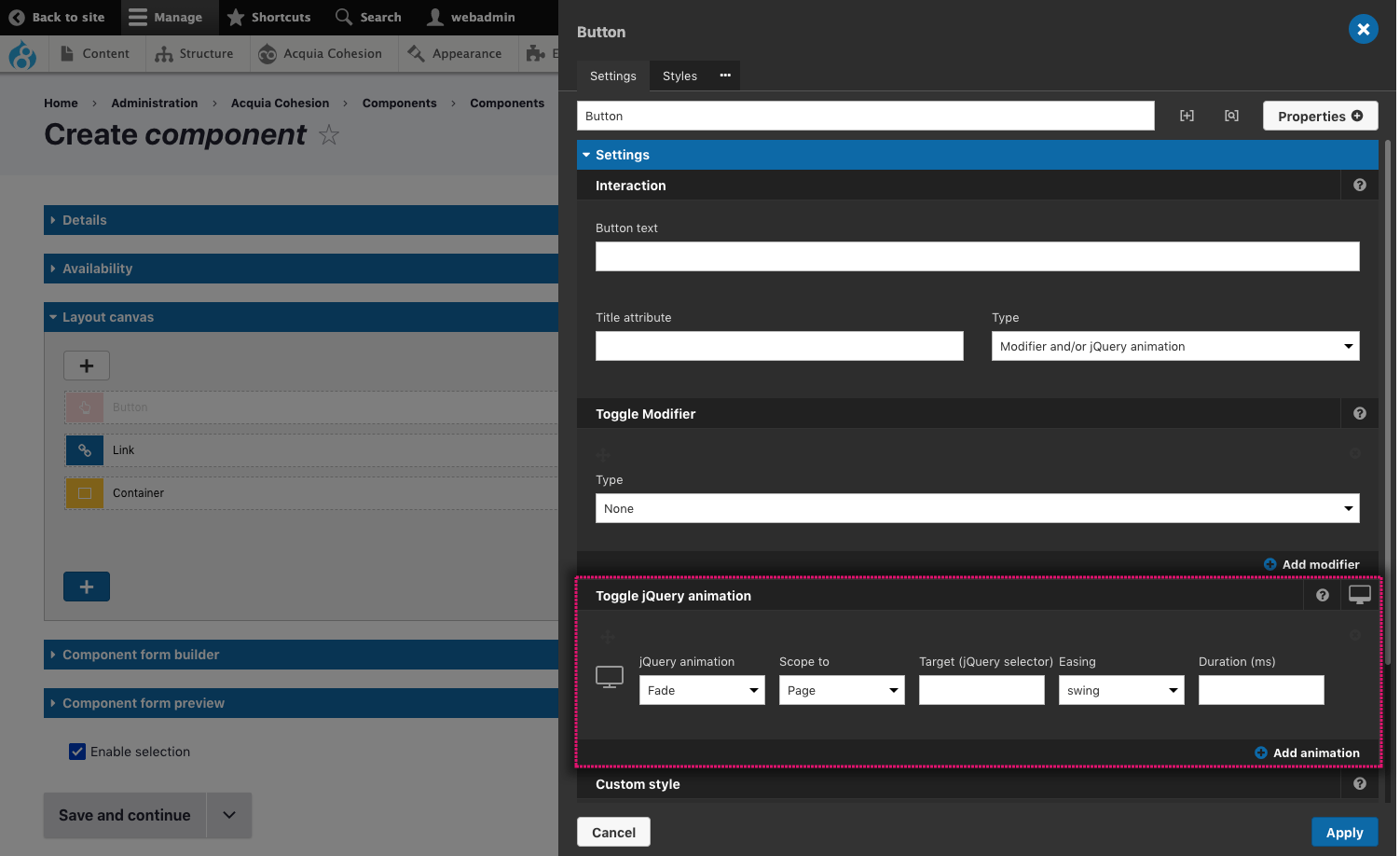
- To use Toggle modifier, open the settings of a Button element
- In the Type drop-down, select Modifier and/or jQuery animation
- A section called Toggle jQuery animation is displayed below in the form
- Within this section, in the jQuery animation dropdown there are multiple animation options. Each option has specific settings
- Using the Fade option as an example, additional fields are displayed in the form
- Scope to - Used to limit the animation to elements within the specified scope
- Target - The target selector which the animation will be applied to
- Easing - Used to set an animation curve
- Duration - The length of the animation in milliseconds

Toggle jQuery animation is available by breakpoint. This allows different animations to be set at different screen widths. You can also add multiple animations using the Add animation button in the bottom right of the Toggle jQuery animation form.

