Creating style guides
You can create Style guides to allow specific aspects of your Site Studio styles and templates to be managed from within the Drupal theme settings page (Appearance > Settings > "Theme"). You can think of style guides as theme overrides.
You can create multiple Style guides to allow you to separate different types of overrides. For example, Layout, Typography, Colors.
A Style guide is a form. The fields within the form are exposed as Drupal tokens. These token can be used in-place of static values within your Site Studio styles and templates. The values of the tokens will be used when your styles and templates are generated.
Creating a style guide
To create a style guide:
- Navigate to Site Studio > Style guides
- Click +Add style guide
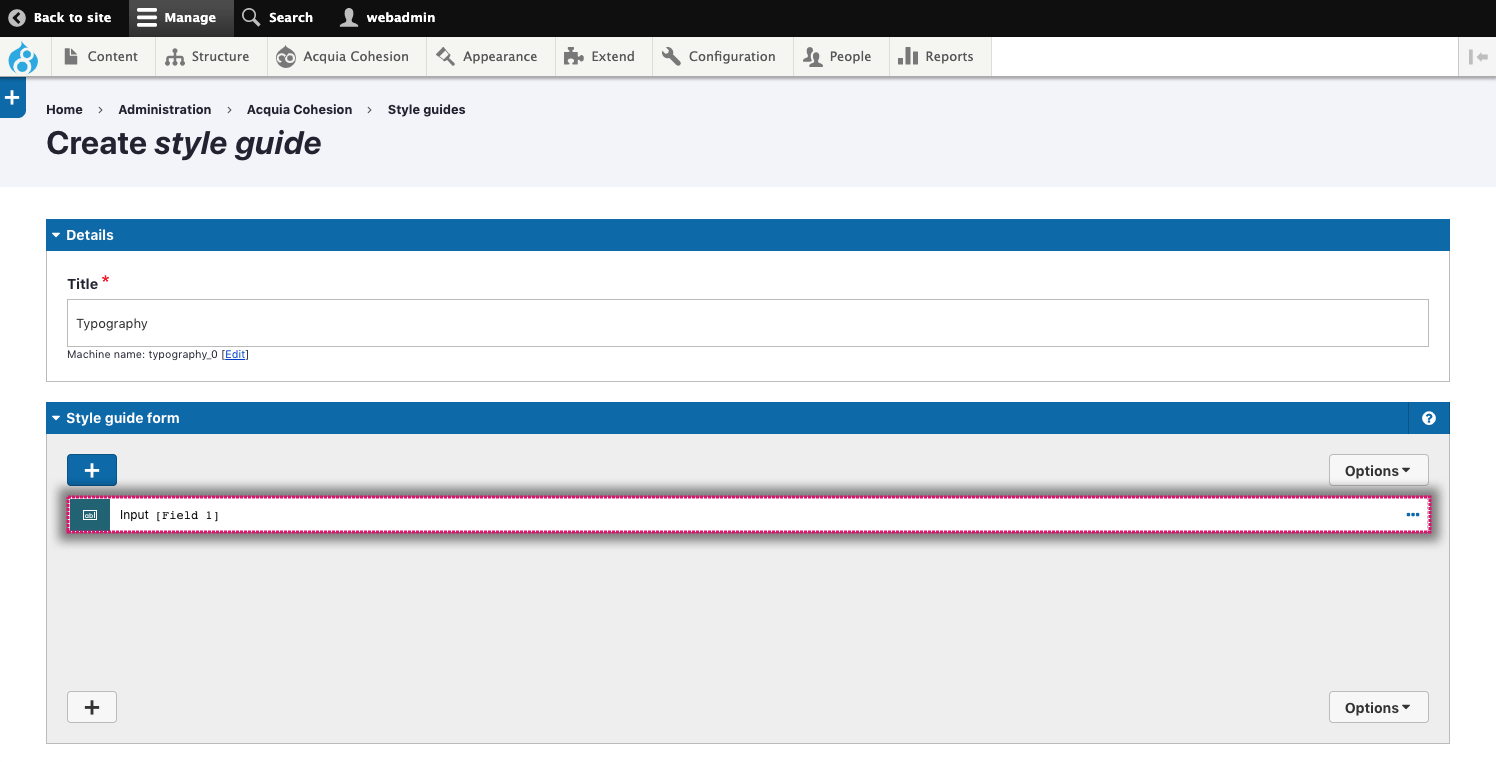
- In the next screen, enter a title for your style guide in the Title field
- Click on the + button on the Style guide form builder to access the Style guide fields
- Drag a field onto the Style guide form builder

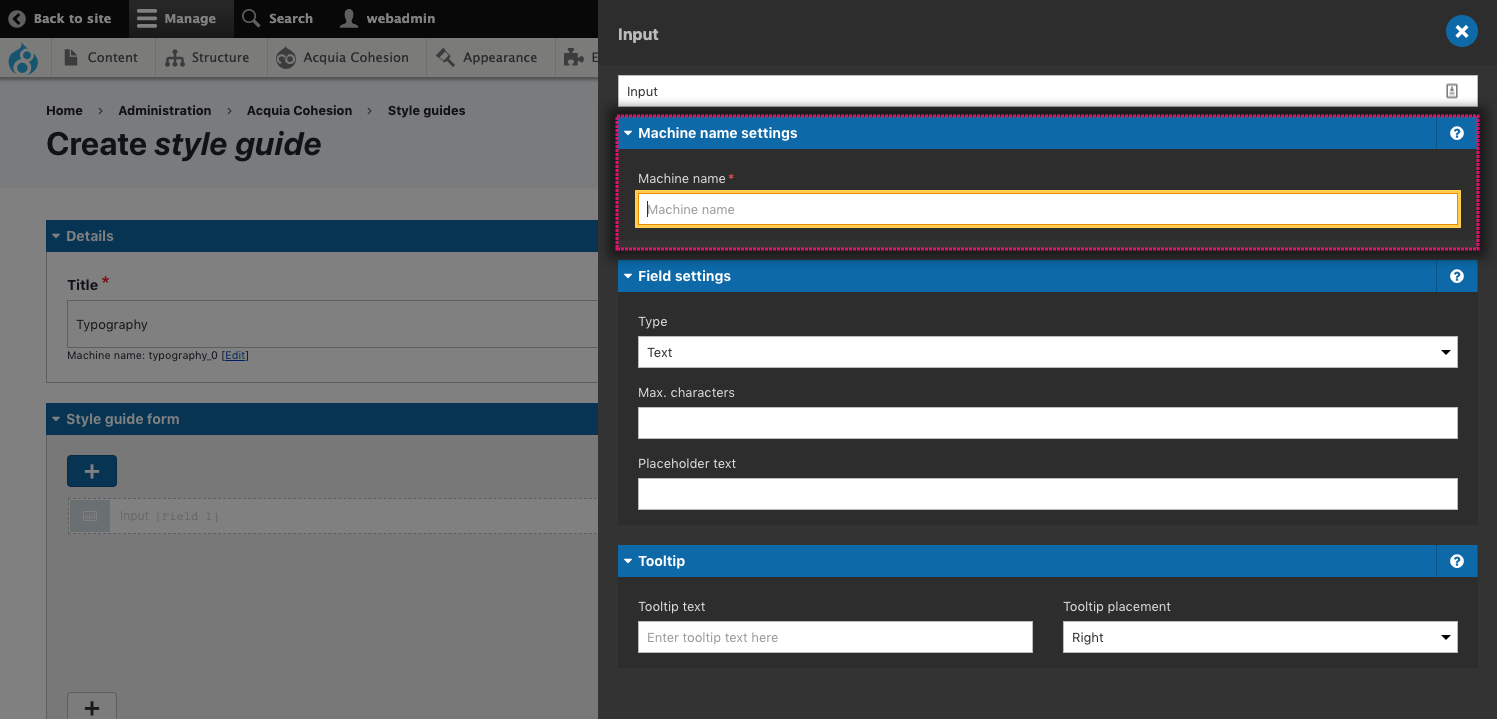
- Double click the field to open its settings
- Give your field a machine name
You must enter a machine name in the field settings. The machine is used to generate the Style guide token. It should be something that can be easily identified within the Token browser. For example: heading-1-font-color

- Configure any other settings and click Apply
- Click Save and continue.
Give your fields a title that matches your machine name. This makes it easier to locate them when building forms.

