Adding a prefix to your style
The Prefix option available in the Style tree is not vendor prefix. Site Studio automatically adds vendor prefixes for your where needed.
Using the prefix option
The Prefix option in the Selector menu allows you to add a prefix to a style. This can be any valid CSS selector. For example, you could add a Prefix class to your Heading 1 style called .blue and add a Font color property of Blue to it. Then, on a parent container add the class .blue. This would target all Heading 1 elements within the container and make them blue.
There are many uses for adding a Prefix to a style. This is advanced functionality for developers.
To add a prefix:
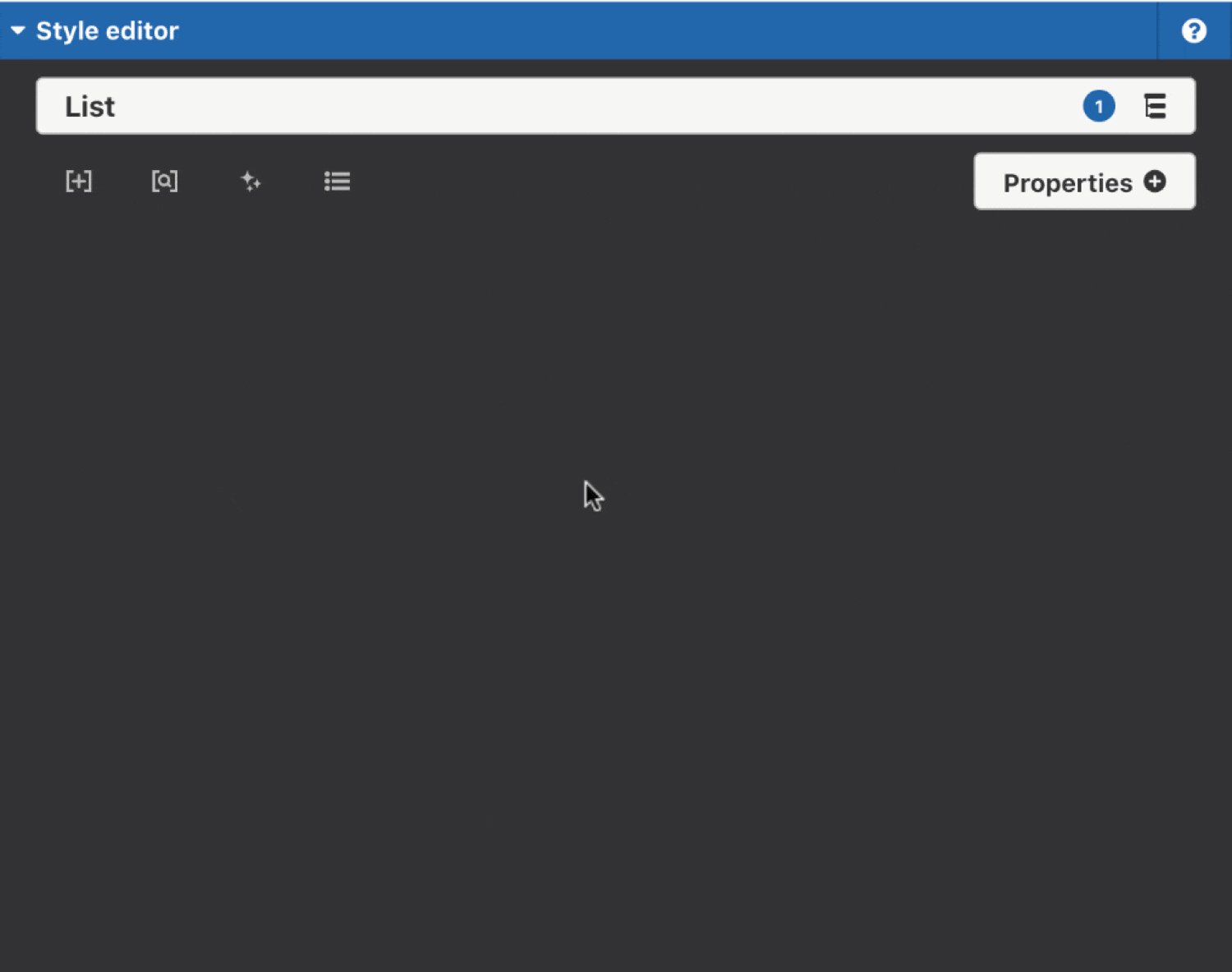
- Navigate to the Style builder. This is available when you edit Base styles or Custom styles.
- Within the Style editor, click on the Style tree button. This will say Default on it
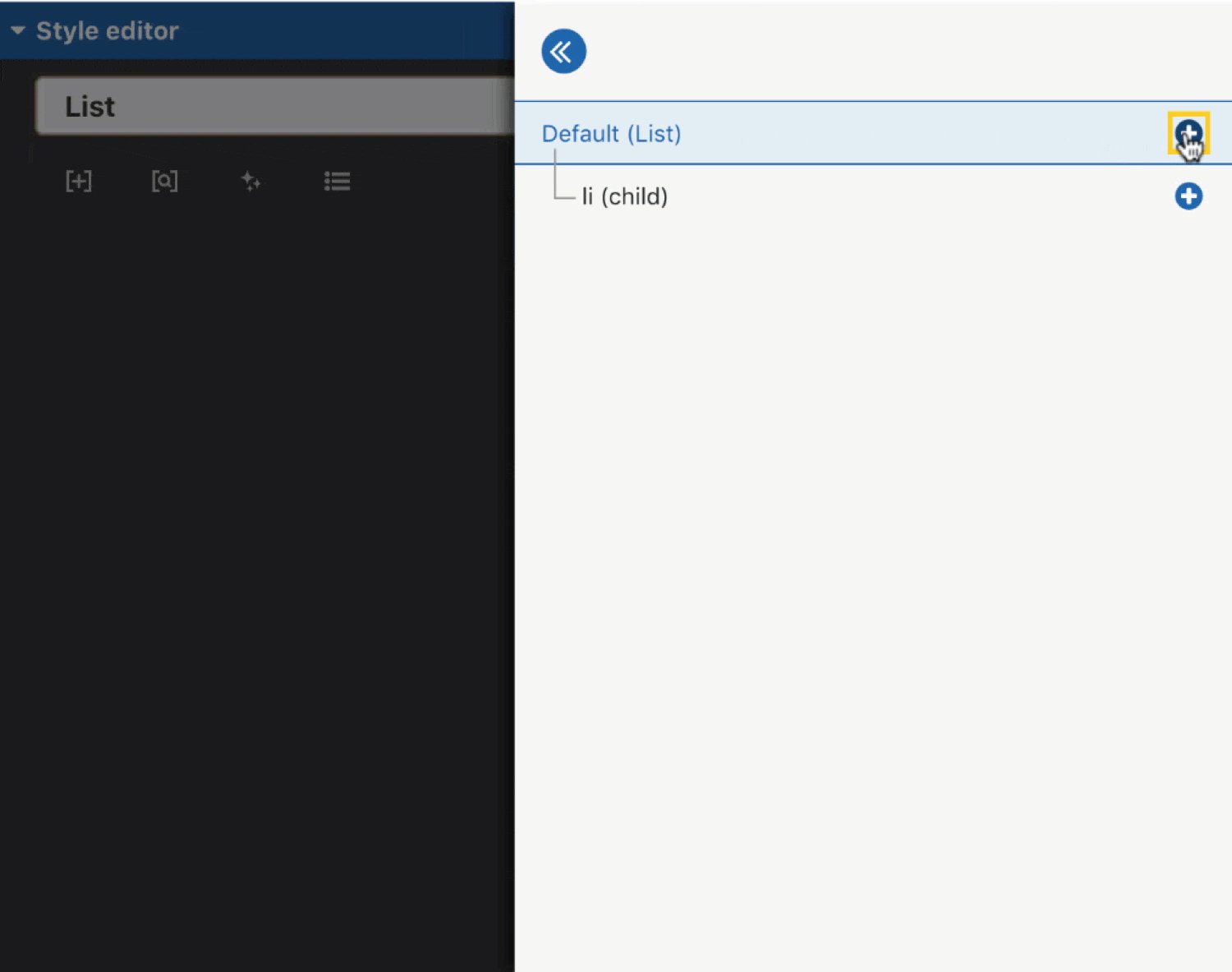
- Within the Selector menu, click on the + icon
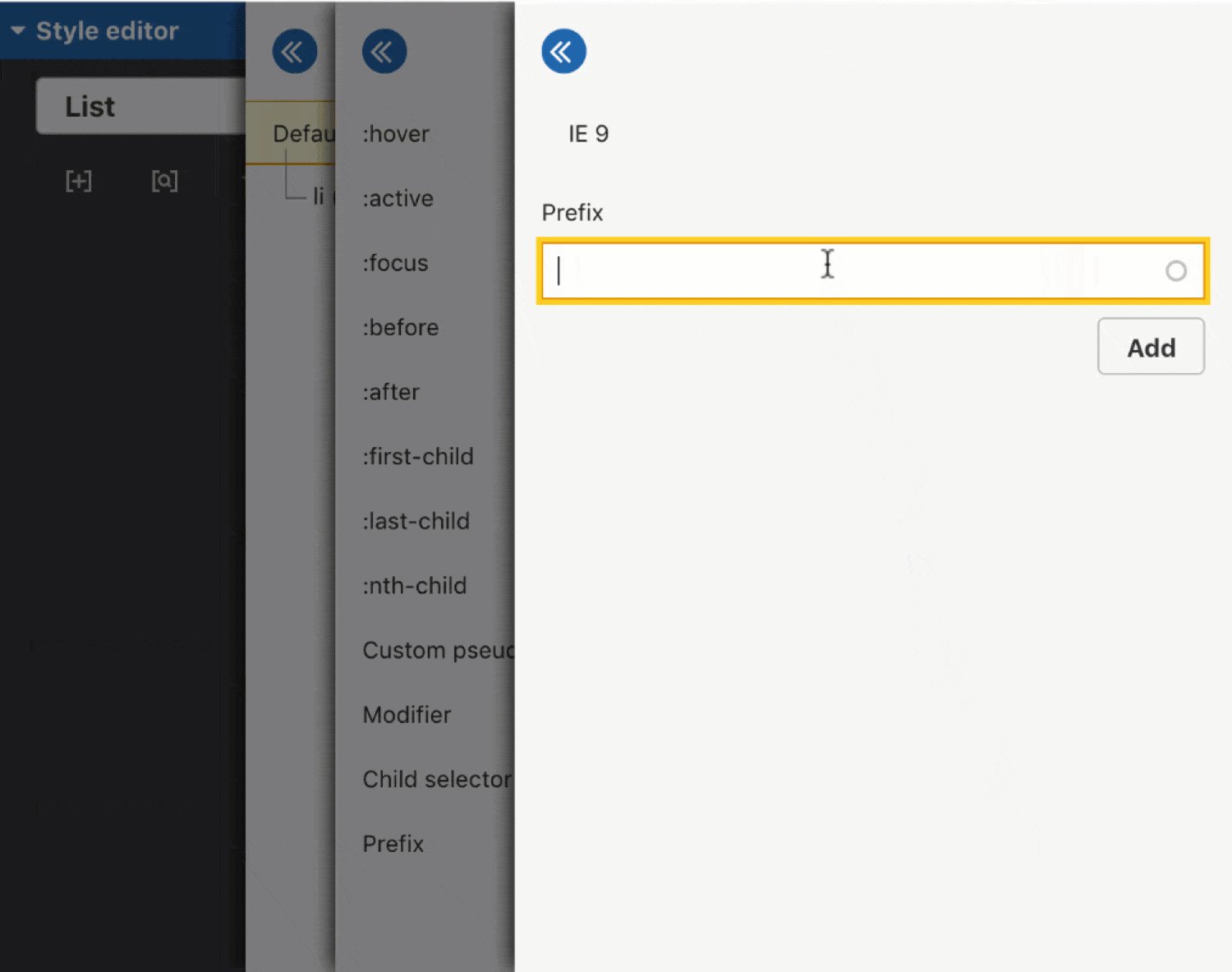
- Click on Prefix
- The Prefix menu will open
- Within the Prefix field, enter your Prefix. This must be a valid CSS selector like .class, #id or element
- Click Add
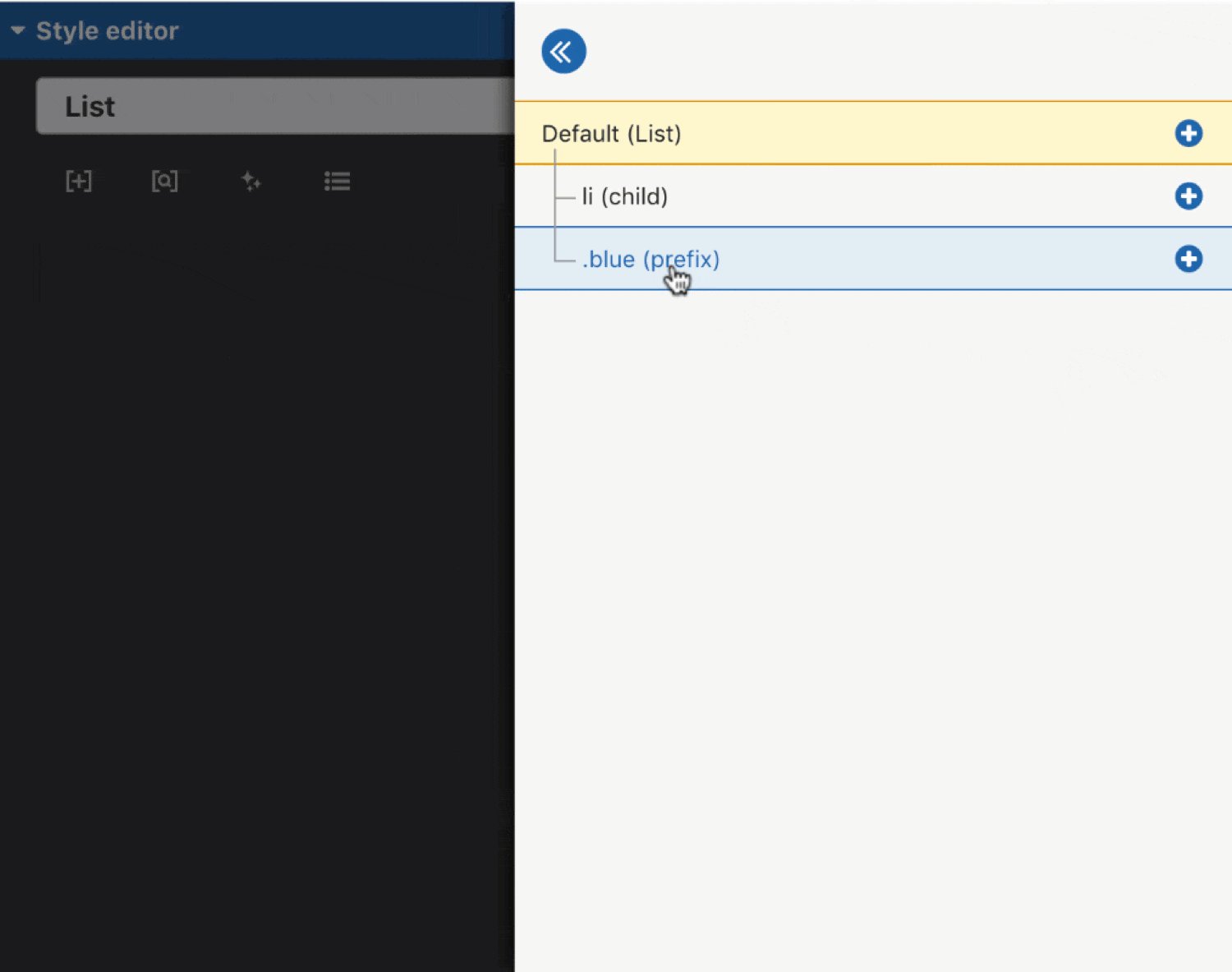
- The Prefix menu and Selector menu will close and the Prefix will be added to your Style tree
- Click on the Prefix in your Style tree to return to the form and add CSS properties to it.

Targeting IE browsers with a prefix
Site Studio includes a number conditional statements for Internet Explorer that allow you to provide different styles for these browsers. To target a specific version of Internet Explorer you can add a Prefix class to your style. These are:
- .coh-ie9
- .coh-ie10
- .coh-ie11
To add a prefix:
- Navigate to the Style builder. This is available when you edit Base styles or Custom styles.
- Within the Style editor, click on the Style tree button. This will say Default on it
- Within the Selector menu, click on the + icon
- Click on Prefix
- The Prefix menu will open
- Click on IE 9 to target IE9 or within the Prefix field, enter .coh-ie10 or .coh-ie11
- Click Add
- The Prefix menu and Selector menu will close and the Internet Explorer browser prefix will be added to your Style tree
- Click on the Prefix in your Style tree to return to the form and add CSS properties to it.

