Using modifier classes and ID's
Use Modifiers to apply styles to an element when a specific class, id or attribute is present.These are most commonly added with JavaScript. For example, .is-active is a class that's added to a Drupal menu link when the link is the active page. In this example, you can add a Modifier called .is-active to your menu link style to apply specific styling when the menu "is active".
Modifiersonly apply when something adds the class, id or attribute to the element. This most often requires JavaScript.
Add a modifier using the style tree
To add a modifier to a style:
- Navigate to the Style builder. This is available when you edit Base styles or Custom styles. For more, see Using the style builder
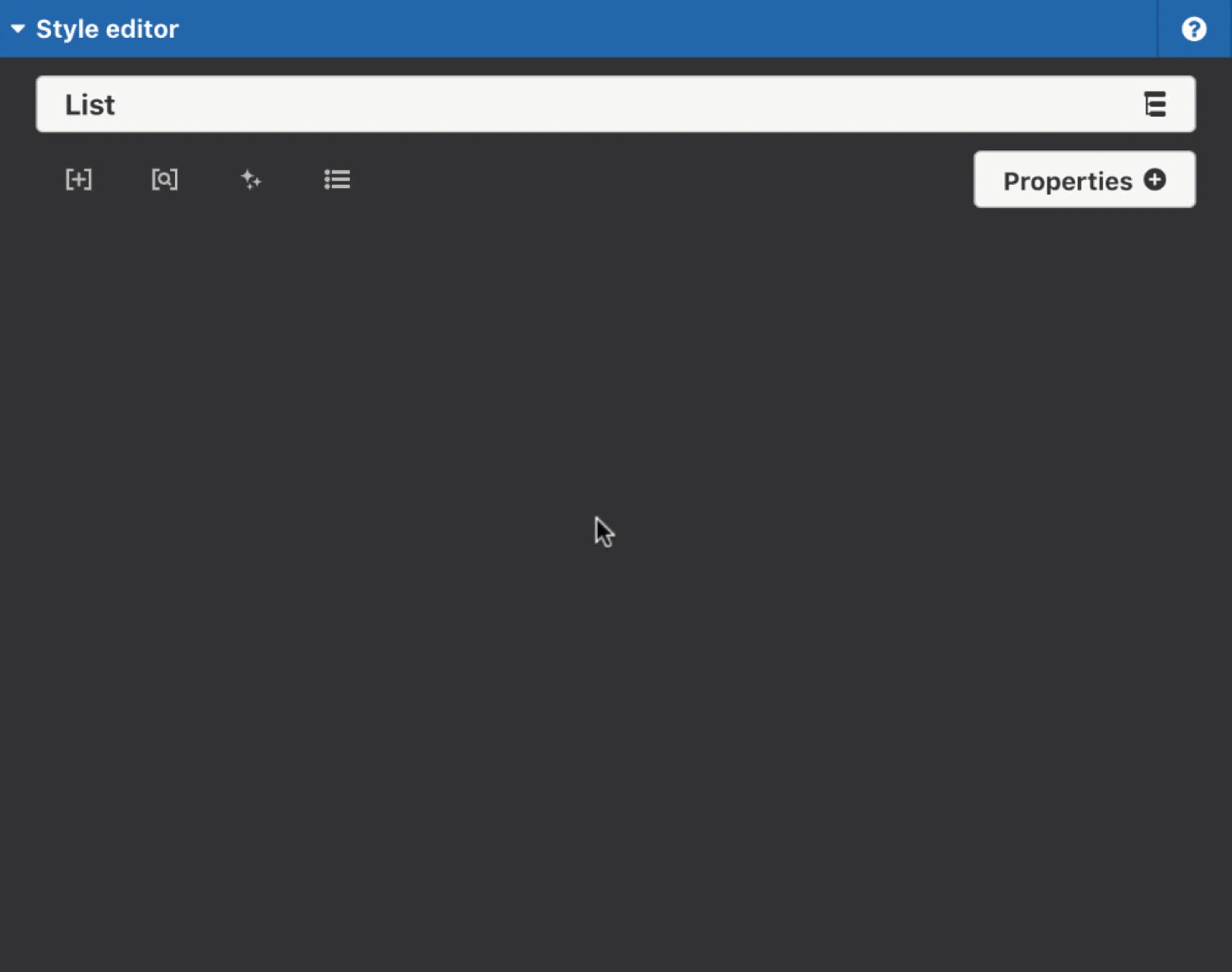
- Within the Style editor area, click on the Default button
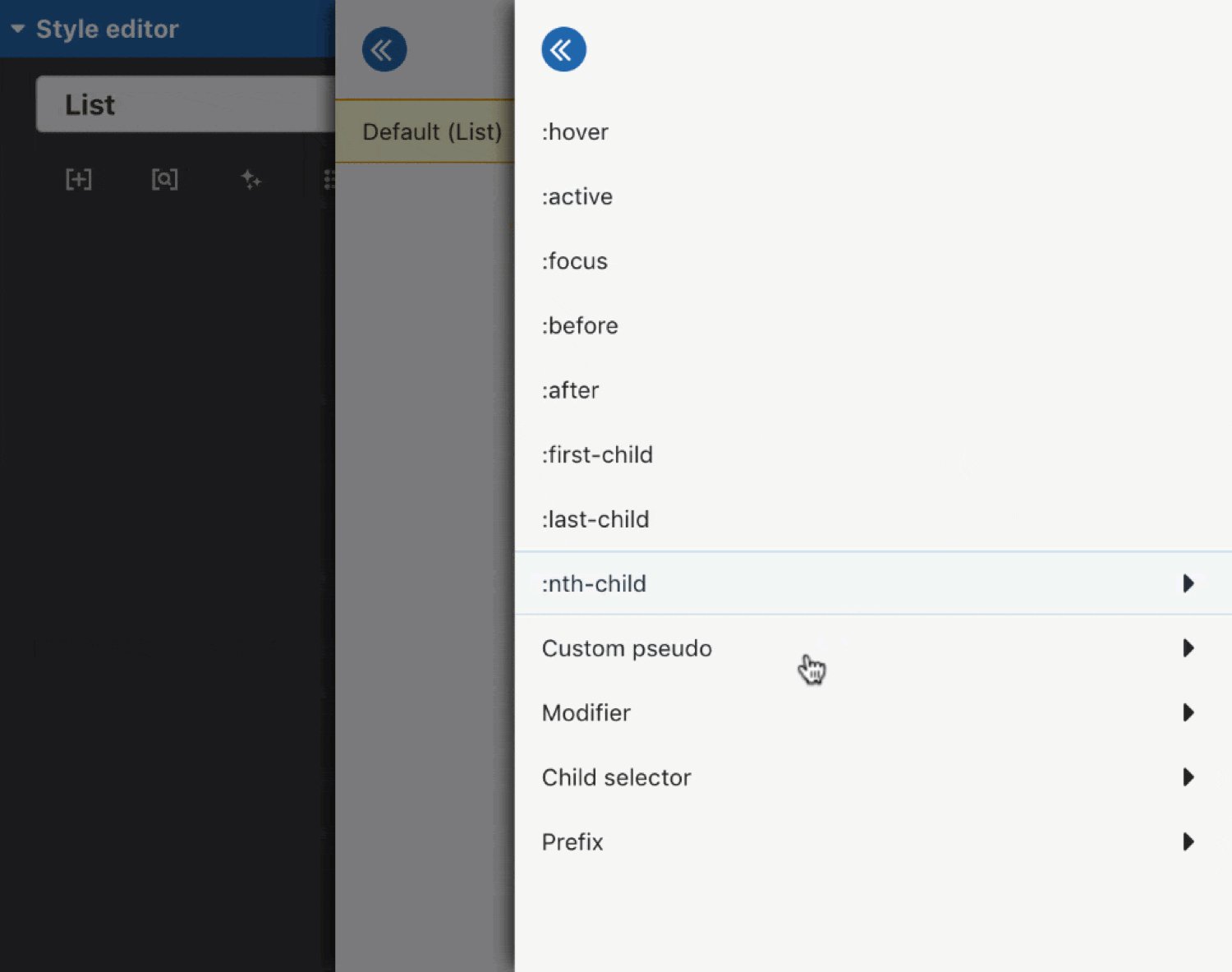
- Within the Style tree, click on the + iconon the selector you want to add a child to
- In the menu, click on Modifier
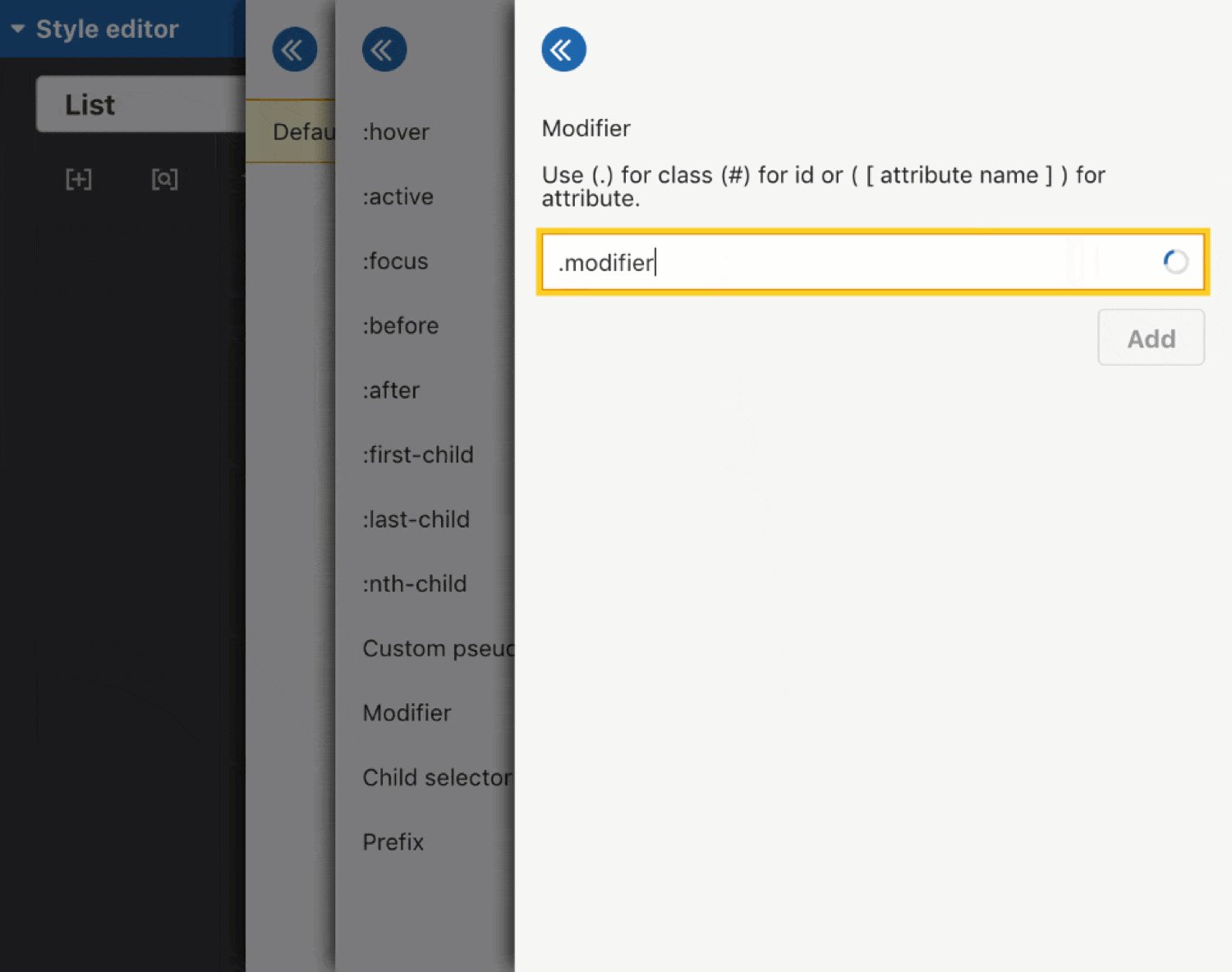
- Enter your modifier name in the Custom modifier field. Use (.) for class (#) for id or ( [ attribute name ] ) for attribute.
- Click Add
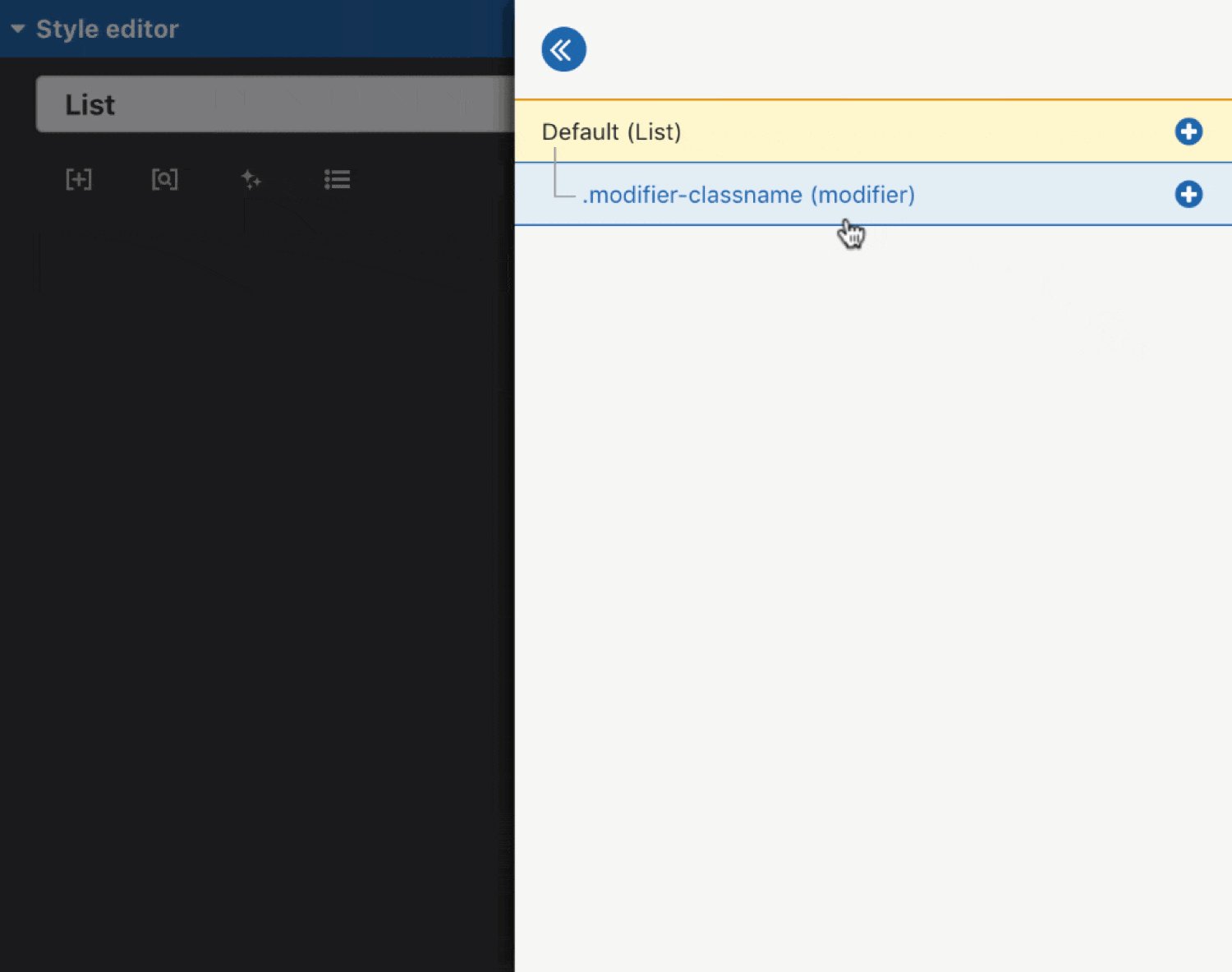
- The Selector menu will close and the Modifier will be in the Style tree
- Click on the Modifier to apply CSS properties to it.