Using the layout canvas to create layouts for templates and components
You can use the Layout canvas to create layouts for Components and Templates.
Access the Layout canvas
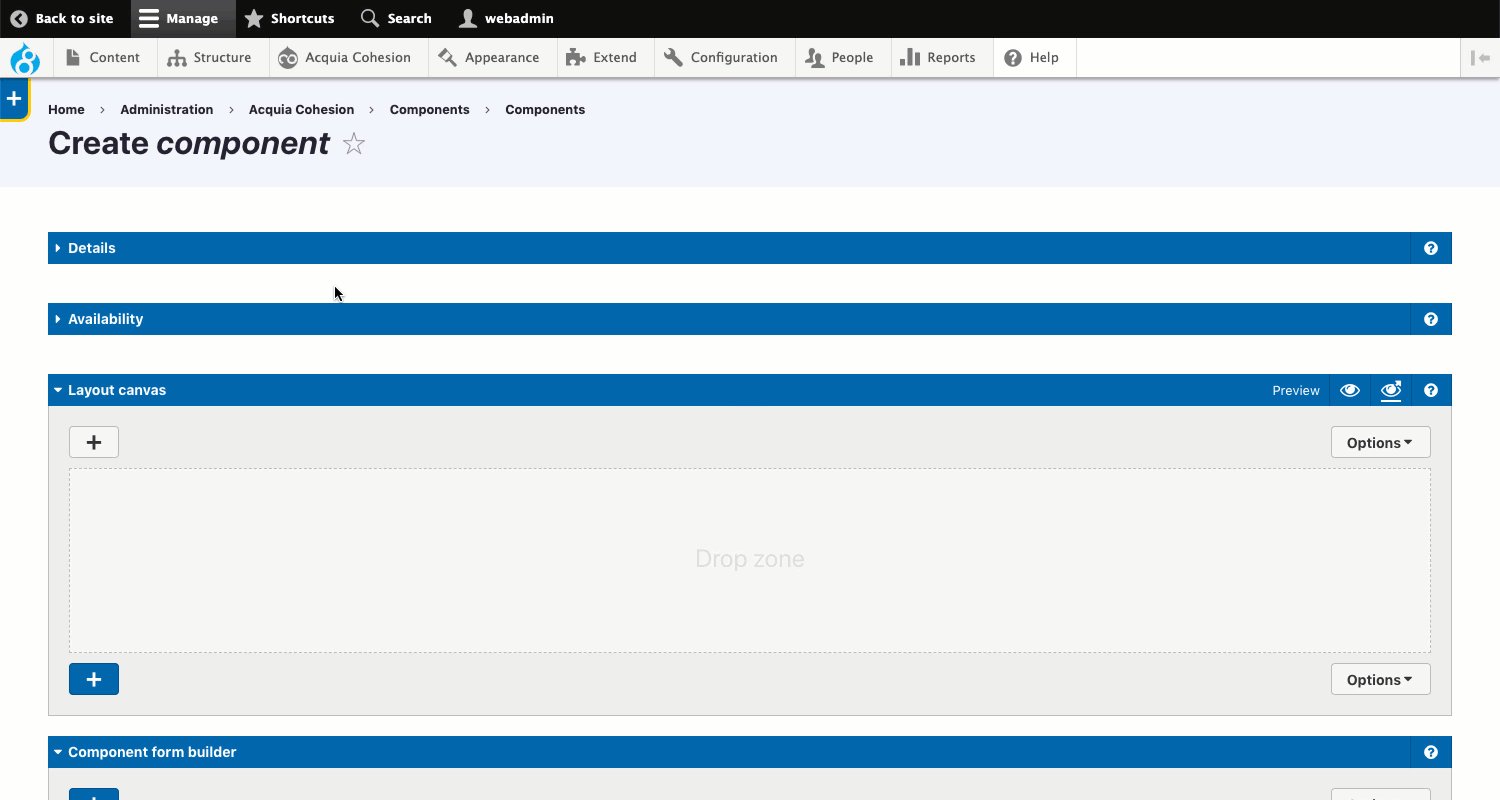
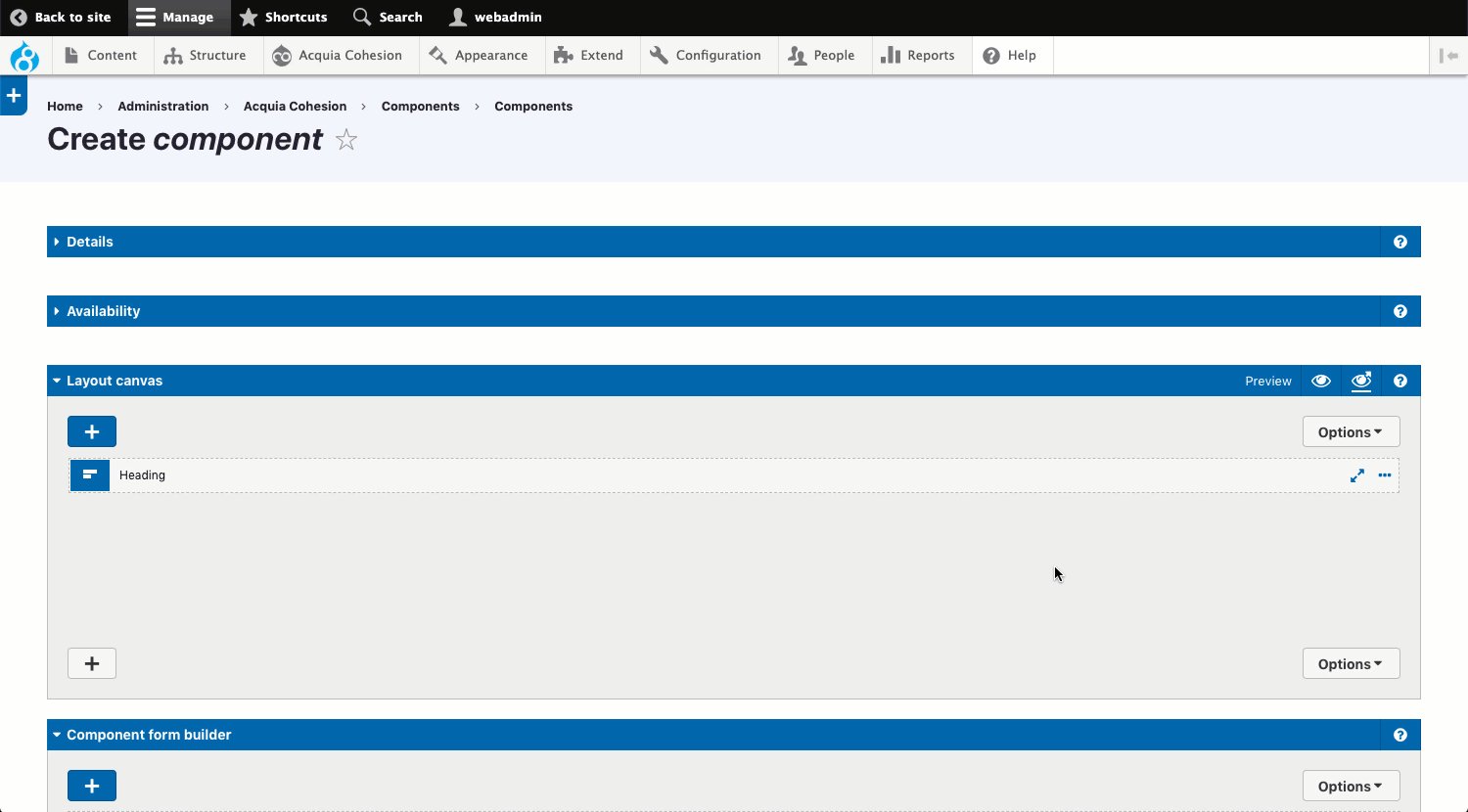
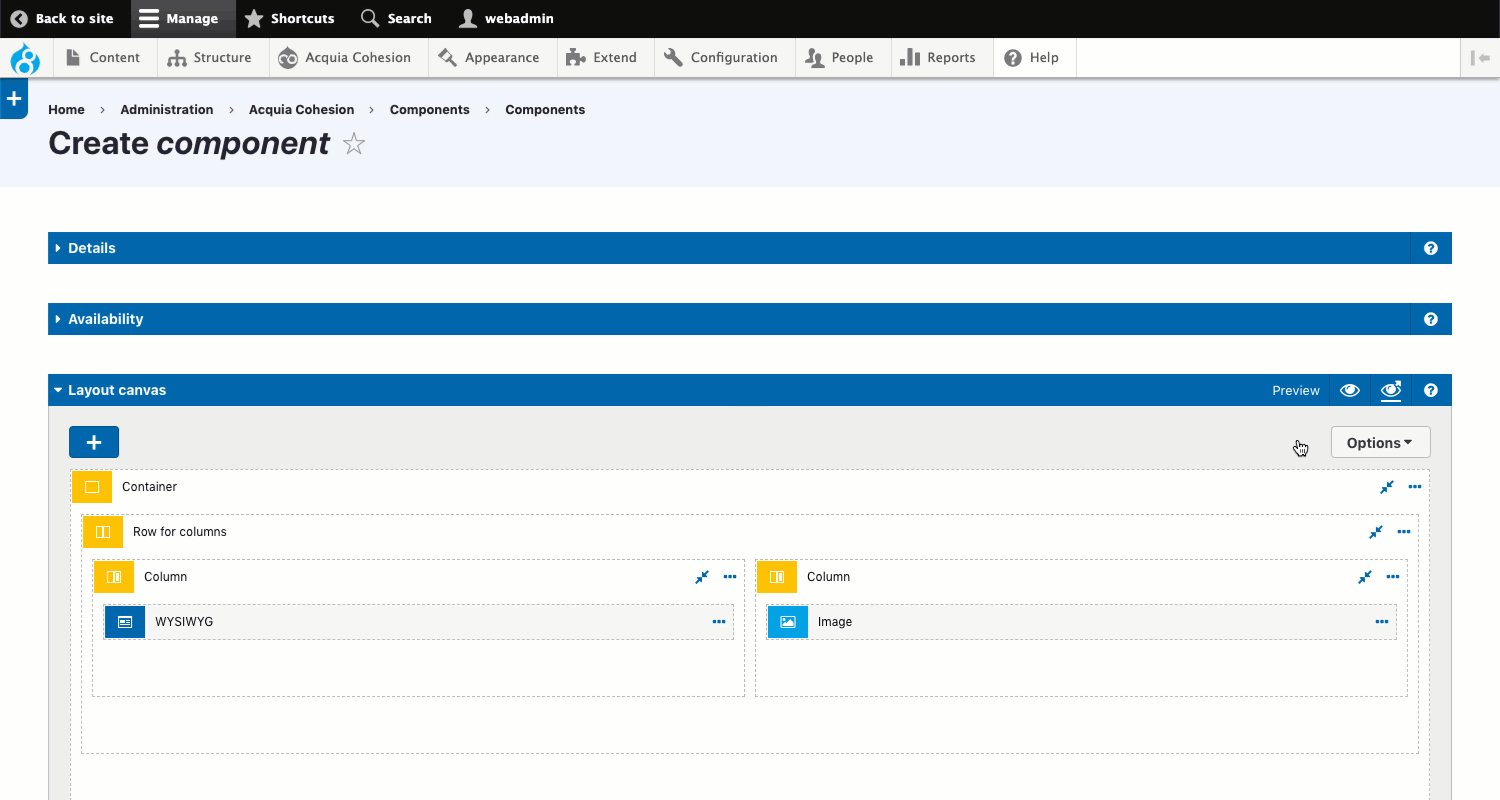
The Layout canvas is available by default when you build a Component or Template using Acquia Cohesion. For the purpose of this user guide, the following screens show the Layout canvas being used to create a Component layout. To access the Layout canvas:
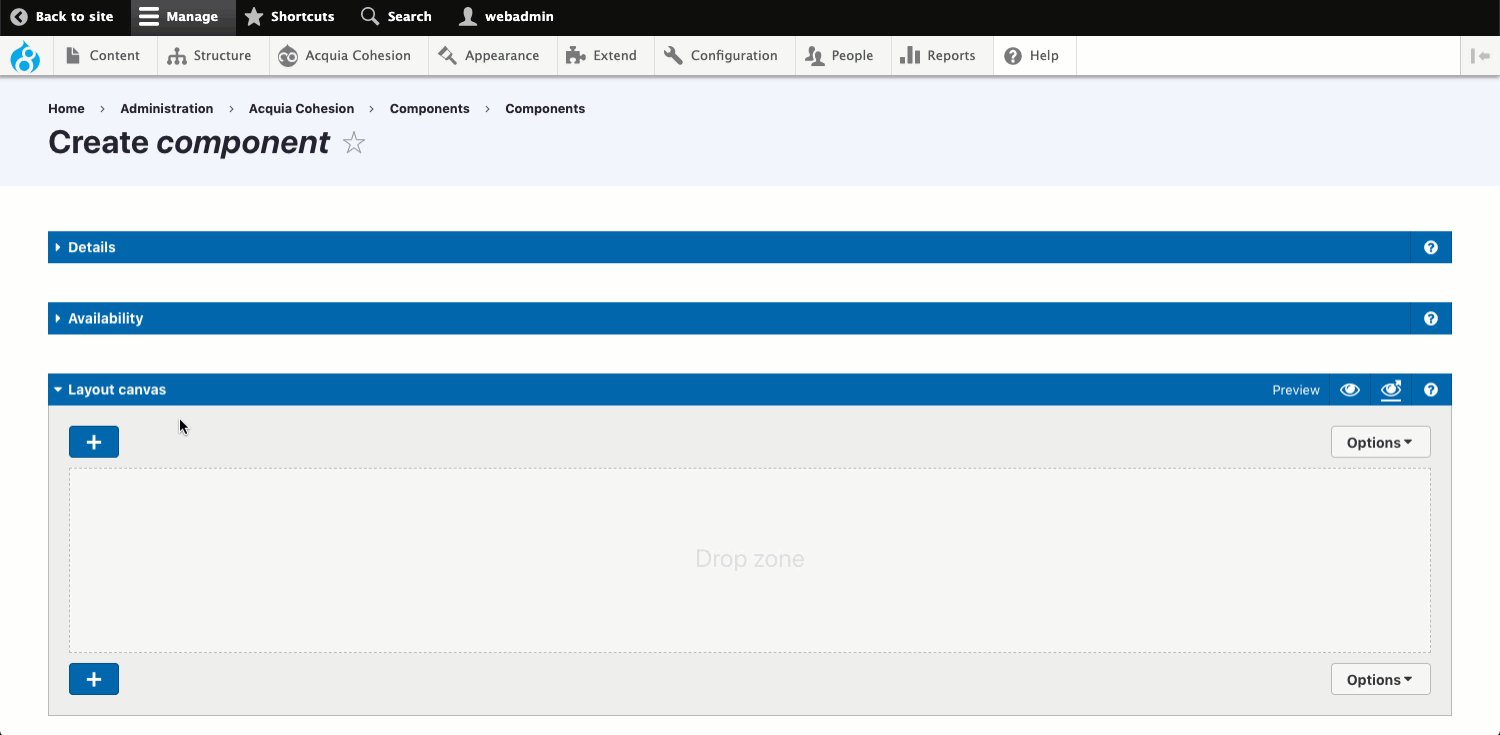
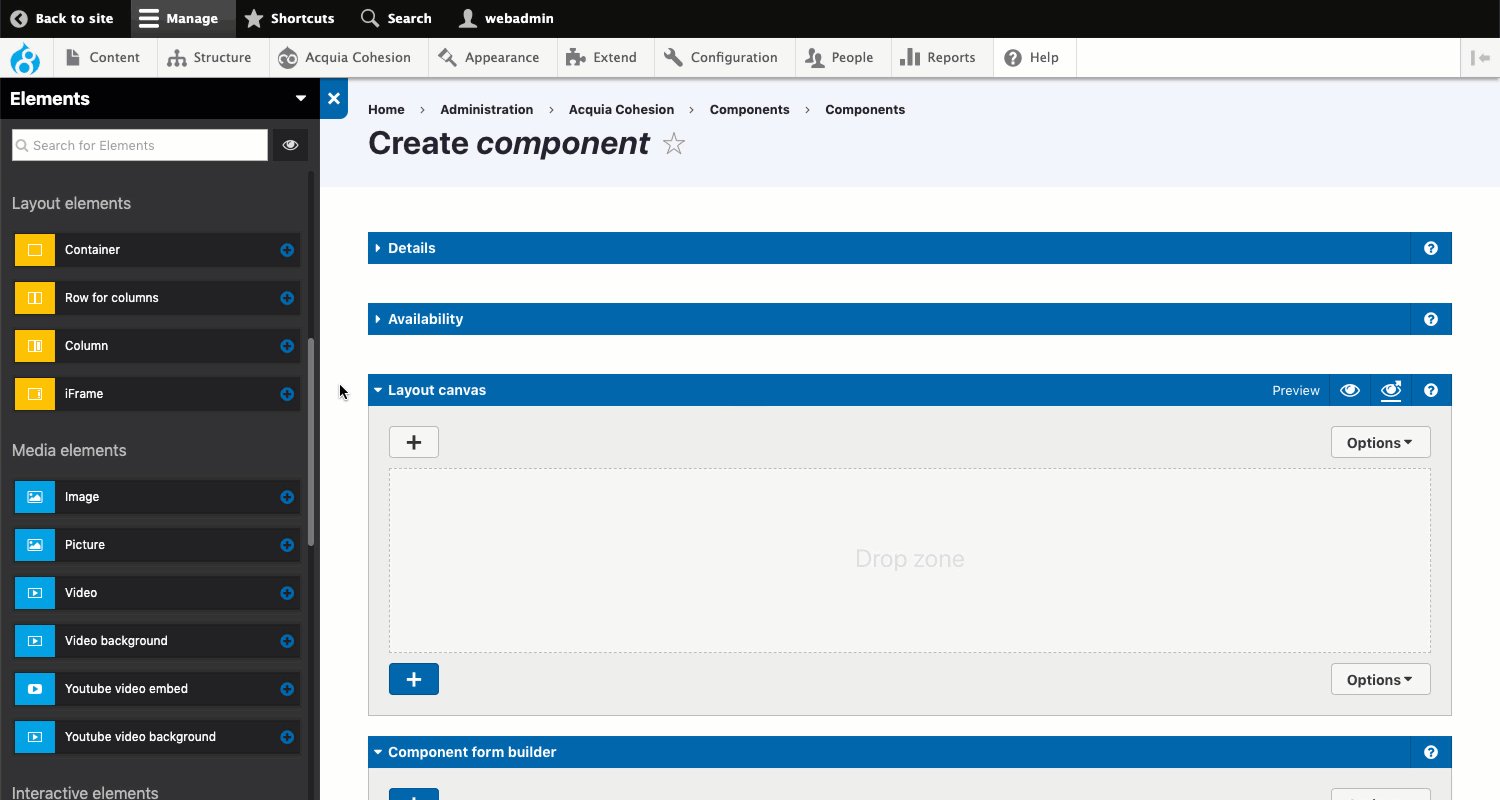
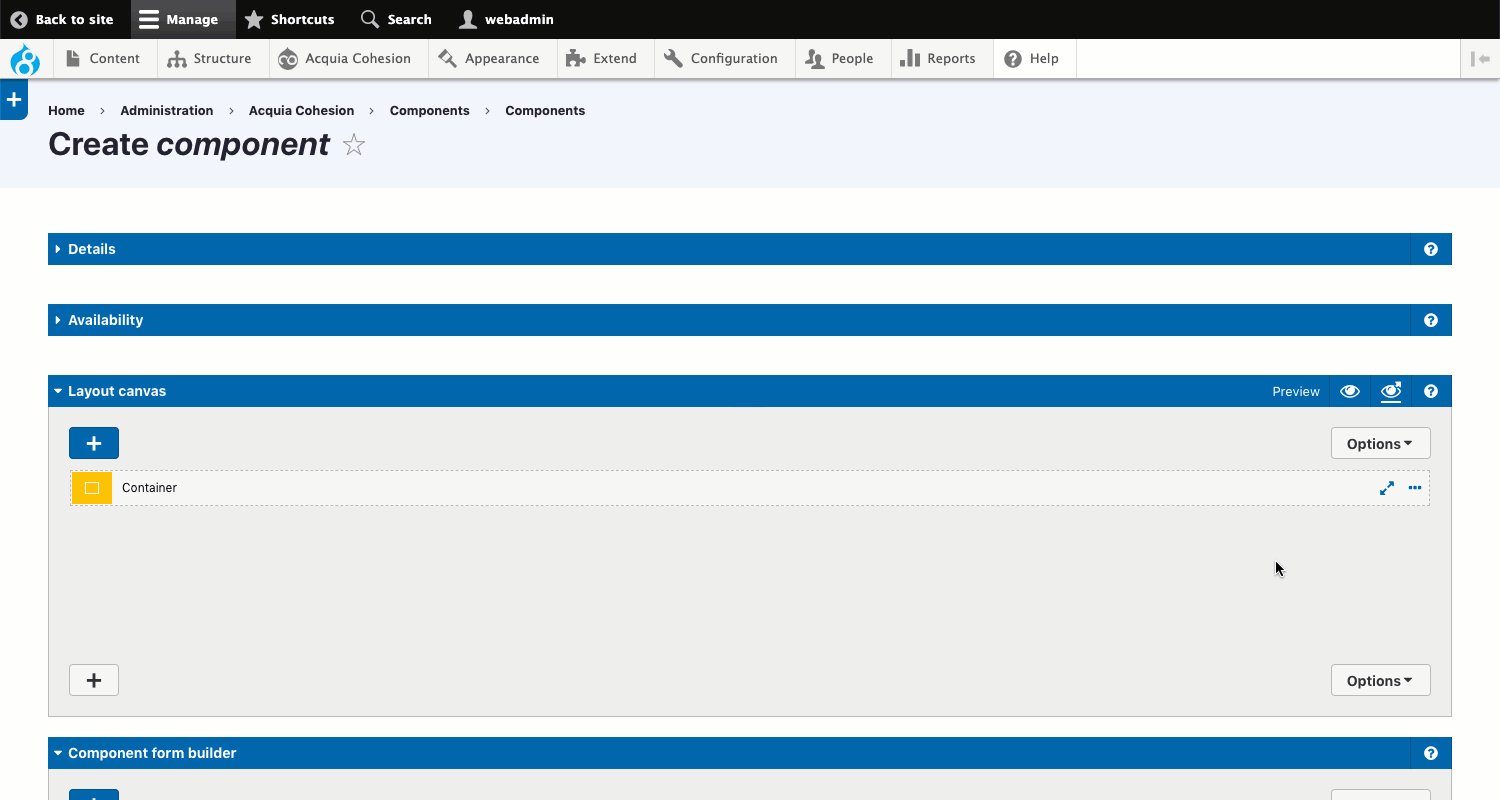
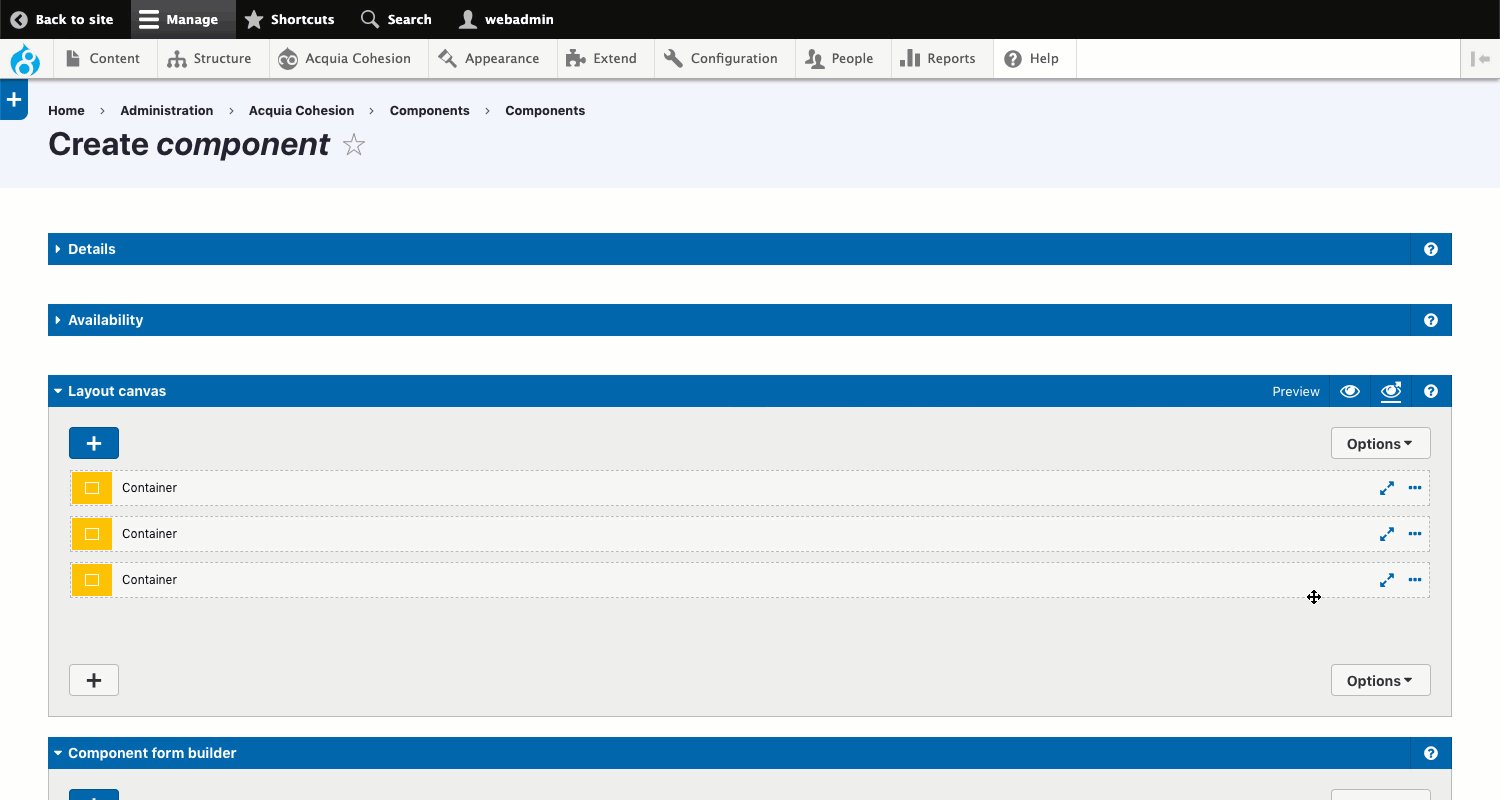
- Navigate to Acquia Cohesion > Components > Components > Add component
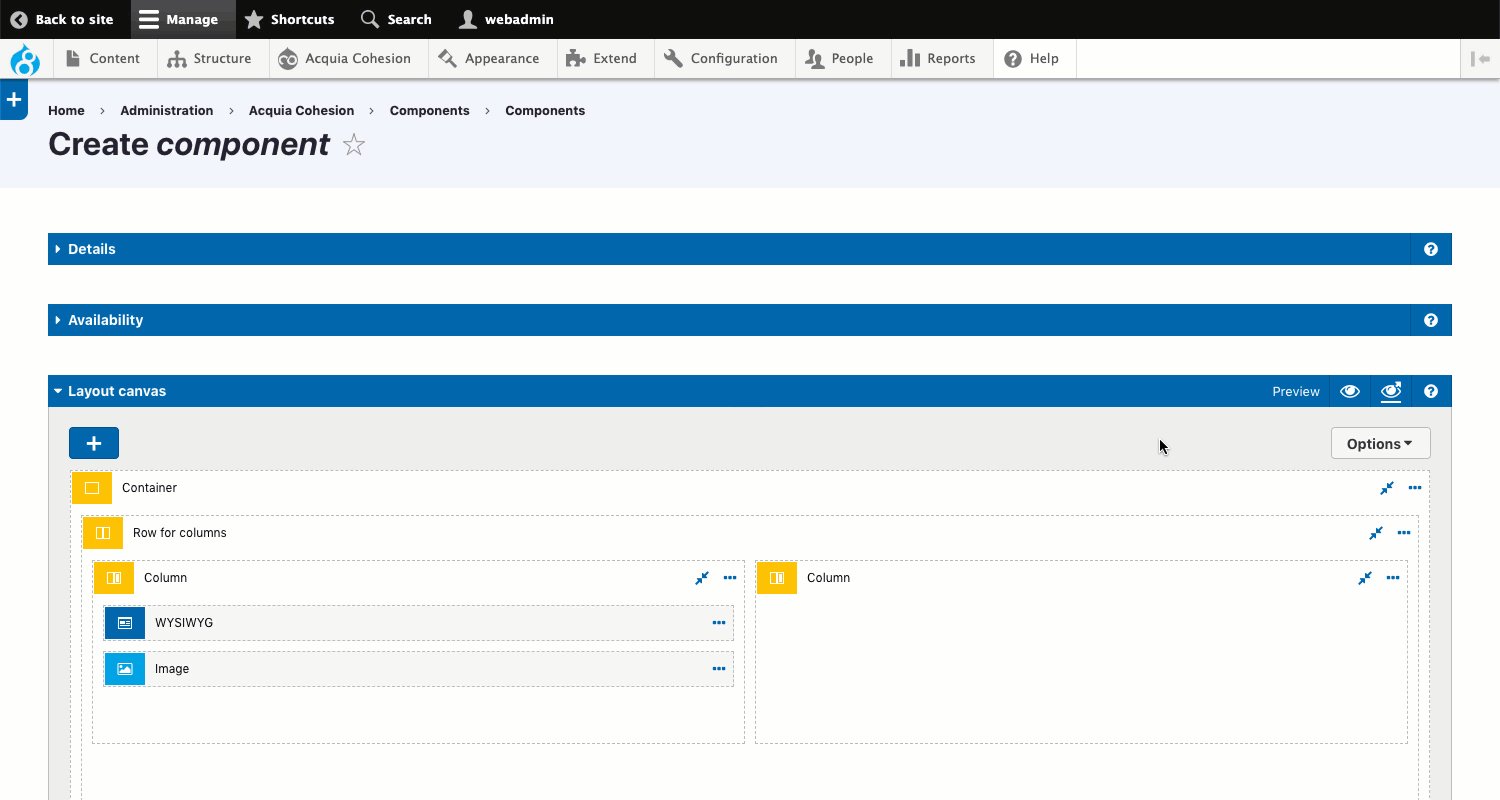
- The layout canvas is highlighted below in pink.

Adding elements to the layout canvas
Use Elements to add content, structure and interactivity to your layout. There are two methods for adding Elements to your layout canvas:
Dragging elements onto the layout canvas
To drag an element onto the Layout canvas:
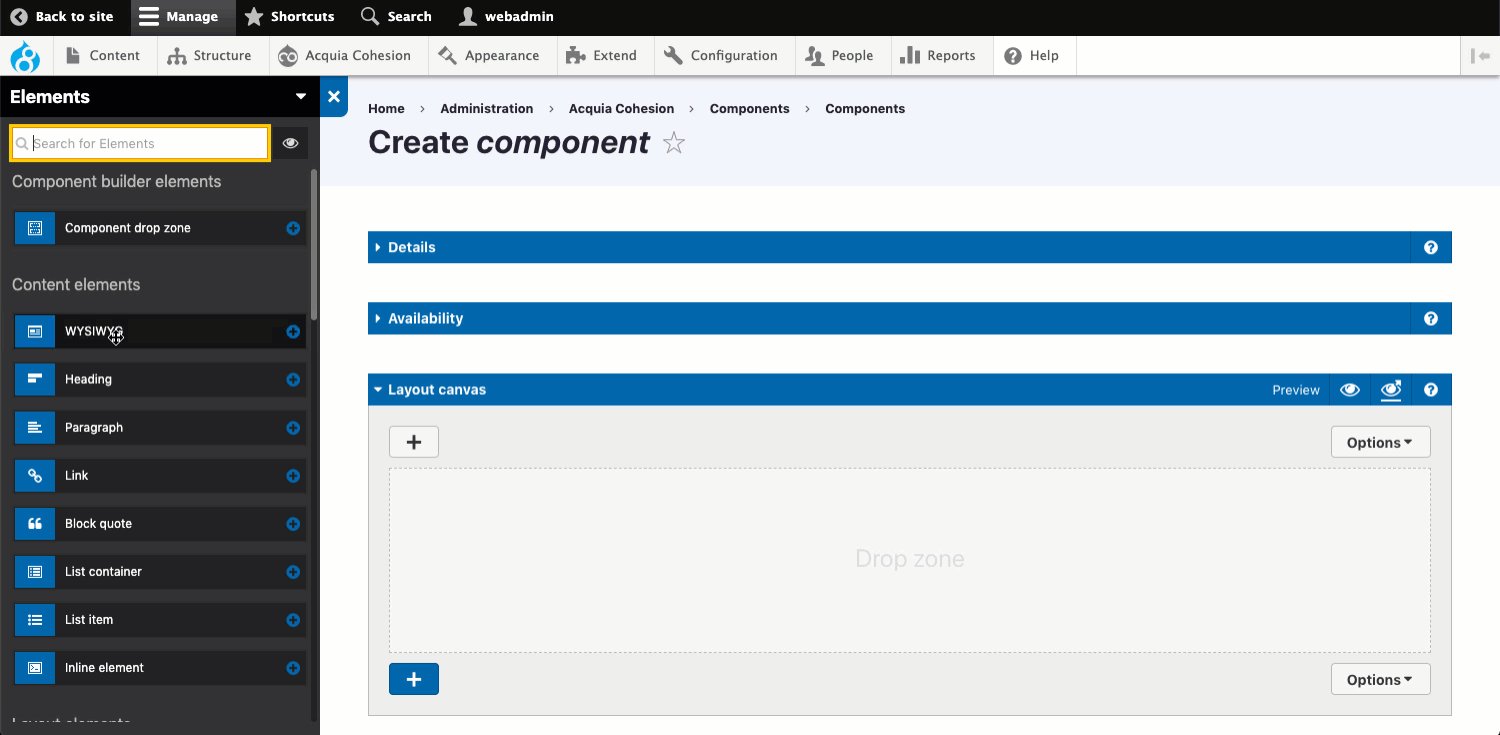
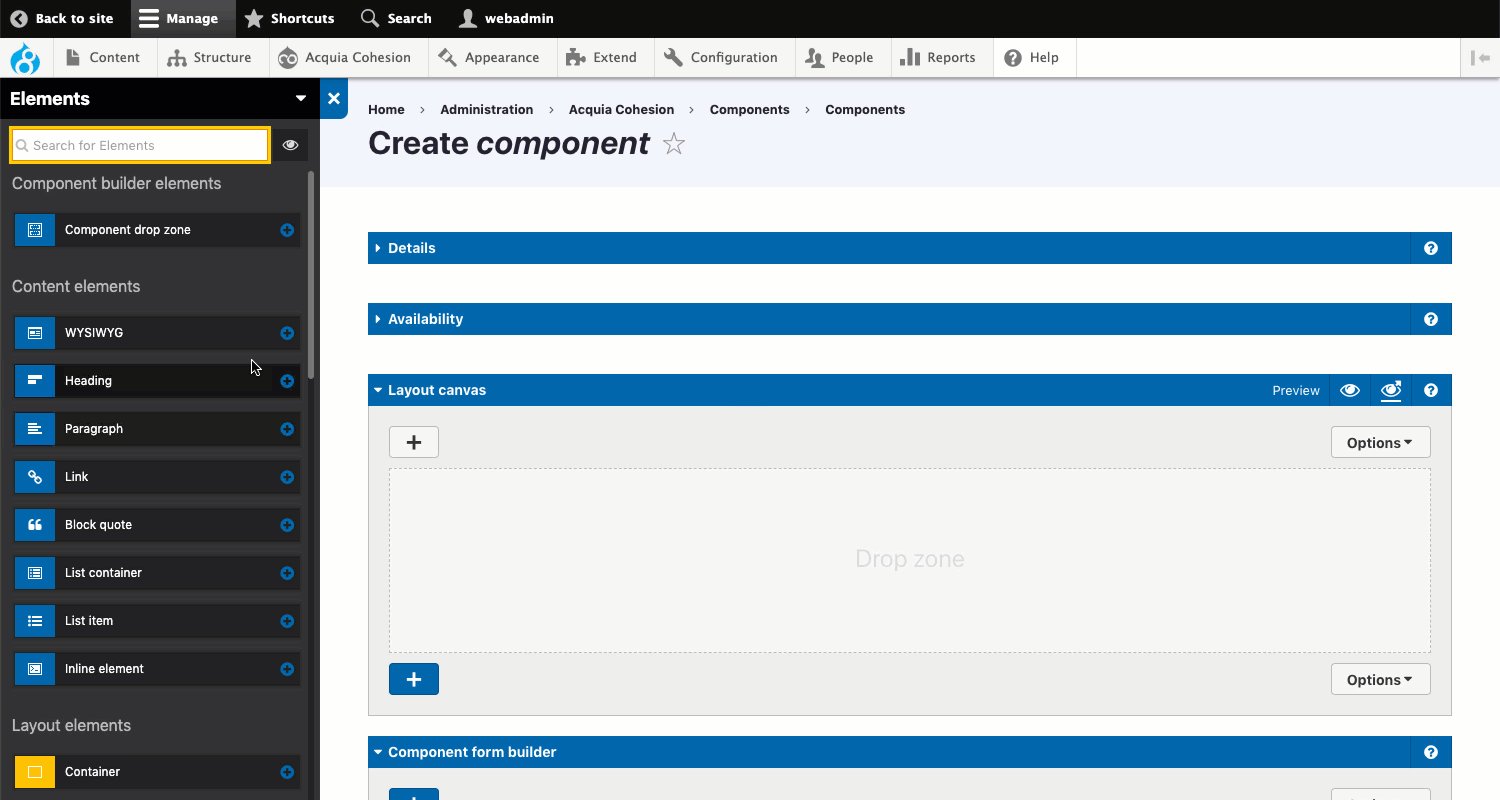
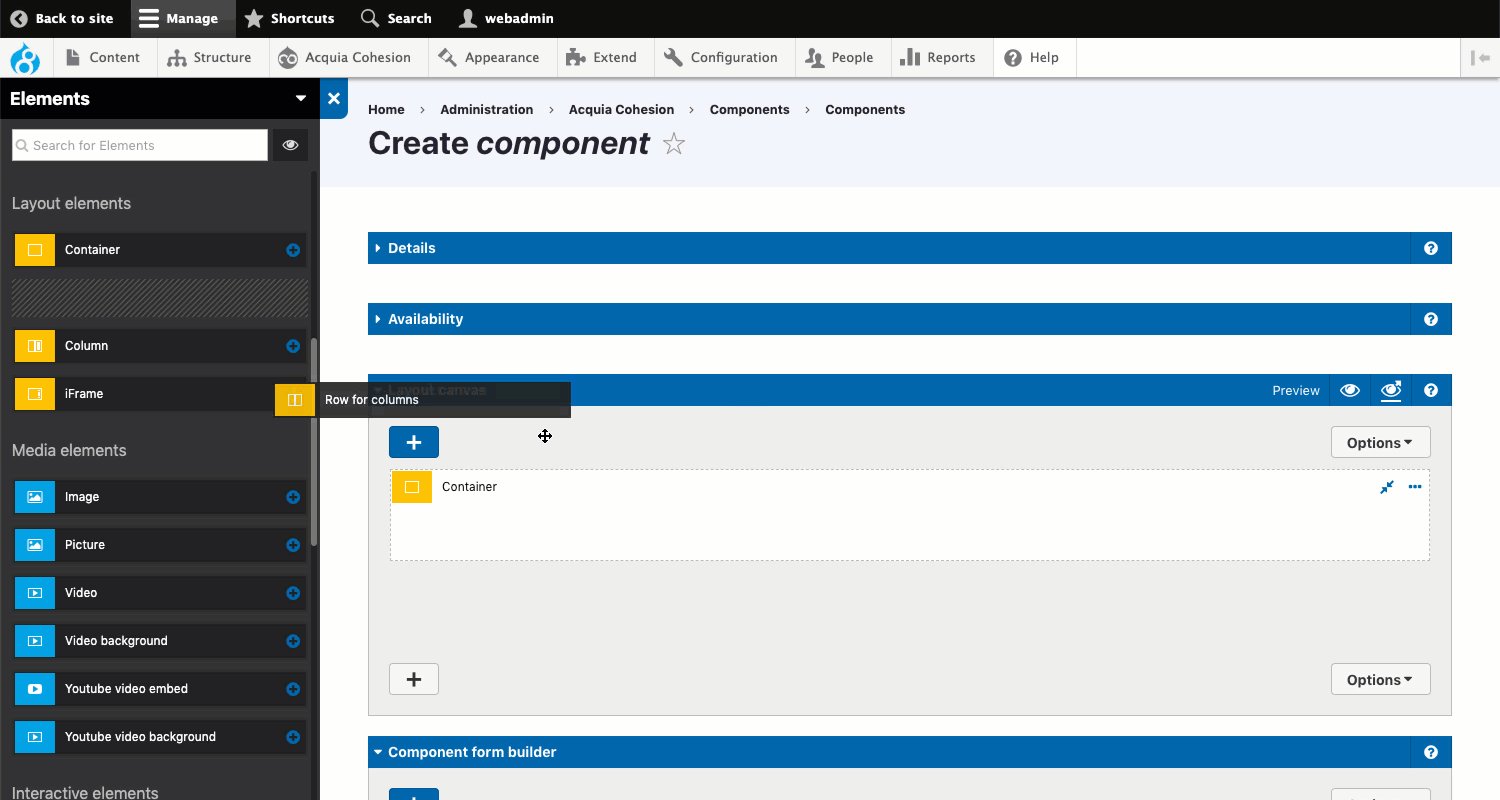
- Click on the + button on the Layout canvas to open the Sidebar browser
- Click and drag an Element from the Sidebar browser into the Dropzone on the Layout canvas.

Add elements to the layout canvas using a click
To add an Element using a click:
- Click on the + button at the top of the Layout canvas to open the Sidebar browser
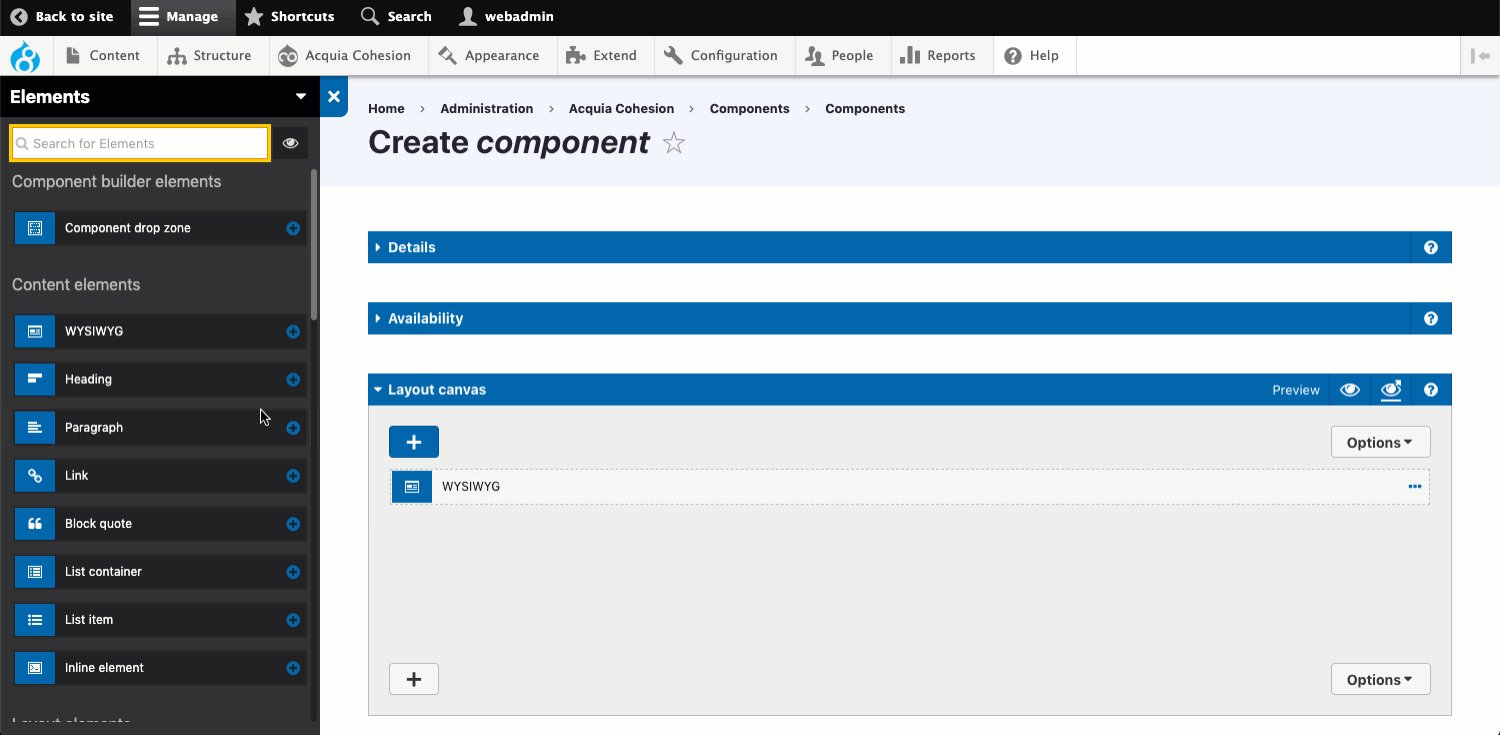
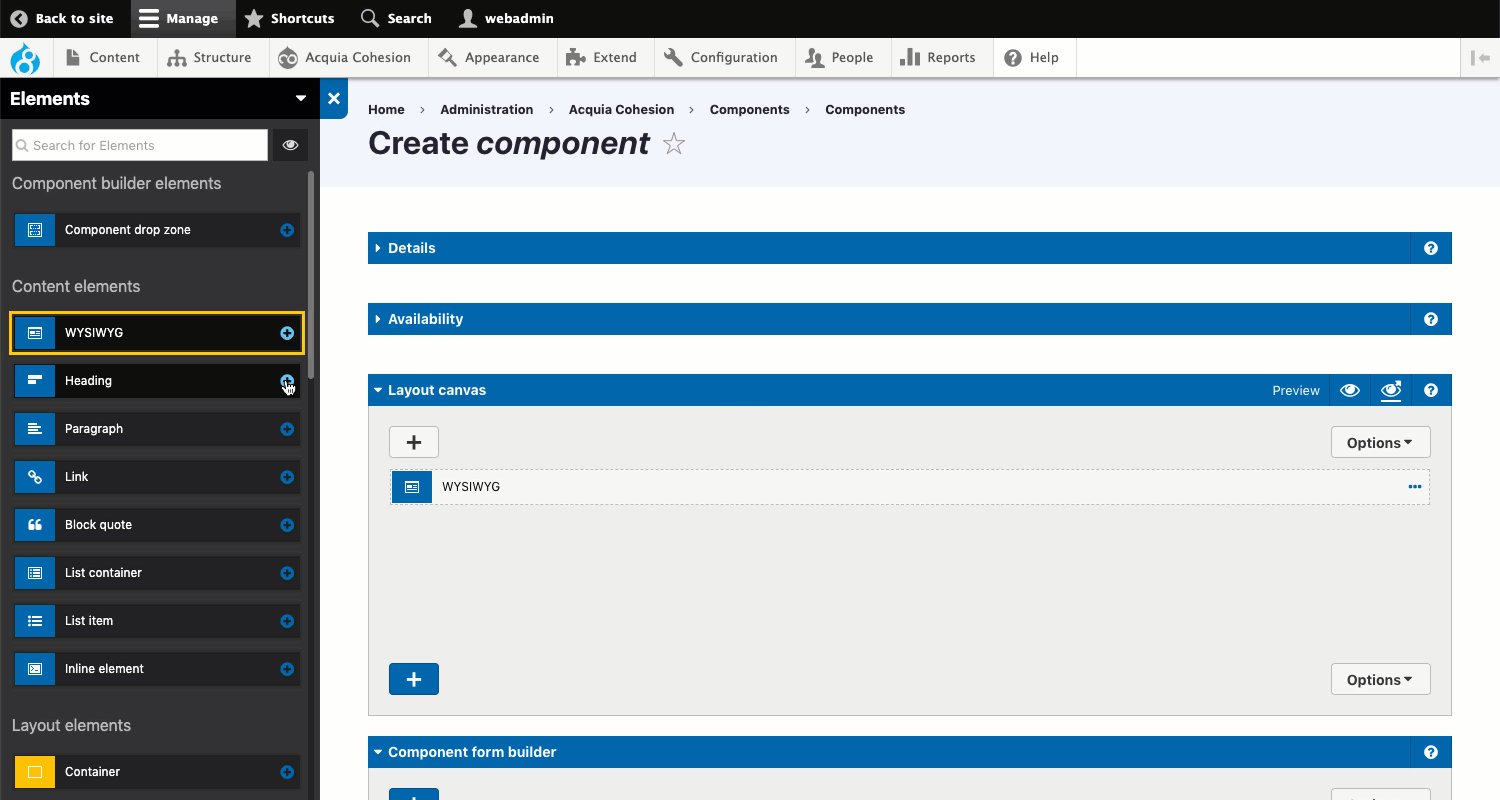
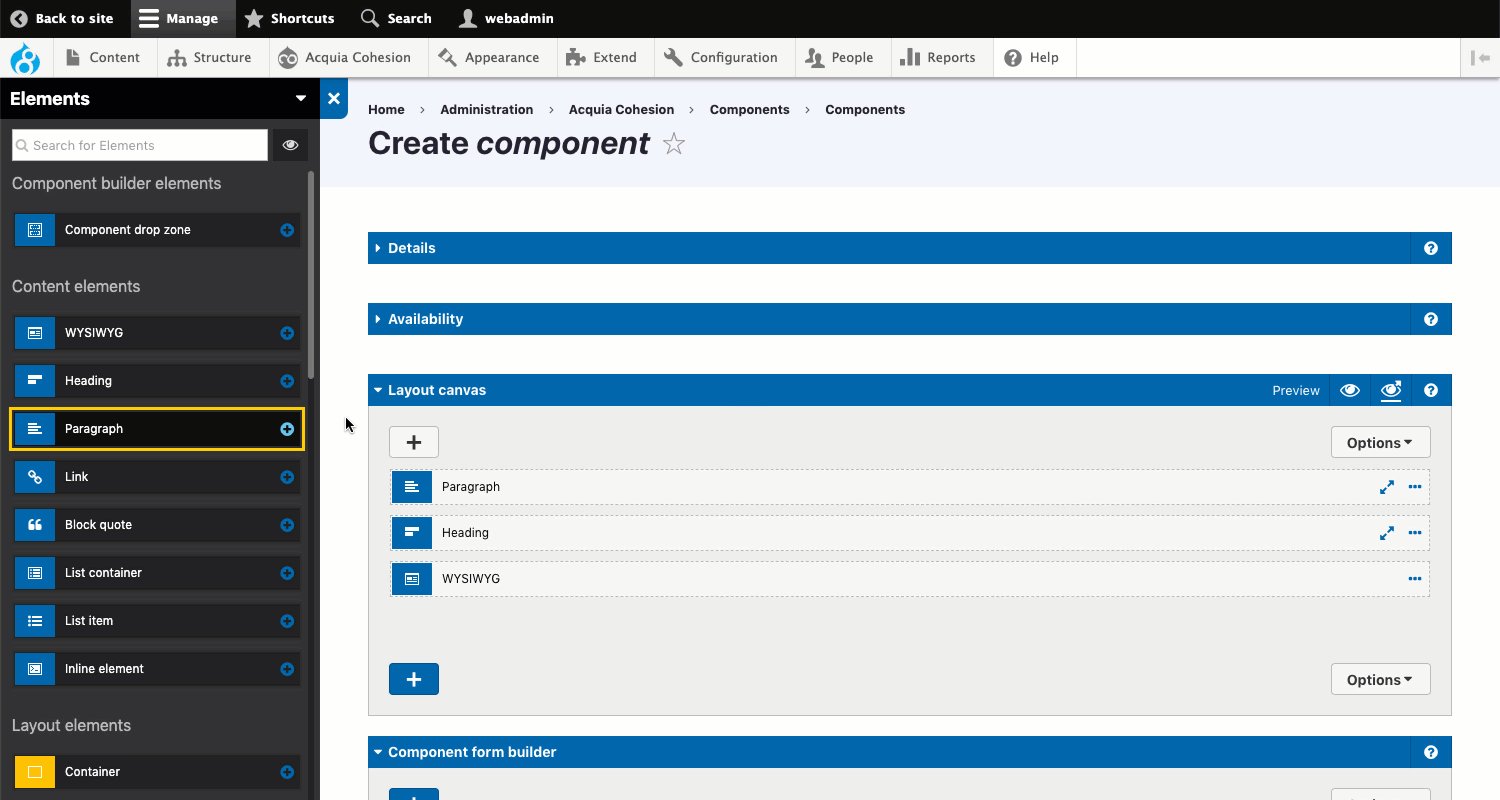
- Click on the + button against the Element you want to add.

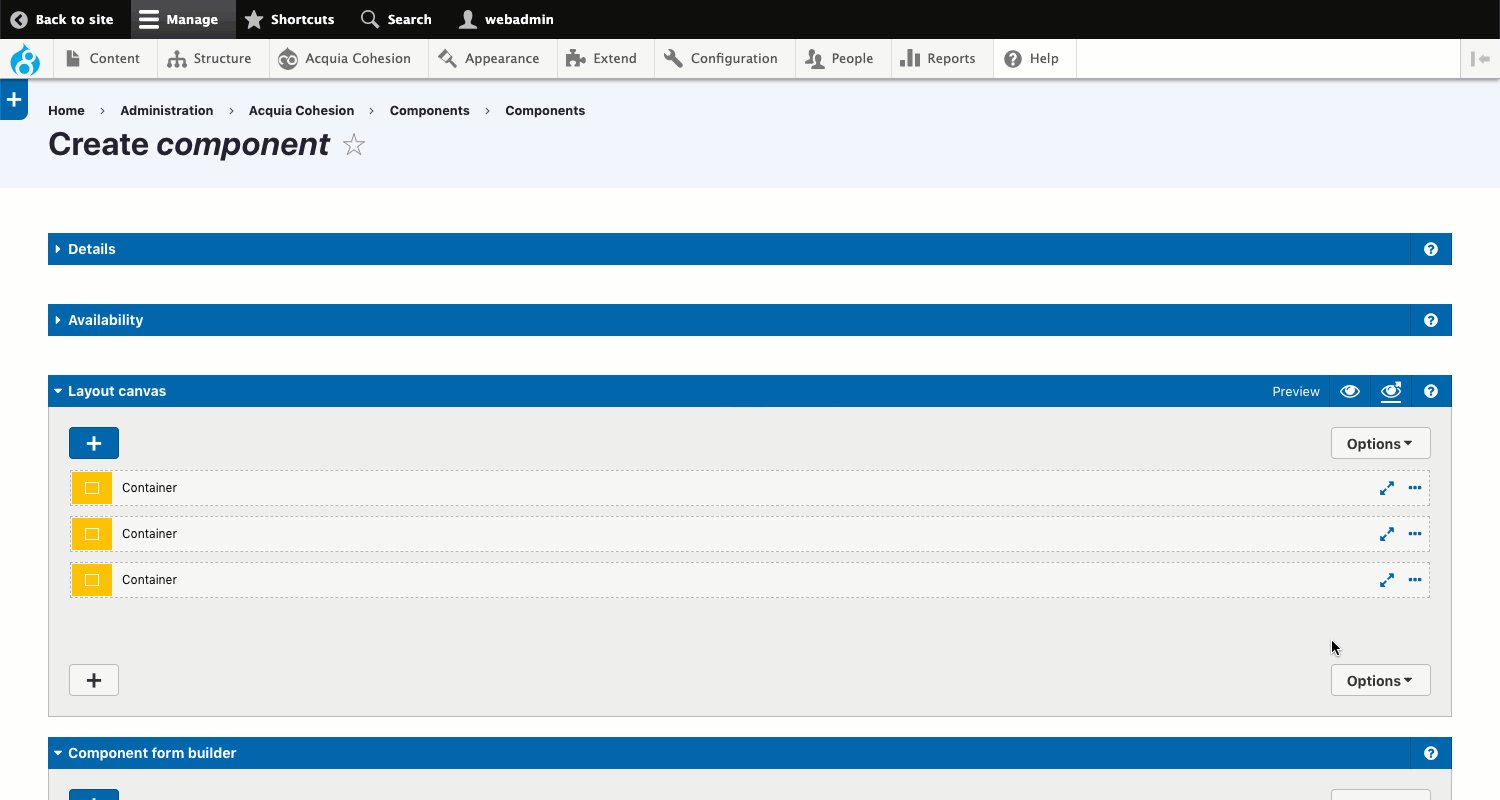
The + button at the top adds Elements to the top and the + button at the bottom adds elements to the bottom of the Layout canvas.
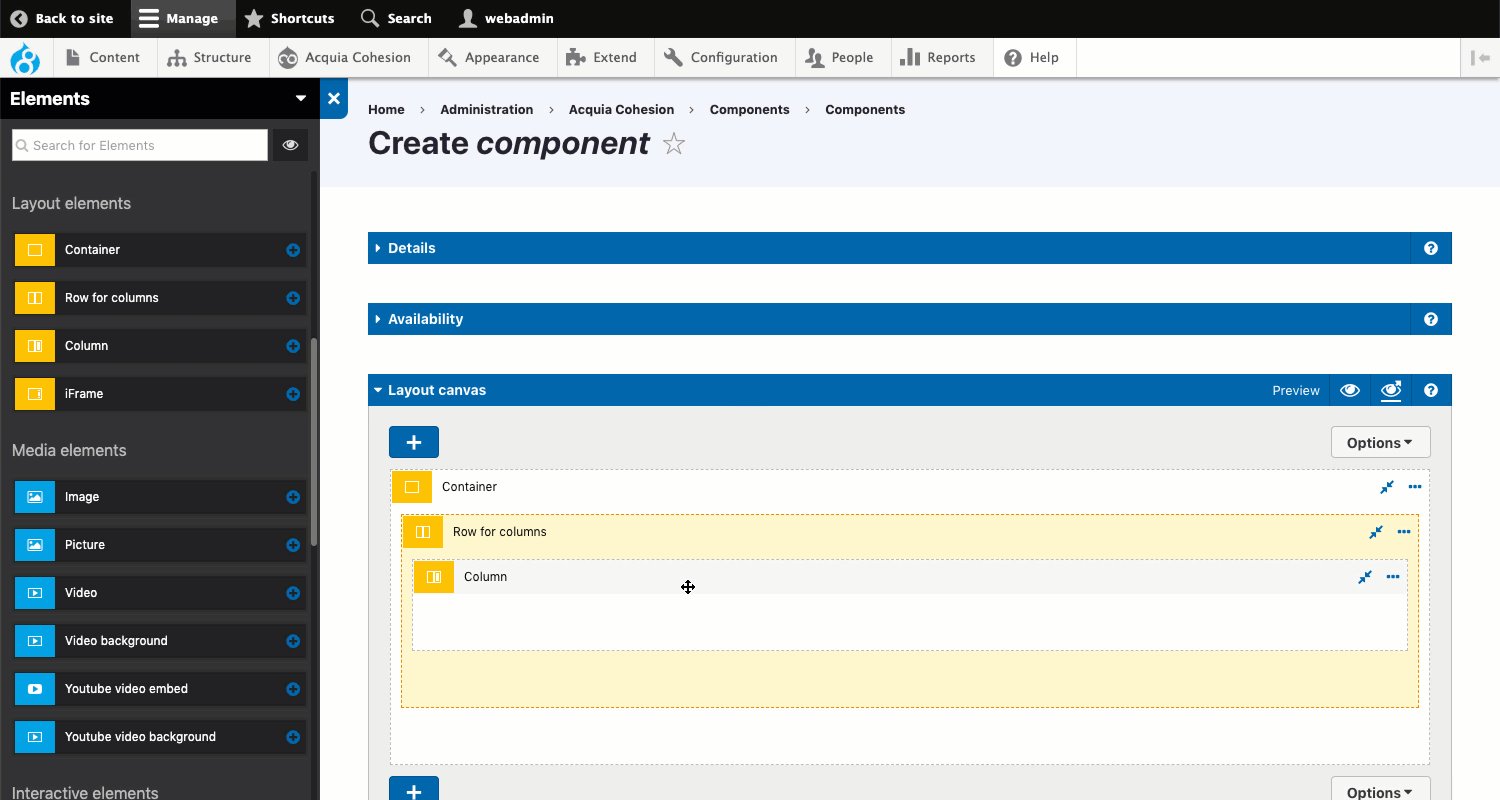
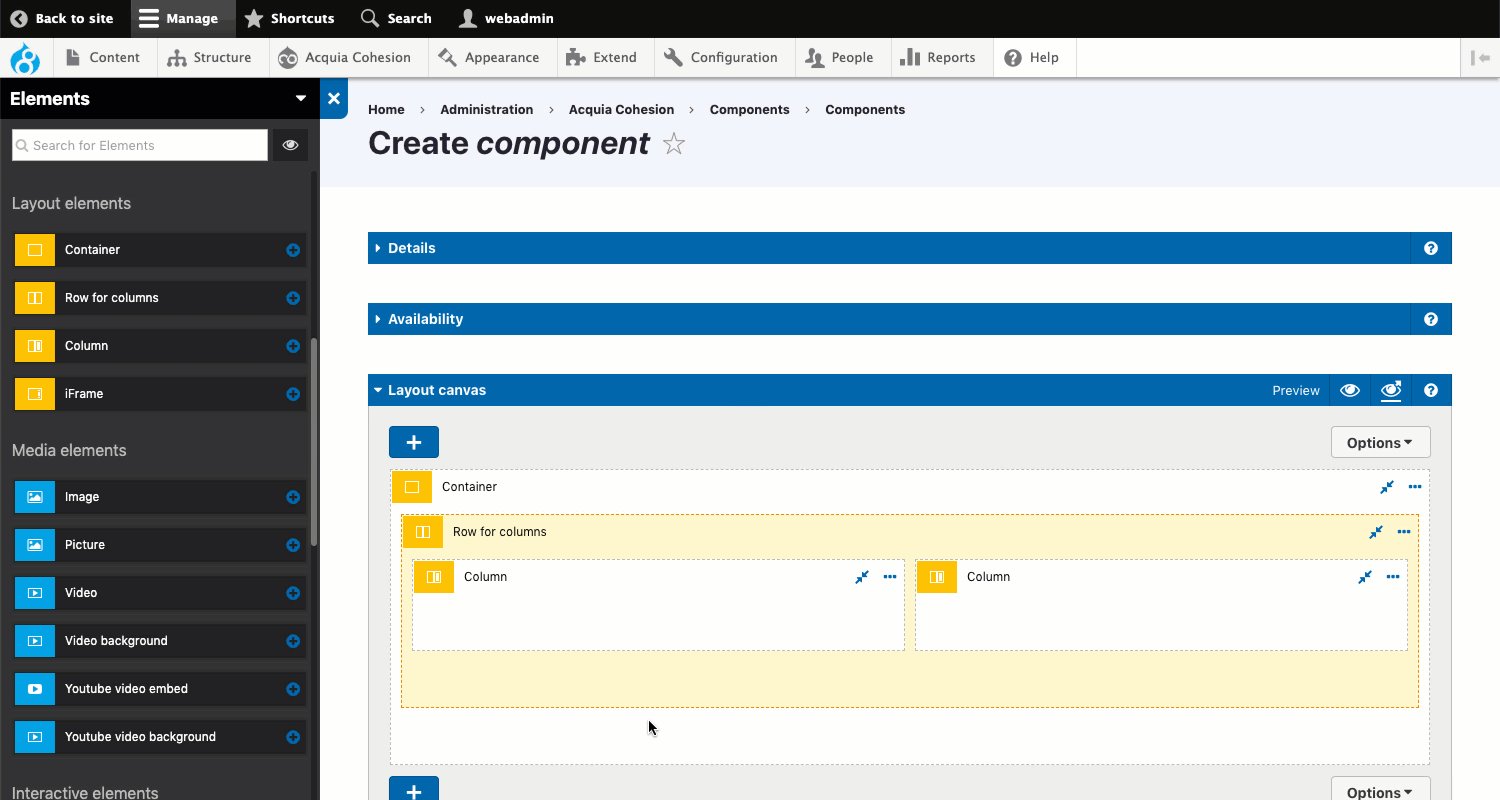
Add elements within other elements
To add an Element within another Element on the layout canvas using click:
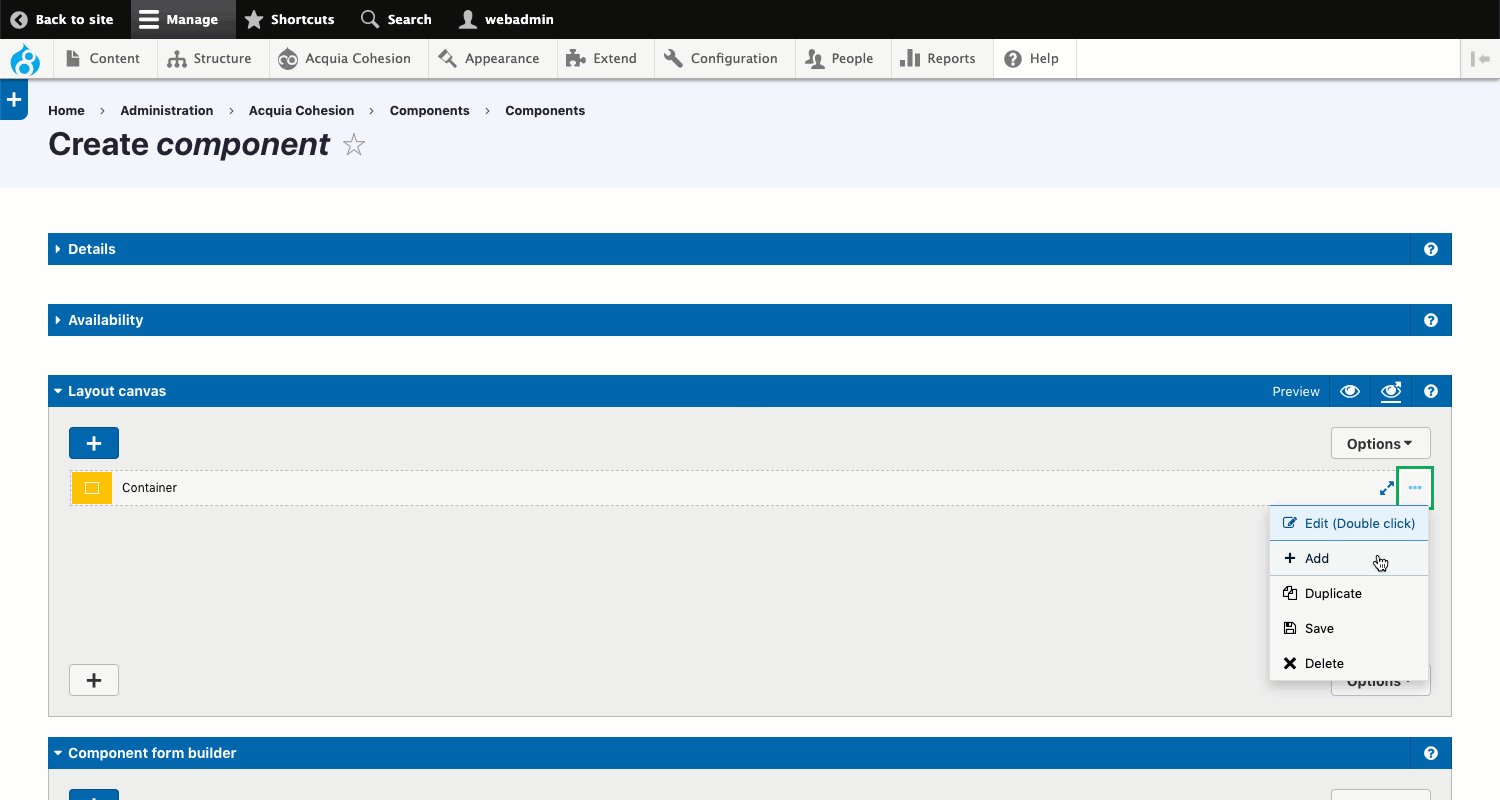
- Click on the (...) Ellipsis icon on the Parent element to open the Sidebar browser
- In the menu click on +Add
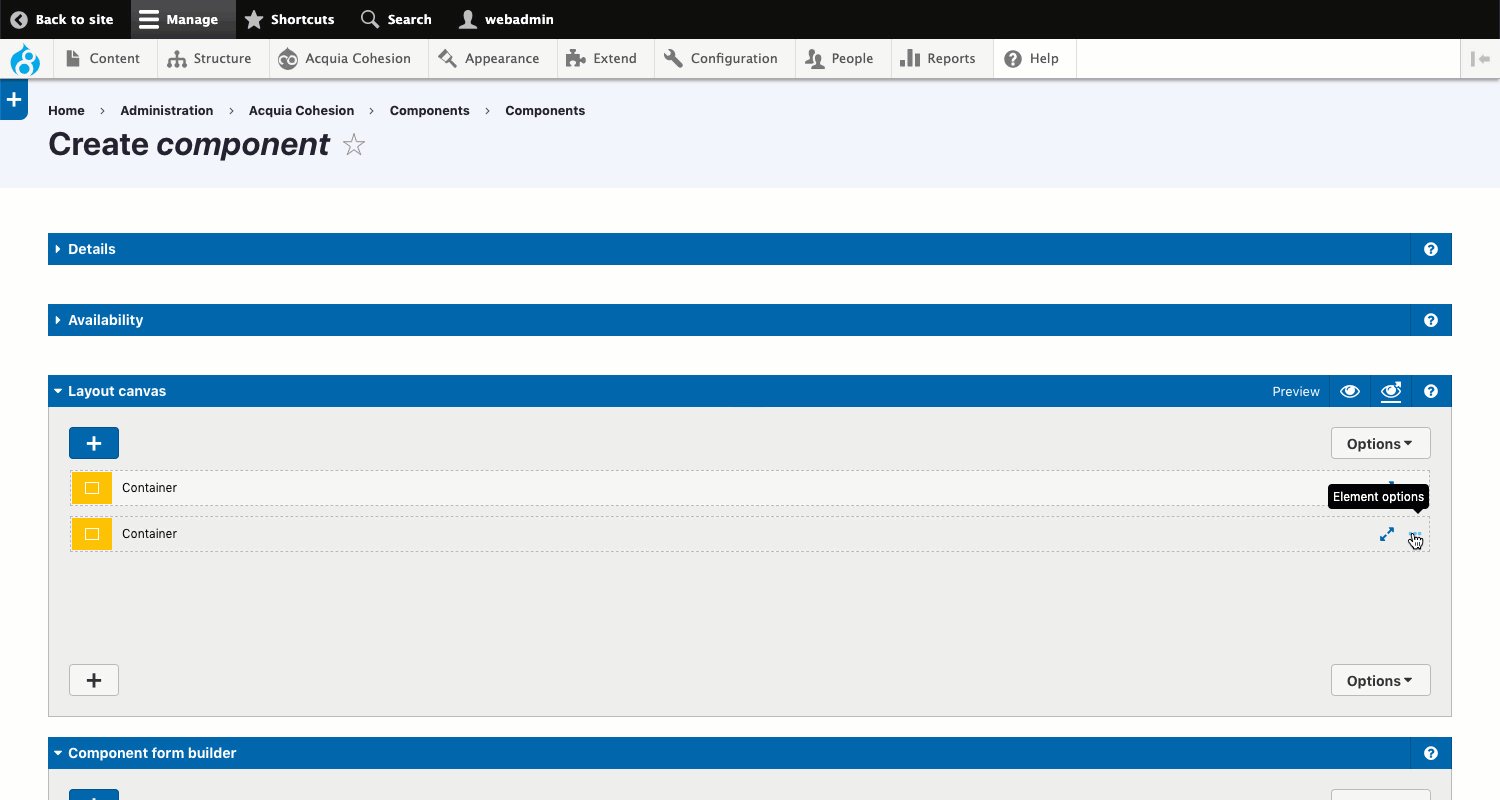
- The Parent element will take on an orange active state
- Click on the + button against the Element you want to add.

To add Elements within Elements more quickly, single click on the Element name on the Sidebar browser and it will select the element and open the Sidebar editor.
Edit the content and settings of an element on the layout canvas
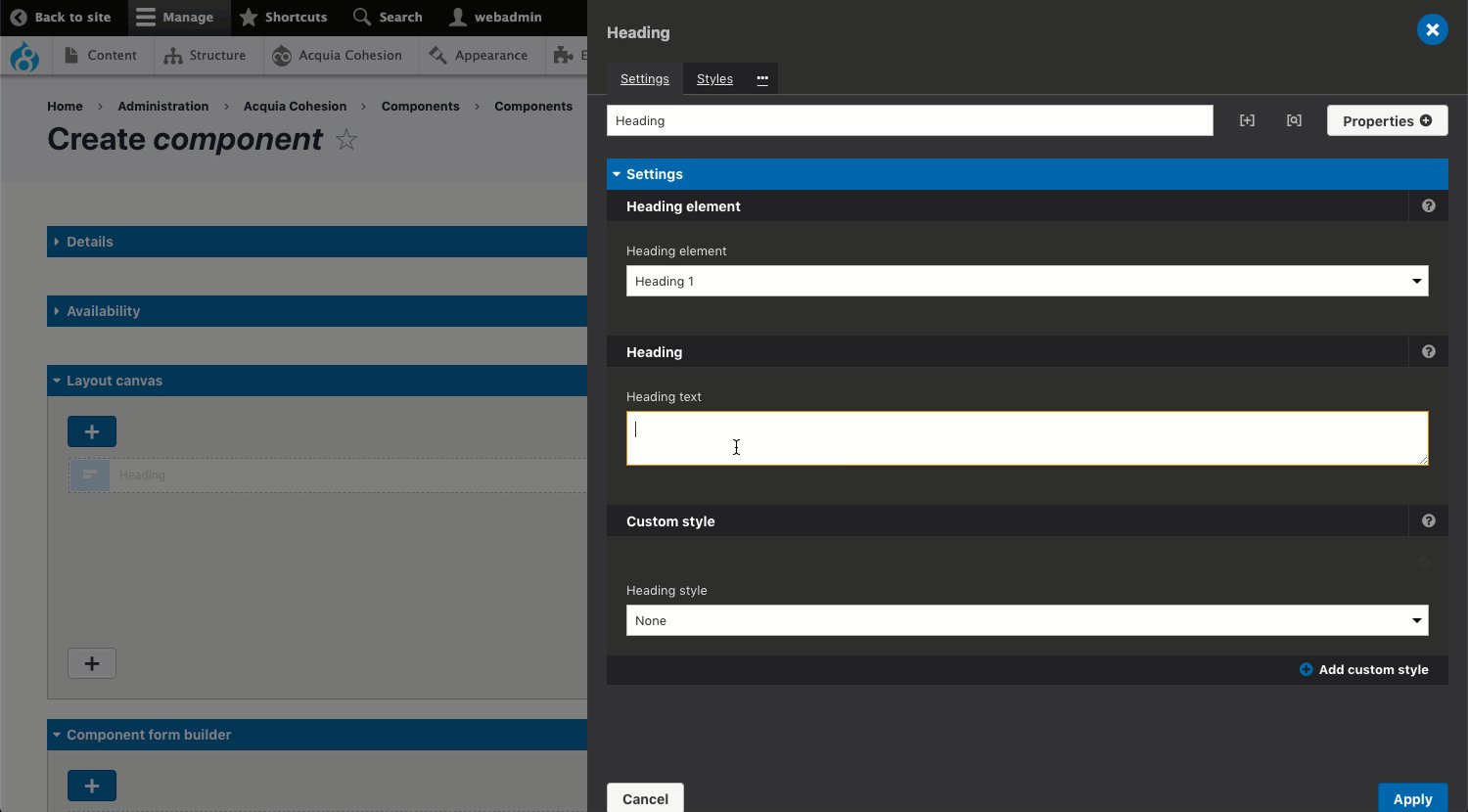
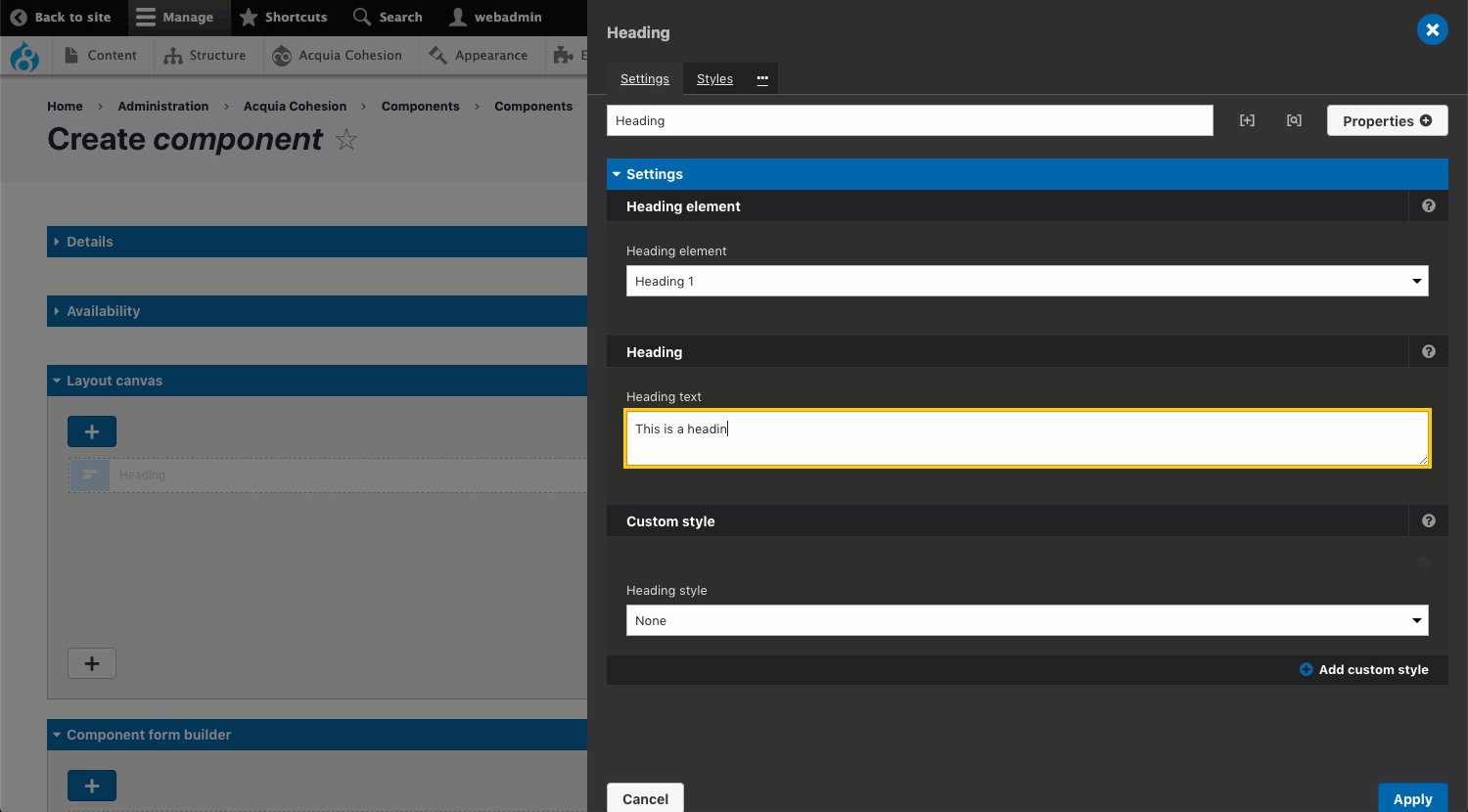
To edit the content and settings of an Element on the layout canvas:
- Click on the (...) button
- Click on Edit
- The Sidebar editor will open
- Edit the content and settings of the Element
- Click Apply.
For more information about the individual layout element see Layout and content elements.

To edit Elements more quickly, double click on the element title bar and the Sidebar editor will open.
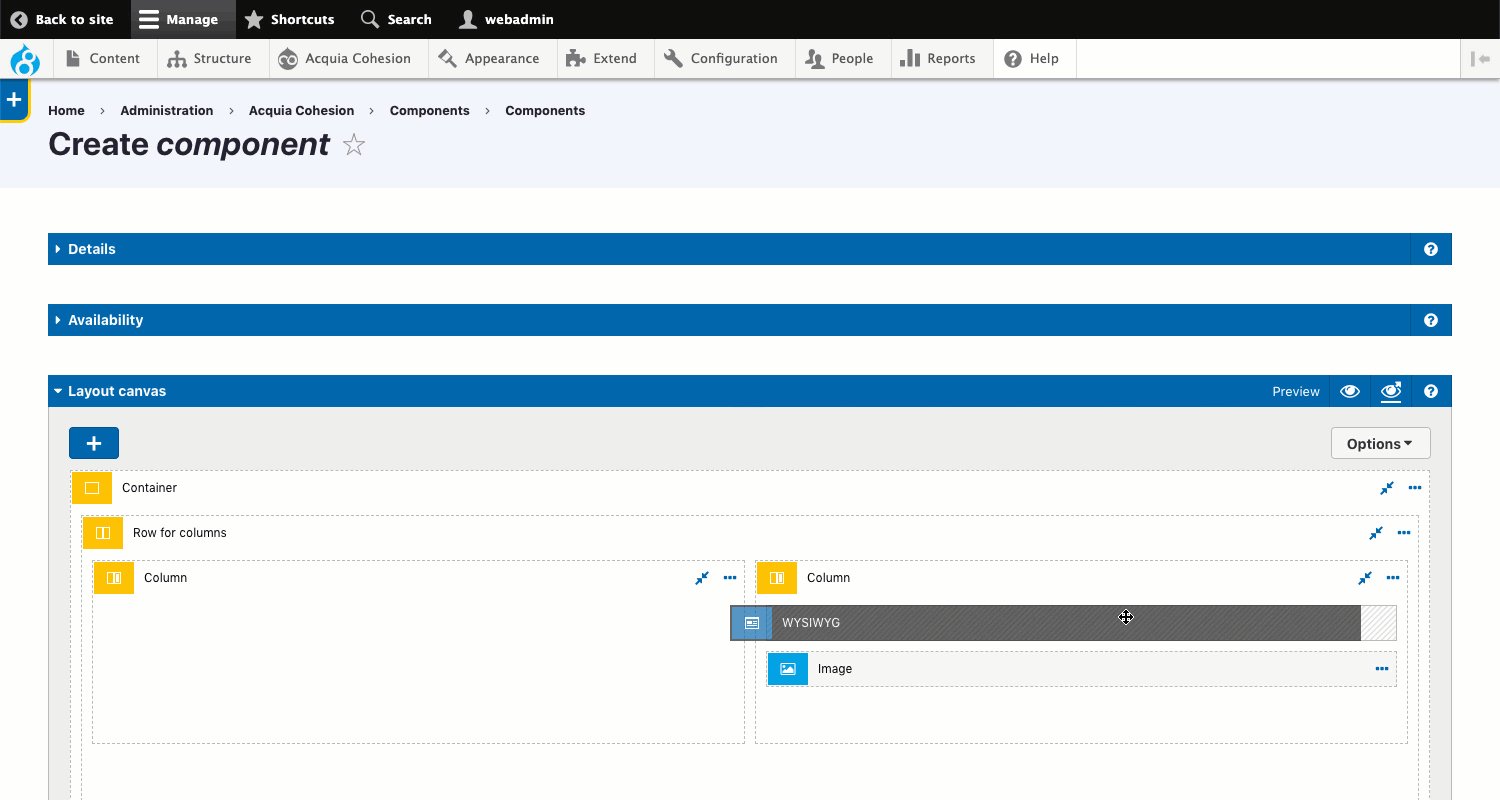
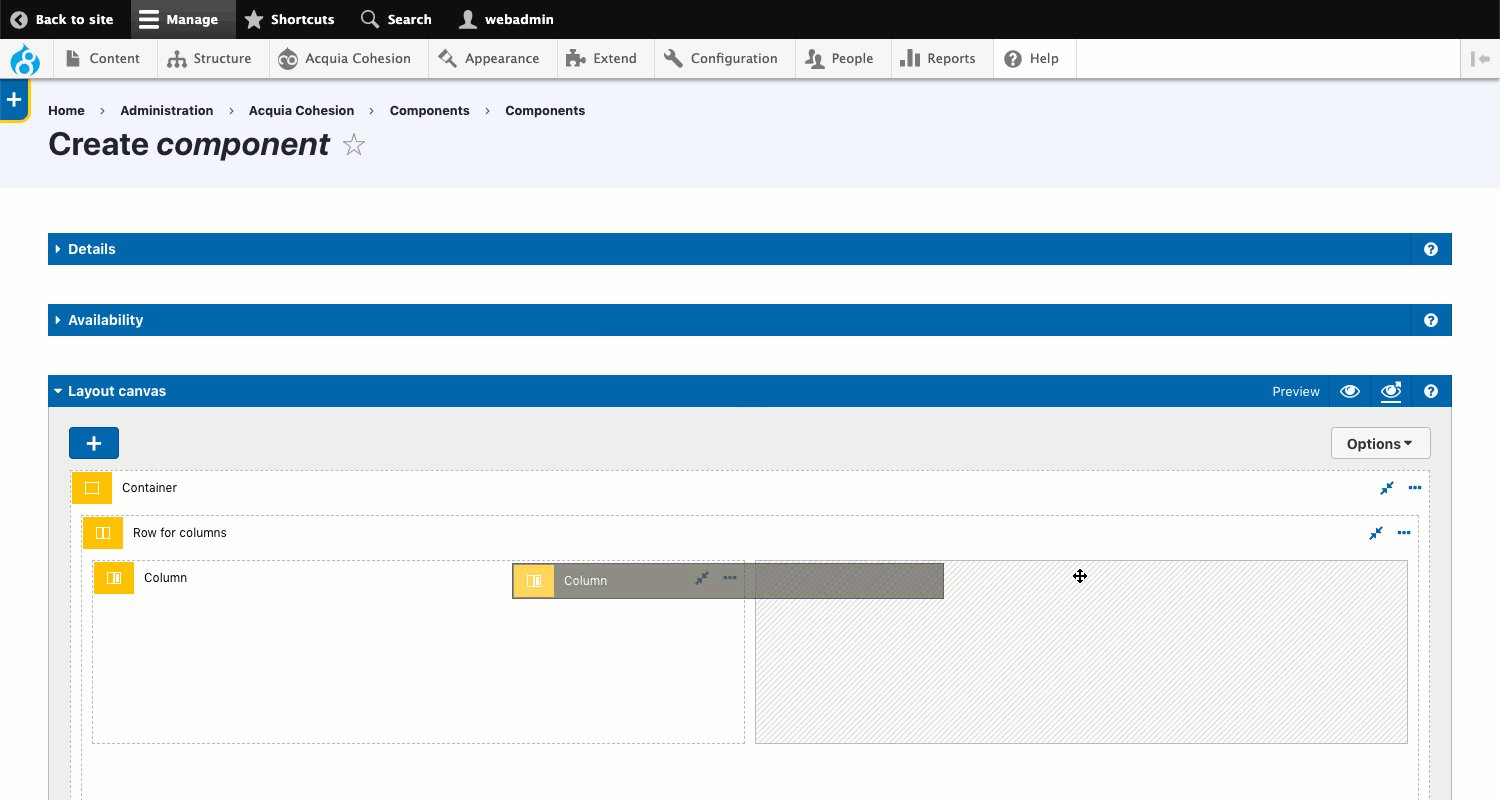
Dragging elements on the Layout canvas to reposition them
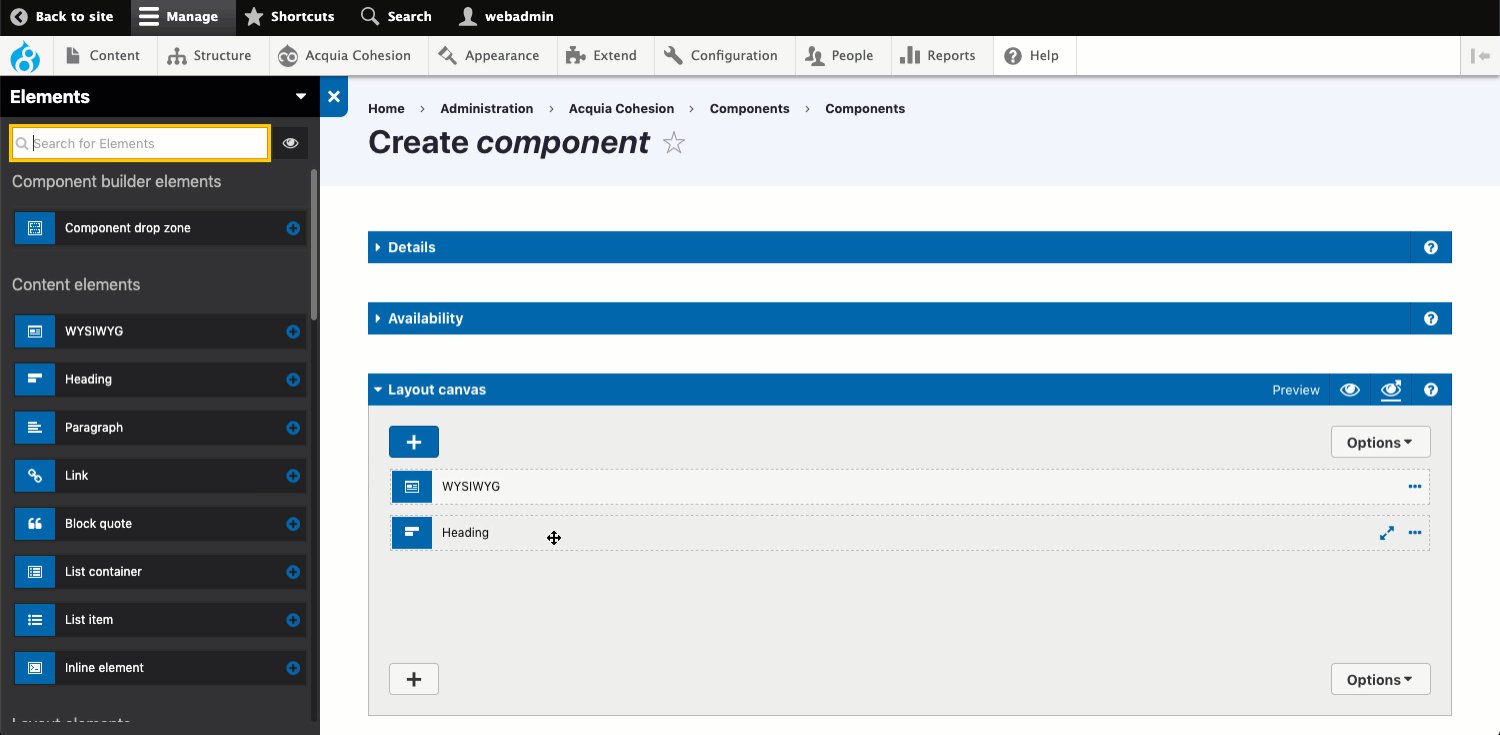
To drag an Element and change its position on the layout canvas:
- Click and hold the Element
- Drag it to a different position.
- Let go of the Element where you want to place it.
Note: Some elements cannot be dragged into other elements. For example, you cannot drag an Image element directly into a Row for columns element. If you try to, you simply won't be able to drop the Image element inside.

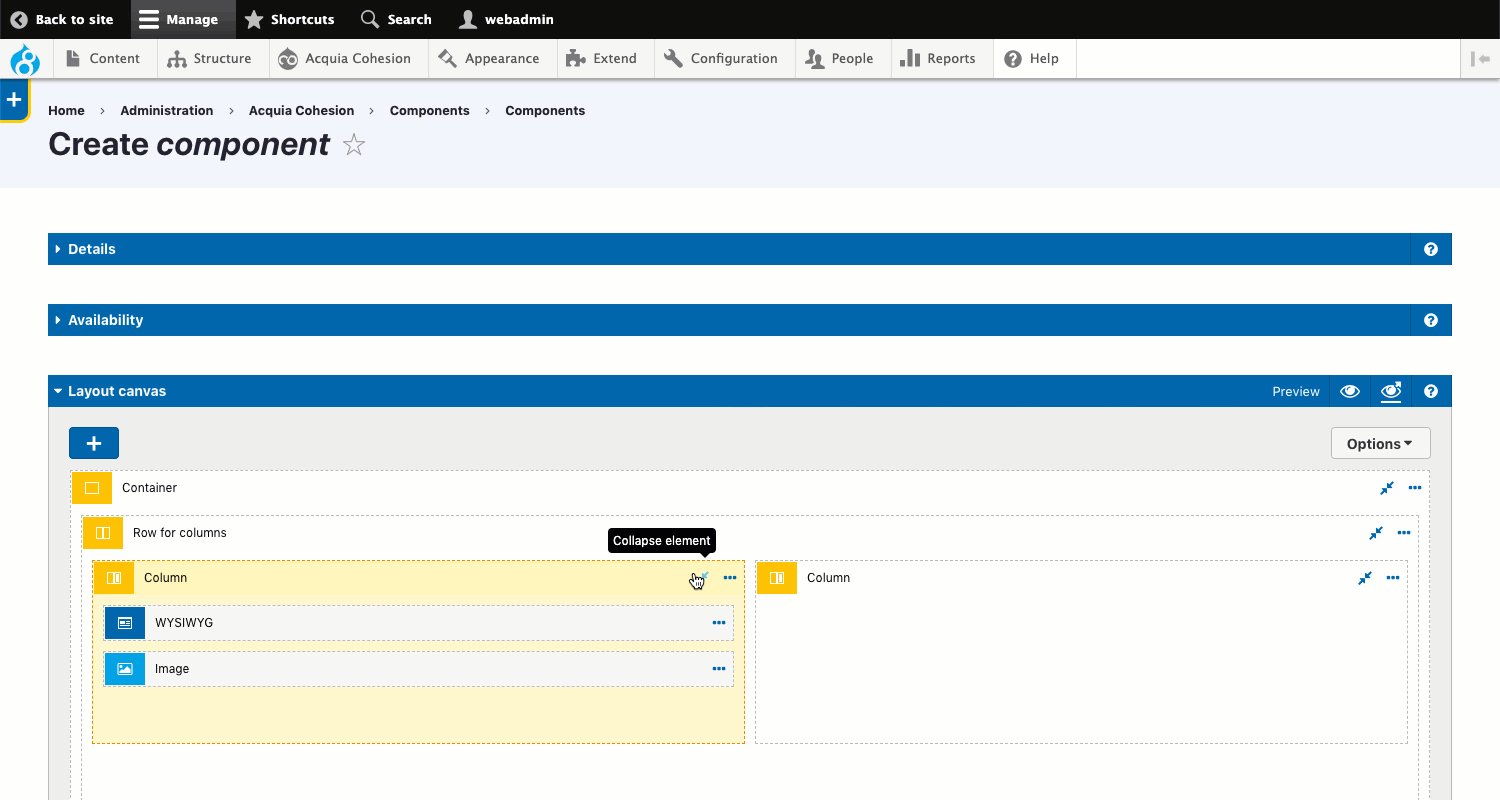
Open and close elements on the layout canvas
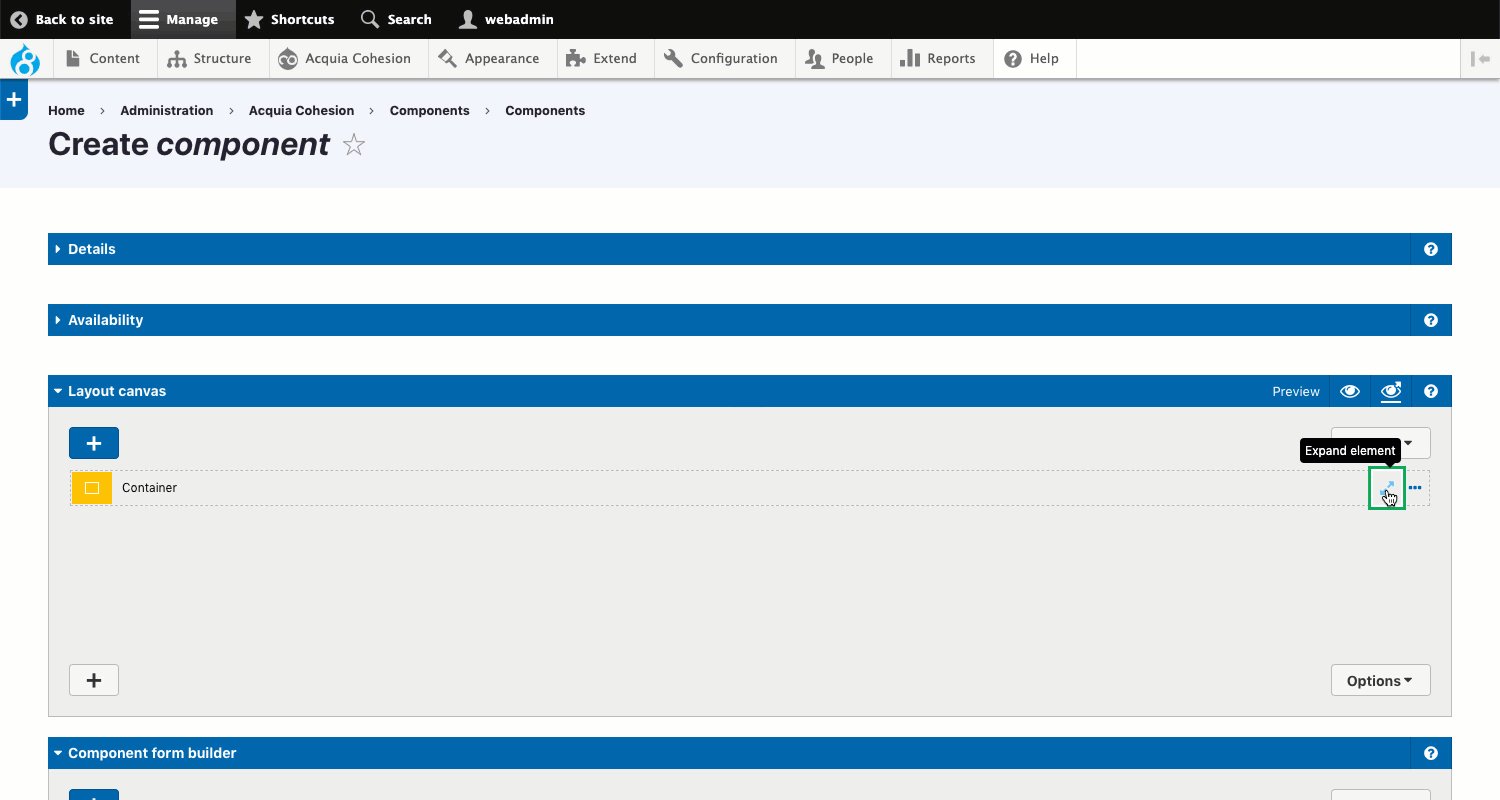
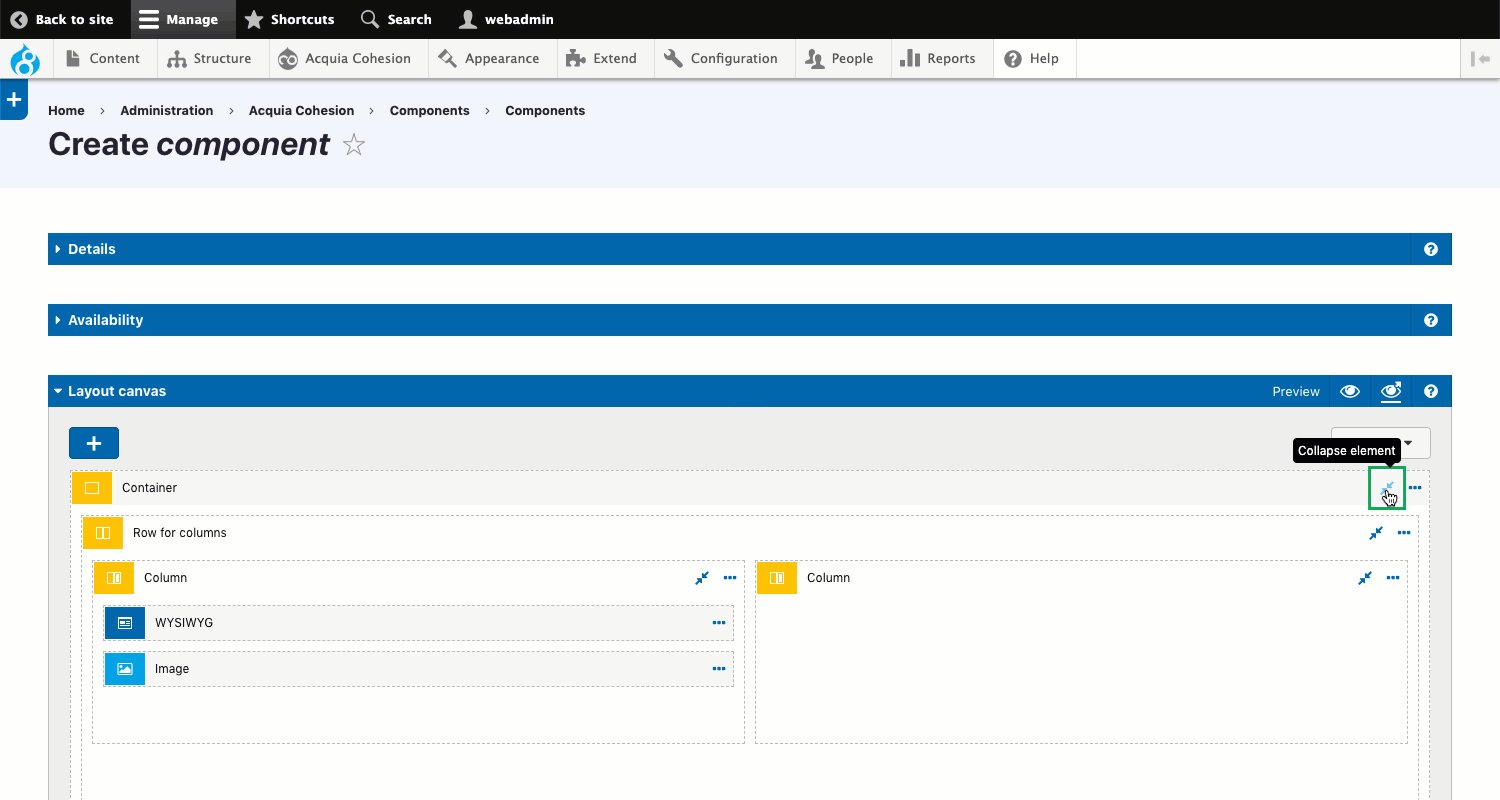
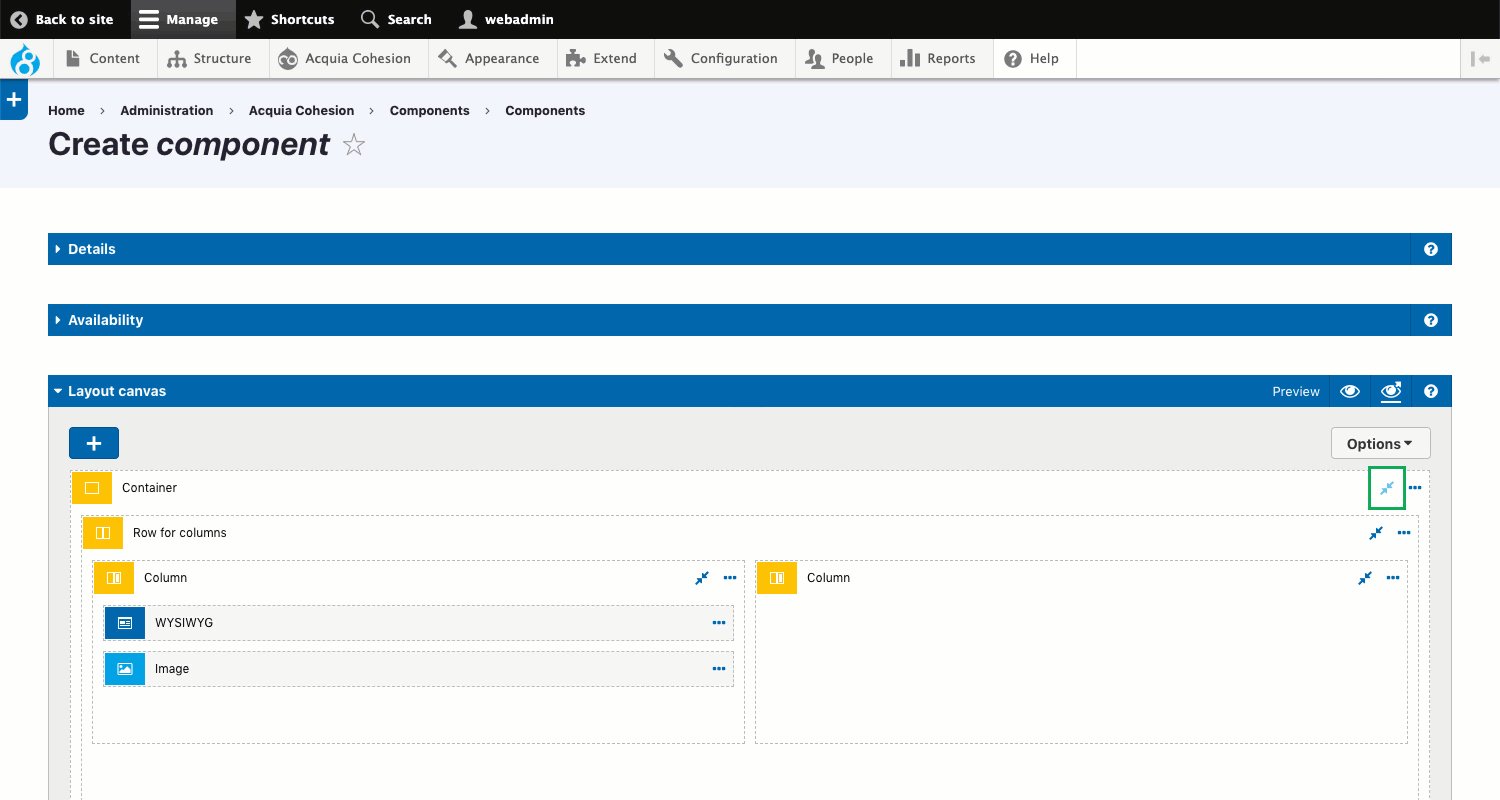
You can open and close Elements if they can contain child Elements. Elements that cannot contain children do not have the Expand button.
To open and close an element:
- Click on the Expand button on the element bar.

Save layout as helper
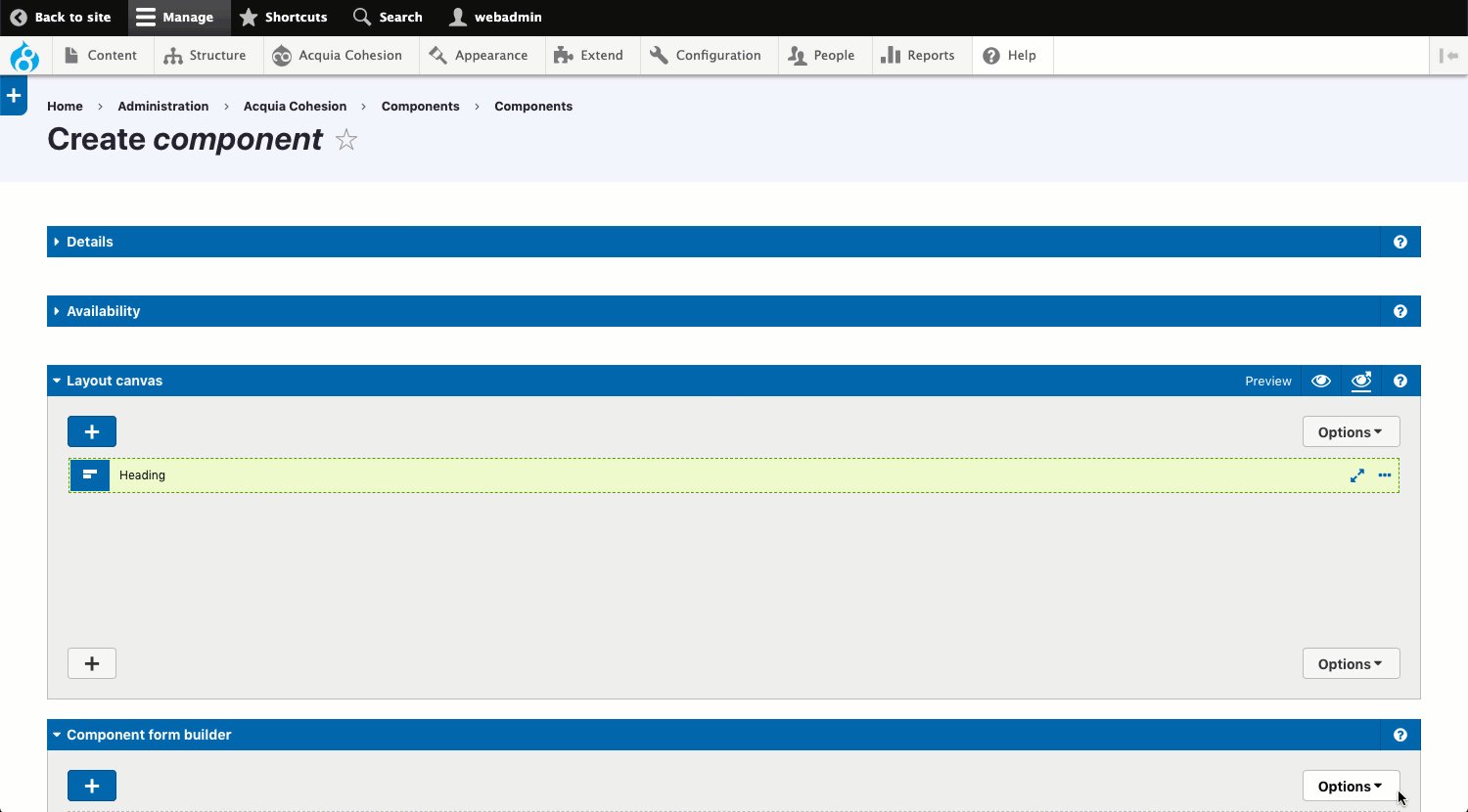
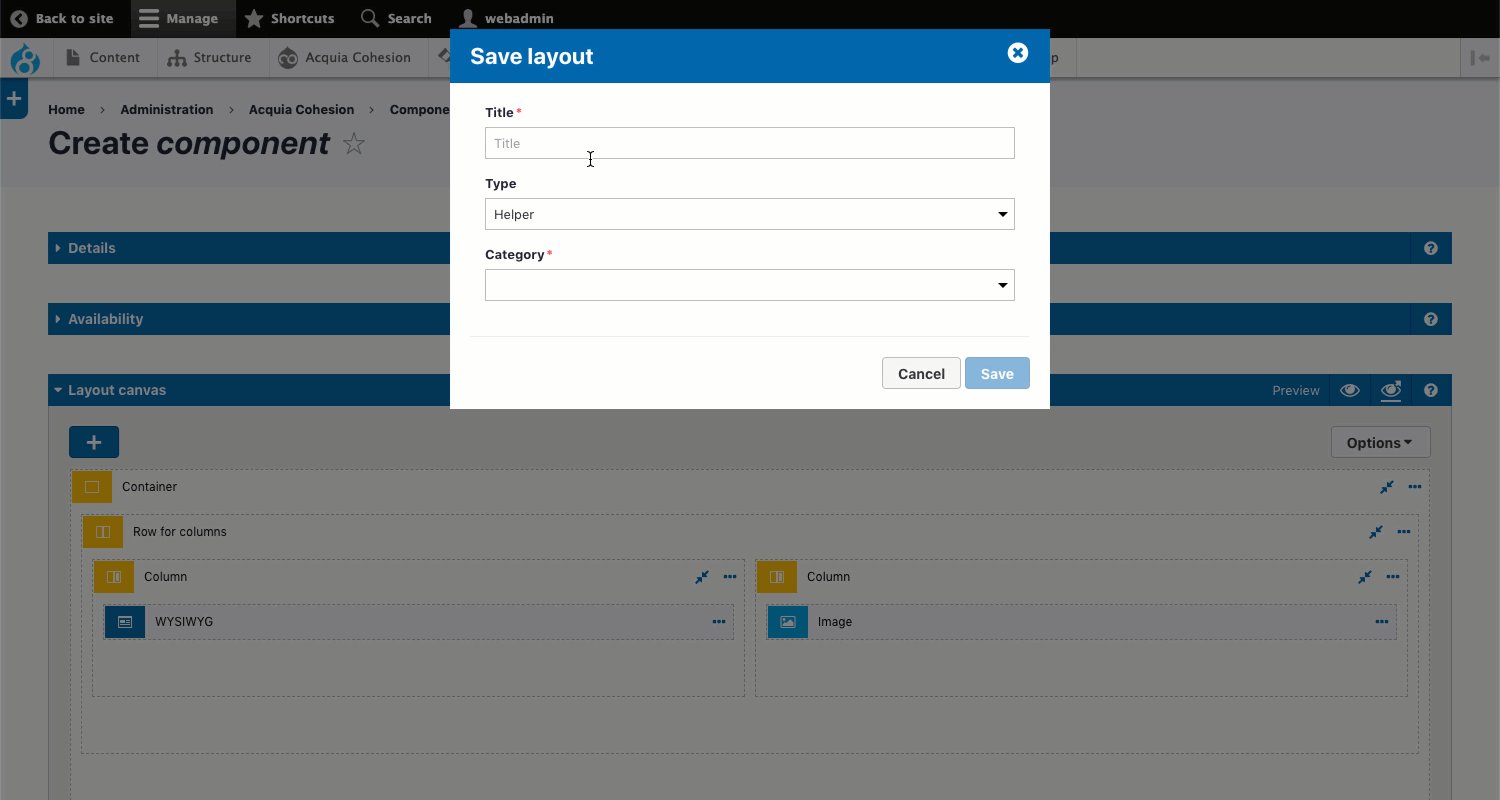
To save the Layout canvas:
- Click on the Options dropdown at the top of the layout canvas or the (...) ellipsis button on the element
- Click Save as
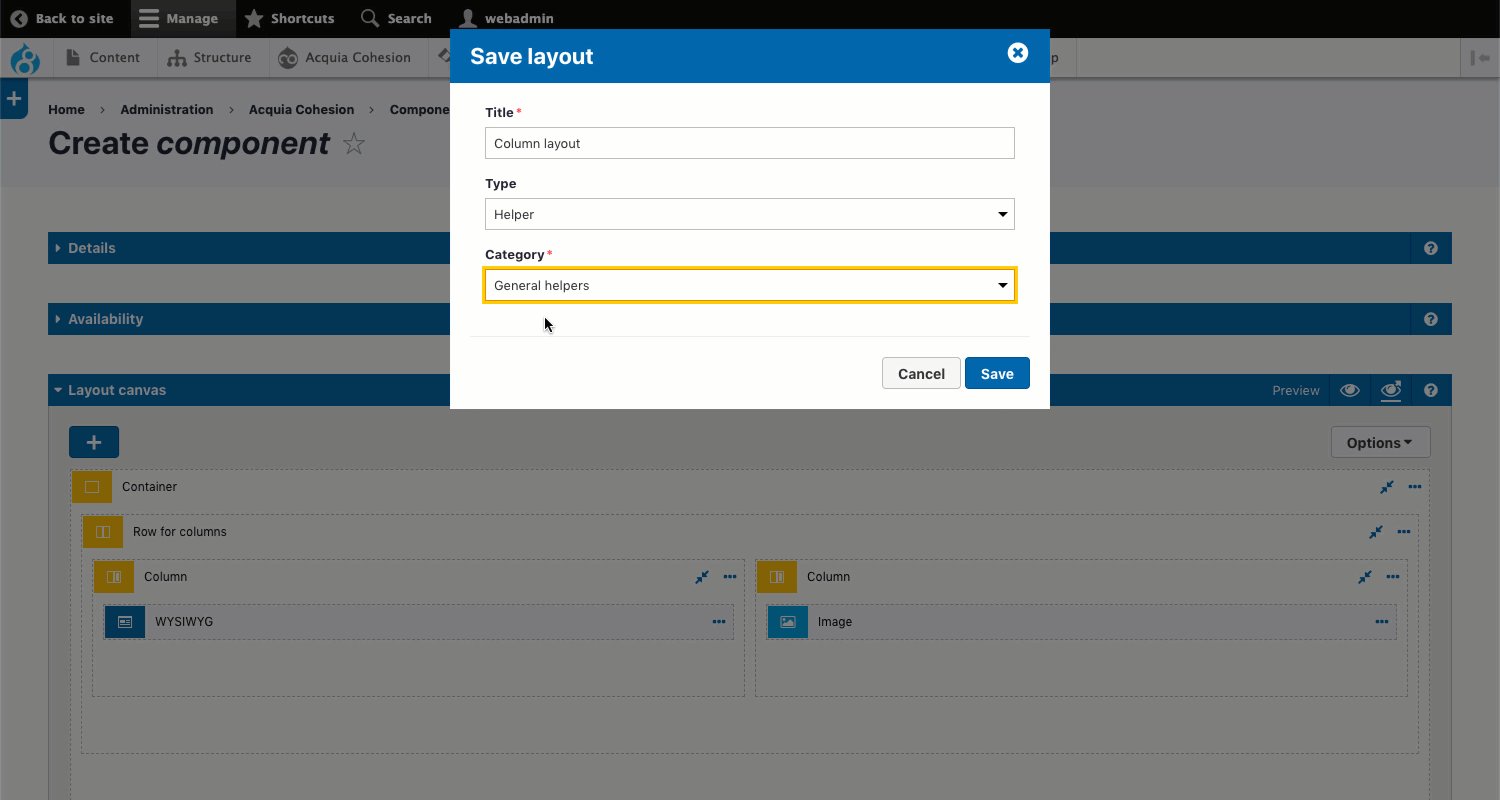
- Type a Title for your layout
- Select the Type
- Select the Category
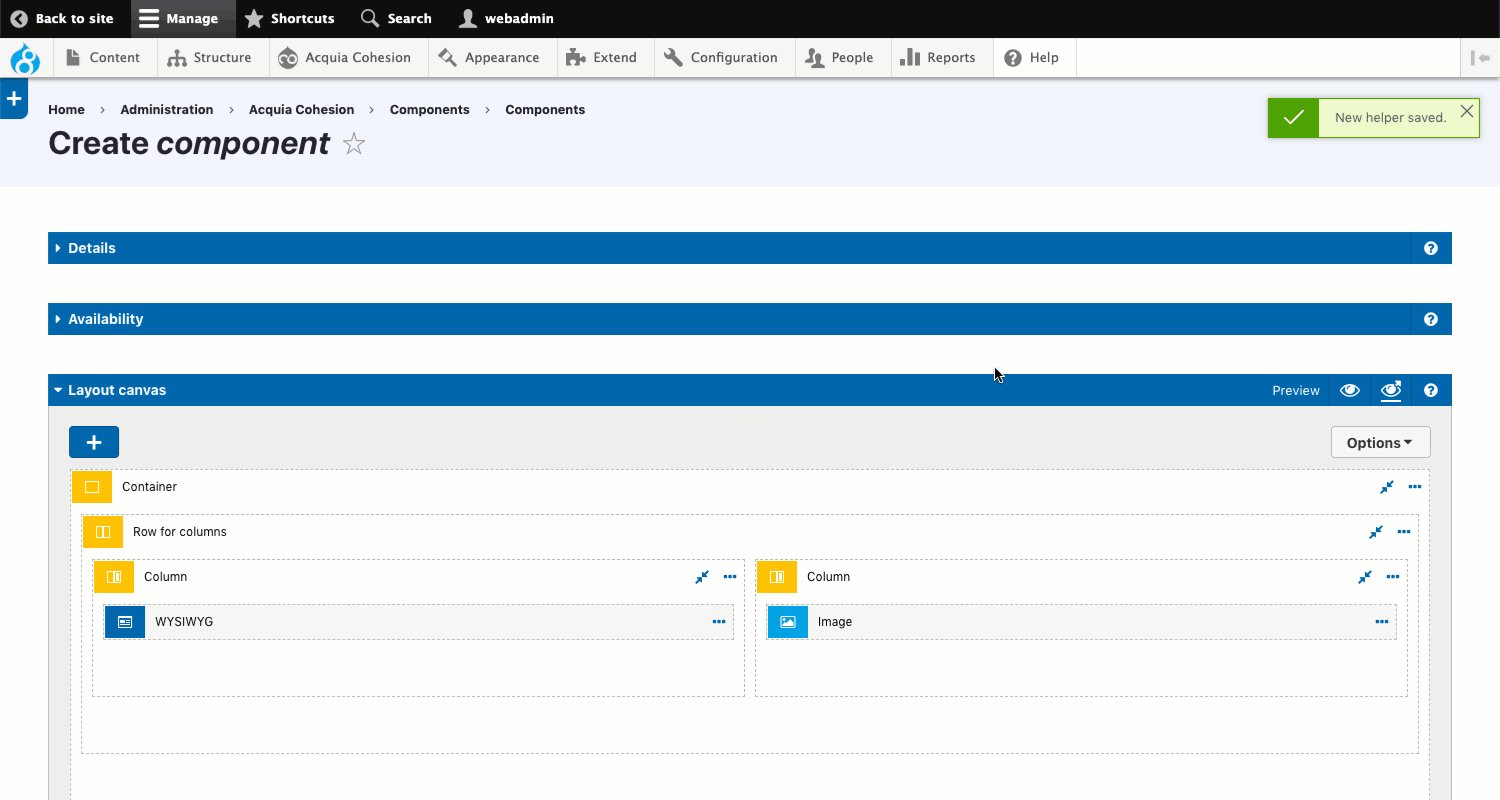
- Click save.

Duplicate an element on the layout canvas
To duplicate an Element on your layout and all of its children:
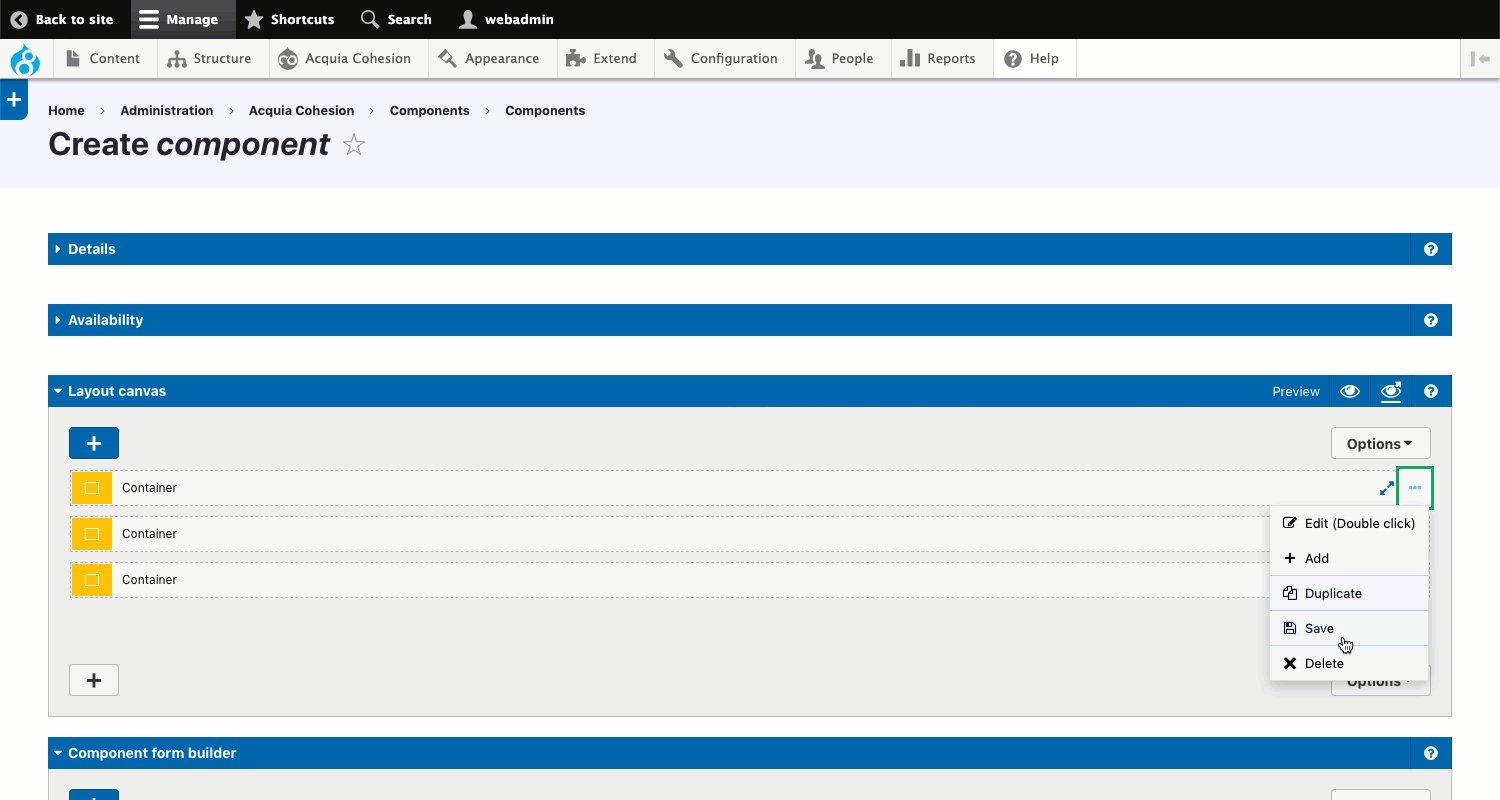
- Click on the (...) Ellipsis button
- Then select Duplicate on the menu.

Delete an element from the layout canvas
To delete an Element on the Layout canvas,
- Click on the (...) Ellipsis button
- Then select Delete on the menu
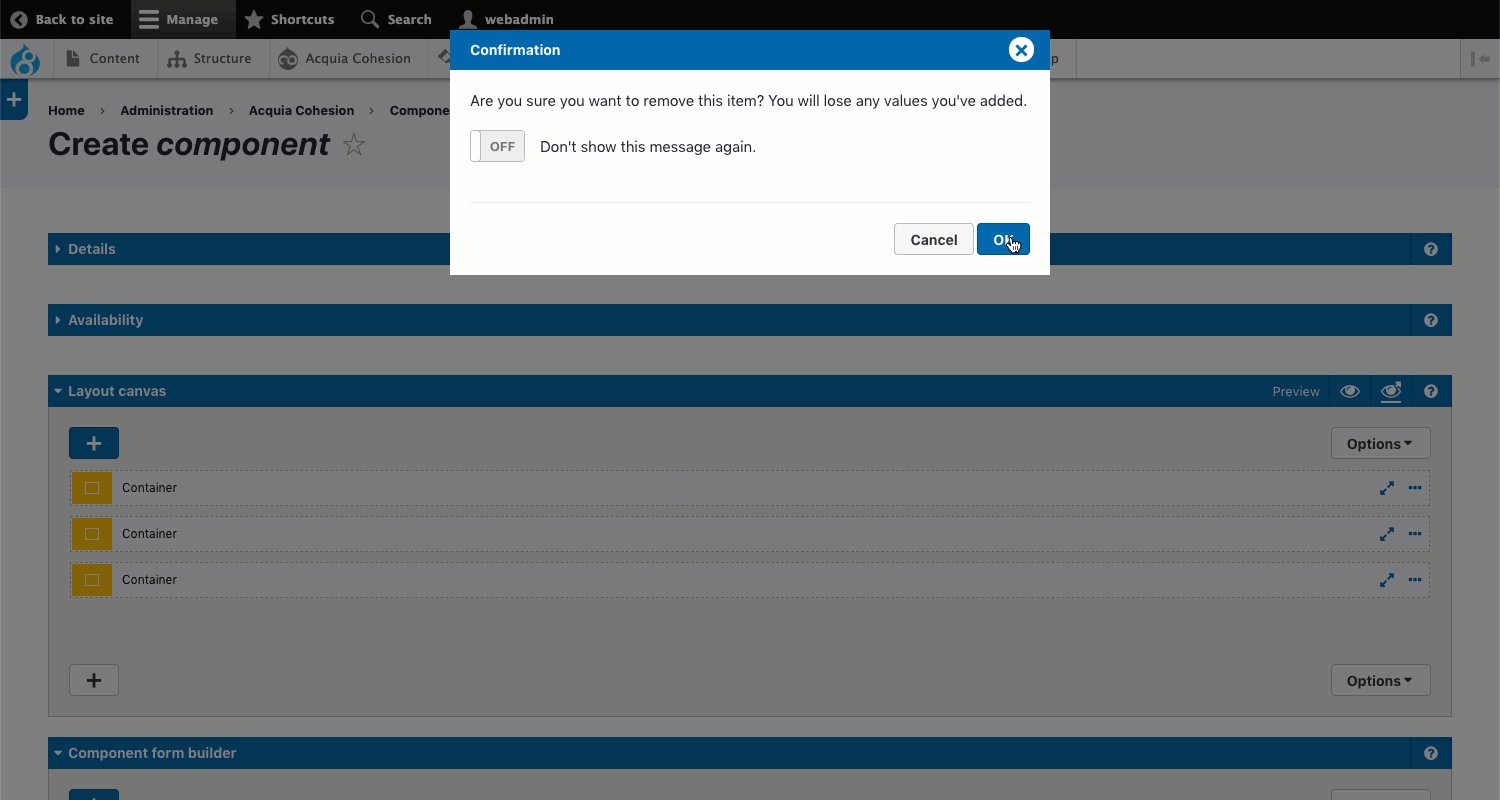
- Click on OK in the confirmation modal.

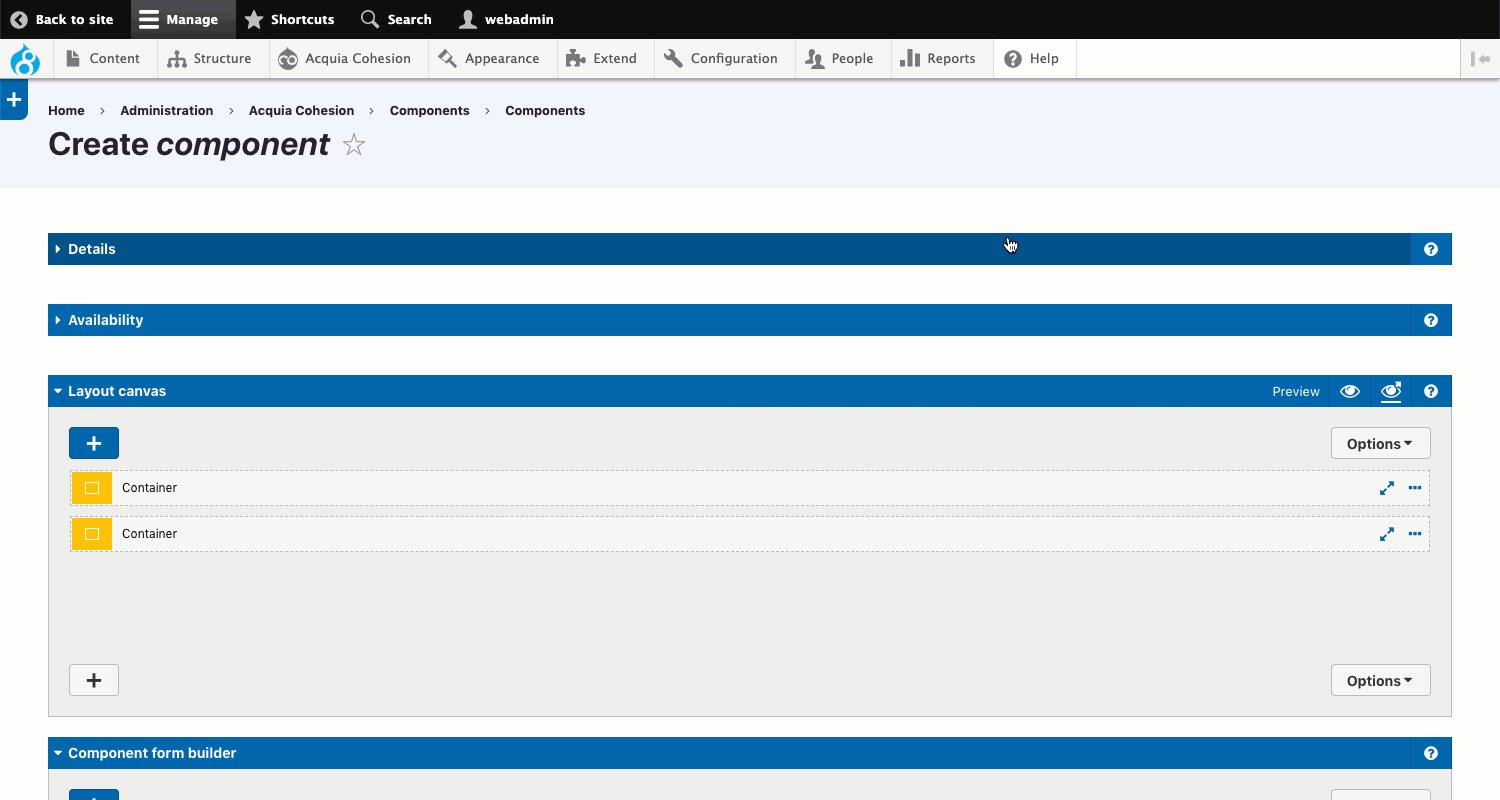
When you delete an Element from the Layout canvas, it will also delete any children it may contain.

