Using combinators
A Combinator determines the relationship between selectors. You can apply Combinators to Child selectors in the Style tree to change their relationship with their parent. For example, you can apply the Adjacent sibling combinator to change the relationship from 'Parent - child' to 'Siblings'.
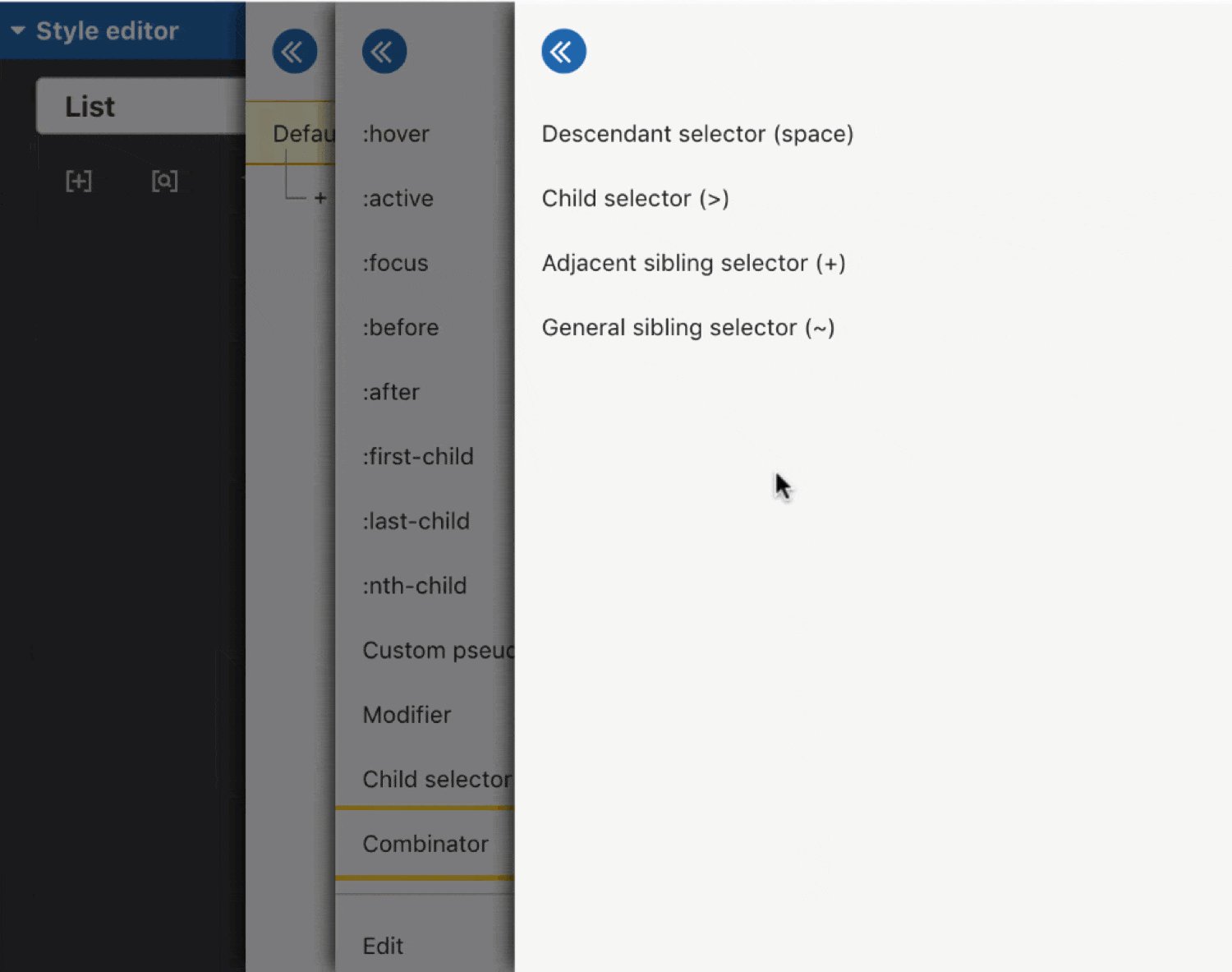
There are four different combinators:
- Descendant selector (space) - Match all elements that are descendants of a specified element
- Child selector (>) - Selects all elements that are the immediate children of a specified element
- Adjacent sibling selector (+) - Select all elements that are the adjacent siblings of a specified element
- General sibling selector (~) - Select all elements that are siblings of a specified element
Adding a combinator
To add a combinator you first need to add a child to your default element:
- Navigate to the Style builder. This is available when you edit Base styles or Custom styles. For more, see Using the style builder
- Within the Style editor area, click on the Default button
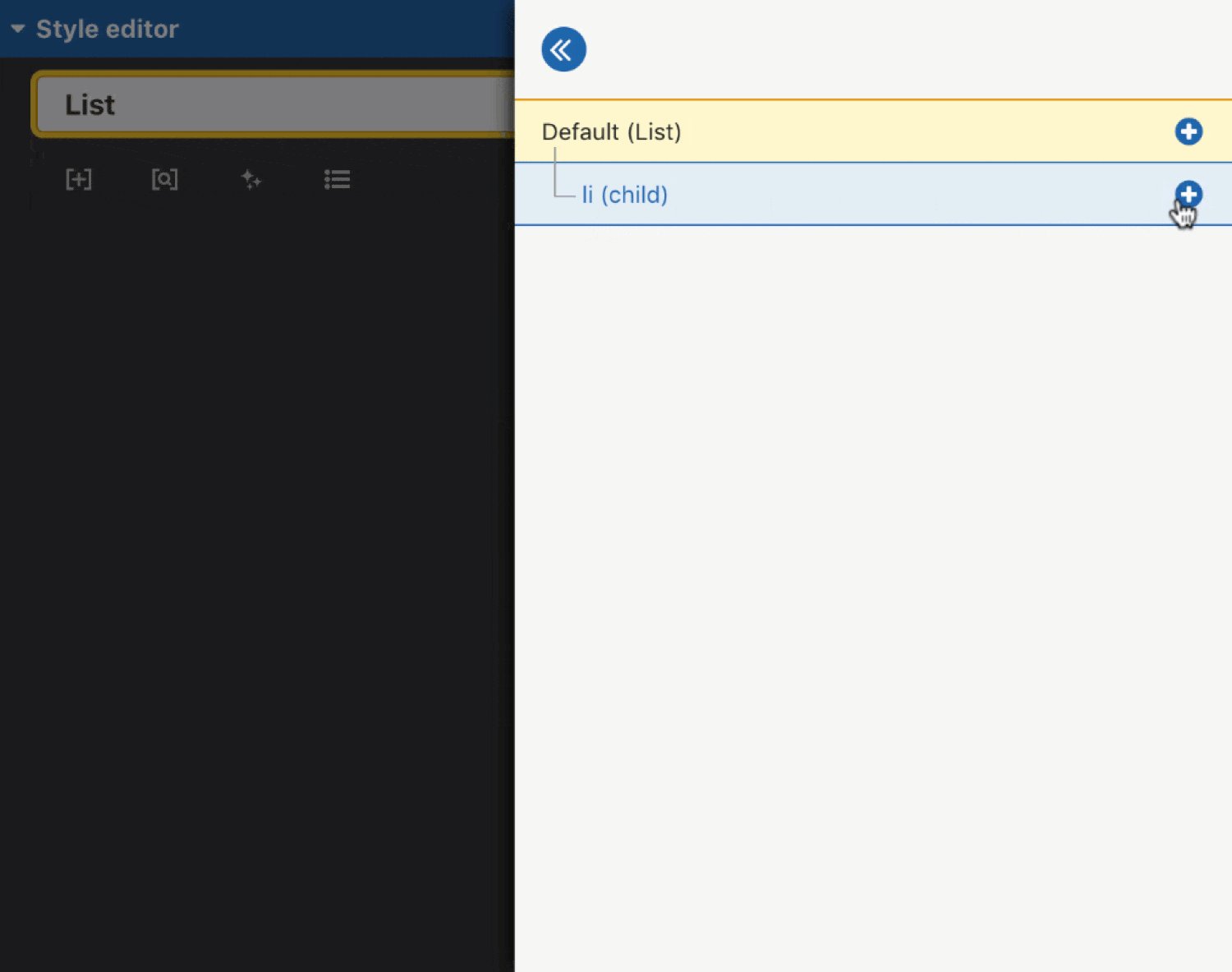
- Within the Style tree, click on the + icon on the selector you want to add a child to
- In the menu, click on Child selector
- Enter an Element or .class in the Child selector field
- Click Add
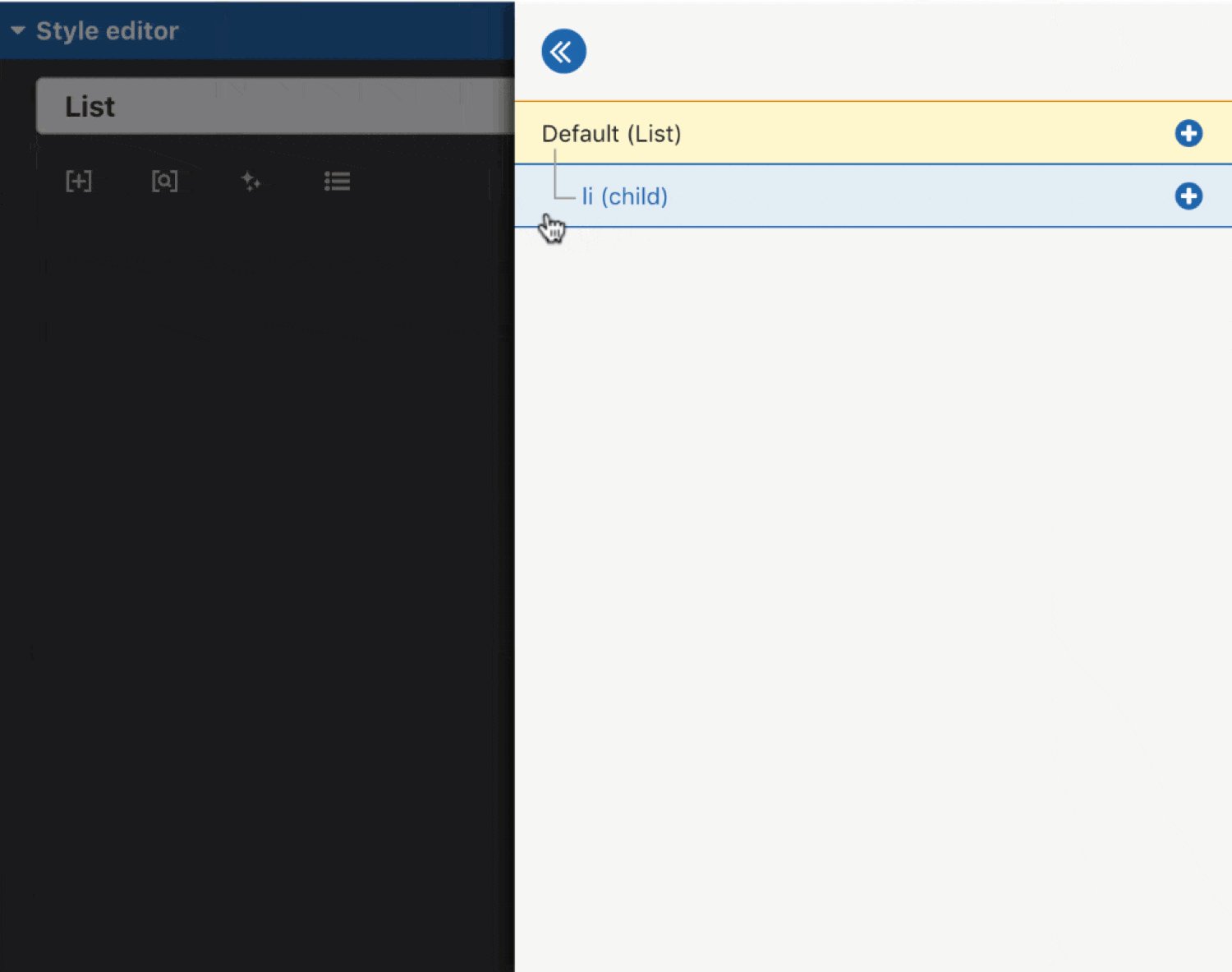
- The Selector menu will close and the Child selector will be in the Style tree.
By default, your child will use the Descendant selector (space) combinator. To change this to use a different combinator:
- Click on the + icon next to your Child selector
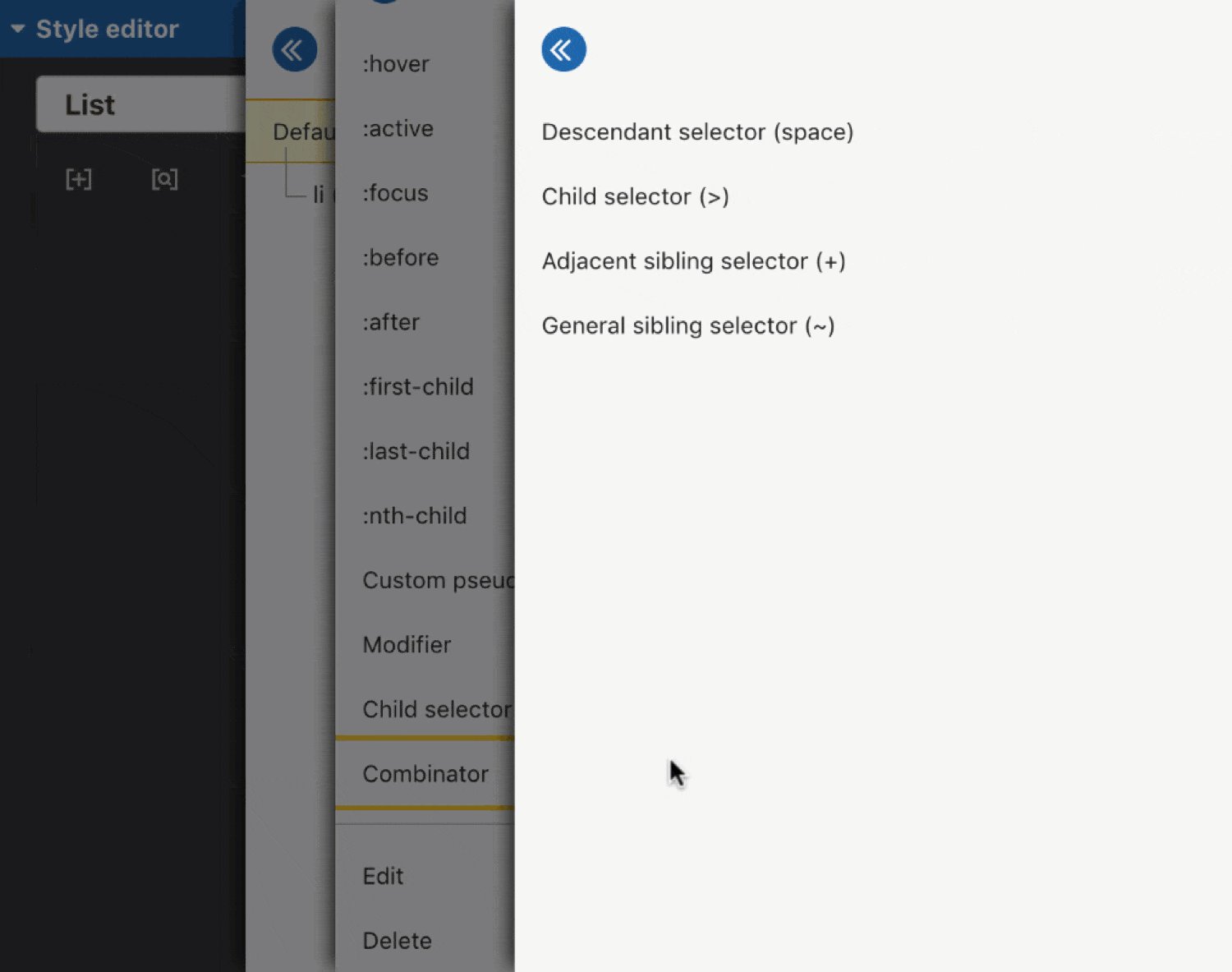
- Click on Combinator
- The Combinator menu will open
- Click on a Combinator to apply it
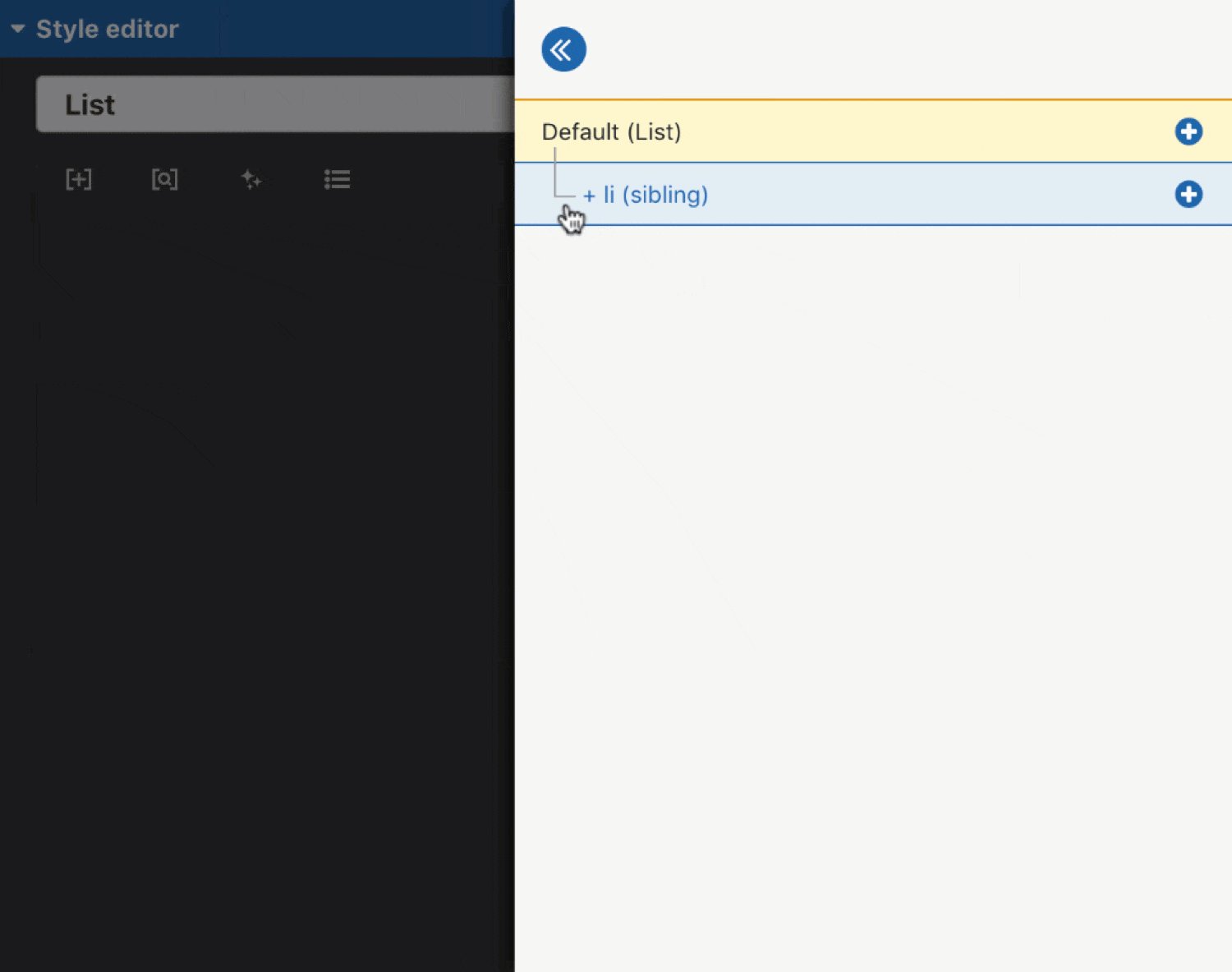
- The menus will close and the Combinator will be applied to your selector.

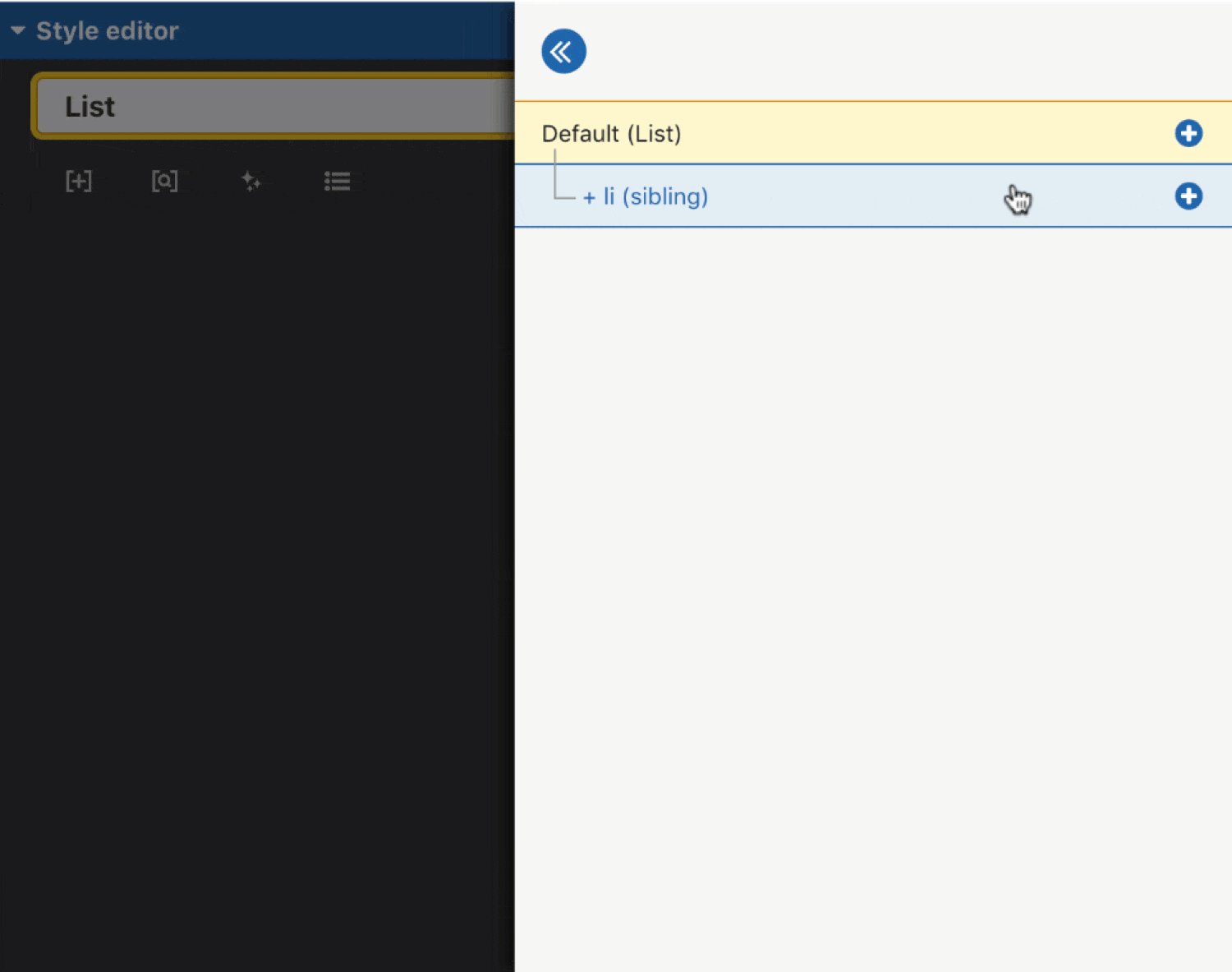
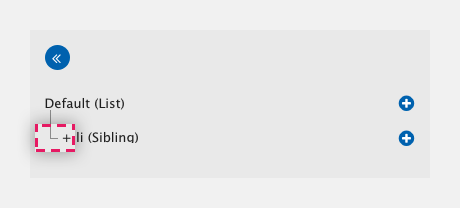
When a combinator is applied, it's added before the element in the Style tree and the relationship is shown in (brackets) after the element.

The tree represents nesting and does not always represent the relationship between two elements. For example, when a child selector is changed to an Adjacent sibling selector it still appears as nested but the relationship is one of a sibling.
Removing a combinator
By default all child selectors are Descendant selectors. These use a (Space). For this reason, if you have applied a different combinator, for example, an Adjacent sibling (+), you can remove it by re-applying the Descendent selector (Space).
To remove a combinator (reset to Descendant selector):
- Click on the + icon next to the element with the combinator you want to remove
- Click on Combinators in the menu
- Click on Descendant selector (space)
- This will apply the default Descendant selector and close the menu.