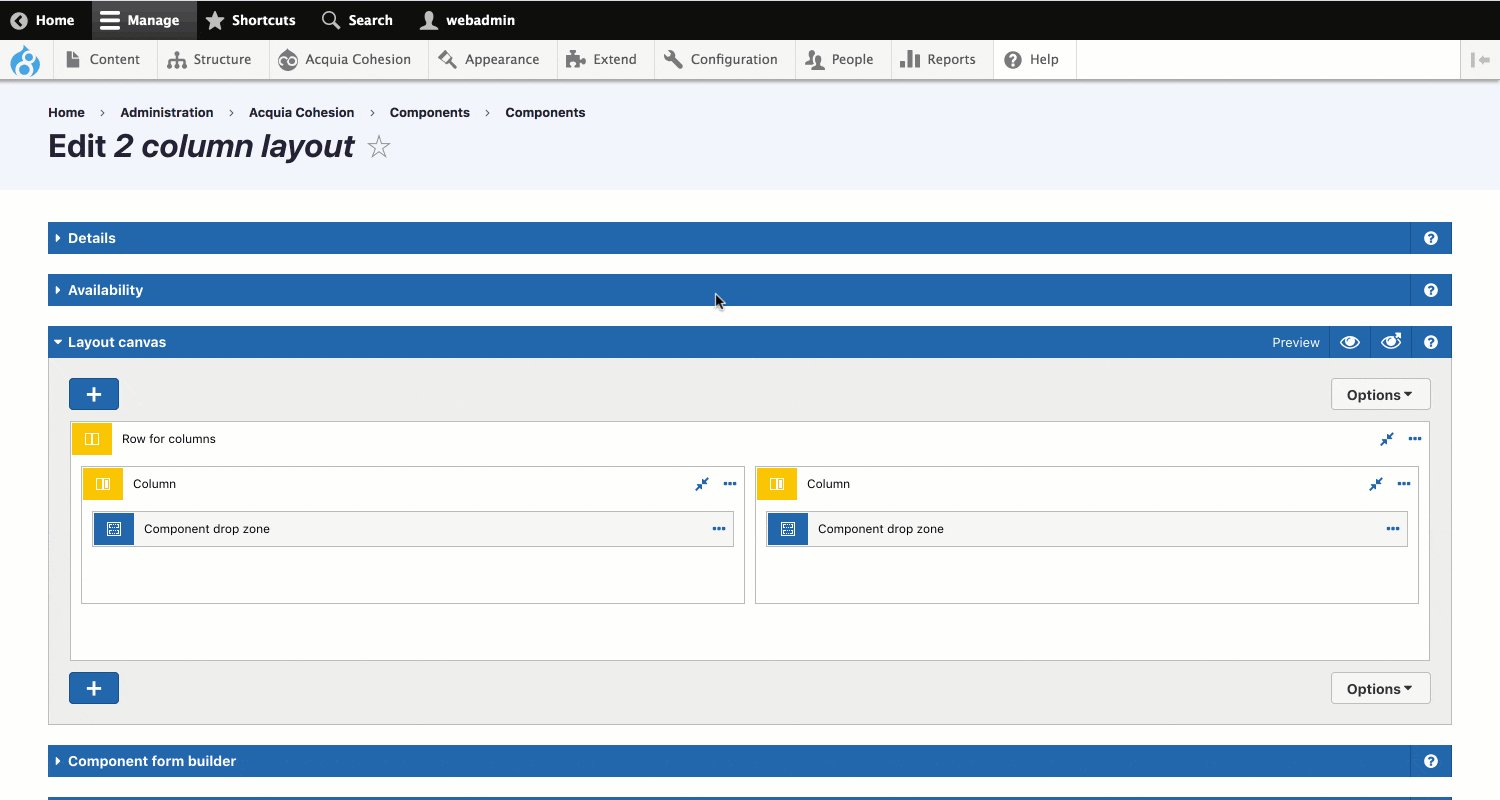
Disabling and deleting drop zones
You can disable and delete Drop zones from your Component.
When you disable or delete a Drop zone in a Component, the website will no longer display any content that your editors have added to the Drop zone. Before disabling or deleting a Drop zone you should be sure that you don't want the website to display content that may have been added to them.
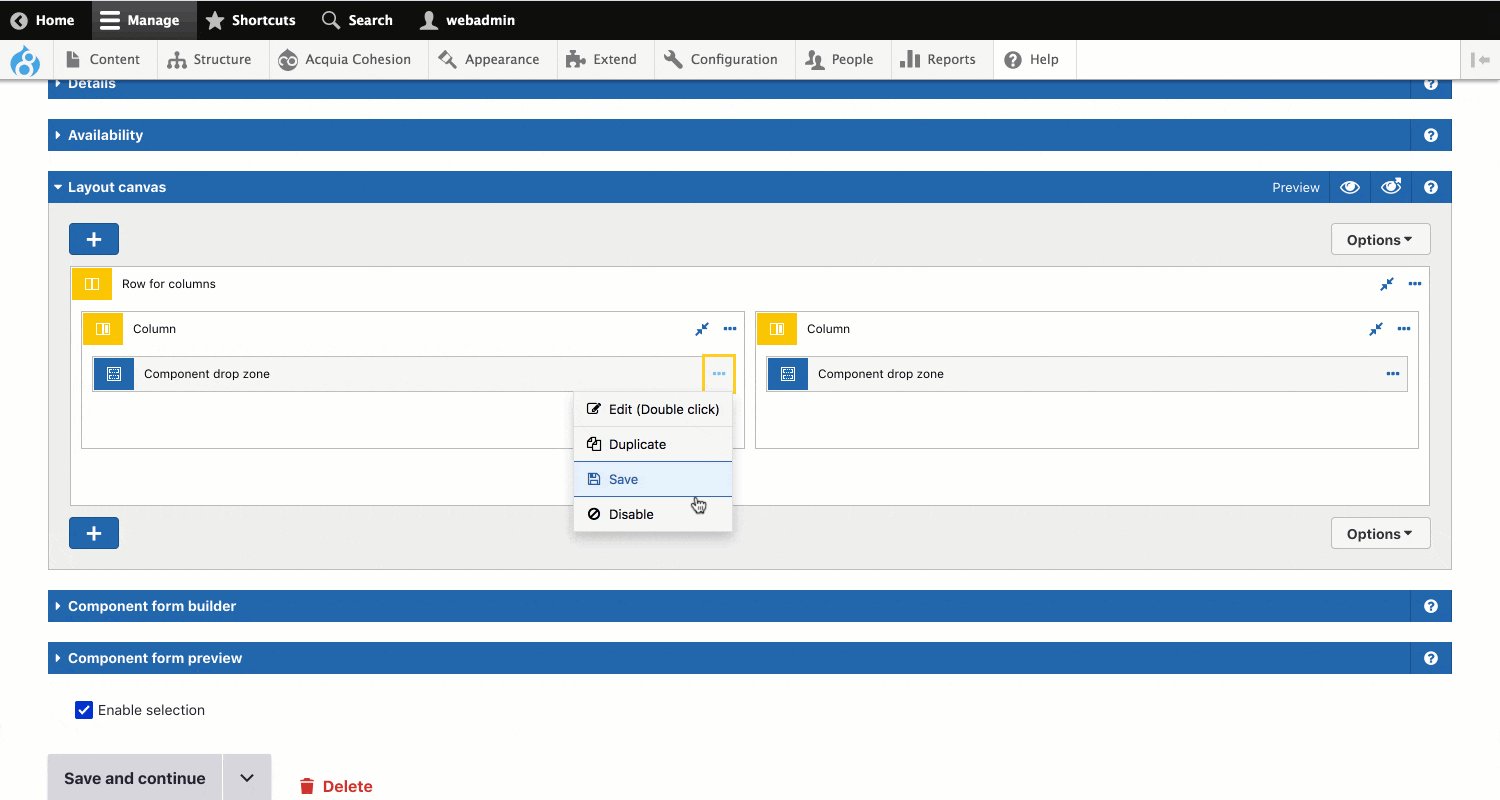
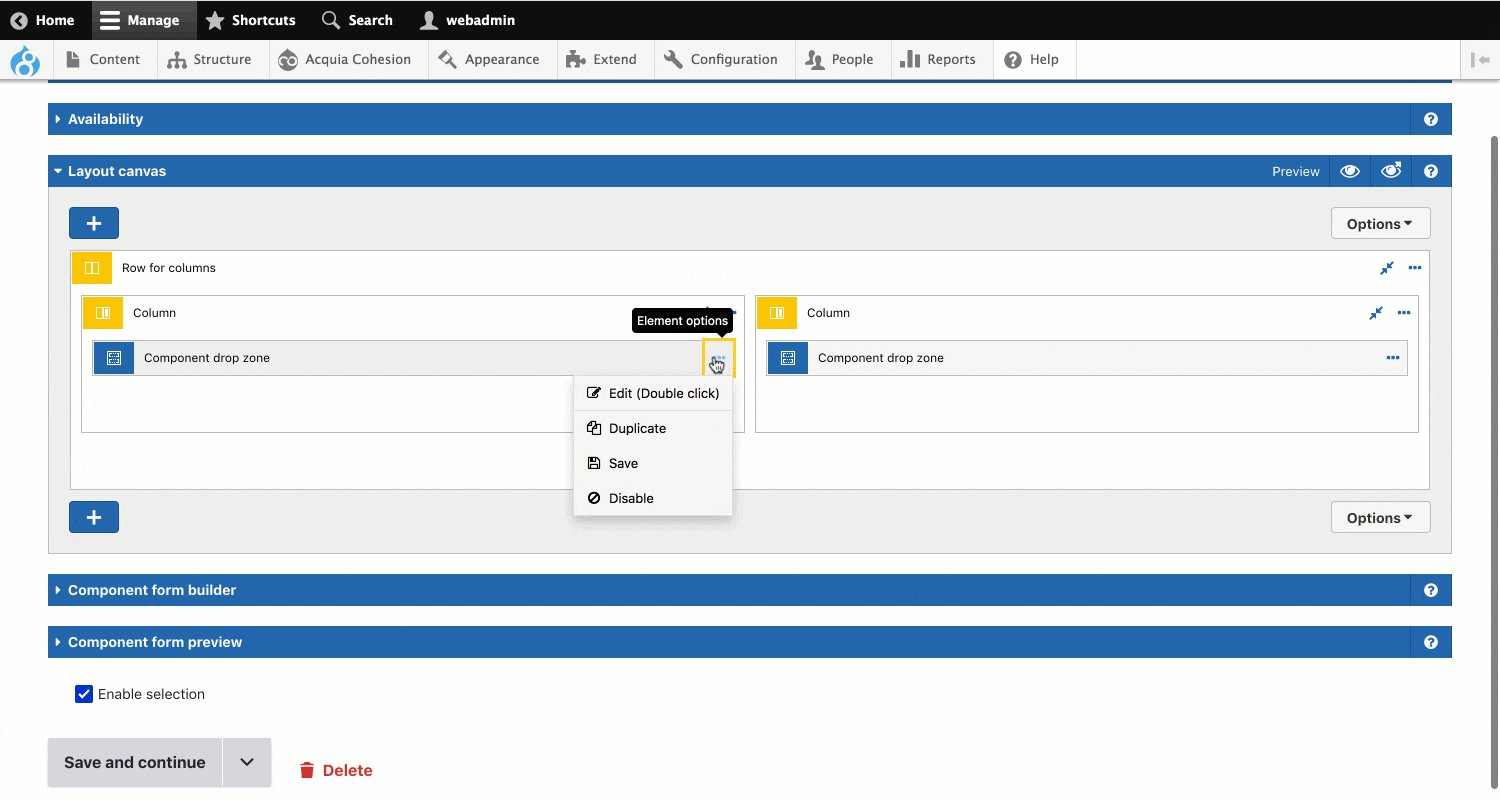
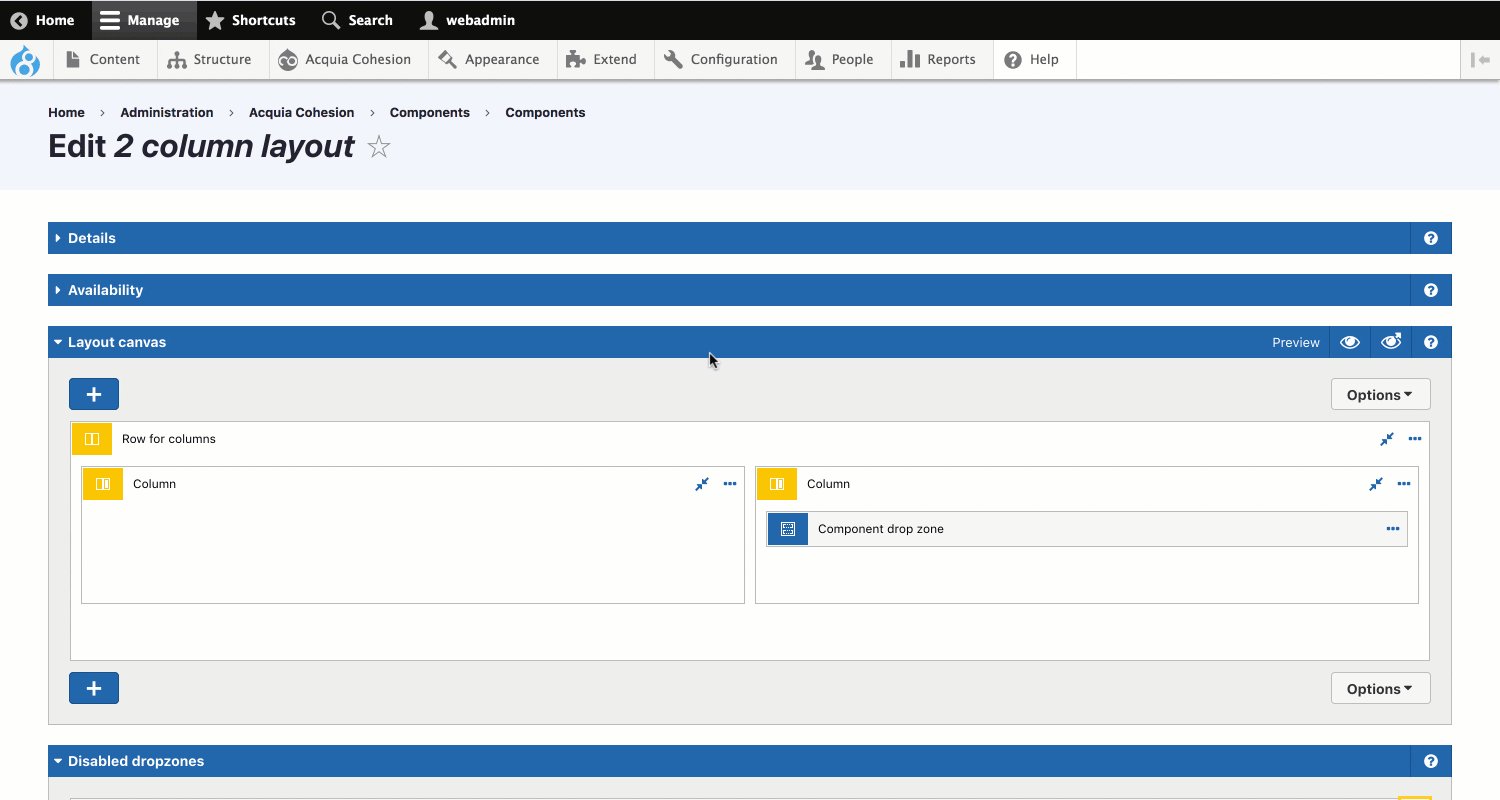
Disabling a drop zone
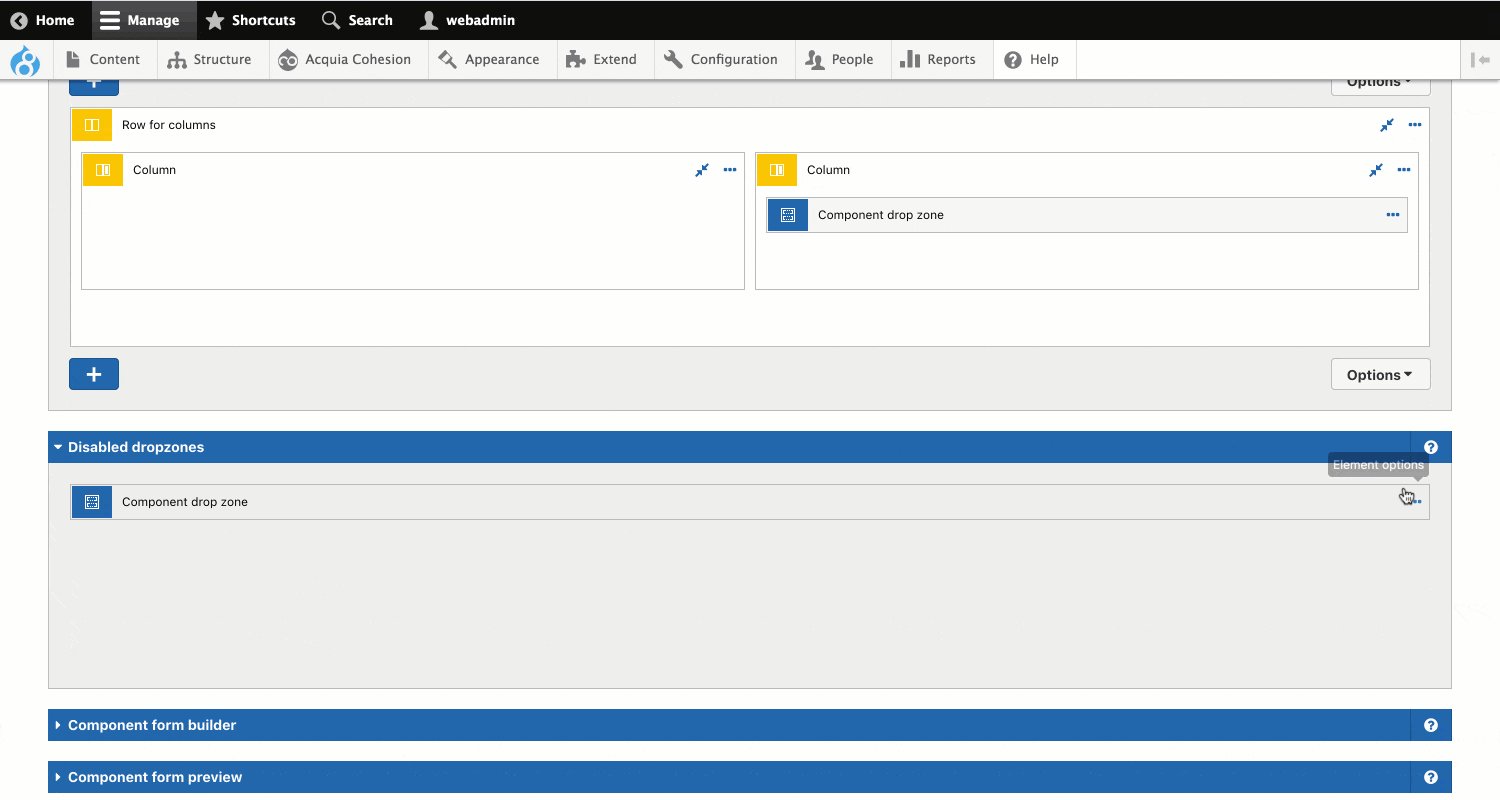
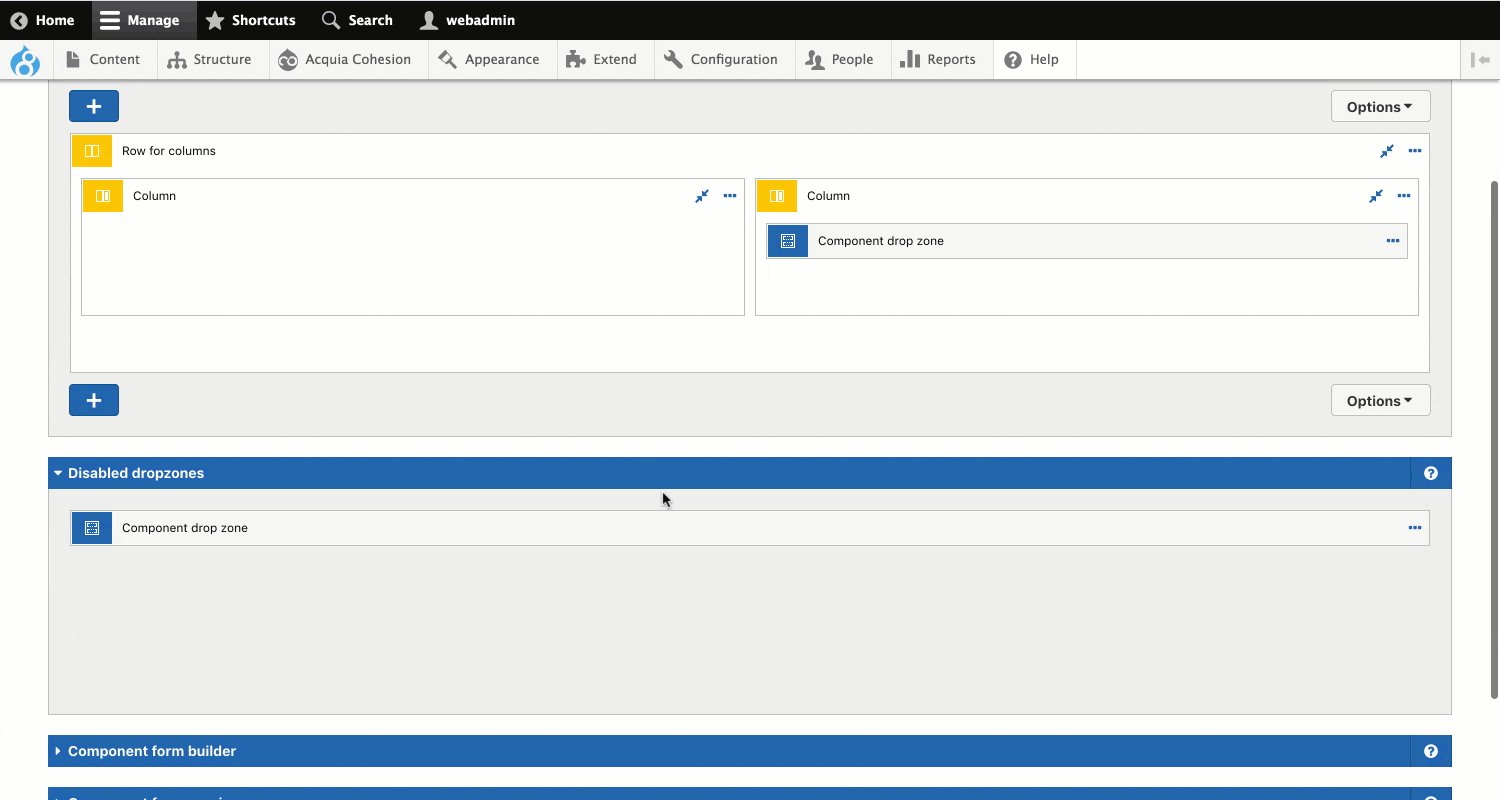
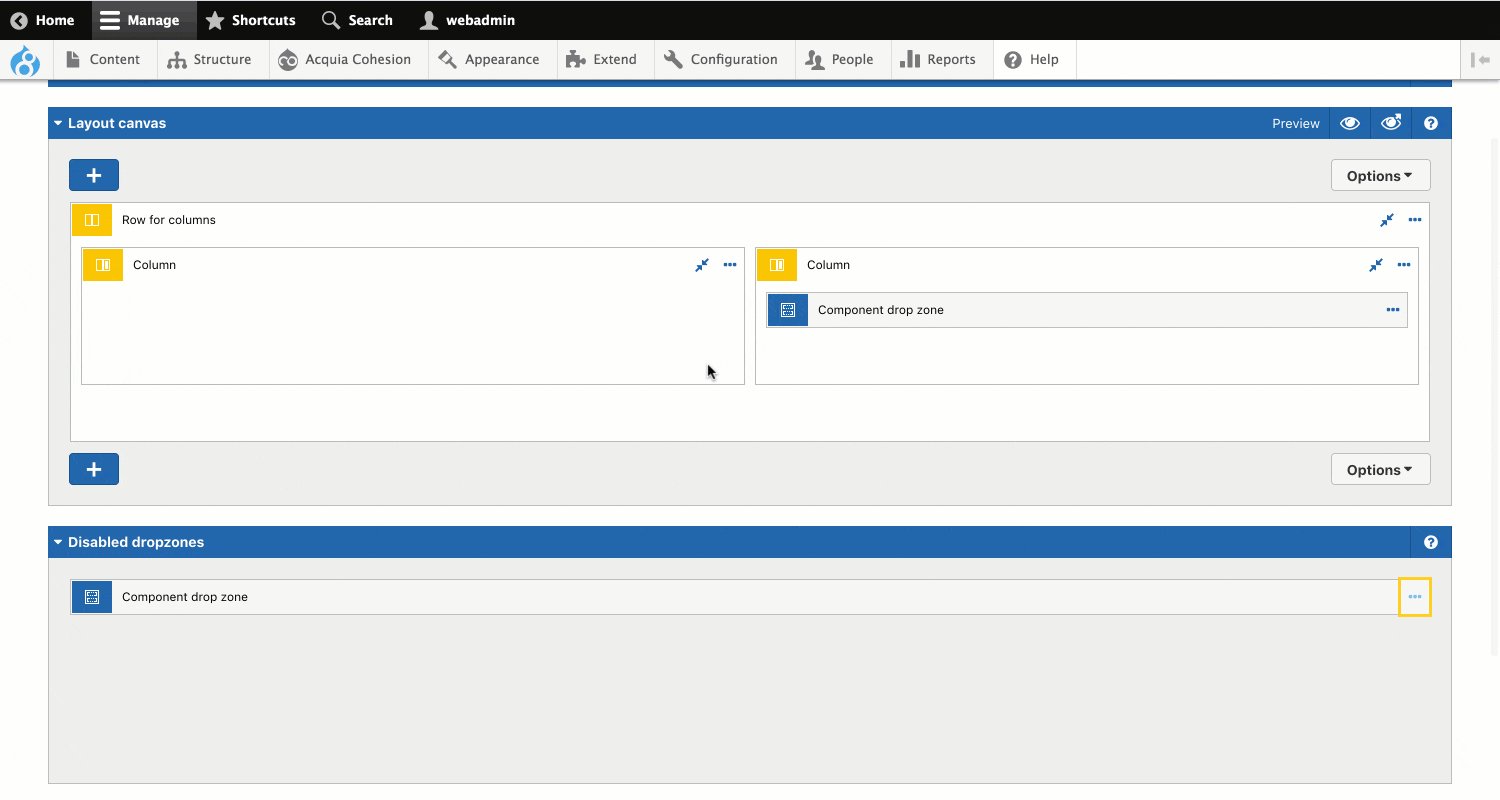
When you disable a Drop zone, the website will no longer display any content that's been added to it. The Drop zone will also be removed from the Component when it's added to a page. Disabled Drop zones do not delete the data that they once held so they can be re-enabled (see below).

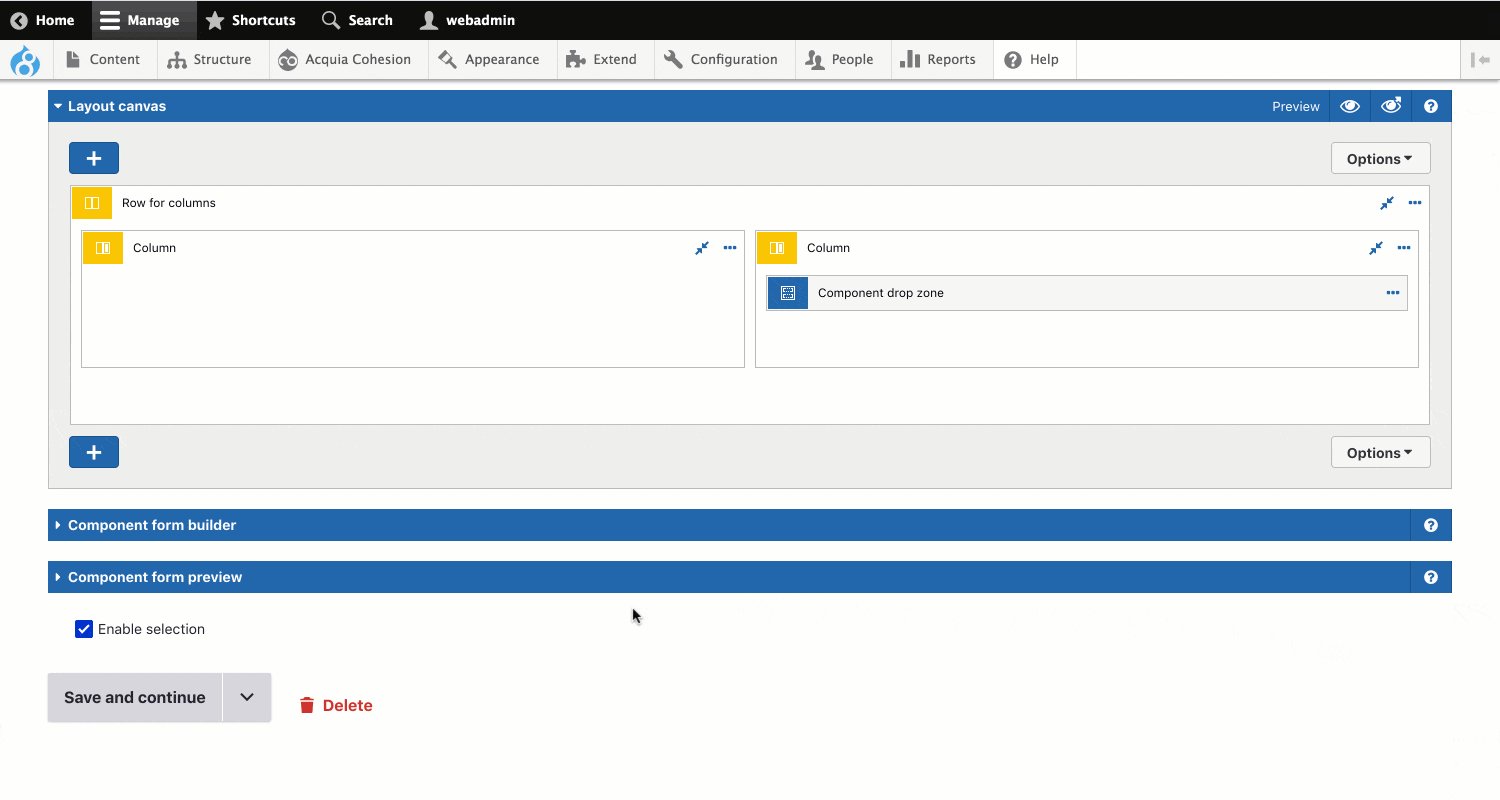
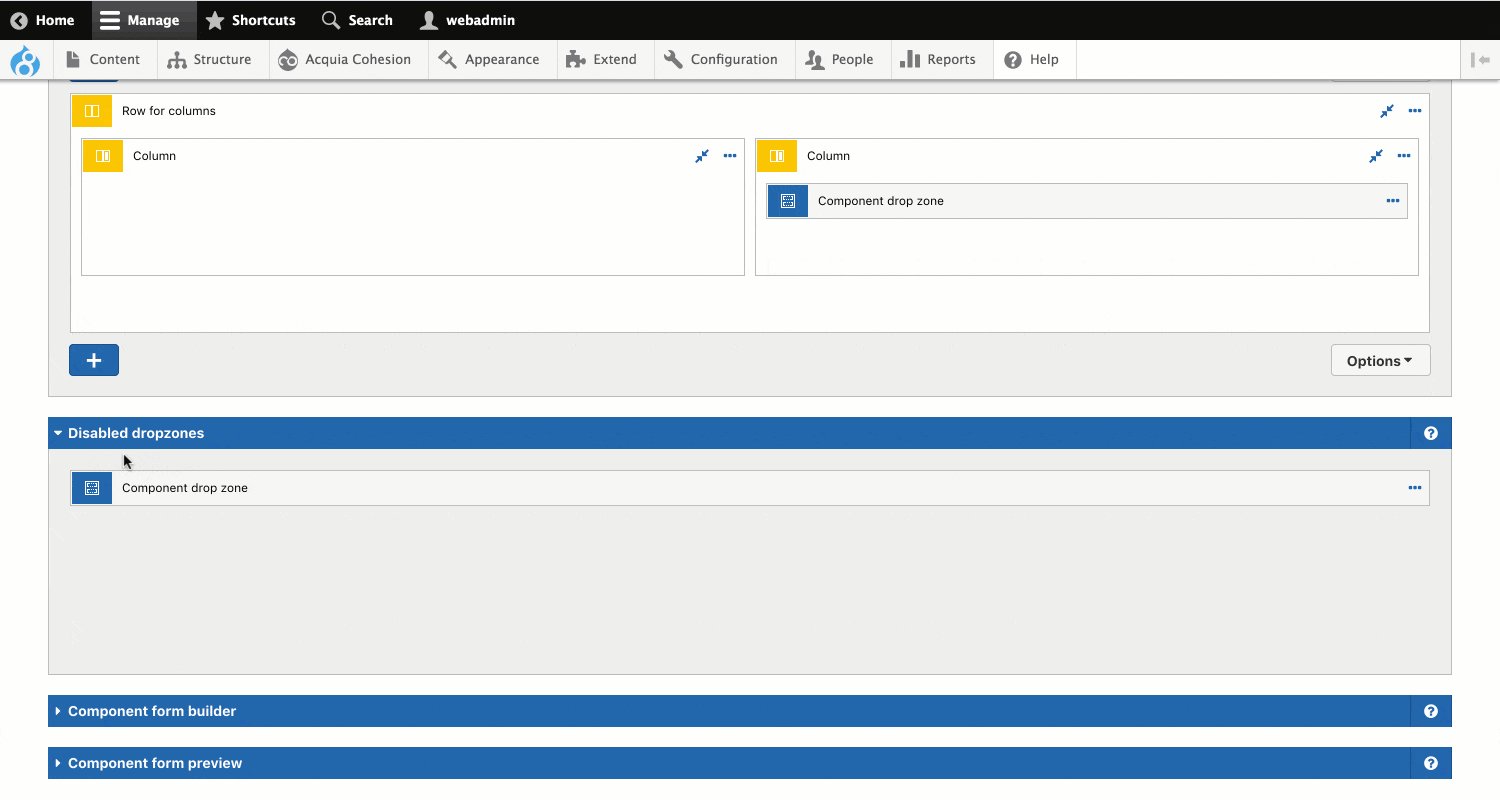
Enabling a disabled drop zone
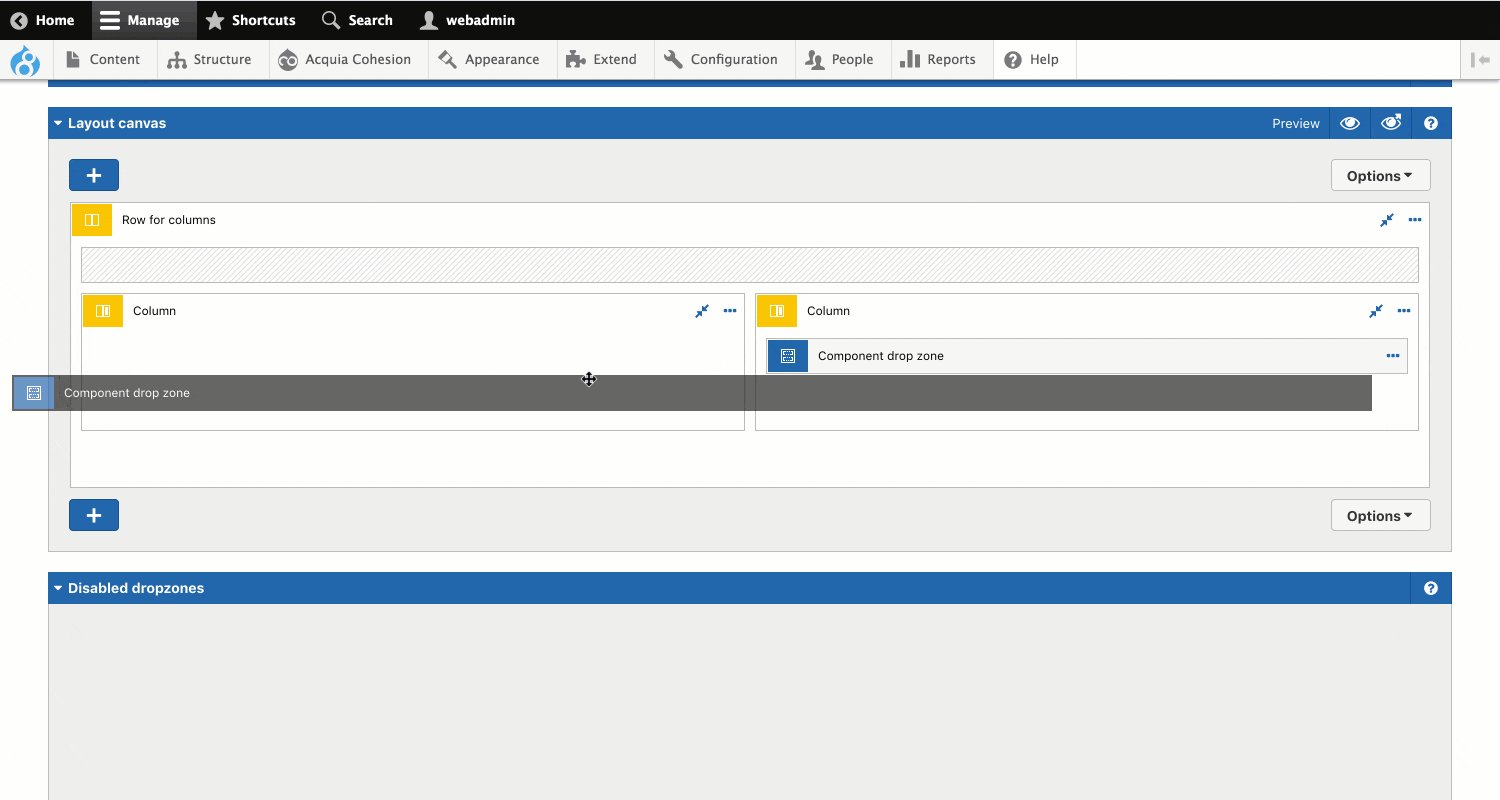
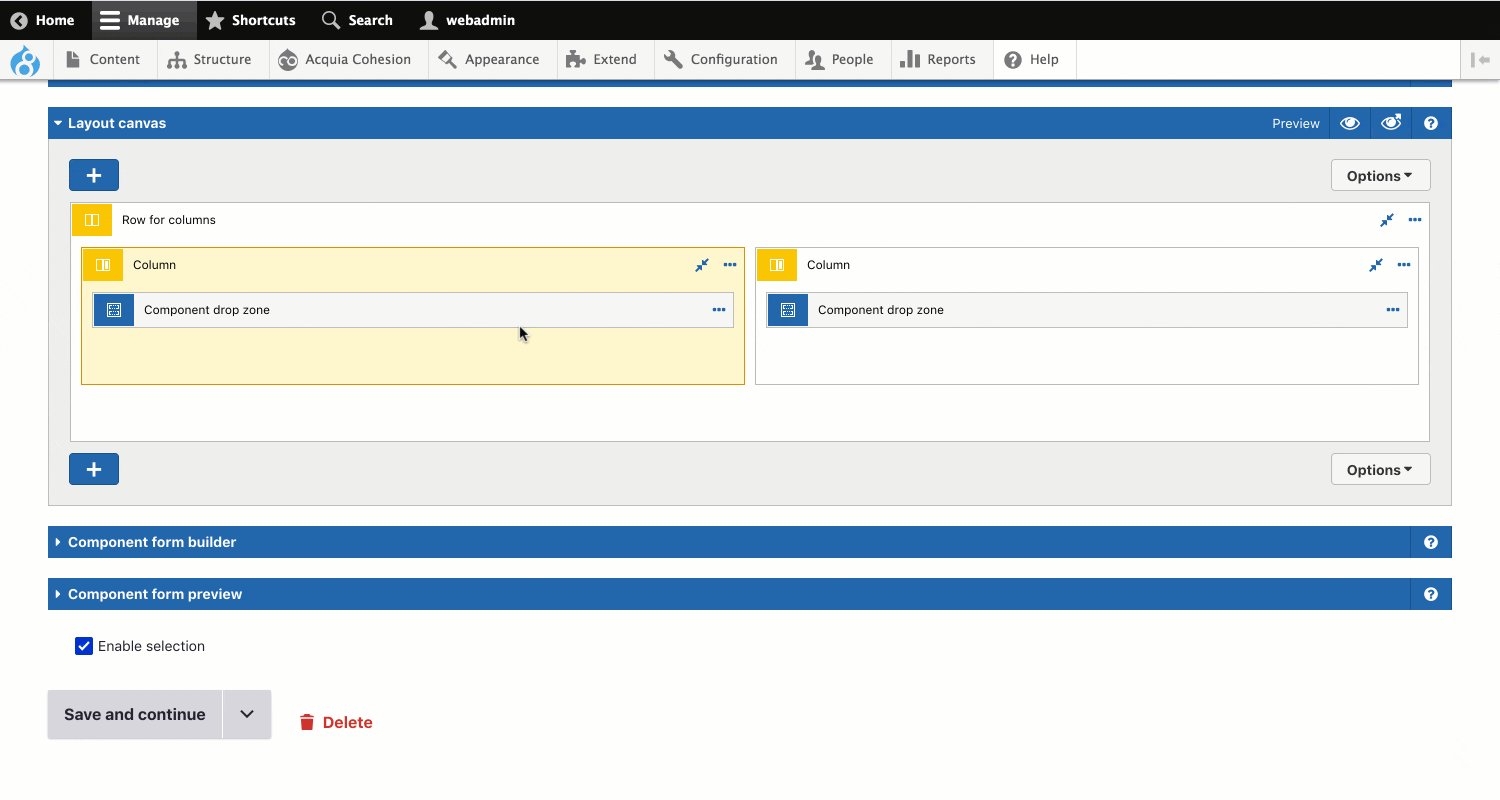
You can enable a disabled Drop zone by dragging it from the Disabled drop zone's area back into your Component layout canvas.

Deleting drop zones
When you delete a Drop zone, the website will no longer display any content that's been added to it. The Drop zone will also be removed from the Component when it's added to a page. Deleted Drop zones permanently delete the data that they once held so they cannot be recovered.
To prevent you from unintentionally deleting a Drop zone you must first disable it. Only then can you permanently delete it and all of its data.
Once you've deleted a Drop zone, the data they hold will be deleted.