Connecting your templates to fields
When you create a template for a content entity such as a content type, you need to connect it to the content fields it uses. You have two options; use the Field element which will render the Drupal field using its field format, or use a field token to render a fields data within a Site Studio element.
Using the the field element
You can render the content of a field from your Content type within your template using the Field element. When you use this option, the template will render the processed output of the field. The main use for this is when you want to render the complete field. For example, use the Field element to render the Body field or the Layout canvas field from your content type.
To use the Field element:
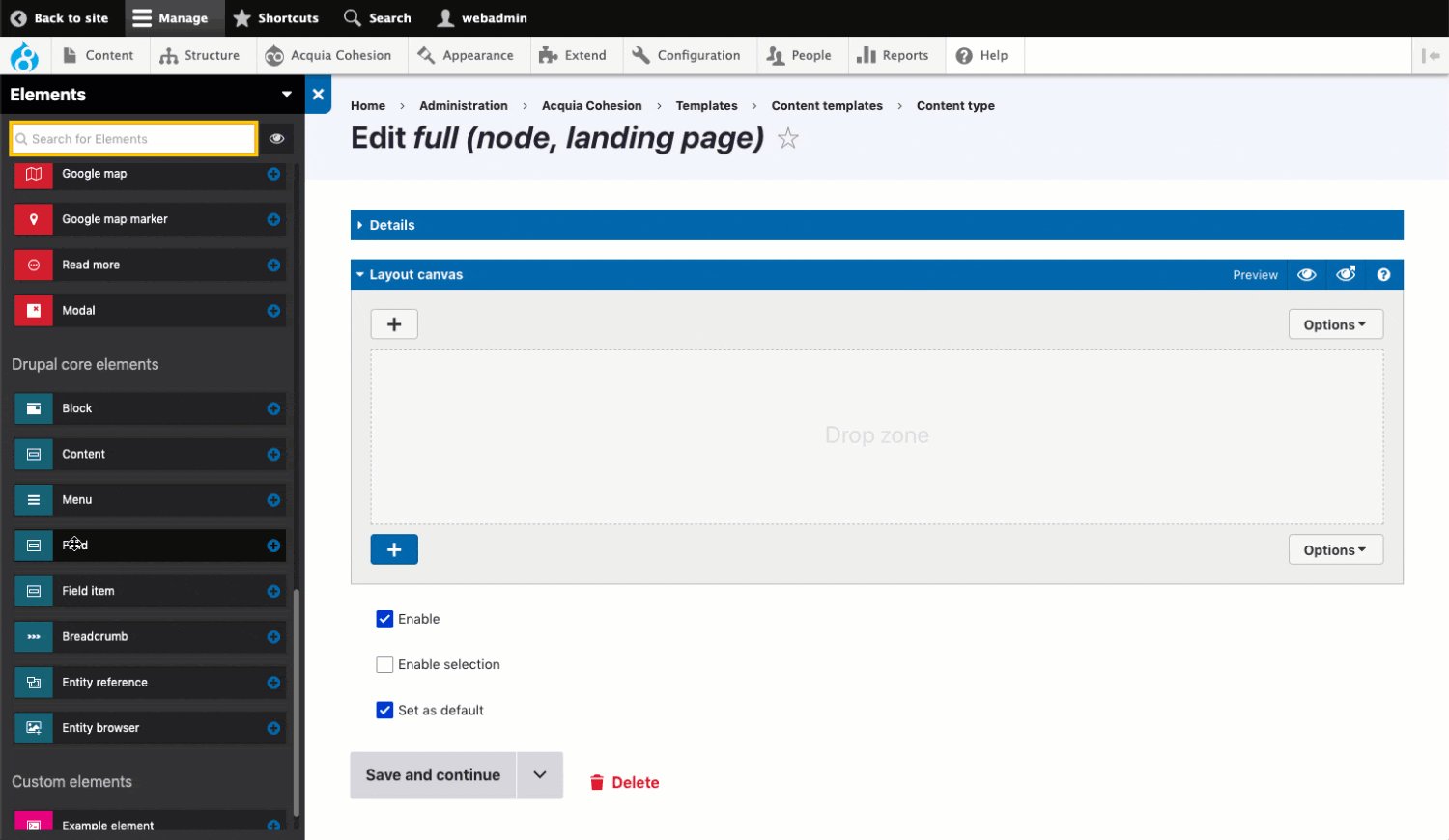
- Navigate to Site Studio > Templates > Content templates > Content type
- Select a template and click Edit
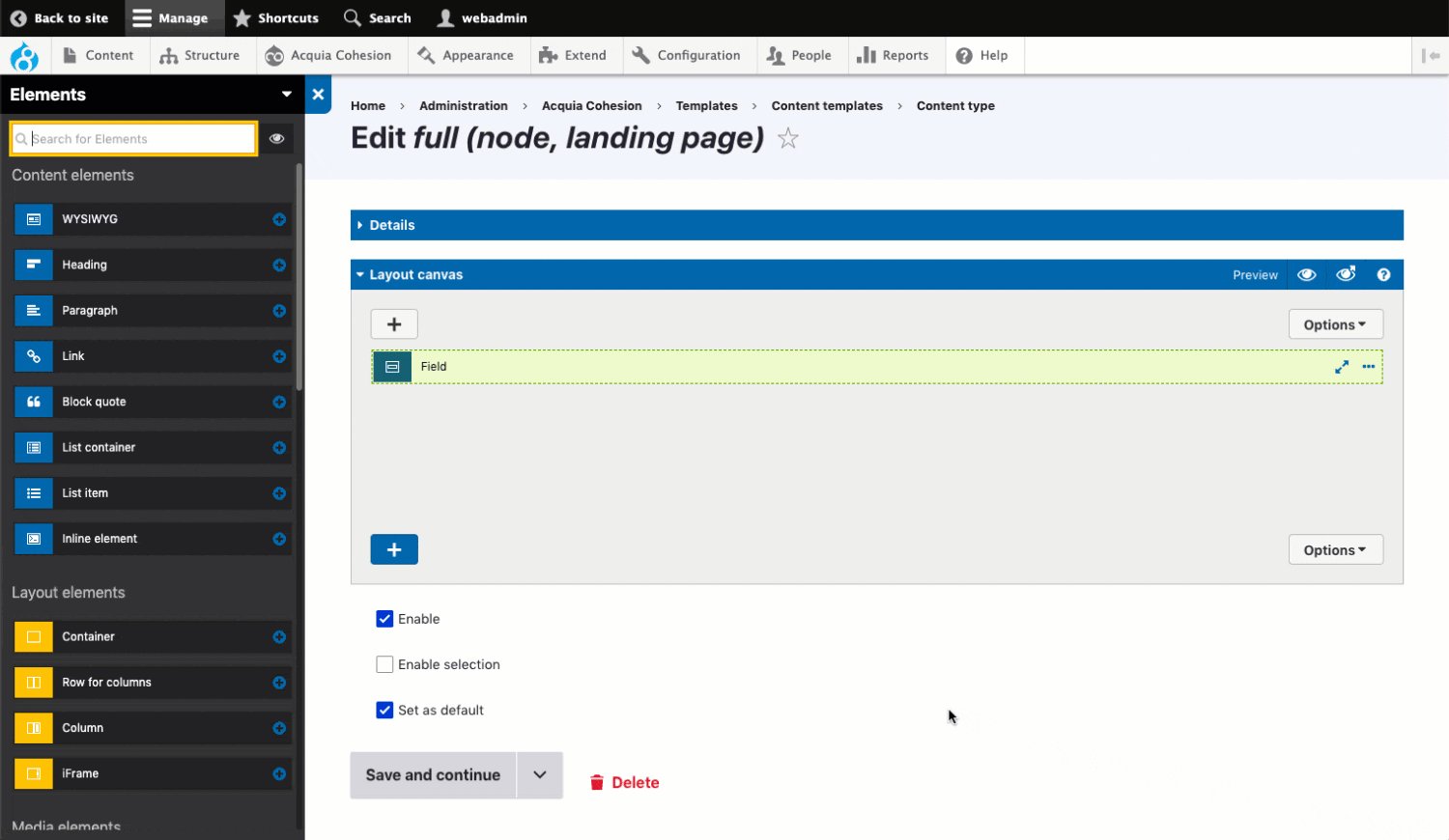
- Drag a Field element onto the Layout canvas
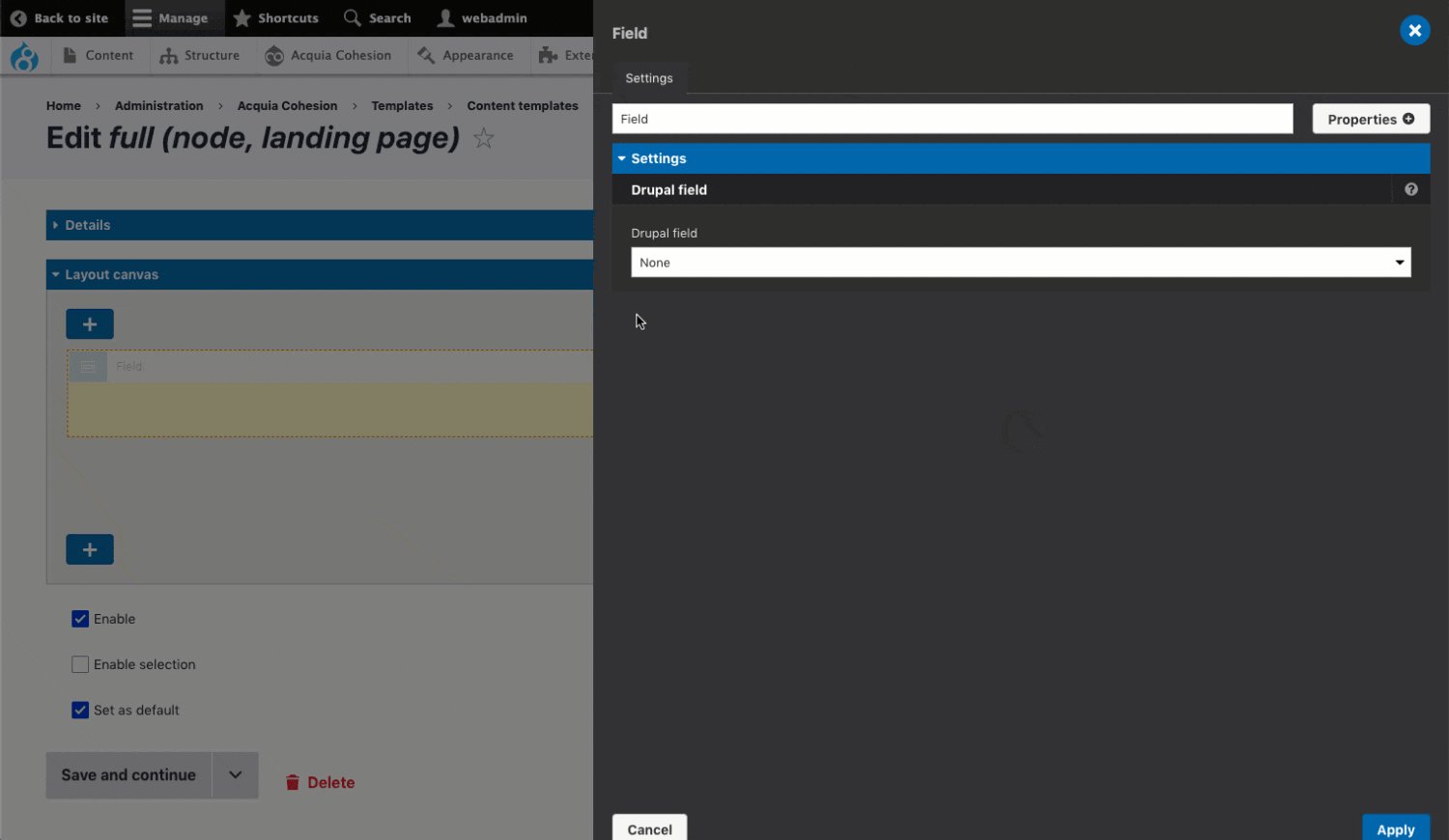
- Double click on the Field element to edit its settings
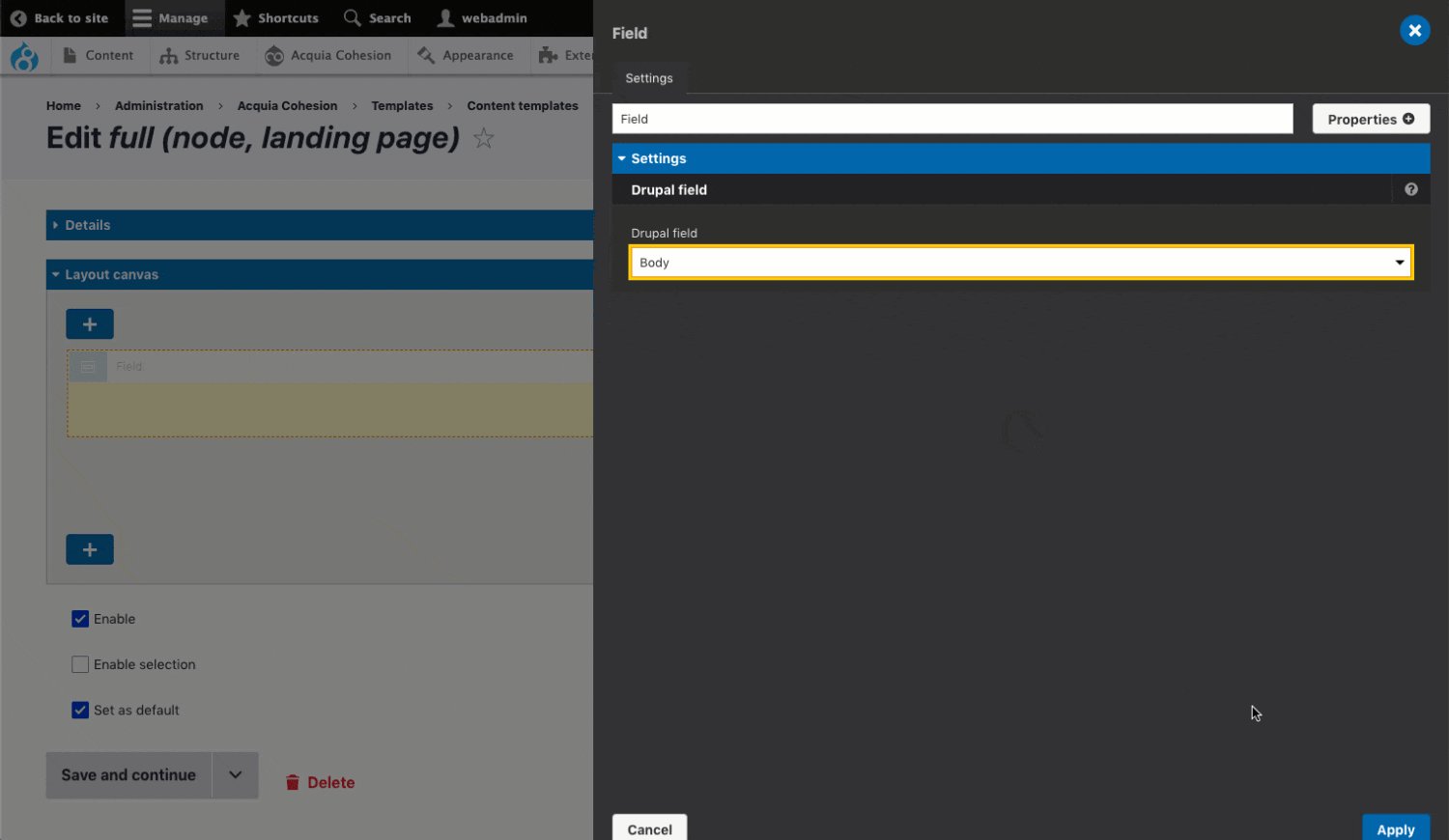
- In the drop-down, select a field from your Content type to render. For example, Body
- Click Apply
- Click Save and continue.

Using field tokens in your template
You can use field tokens to render content from your Drupal fields. Tokens are specially formatted blocks of text that serve as placeholders for a dynamically generated value. They consist of a Type and a Value and are always contained within square brackets like this [node:title]. In this example, node: is the type and title is the value.
Example: Use a field token to render the node title into the Heading element:
Step 1 - Add a heading element to your template
- Navigate to Site Studio > Templates > Content templates > Content type
- Select a template and click Edit
- Add a Heading element to your layout canvas.
Step 2 - Insert the node title token into the heading element
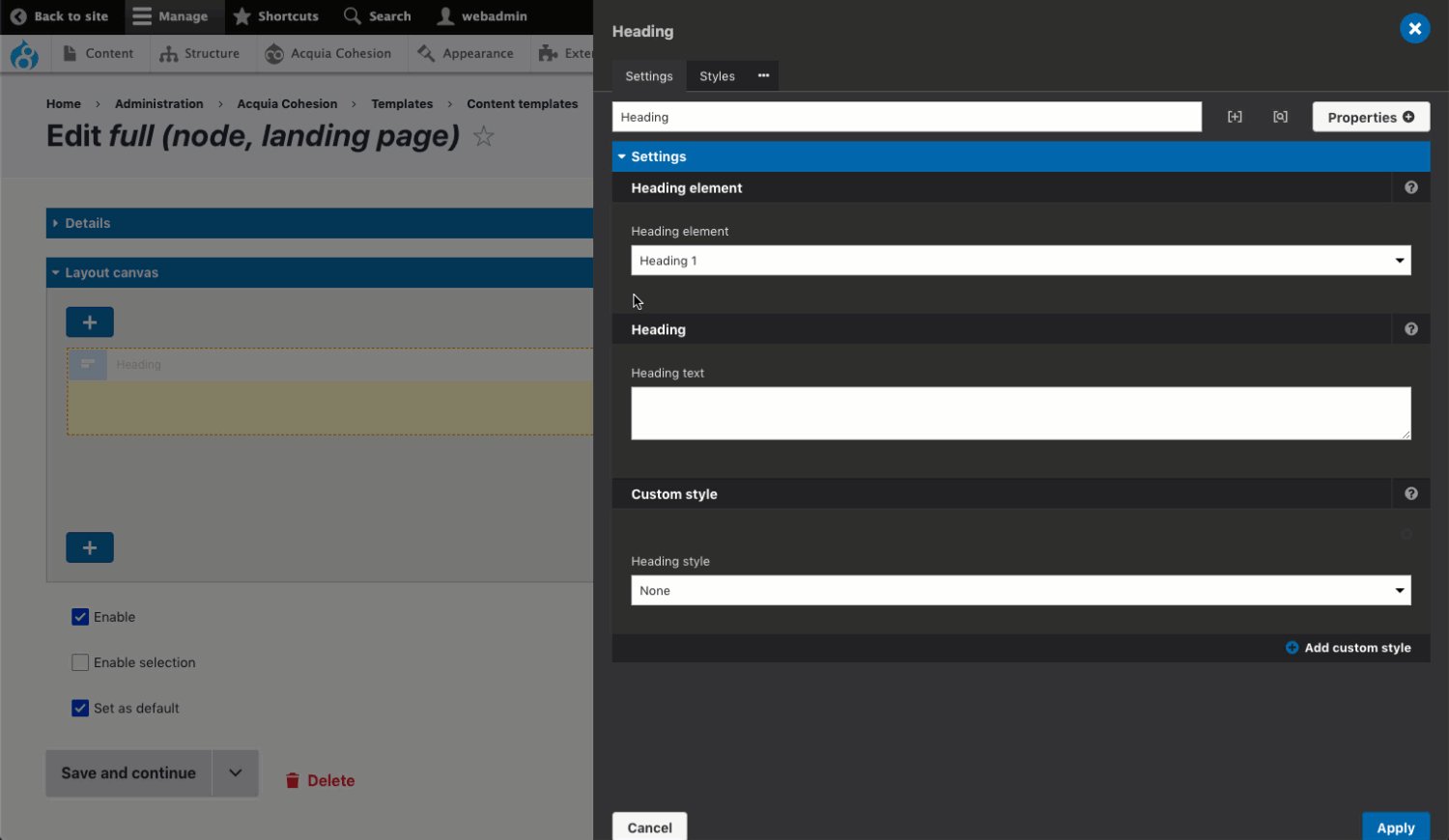
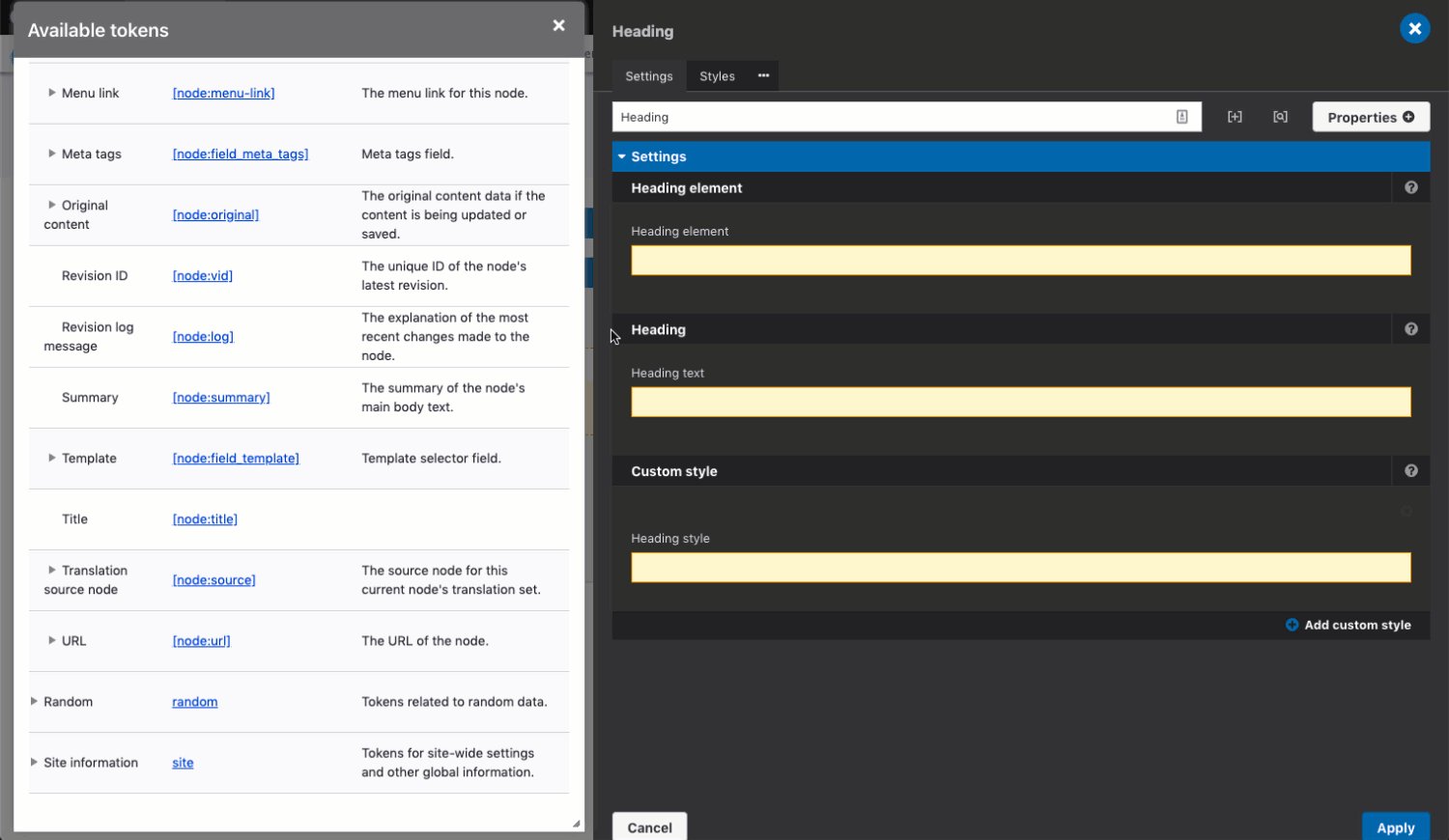
- Double click the Heading element to open its settings
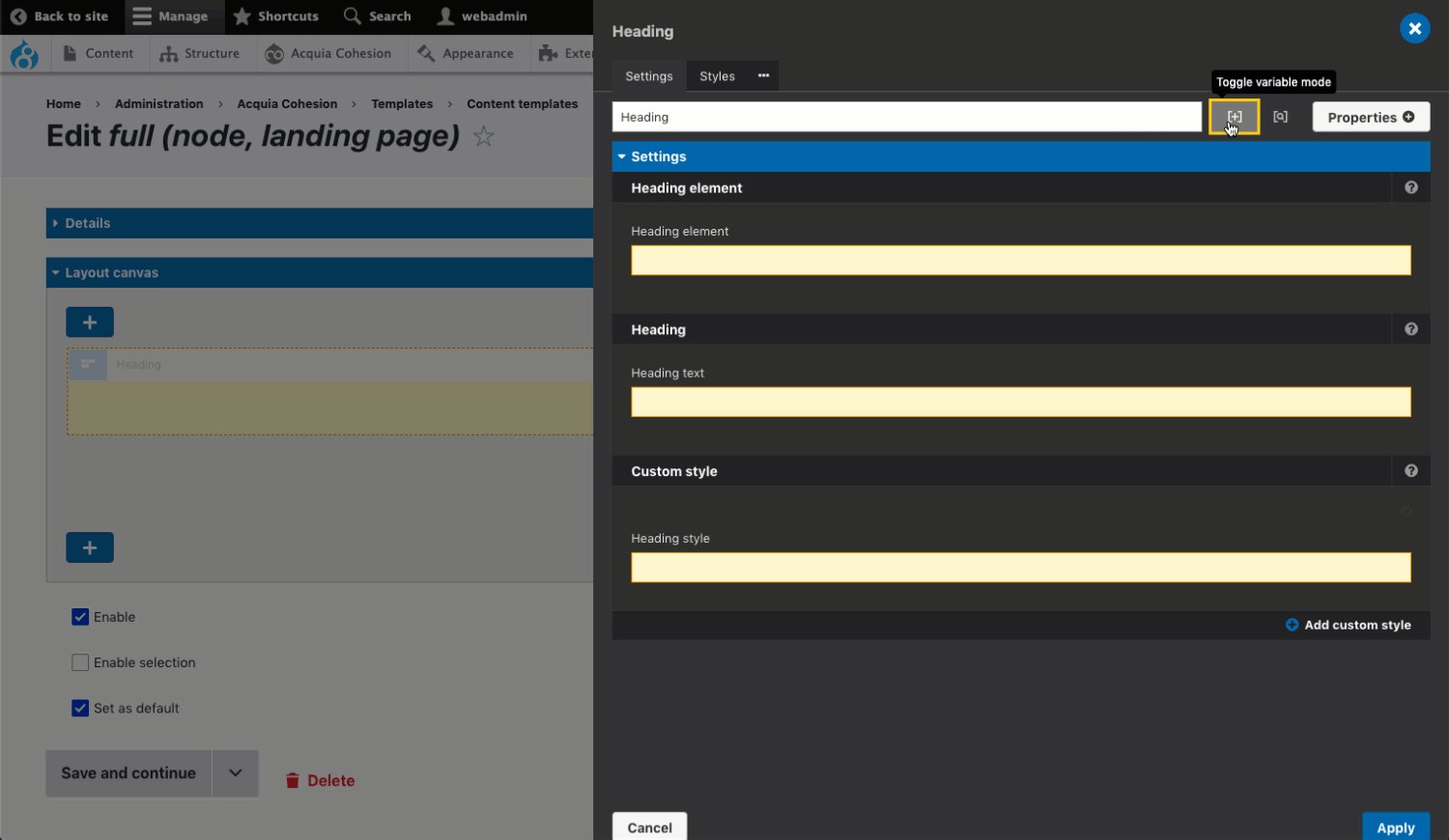
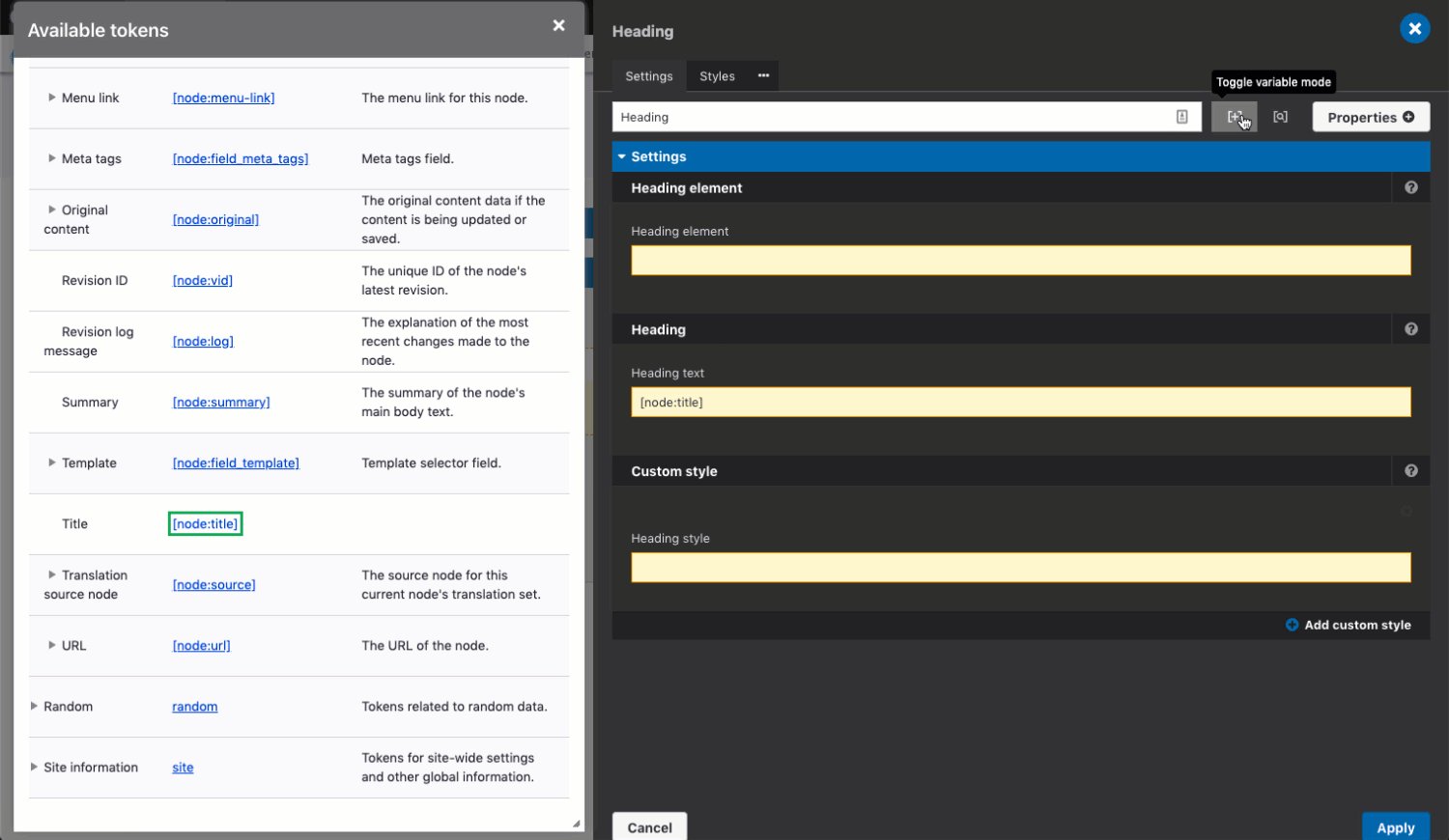
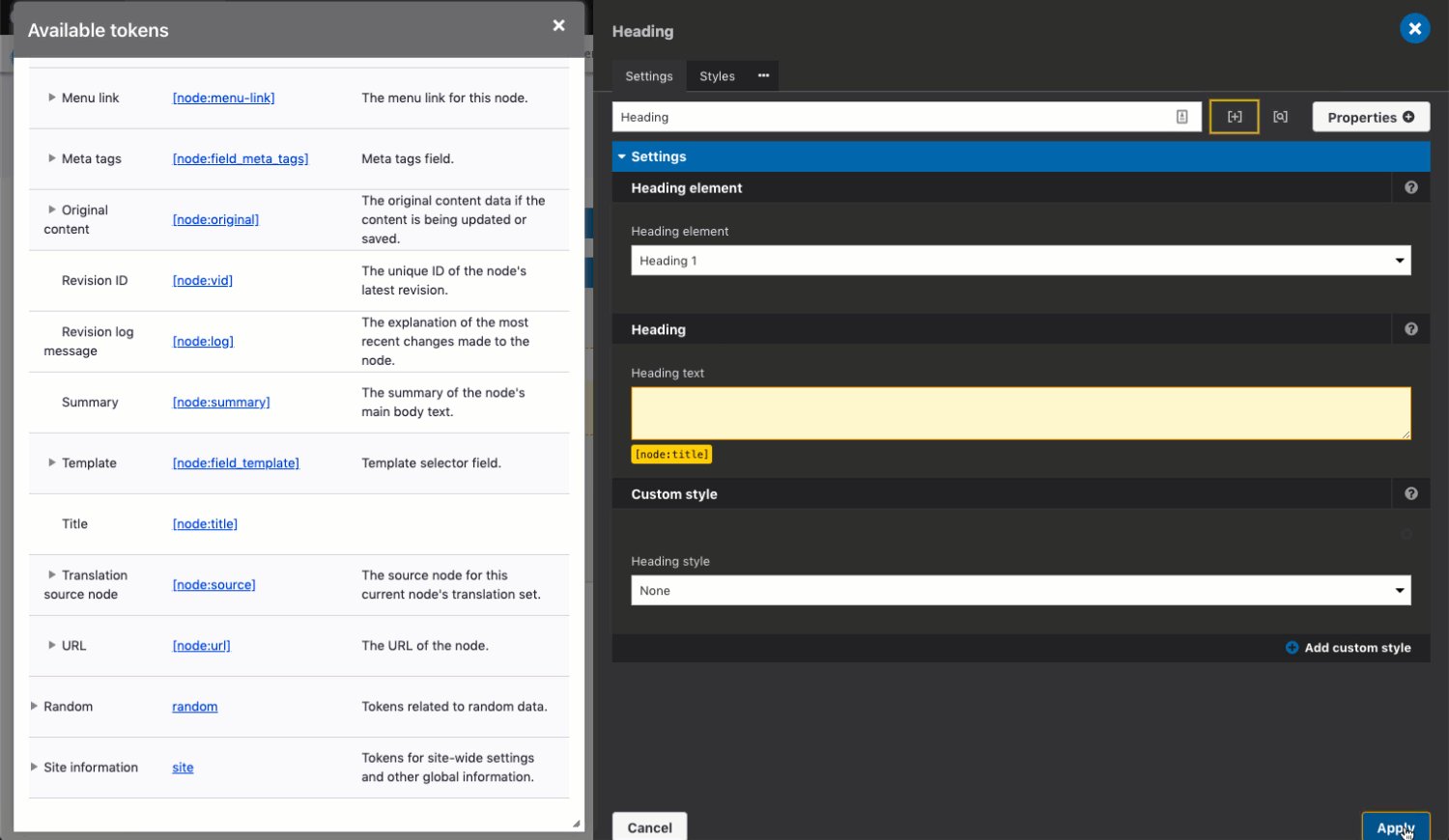
- Click the plus icon button to switch all fields within the element to variable mode. Variable mode allows you to enter tokens into any field widget type.
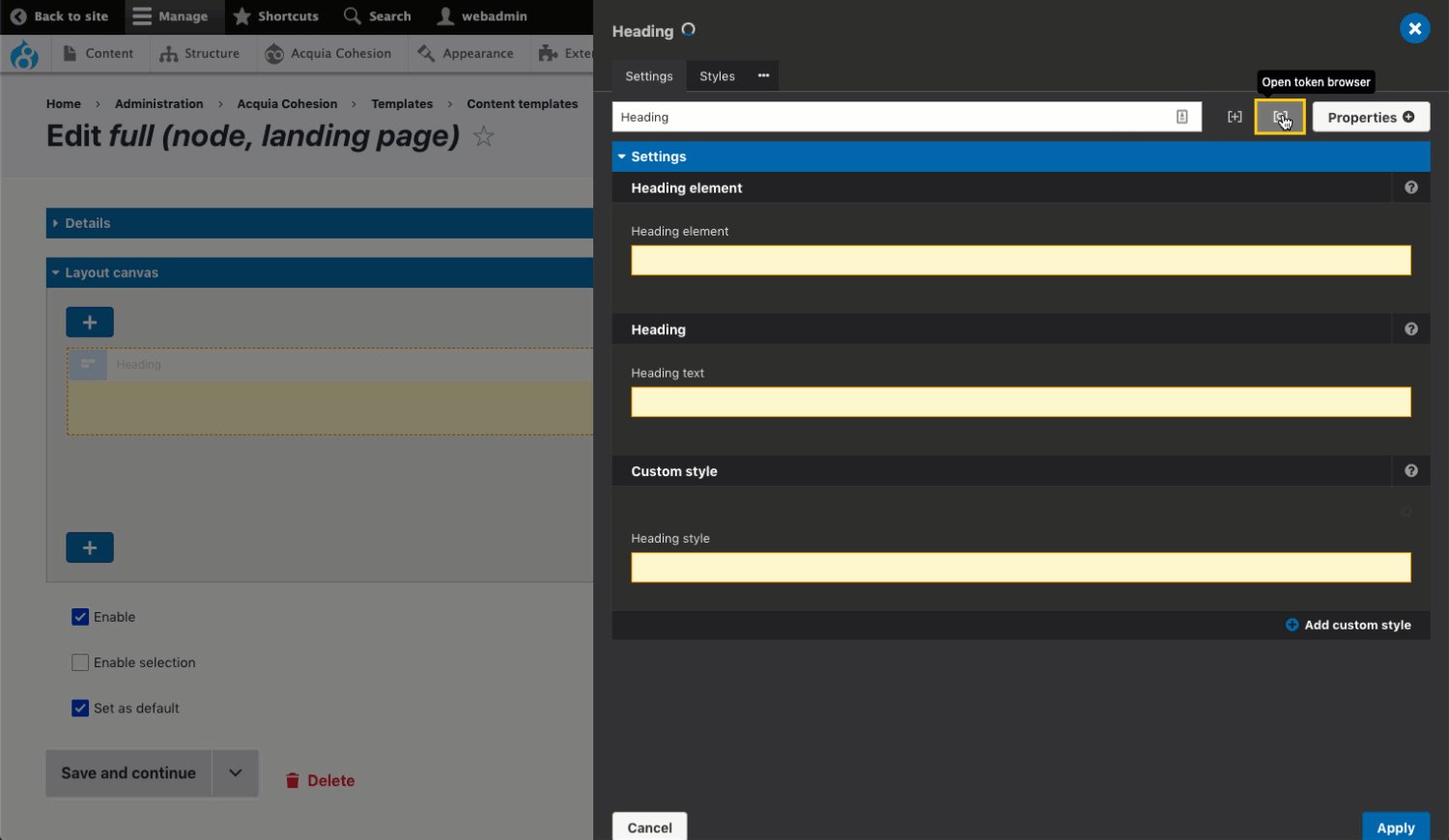
- Click the search icon button to open the token browser.
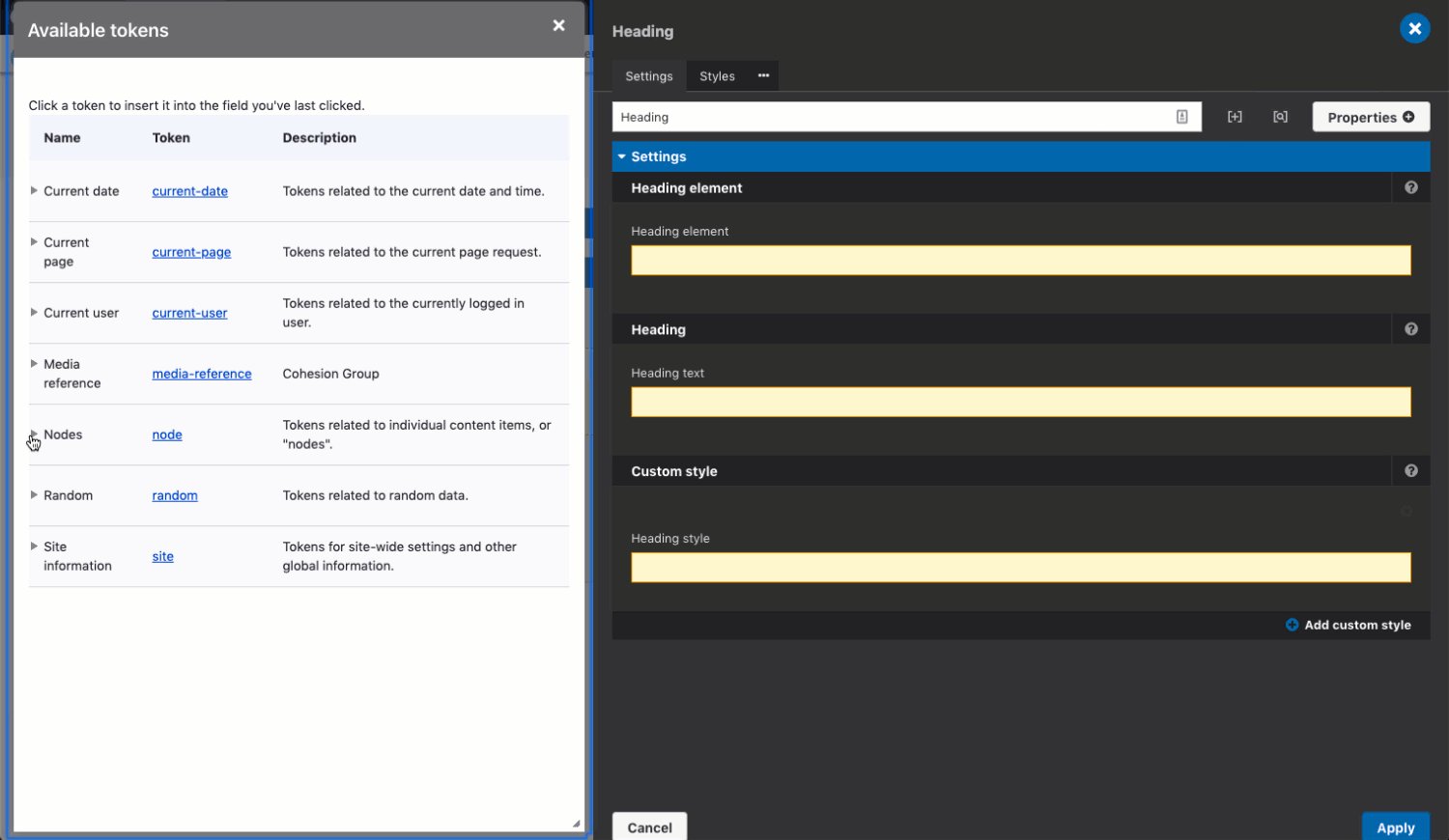
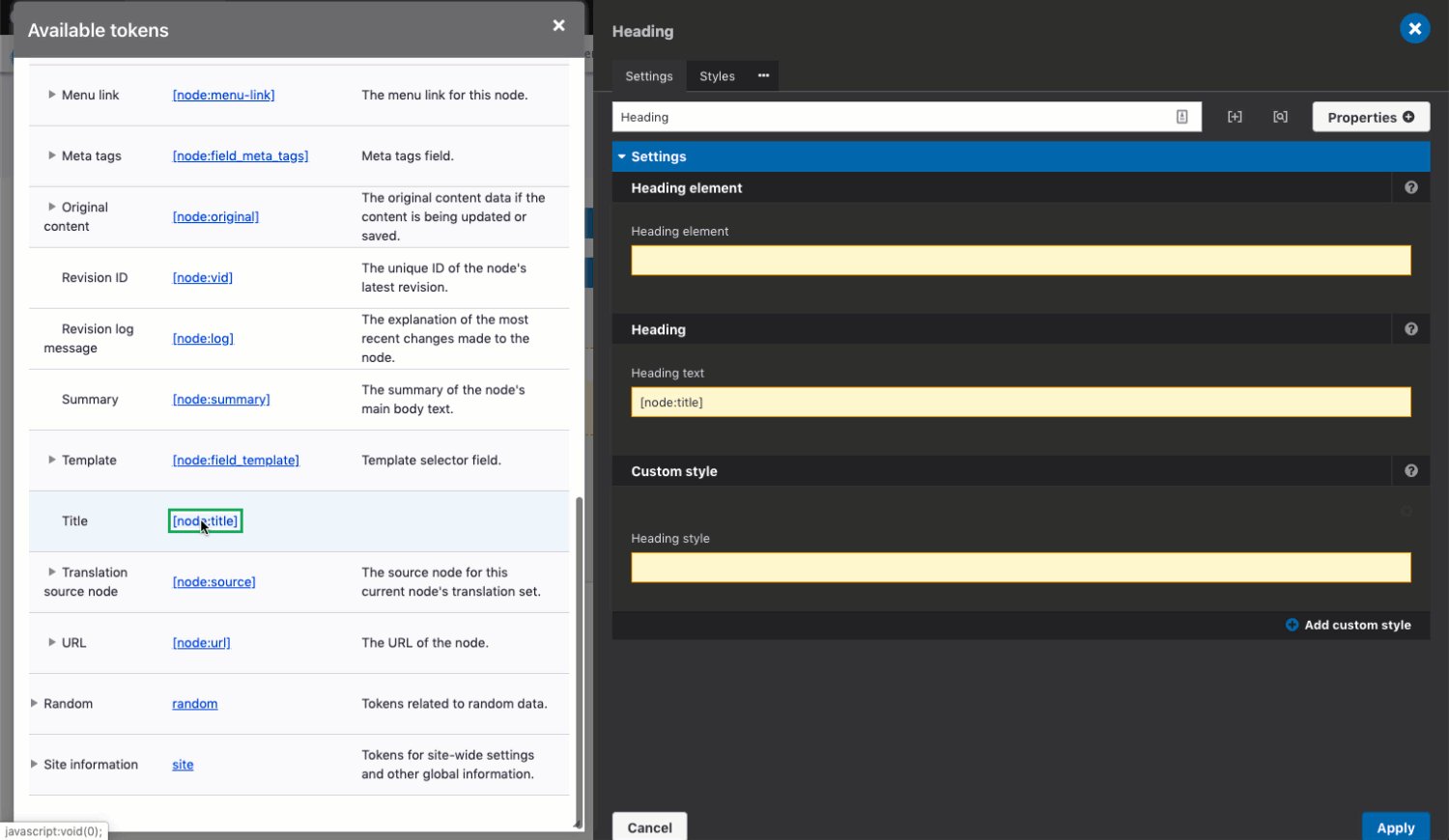
- Use the token browser to find the field you want to render in your template. For this example, open Nodes and find Title.

- Click within the Heading text field to give it focus
- Click on the token link to insert it within the Heading field
- Click Apply to save the Heading settings with the token inserted.

- Click Save and continue to save your template.
- The Title field from your Content type will now render into the Heading text field in your Heading element within your template.
Deleting tokens from fields in Elements
To delete a token from a field:
- Within the Heading element, click on plus icon button to toggle into variable mode
- Select and delete the token text from the field
- Click on plus icon button to toggle out of variable mode
- The field will return to its original state without a token.
- Click Apply.

