Editing content with the WYSIWYG
Drupal includes a rich text editor, also known as a WYSIWYG or CKEditor. Site Studio provides a new text format called Site Studio for CKEditor which includes additional features to allow more formatting control over content.
These are:
- Applying Custom styles to elements within the WYSIWYG
- Applying Custom styles inline to elements within the WYSIWYG
- Applying colors inline to elements within the WYSIWYG
Applying custom styles to content in CKEditor
To apply a Custom styles to content within CKEditor:
Step 1 - Create a custom style
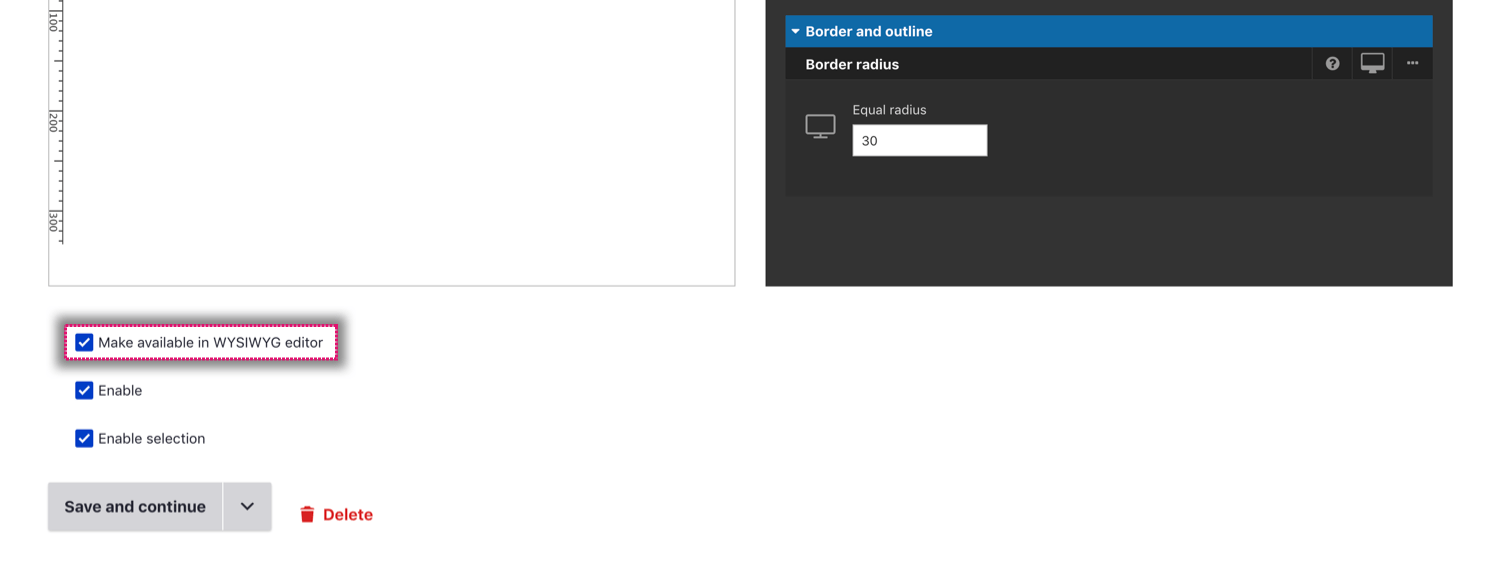
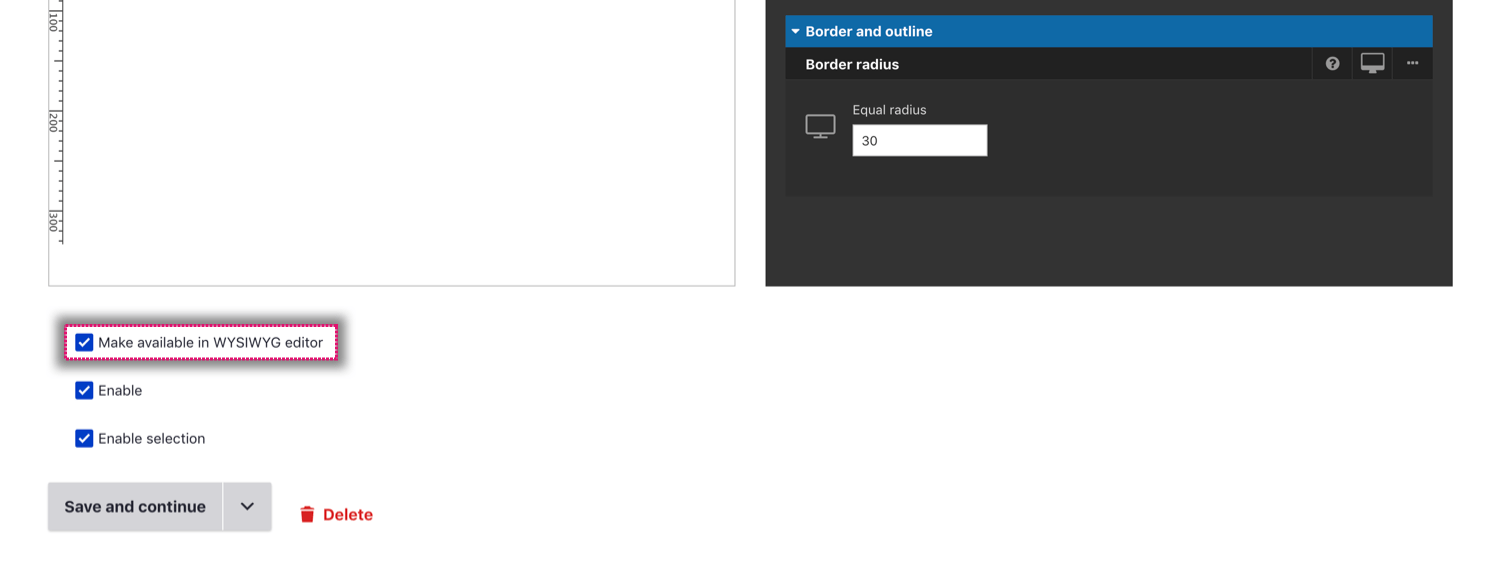
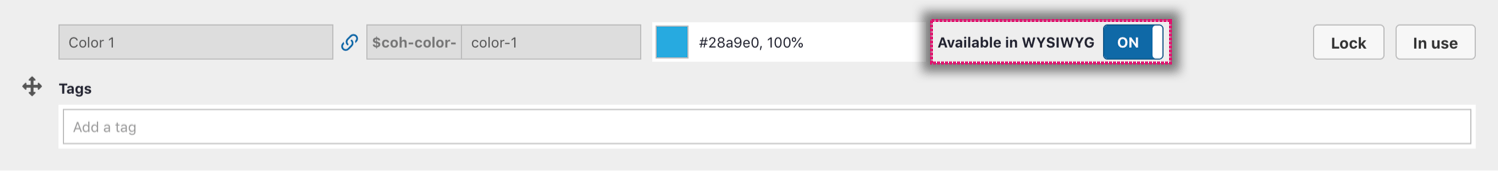
To apply a Custom style within CKEditor, first create your Custom style and make sure the Make available in WYSIWYG editor is ticked. Find more information on Creating custom styles.

Step 2 - Apply a custom style within CKEditor
- Navigate to a component or template with a Layout canvas
- Drag a WYSIWYG element onto the Layout canvas
- Double click on the WYSIWYG element to open its settings
- Select the text to apply your custom style to
- Click on the Format menu and select the element to apply. For example, Heading 1
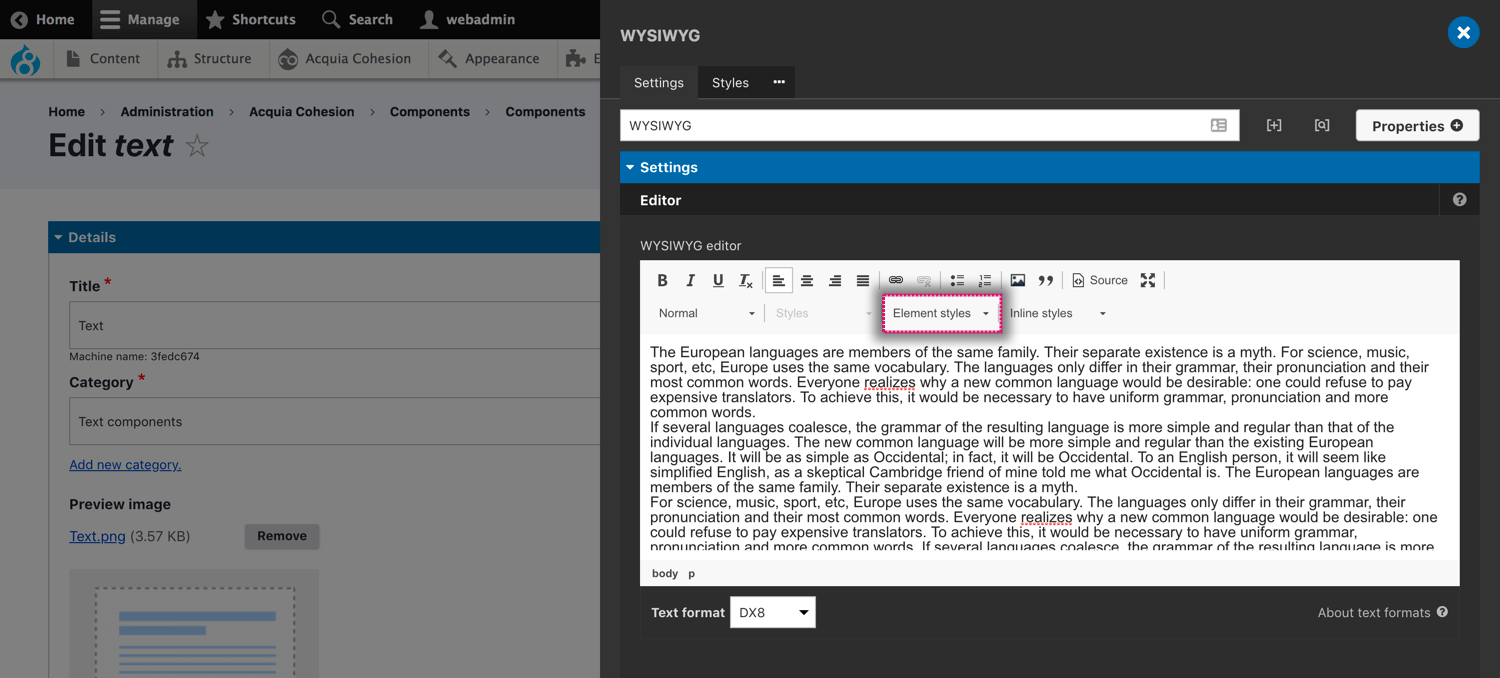
- Then click on the Element styles menu and select your Custom style. This menu only shows Custom styles for the element. For example, if you have made your text a Heading 1, the Element styles menu will only show Heading custom styles.

Applying custom styles and colors inline to content in CKEditor
You can apply Custom styles and colors inline within your content in CKEditor. You might want to do this to apply a style or a color to a word in the middle of a sentence. When you apply a style inline, it wraps the word in a <span> element and applies a class to the span.
To add a Custom style inline:
Step 1 - Create a custom style or color
To apply a Custom style or color inline within CKEditor, first create your Custom style or color and make sure the Make available in WYSIWYG editor is ticked. Find more information on Creating custom styles and Creating your color palette.


Step 2 - Apply a custom style or color inline within CKEditor
- Navigate to a component or template with a Layout canvas
- Drag a WYSIWYG element onto the Layout canvas
- Double click on the WYSIWYG element to open its settings
- Select the text to apply your custom style or color to
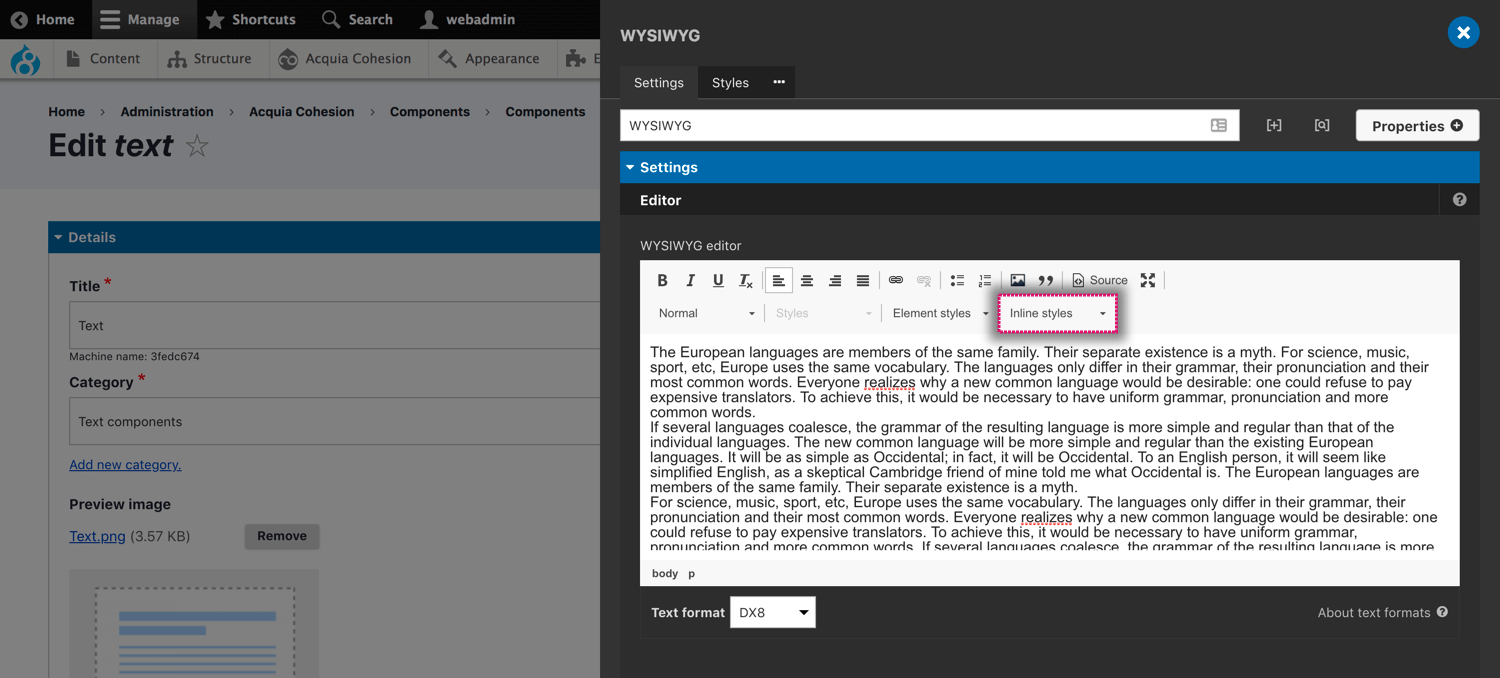
- Click on the Inline styles menu and select your Custom style or color.