Component fields conditional visibility
Component form fields can be shown or hidden based on conditional logic entered into the fields "Show field if" input. Other fields in the same form are used in the condition and referenced by their machine name.
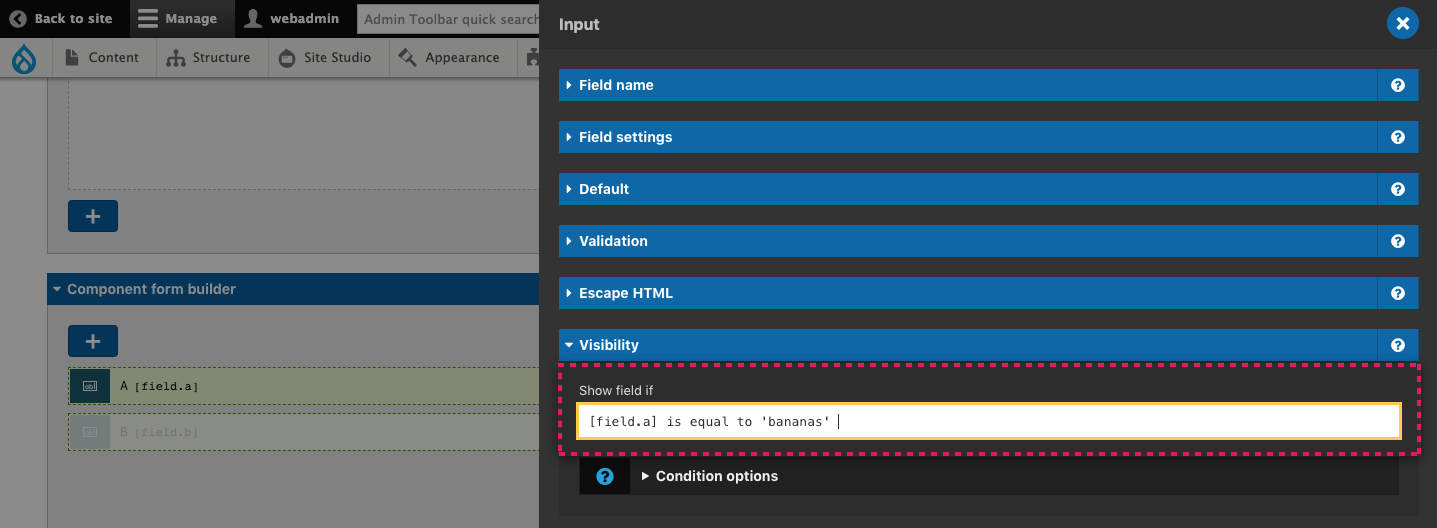
To access the Show field if input:
- Add a field to your component form
- Double click on it to edit its settings
- Scroll to the Visibility section.

Conditional field example
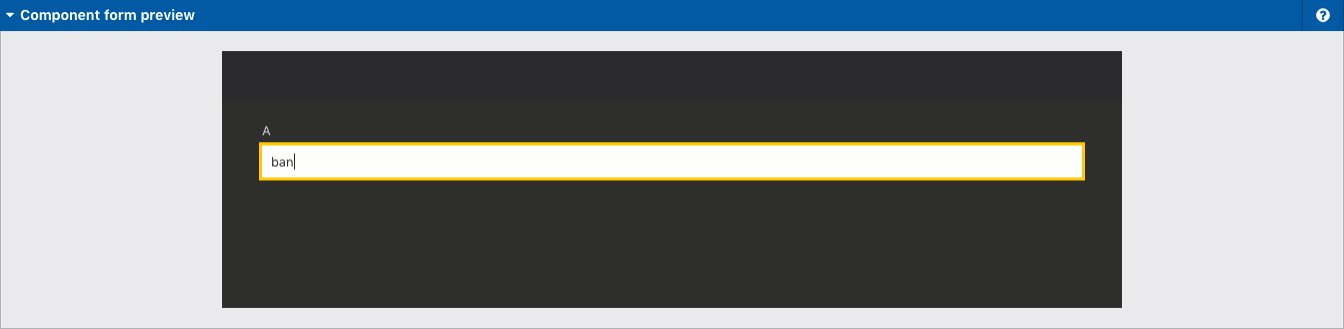
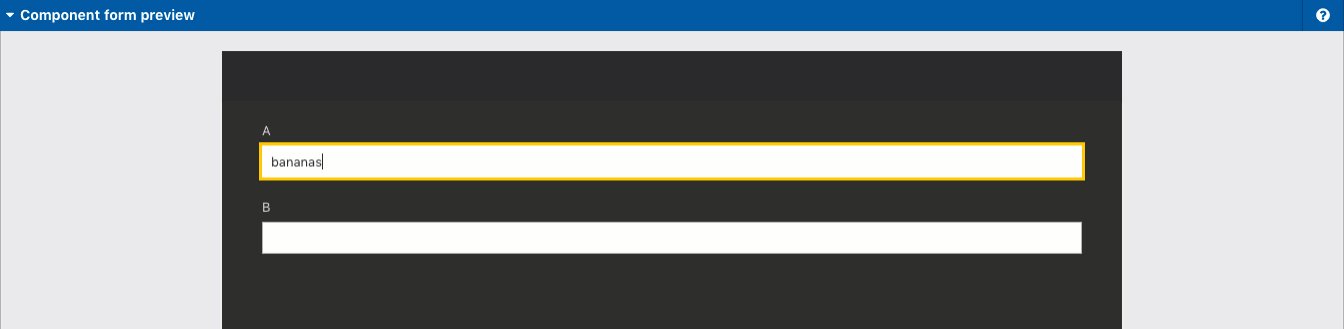
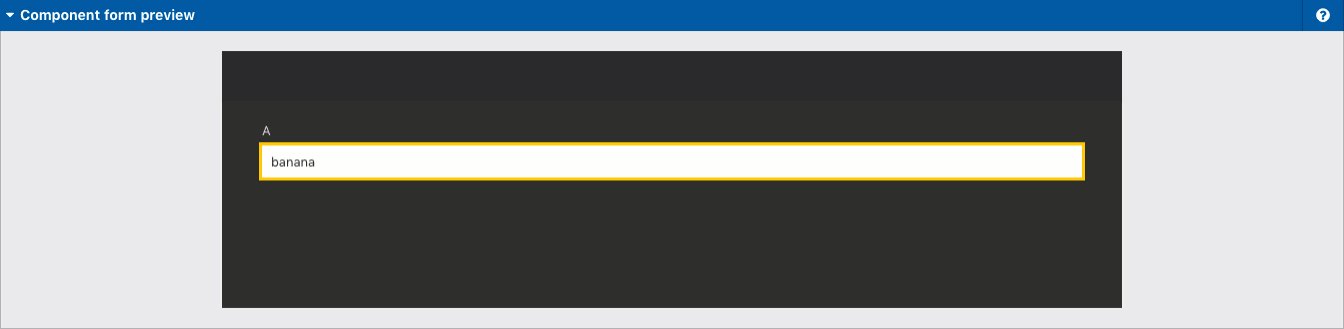
As an example, to show Field B only when Field A contains the word 'bananas', enter [field.a] is equal to 'bananas' in the Show field if input of Field B. As the user types into Field A, Field B appears when the condition (that the field equals 'bananas') is true. The conditional syntax used is a natural language version of javascript.
Field B

Field A

Basic Syntax
Let's break down that example statement.
[field.a]refers to machine name of the field being used for the condition.is equal tois the operator. It means that the value on the left must be equal to the value on the right. In this case 'bananas'. There are many operators that can be used.'bananas'because we are comparing the value of an input, which is a string, the value on the right is wrapped in single quotes. Some fields have values that are numbers (like the range slider) or they can consist of multiple properties (like the colour picker that has both an RGBA and a HEX code value as well as user defined tags.).
Operators
You can use many different types of operator.
String operators
When comparing against a string value, the value should be wrapped in single quotes.
is equal to- returns true if the values on both sides are exactly the sameis not equal to- returns true if the values on both sides are not the samecontains/has/includes(can be used interchangeably) - returns true if the value on the right can be found within the value on the left.
Short hand option for Strings
If you wish to simply check that a string value has been entered but are not concerned with what text has been entered you can use the short hand [field.text]. This will return true if any value is entered into the field.text.
Fields types that return a string:
- Input (when type is set to "Text")
- Plain text area,
- Select,
- Link to page,
- Image uploader,
- Youtube URL,
- Video URL,
- Google Map Marker,
- Hidden input,
- Toggle (when type is set to "Toggle with string values").
Note: The WYSIWYG is not included here, see Special Cases.
Number operators
When comparing against a number value, the number should not be wrapped in quotes.
is equal to- returns true if the values on both sides are exactly the same.is not equal to- returns true if the values on both sides are not the sameis gt- returns true if the value on the left is greater than the value on the right.is lt- returns true if the value on the left is less than the value on the right.is gte- returns true if the value on the left is greater than or equal to the value on the right.is lte- returns true if the value on the left is less than or equal to the value on the right.
Field types that return a number
- Input (when type is set to "Number")
- Range slider
- Toggle (when type is set to "Toggle with number values")
Boolean operators
When comparing against a boolean value you should use true or false not wrapped in quotes.
is equal to- returns true if the values on both sides are exactly the same.is not equal to- returns true if the values on both sides are not the same.
Short hand option for Boolean
[field.toggle] is equal to true can be shortened to simply [field.toggle]
Field types that return a boolean
Toggle (when type is set to "Toggle (true/false)").
Special operators
WYSIWYG
To write a condition using the WYSIWYG field you should use the text includes operator. This is because the WYSIWYG field contains HTML markup, not just the text you see. You need to tell Site Studio to access the text part specifically like in the example below.
[field.content] text includes 'hello'
If required, you can also use the operator below which looks at which text format is being used.
[field.content] textFormat is 'cohesion'
You must use the machine name of the text format. The Site Studio text format has the machine name of 'cohesion' because it used to be called Cohesion.
Color picker
There are 4 pieces of information contained within the selected color that you may wish to access.
- HEX value (e.g. #ffffff)
- RGBA value (e.g. rgba(255, 255, 255, 0.5))
- Variable name (e.g. $coh-color-white)
- Tags assigned to the color
To access the properties use the following
[field.color-picker] hex is '#ffffff'[field.color-picker] rgba is 'rgba(255, 255, 255, 0.5)'[field.color-picker] variable is '$coh-color-white'[field.color-picker] tags include 'Headings'
Icon picker
The only piece of information available to you from the icon picker is the font family.
[field.icon-picker] fontFamily is 'icomoon'
Joining conditions using logical operators
Conditions can be joined together to achieve more complex logic. Two or more statements can be combined using the AND or OR logical operators. Logical operators are case insensitive (so you can use AND or and interchangeably)
Logical Operator examples
- Returns true if both fruit is bananas and animal is monkey -
[field.fruit] is equal to 'bananas' AND [field.animal] is equal to 'monkey' - Return true if fruit is either bananas or oranges -
[field.fruit] is equal to 'bananas' OR [field.fruit] is equal to 'oranges' - Return true if range is 5 or more but less than 20 -
[field.range] is gte 5 AND [field.range] is lt 20 - Return true if the selected color is tagged with "Background" or "Text" -
[field.color-picker] tags include 'Background' OR [field.color-picker] tags include 'Text'

