Pseudo elements and classes
There are selectors called pseudo classes and pseudo elements.
- Pseudo classes allow you to style a specific state of an element. For example, the :hover pseudo class allows you to style the hover state of an element.
- Pseudo elements allow you to style a specific part of an element. For example, the :before pseudo element allows you to add content before an element and style it. A common use for this is to add an icon before a link.
There are many types of pseudo class and pseudo element. Site Studio provides a menu for quickly adding pseudo classes and elements to your style. It also provides an option to add a custom pseudo selector which you can enter into a text field.
Using the selector menu
To add a selector from the selector menu:
- Navigate to the Style builder. This is available when you edit Base styles or Custom styles.
- Within the Style editor, click on the Style tree button. This will say Default on it
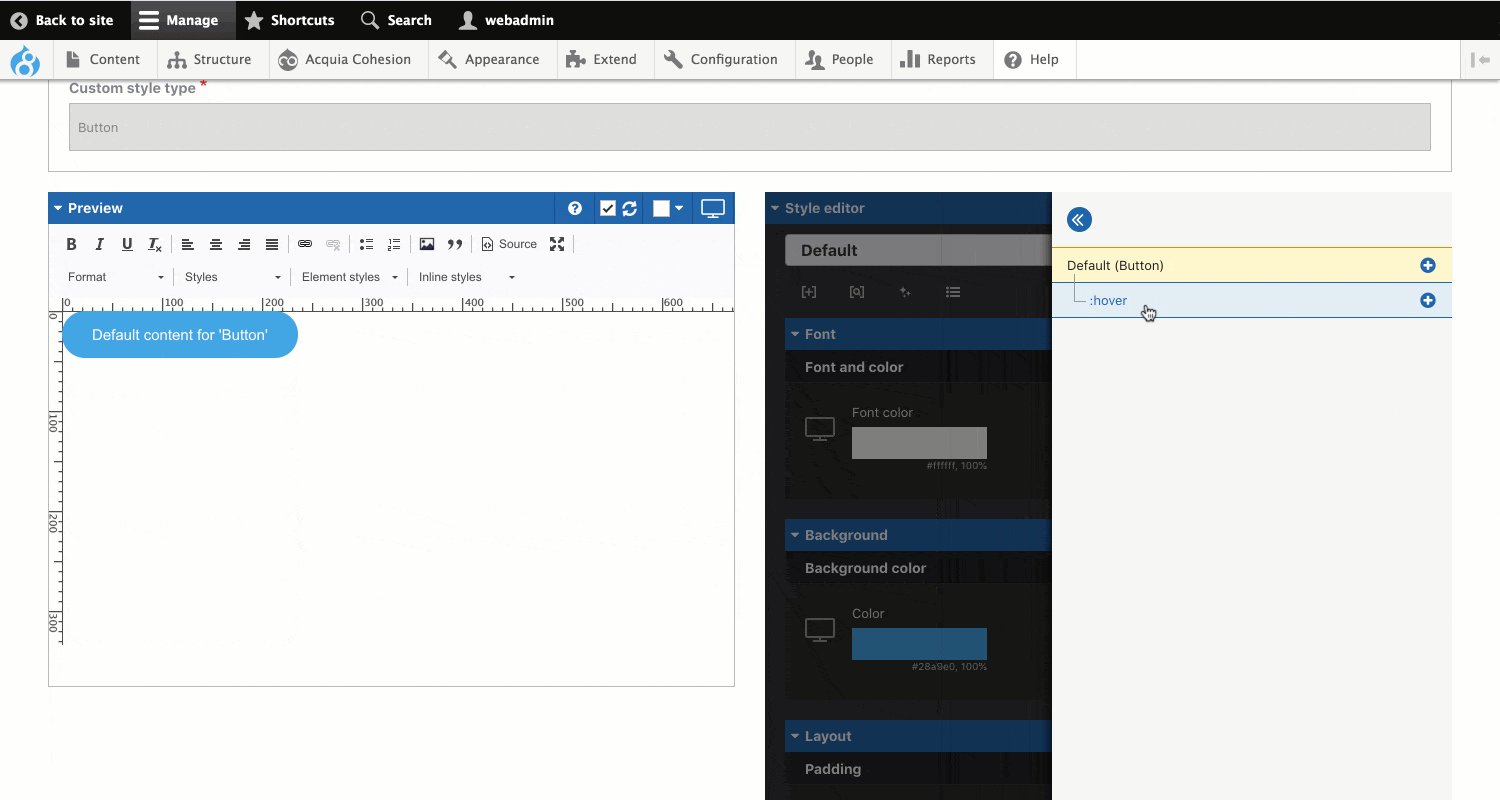
- The menu that opens is called the Style tree
- Click on the blue + Icon
- The menu that opens is called the Selector menu
- Click on one of the pseudo selectors:
- :hover - Style the elements hover state
- :active - Style the elements active state
- :focus - Style the element when it's in focus
- :before - Add content before the element
- :after - Add content after the element
- :first-child - Style the first child of an element
- :last-child - Style the last child of an element
- :nth-child - Style a specific child or children of an element
- The menu will close and the chosen Pseudo selector will be added to the Style tree
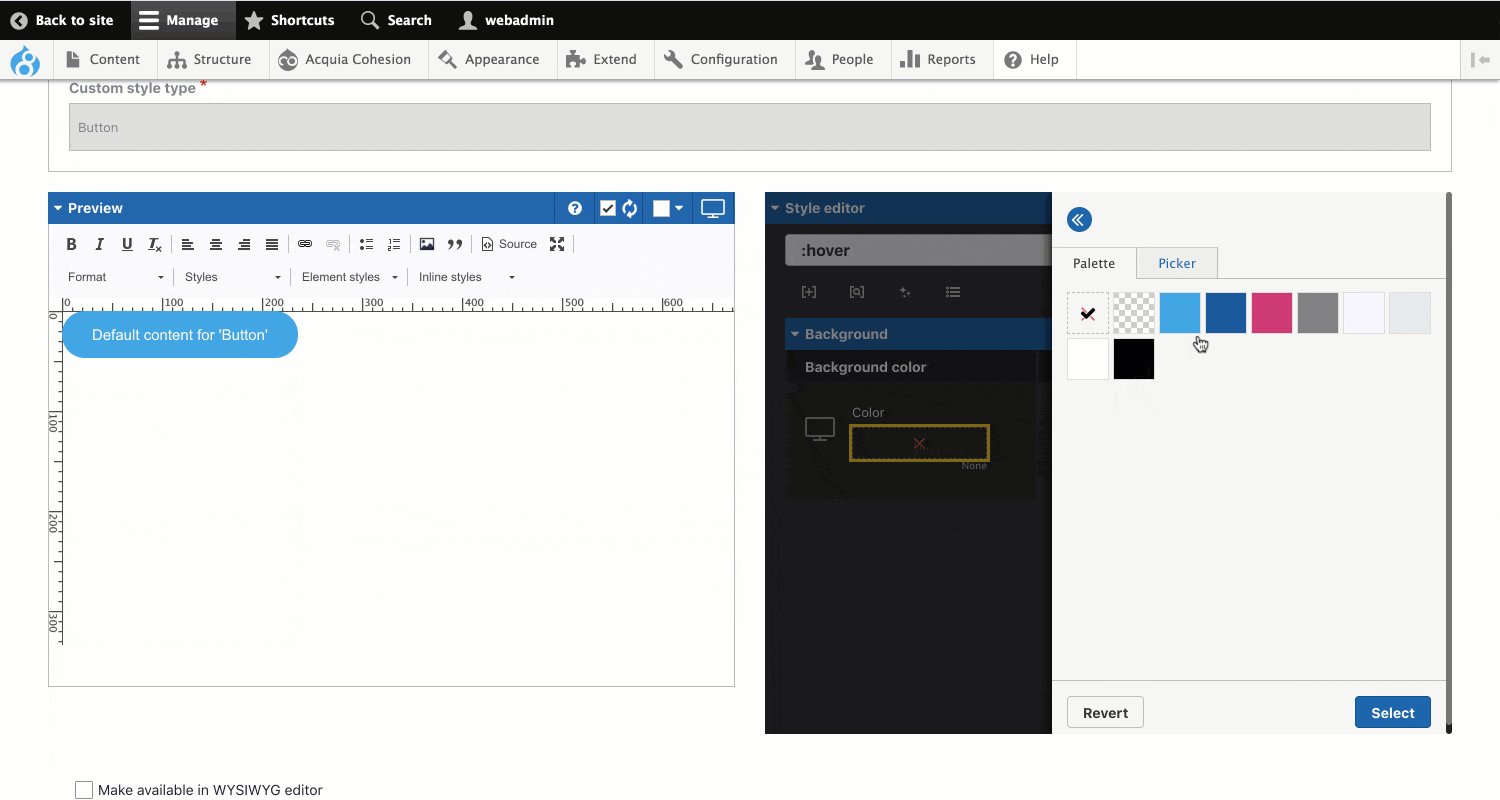
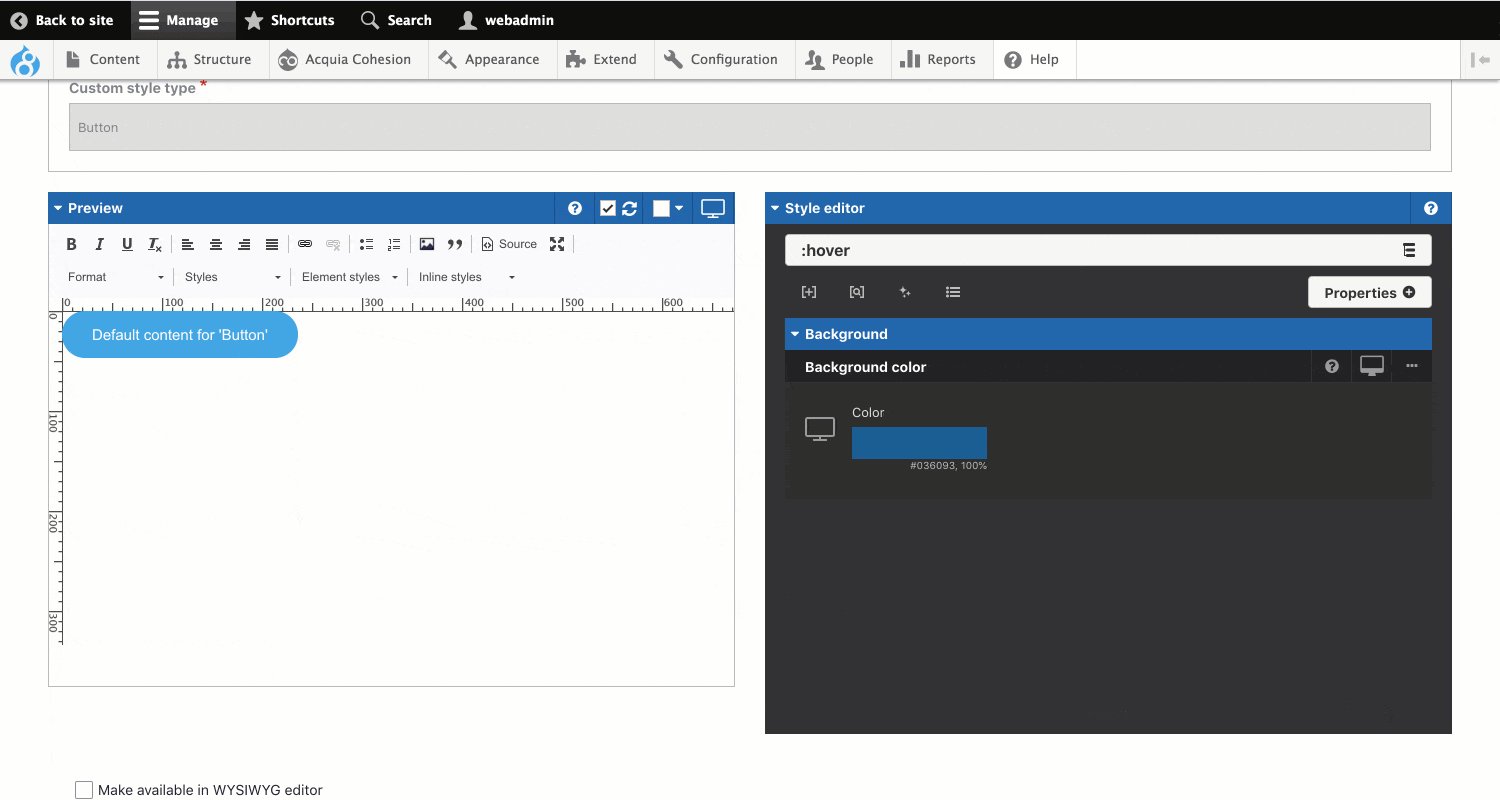
- Click on the Pseudo selector in the Style tree to return to the form and begin adding CSS properties to it.

Adding custom pseudo selectors
There are many CSS selectors you can use. The Selector menu only lists the most common selectors. To use other selectors, you can manually add them to the Selector menu.
To add a Custom pseudo selector:
- Navigate to the Style builder. This is available when you edit Base styles or Custom styles.
- Within the Style editor, click on the Style tree button. This will say Default on it
- The menu that opens is called the Style tree
- Click on the blue + Icon
- The menu that opens is called the Selector menu
- Click on Custom pseudo
- A third level to the menu will open
- Enter the selector in the Custom pseudo field. This must start with a colon :
- Click Add
- The menu will close and the Custom pseudo selector will be added to the Style tree
- Click on it to return to the form and begin adding CSS properties to it.

