Applying CSS3 filters
You can add CSS filters to your element styles, find out more about CSS filter properties.
The filter property is not supported in IE11 but is supported in Edge and all other modern browsers.
Adding a filter property to a style
To add a filter property:
- Navigate to the Style builder. This is available when you edit Base styles or Custom styles. For more, see Using the style builder
- Within the Style editor area, click on the Properties button
- Then select Filter in the menu.
Filter
Expected values
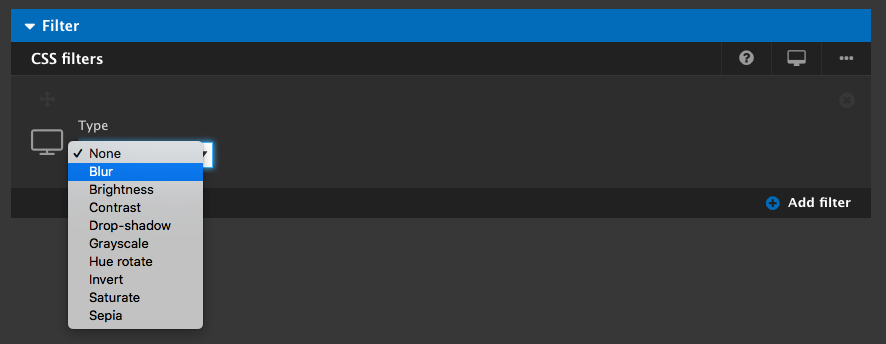
- Set a filter type, by selecting an option in the type field.
For example:

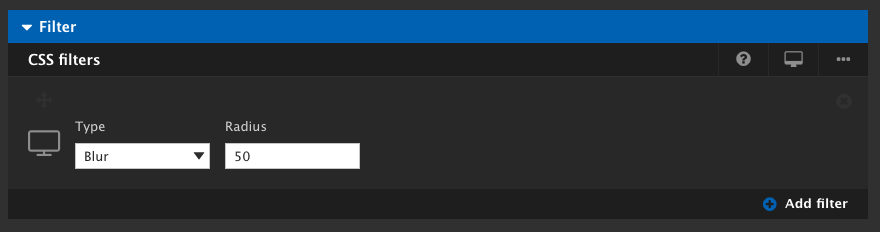
Once a filter has been selected other conditional fields will appear.
For example:

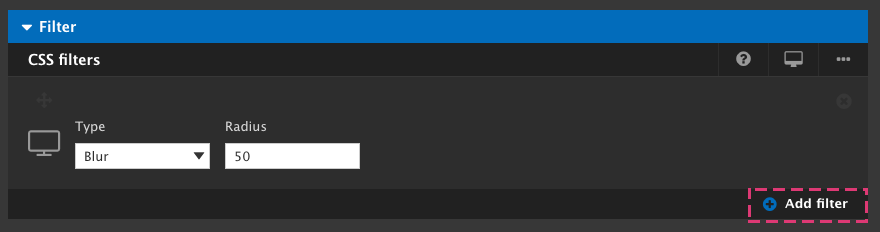
Add multiple filter properties
To add additional Filter properties to the same style:
- Below the Filter property fields, click Add Filter
- A new row of fields will be added to the form
- Set a filter type in the Type field
- Add additional values in conditional fields
- Repeat this process to add additional Filter properties.

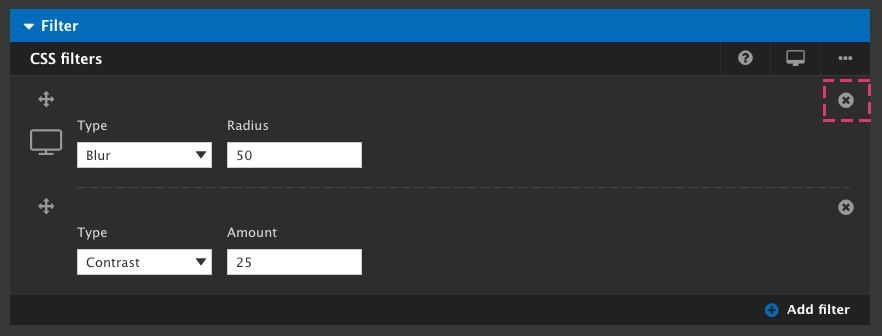
Remove filter properties
To remove Filter properties from the style:
- Above the Filter property fields, click the grey Delete icon
- The property will be removed.