Creating view templates
You can create templates for Drupal views using the Layout builder. Technically, a template is a View format.
Before you create your view template: View templates provide the structure for your View page or Block and use View modes to display each result. For example, you may choose to show each result using the Teaser view mode. For this reason, before you create your View template, you should create a template for the View mode you intend to use within your View. View mode templates are created within Content templates.
Create a view template
Step 1 - Create a template
The first step is to create your View template format without any layout. Don't worry about layout for now, you'll add that later.
To create a View template:
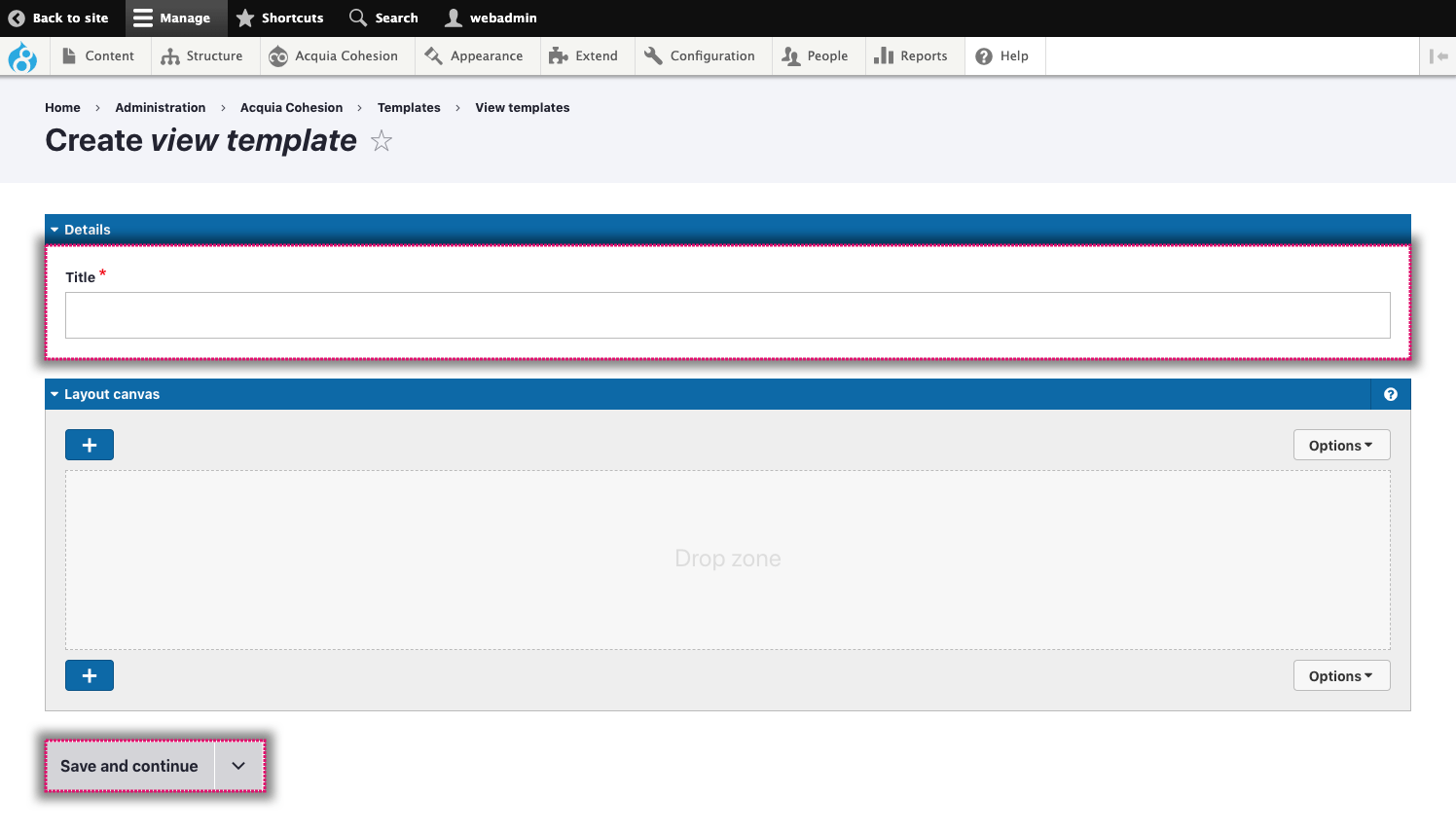
- Navigate to Site Studio > Templates > View templates
- Click Add views template
- Enter a name in the title field
- Click Save and continue.

Step 2 - Create your view
The second step is to create your View and select your View template (created in step 1) as the View format:
To create your View:
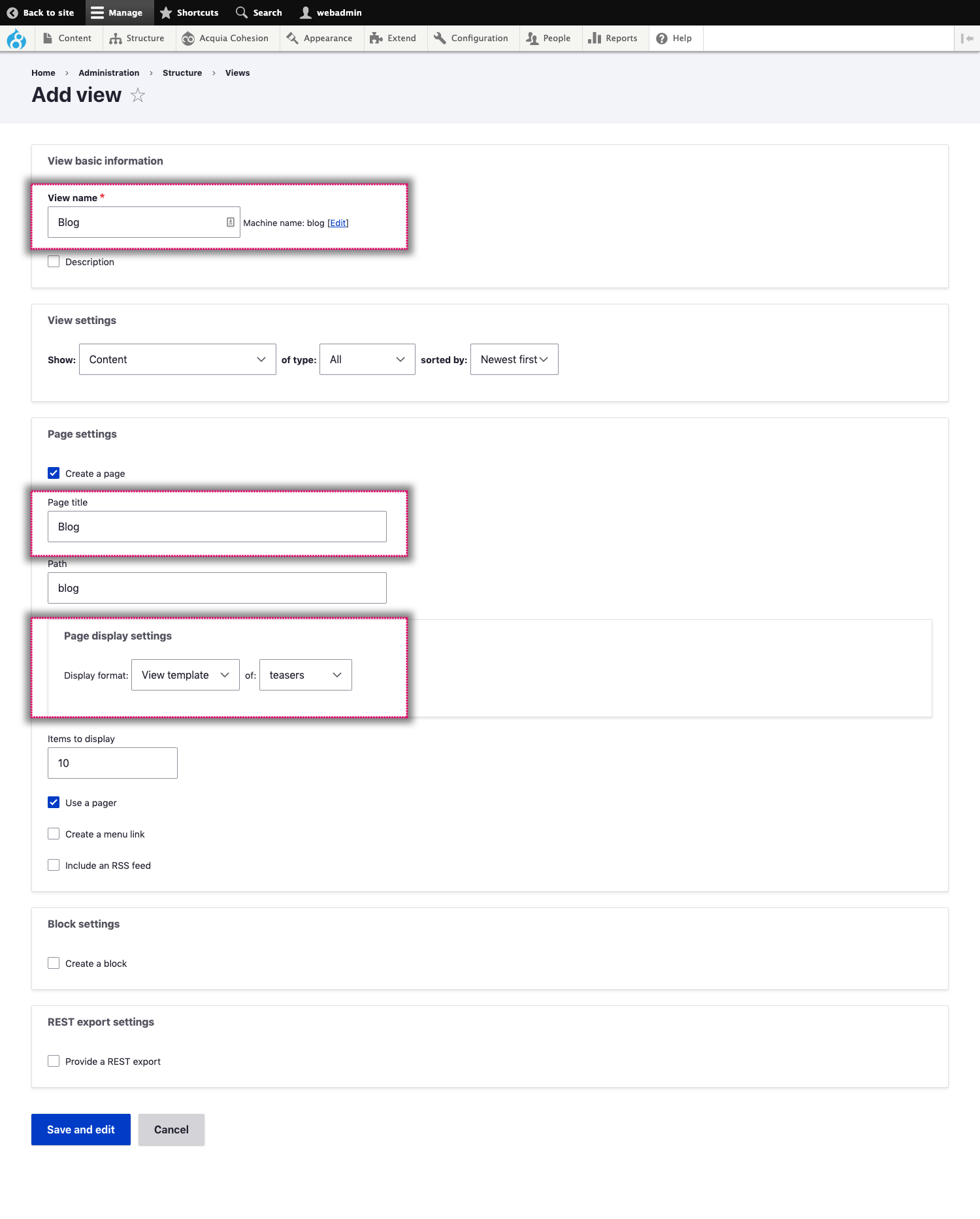
- Navigate to Structure > Views > Add new view
- Enter a name in the View name field
- In View settings area select a Content type in the 'of type' drop-down
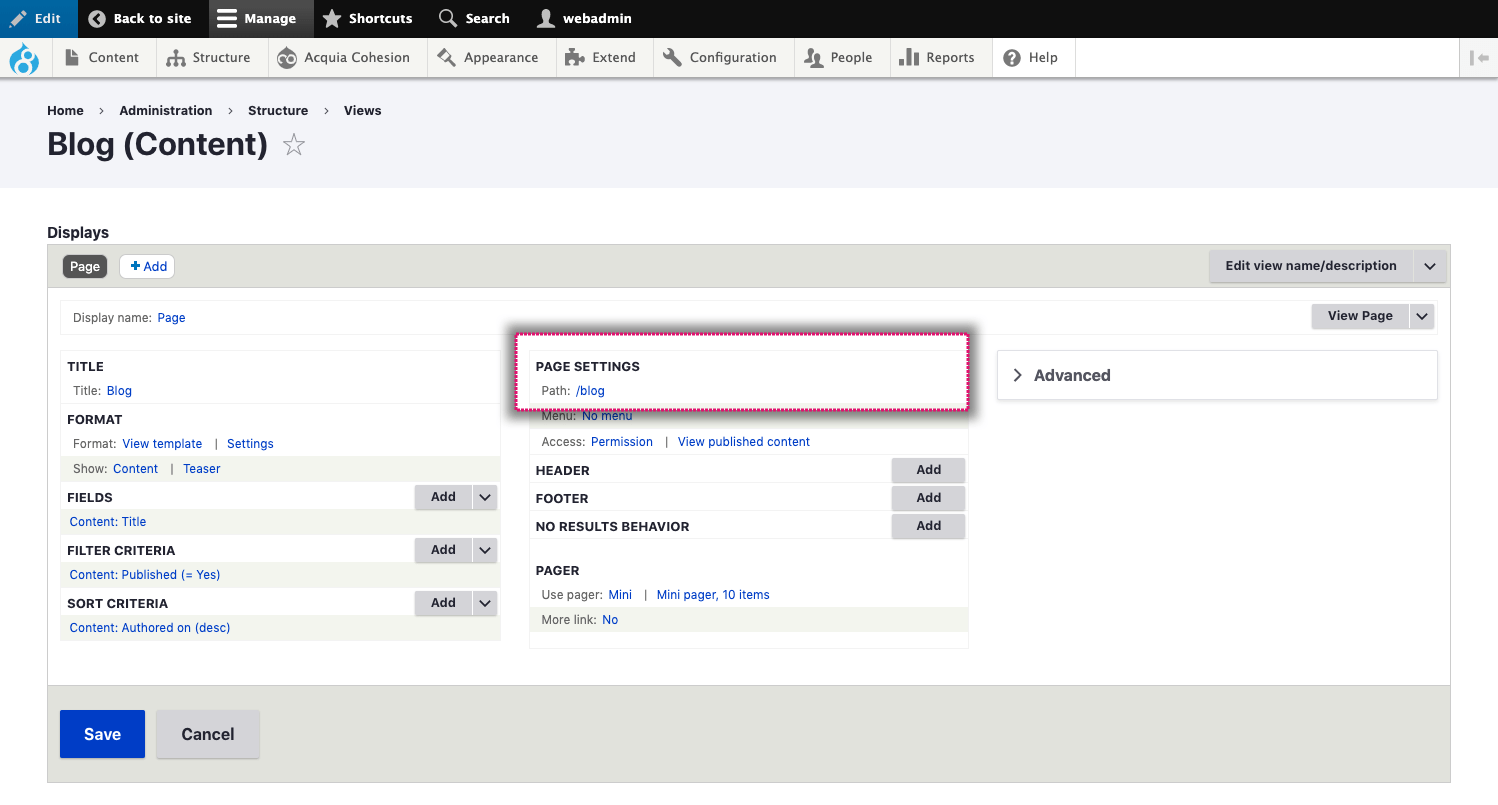
- In page settings, tick the Create a page checkbox. Make a note of the Path as this is the URL of your View page (www.mydomain.com/path)
- Within Page display settings select View template in the Display format drop-down
- Leave the rest of the settings as they are and click Save and edit
- You have now created your View page which uses your View template.

Step 3 - Layout your view template
In Step 1, you created a View template so that it could be selected within your View in Step 2. Now you can layout your View template using the Layout builder.
To layout your View template:
- Navigate to Site Studio > Templates > View templates
- Click Edit against the View template you created in Step 1
- Click on the +plus button on the Layout canvas to open the Sidebar browser
- In the Sidebar browser, locate the group of Elements called View elements
- Layout your View template by adding the View elements in the following pattern.
- Add the View container element to the Layout canvas. This is required by the View template but requires no configuration
- Add the View content element inside the View container element. This is required by the View template to separate the content of the view (the results) from the pagination and filters. It requires no configuration
- Add the Pattern repeater element inside the View content element. This allows for repeating patterns within the View results. For more information, see Pattern repeater element
- Add a View item inside the Pattern repeater element. This is the individual result from the view query. For more information, see View item element
- Add the Pagination element inside the View container element. This must be outside the View content element. For more information, see Pattern repeater element
- Add the Filters element inside the View container element. This must be outside the View content element. For more information, see Filters element
- Configure the settings of each of the View elements within your layout. For more information about each element and it's settings, see View elements
- Click Save and continue.
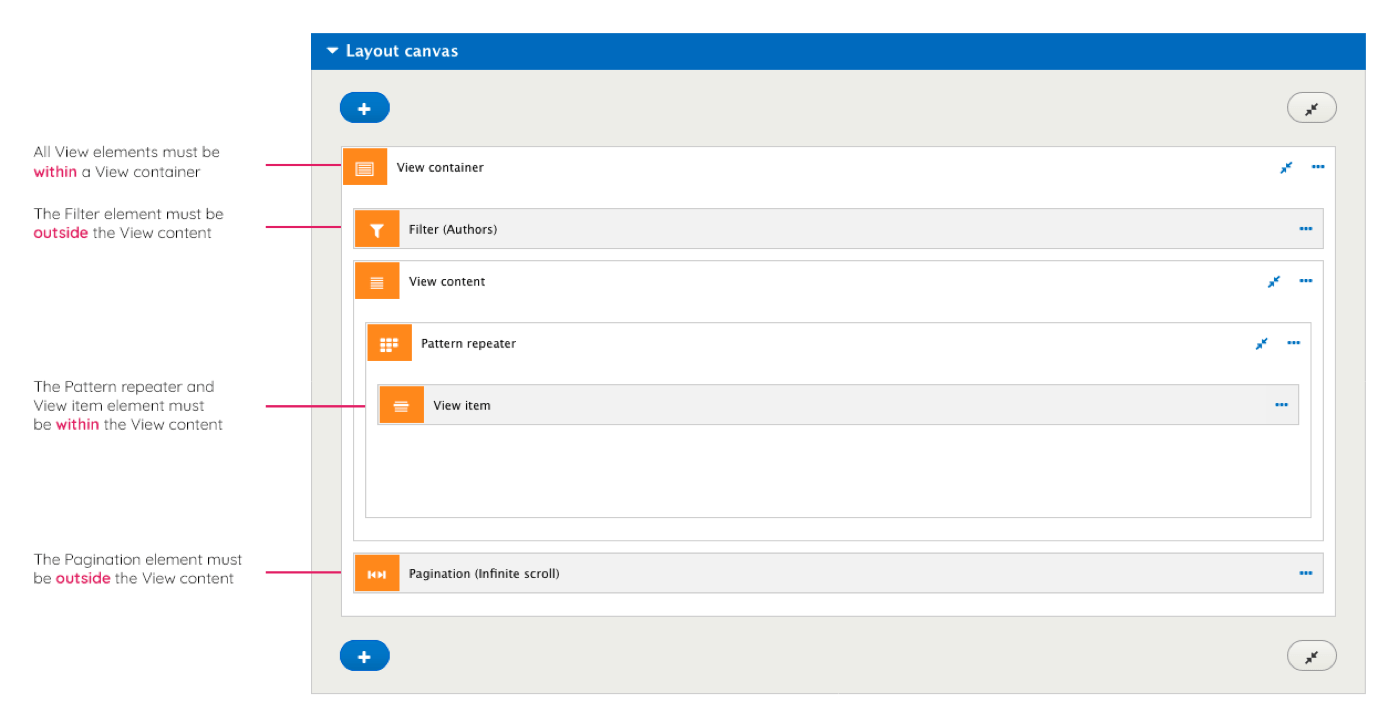
The diagram below shows how the View elements must be nested within each other.

Preview your view
Now that you've created both your View and your View template, you can preview it by going to your View URL. If you don't know what this is, edit your View and then look for the Path under Page settings. Note: You must have populated some nodes for your View to display them.

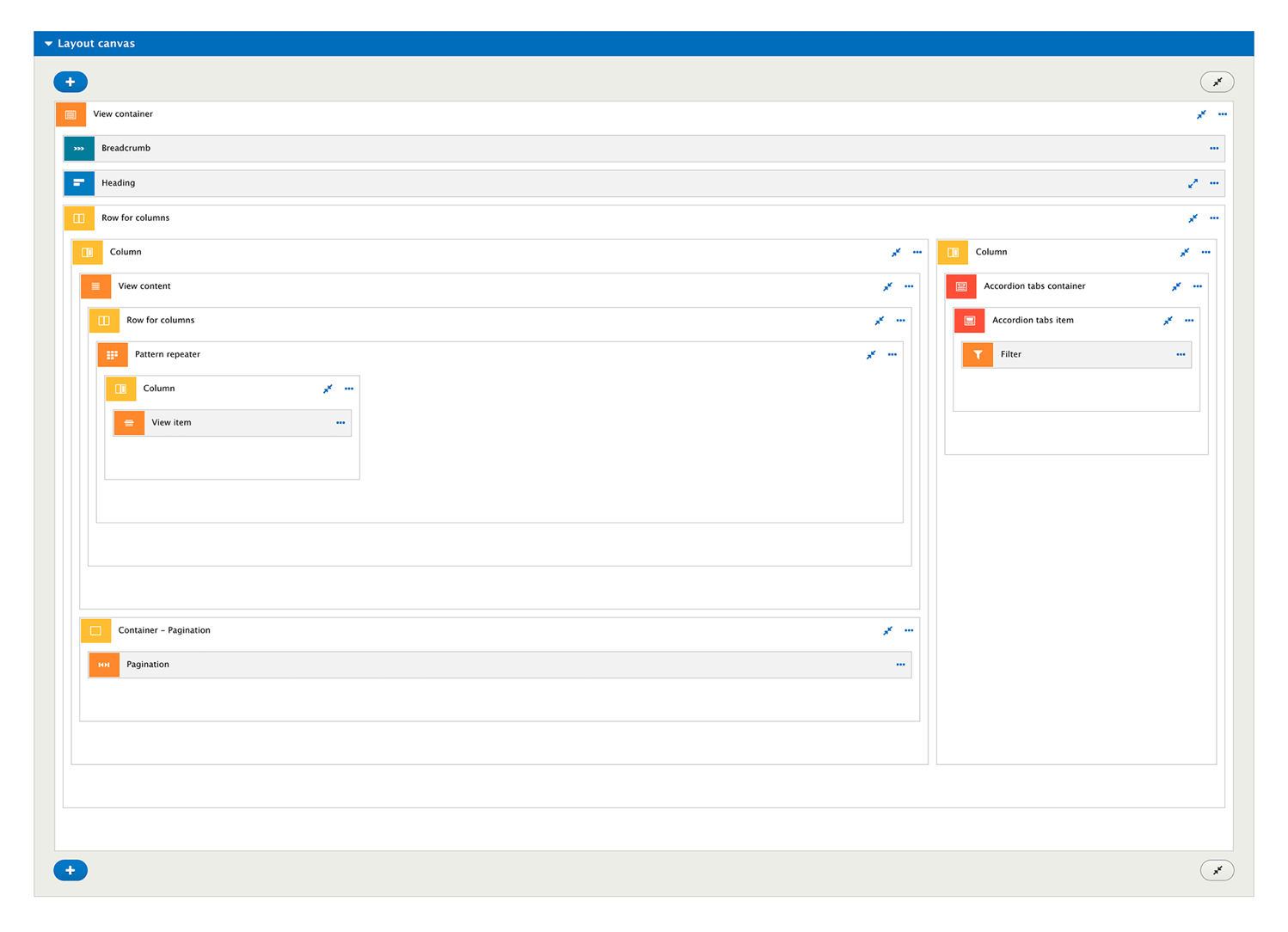
Using other elements within your view template layout
You can use other content and layout elements in your View template to provide additional layout and content. The important factor is that the View elements are nested within each other in the correct order. The screenshot below shows how the View elements can be used together with other content and layout elements to create a complete template for your View page or block.