AMP installation and setup guide
AMP (Accelerated Mobile Pages), are a stripped down form of HTML designed to be lightweight and serve mobile content much faster than regular pages. Search engines favour AMP pages when searching on a mobile device, as these pages load quicker than the full site.
Step 1 - Install AMP and AMP theme
Install version 8.x-2.1 of the Accelerated Mobile Pages (AMP) module and version 8.x-1.1 of the AMP theme.
We recommend using composer as it will install all dependencies and libraries needed, run the following composer commands to install the module and theme at the correct version.
composer require 'drupal/amp:2.1'
composer require 'drupal/amptheme:1.1'
AMP installs a newer, incompatible version of the Masterminds HTML5 library, so version 2.3.0 of this should be installed:
composer require masterminds/html5:~2.3.0
Once the module and theme are downloaded, enable the module through the UI or using drush.
Step 2 - Setup AMP sub-theme
- Create a sub-theme of the AMP theme, as per traditional Drupal practice. This theme will contain all of your AMP styling and templates.
- Once created, install the theme through the UI or using
drush, but don't set as default. - Navigate to
Appearance>Settings>AMP sub-themeand scroll to theAcquia Cohesionsection. - Check the
Generate templates onlycheckbox. This setting prevents Site Studio from generating styles for this theme. - Click
Save configuration.
Step 3 - Enable AMP view mode
Enable the AMP view mode on your content types you want to configure for AMP:
- Navigate to Manage display of a content type
For exampleStructure>Content types>Basic page>Manage display - Scroll down to
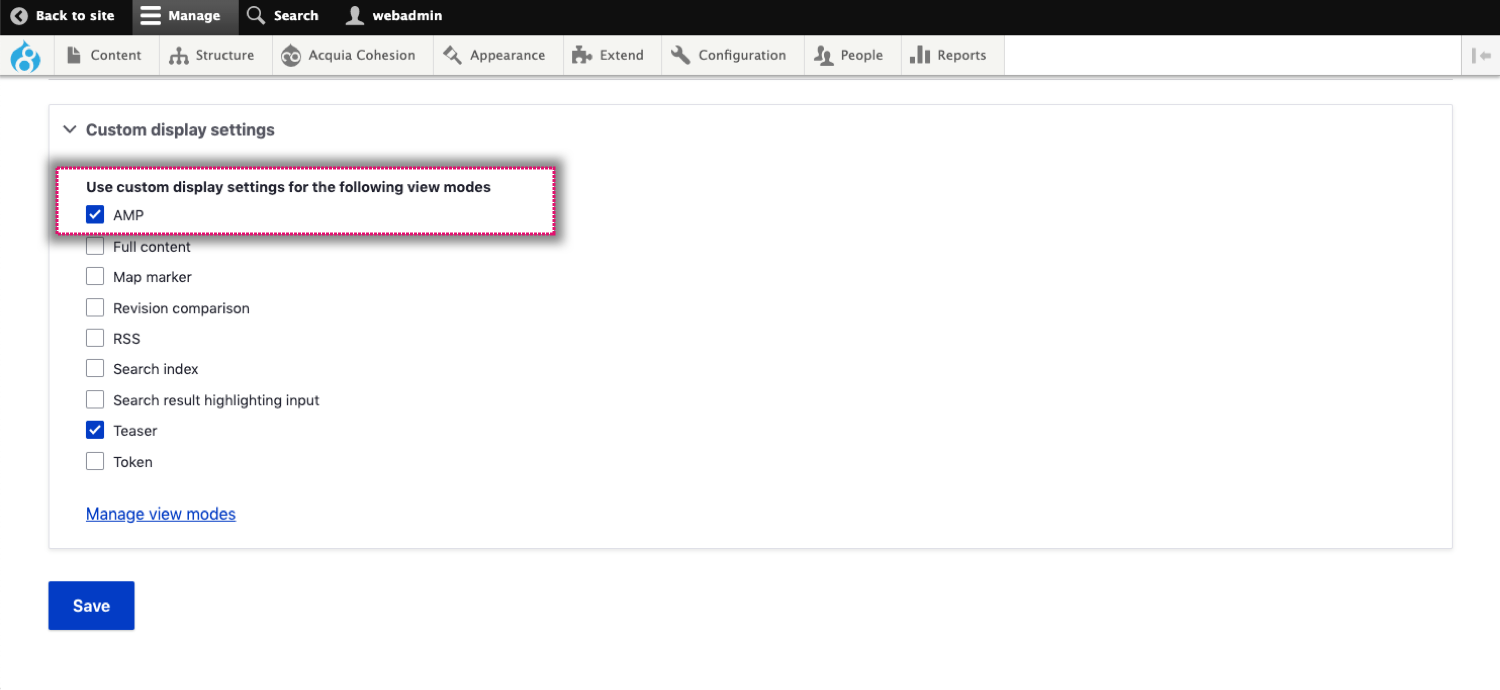
Custom display settingsand open the accordion -
Check the
AMPview mode
- Click
Save.
Step 4 - Setup AMP settings
To configure and setup AMP:
- Navigate to
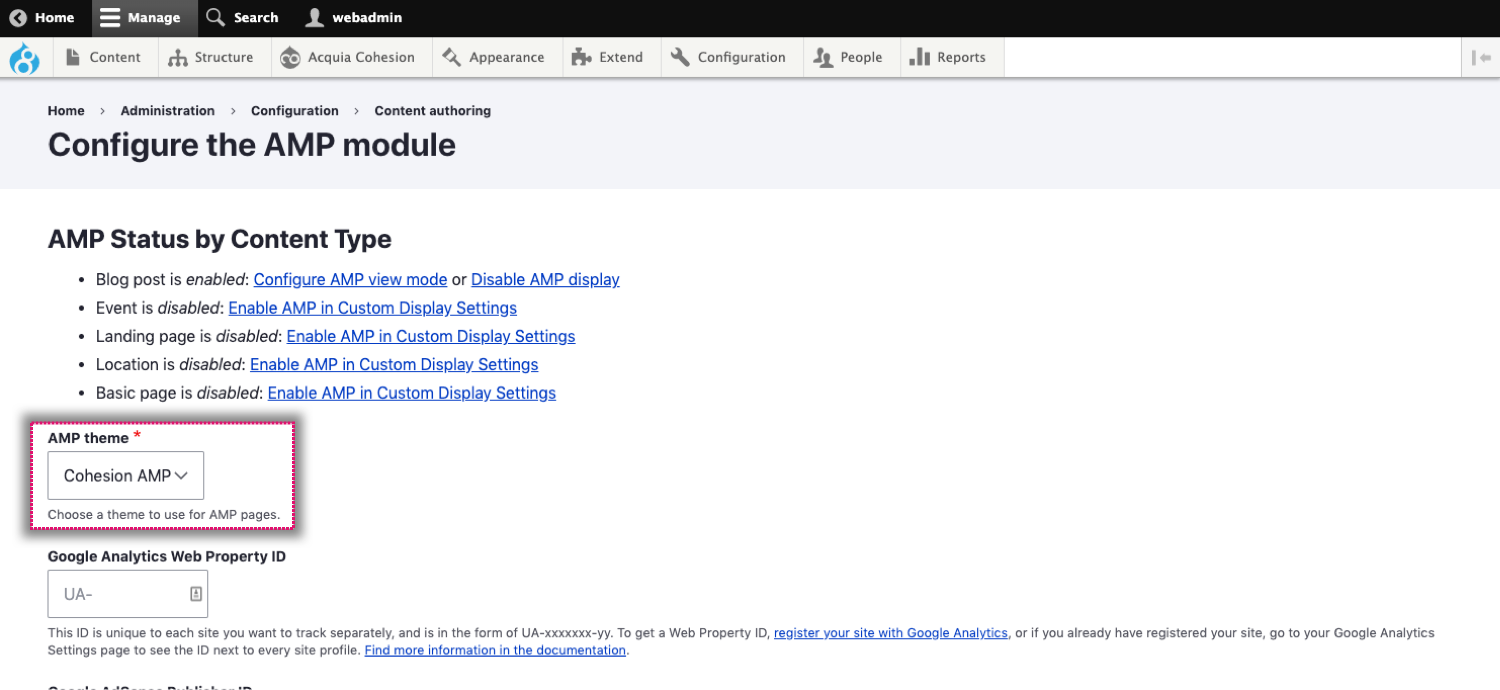
Configuration>Content authoring>AMP configuration -
Set your custom AMP theme

-
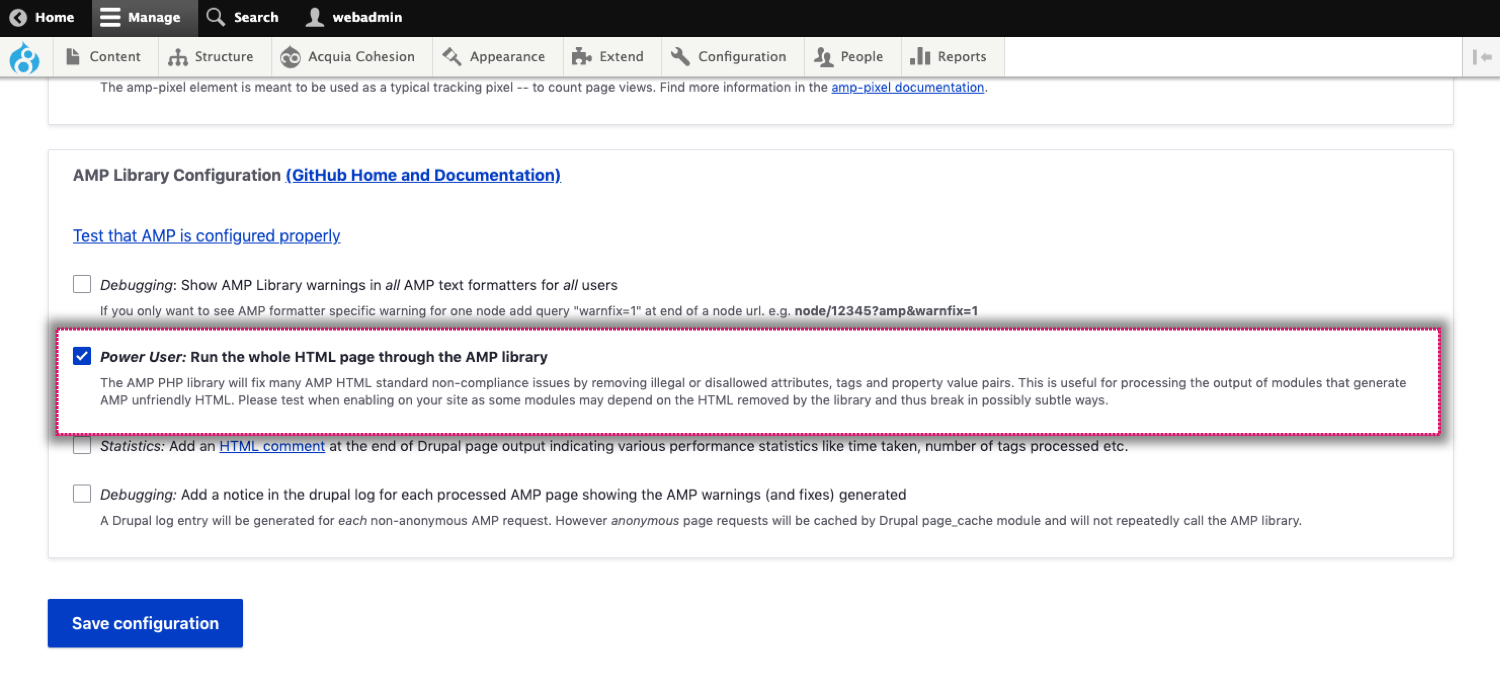
Set
Power User: Run the whole HTML page through the AMP library
This will run the whole HTML page through the AMP library and convert HTML tags to AMP compliant ones.
- Click
Save configuration.
Step 5 - Test AMP configuration
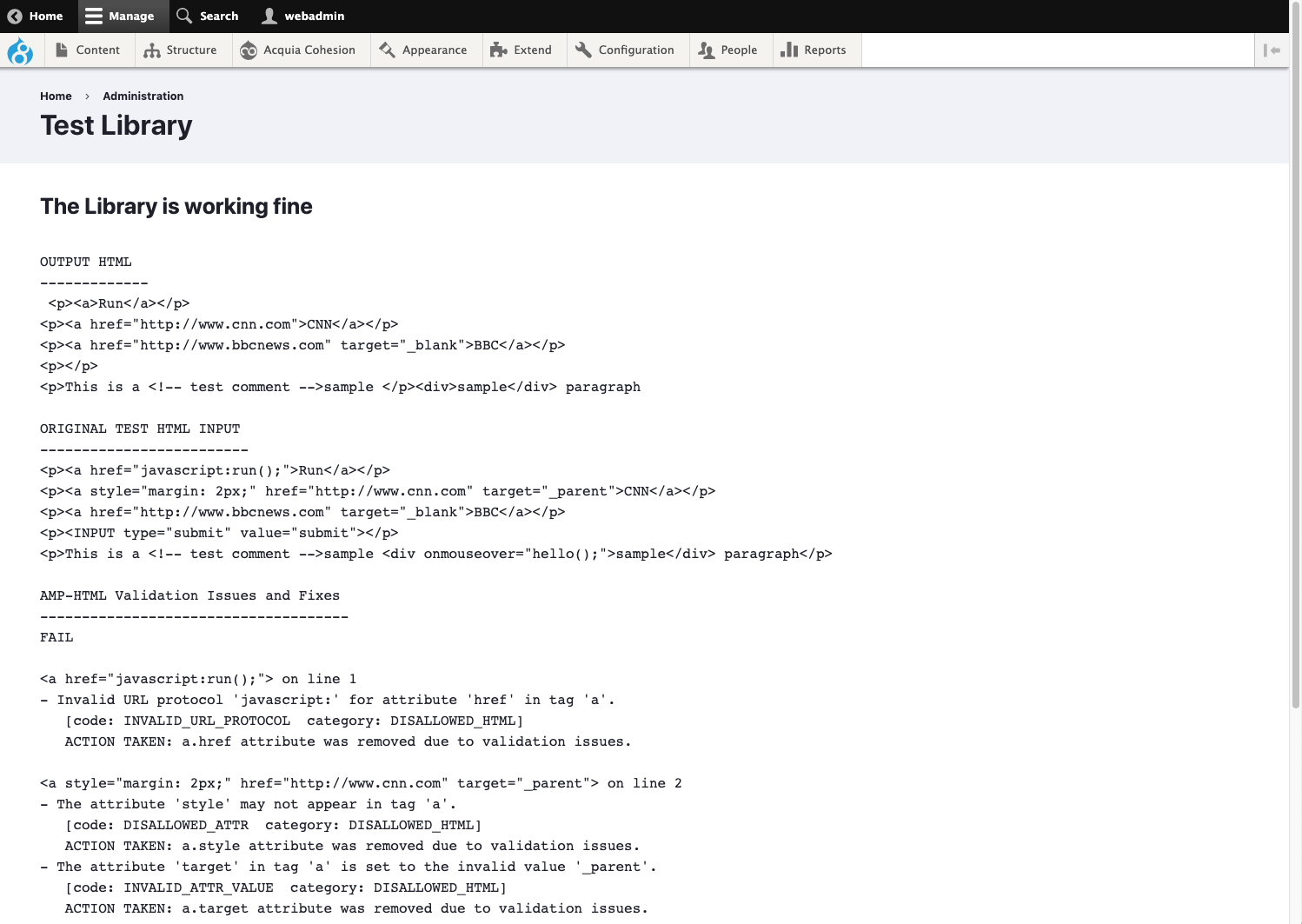
On the AMP configuration page click Test that AMP is configured properly.

The test page should look like the below:

Navigate to a page and add the following parameters to the URL: ?amp&debug#development=1
For example: http://www.mywebsite.com/about-us?amp&debug#development=1
This will display the AMP version of the page and provide debug information within your browsers console.
If you see no content on the AMP version of the page, you may find that the layout canvas field is disabled for the the AMP view mode of your content type.
Navigate to Structure > Content types > [content type] > Manage display > AMP to enable it.
You may also need to perform a rebuild to regenerate your templates (Site Studio > Developer tools > Rebuild).

