Creating SCSS variables
Site Studio allows you to create and manage SCSS variables which can be used within your CSS styles.
Creating a SCSS variable
To create a SCSS variable:
- Navigate to Site Studio > Website settings > SCSS variables
- Enter a variable name in the Variable name field
- Enter a value in the Variable value field
- Click Save
To add another variable, click Add and repeat the steps above before clicking Save.

Changing the order of the SCSS variables
You can change the order of the variables.
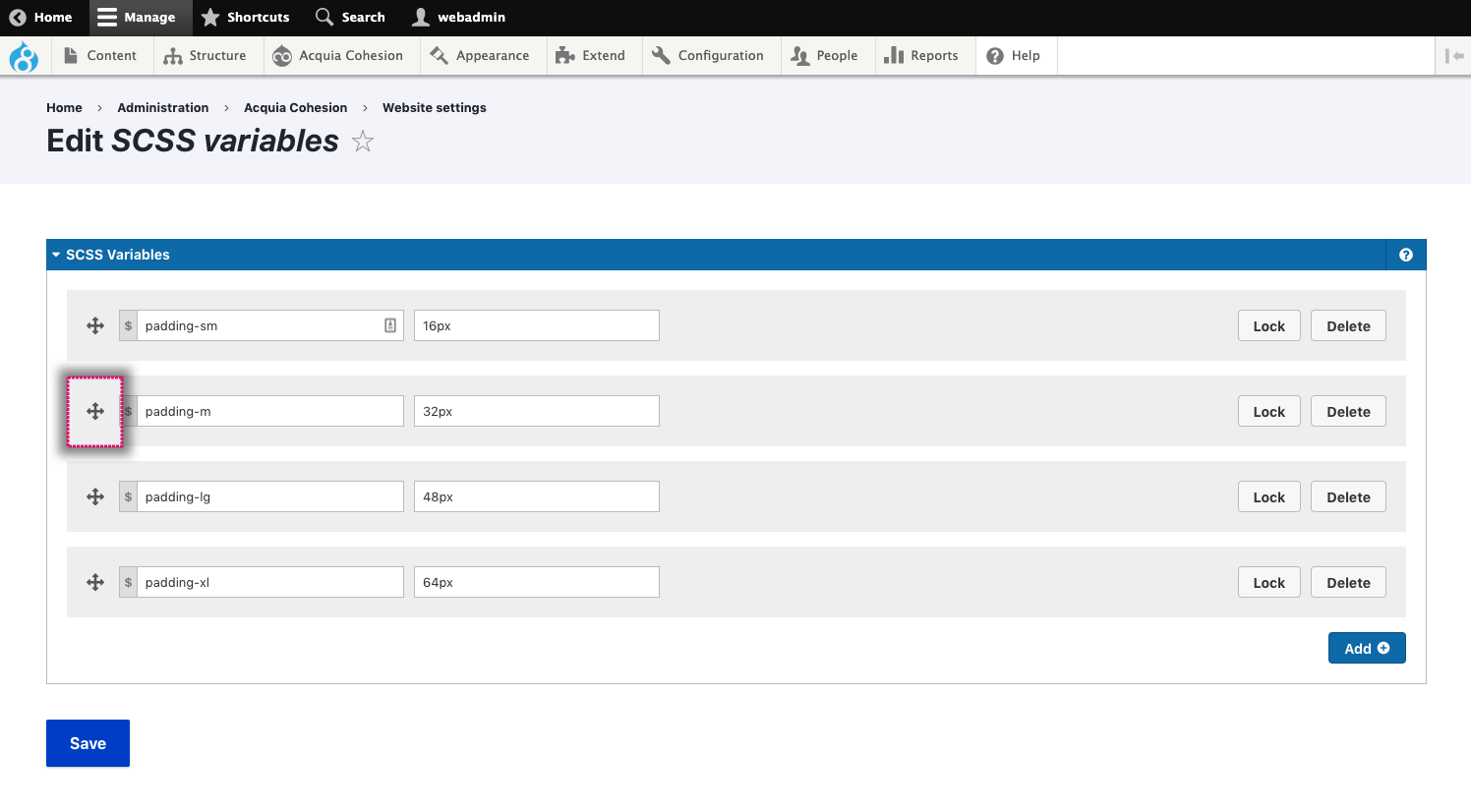
- Navigate to Site Studio > Website settings > SCSS variables
- Click and hold on the Drag handle next to the variable you want to move and drag the variable up or down to reposition it
- Click Save

Deleting a SCSS variable
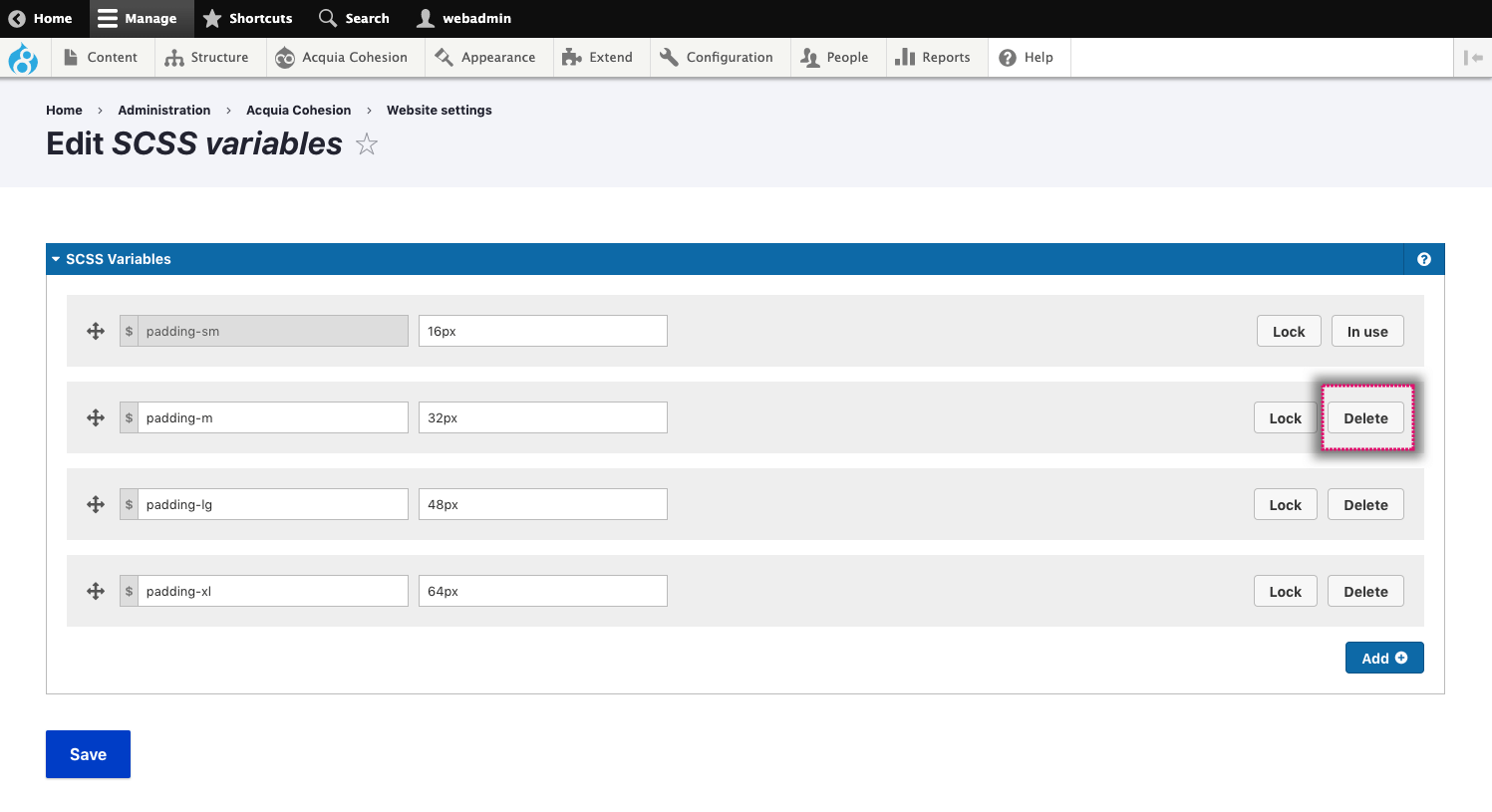
You can delete variables as long as they are not being used. To delete a variable:
- Navigate to Site Studio > Website settings > SCSS variables
- Click the Delete button to delete a variable.

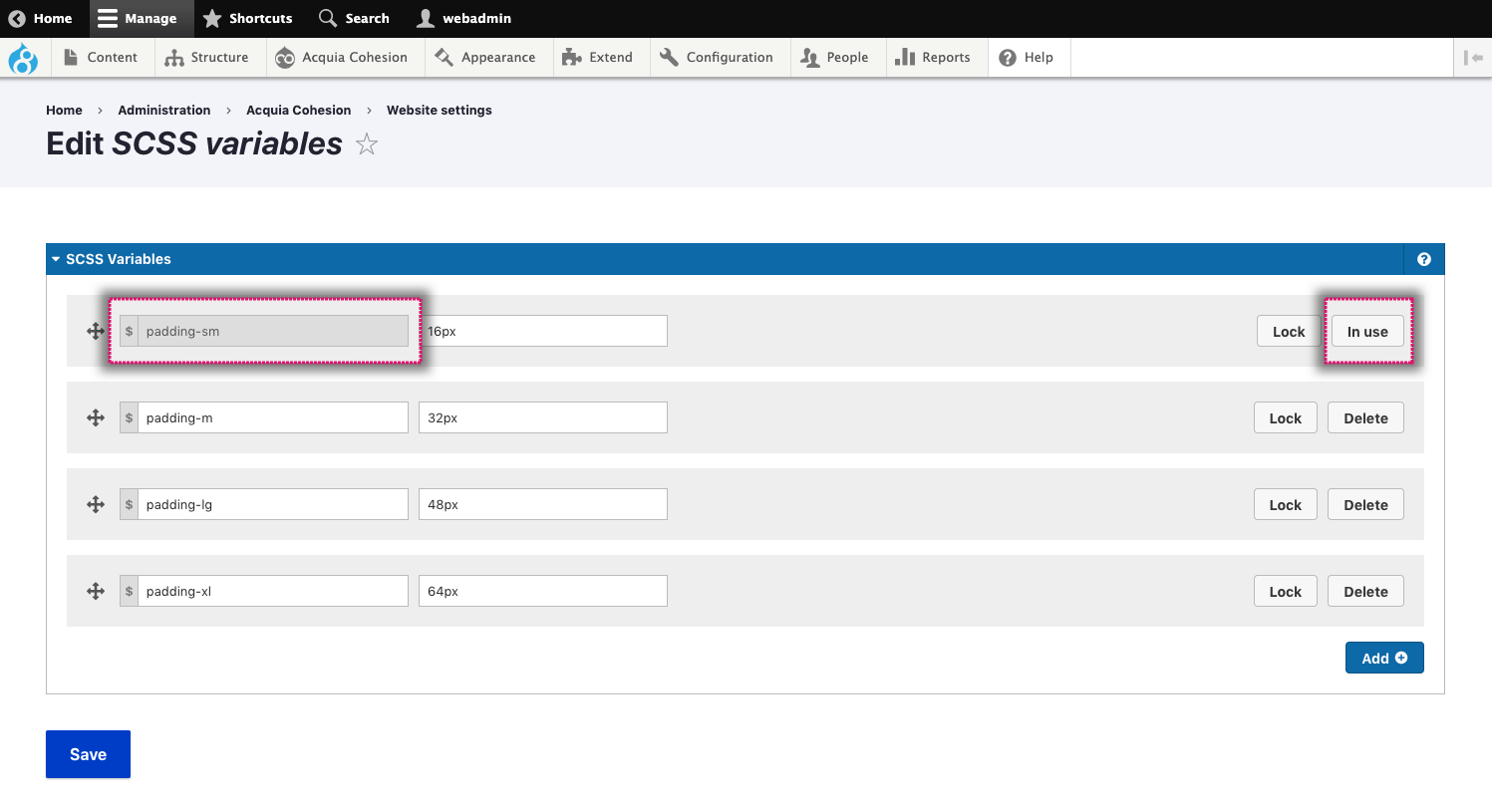
Deleting a SCSS variable in use
When a variable has been applied to a style, it's flagged as 'In use' and cannot be deleted. Instead of a Delete button, you will see an In use button.
To delete a color in use:
- Navigate to Site Studio > Website settings > SCSS variables
- Click on the In use button next to the variable you want to delete
- A modal will open showing a list of links to locations where the variable is being used
- Navigate to each of these locations and select a different variable
- When the variable is no longer in use, it will be unlocked and you will see a Delete button
- Click on the Delete button to delete the variable

Locking a SCSS variable
Locking a SCSS variable will stop the variable from being overridden if changes are detected when importing using Site Studio sync.
- Navigate to Site Studio > Website settings > SCSS variables
- Find the SCSS variable you want to lock
- Click Lock entity

How to use SCSS variables
SCSS variables can be used within the style builder. Navigate to a custom style or base style and type in the name of a variable that you have created for example "$section-padding" into a CSS property such as padding and save.
When using a $variable within a calc, the variable must include the unit, for example 0.5rem.

