Context based visibility of elements
You can use context to determine if an Element will be included in your page or not. If a condition of the context is true (it passes), the Element will be included. If the condition of the context is false (it fails), the Element will not be included. Context are processed on the server. This means if a condition of a context is false, the Element will not be rendered in your page HTML.
Context based rendering has a dependancy on the Context module.
Examples of context visibility
Context visibility is used to show an Element only if a condition of a specific context is true. For example:
- Set an Element to only show if the URL of the page includes a variable at the end like this mywebsite.com/home/?campaign=christmasemail. In this example, the Element will only be shown if the user has clicked through from a link in a Christmas email campaign. This uses a URL query parameter condition.
- Set an Element to show if the user is an Authenticated user. In this example, the Element will only be shown if the user has been authenticated by Drupal. You can use this to show different content to logged in users. This uses the User Role condition.
Step 1 - Creating a context
Contexts are created using the Context and Context UI modules. https://www.drupal.org/project/context These are popular contributed Drupal modules.
When you have these modules installed, you can create Contextual conditions:
- Navigate to Structure > Context
- Click +Add context
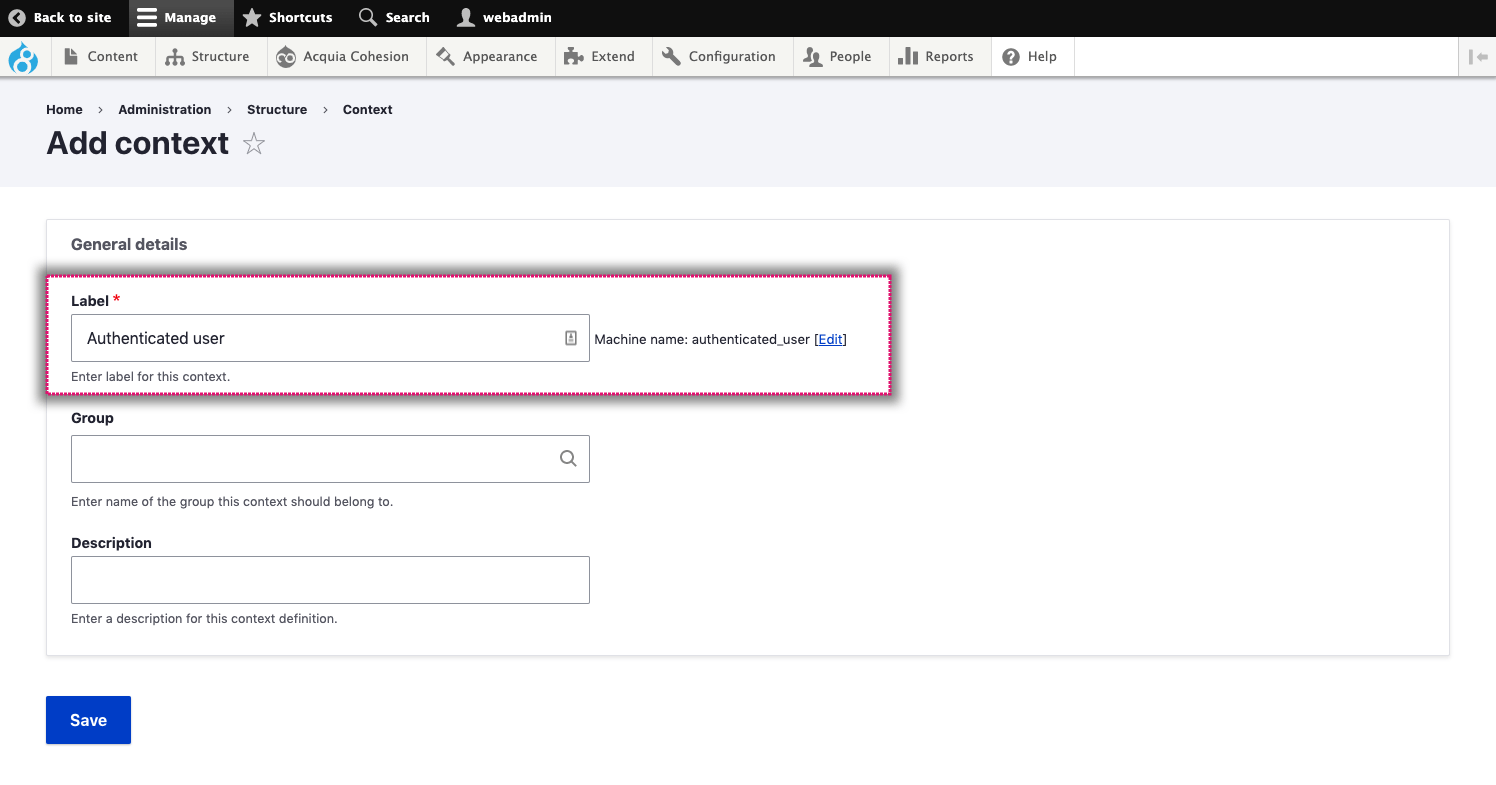
- On the next screen, add a Label for your Context in the Label field
- Click Save

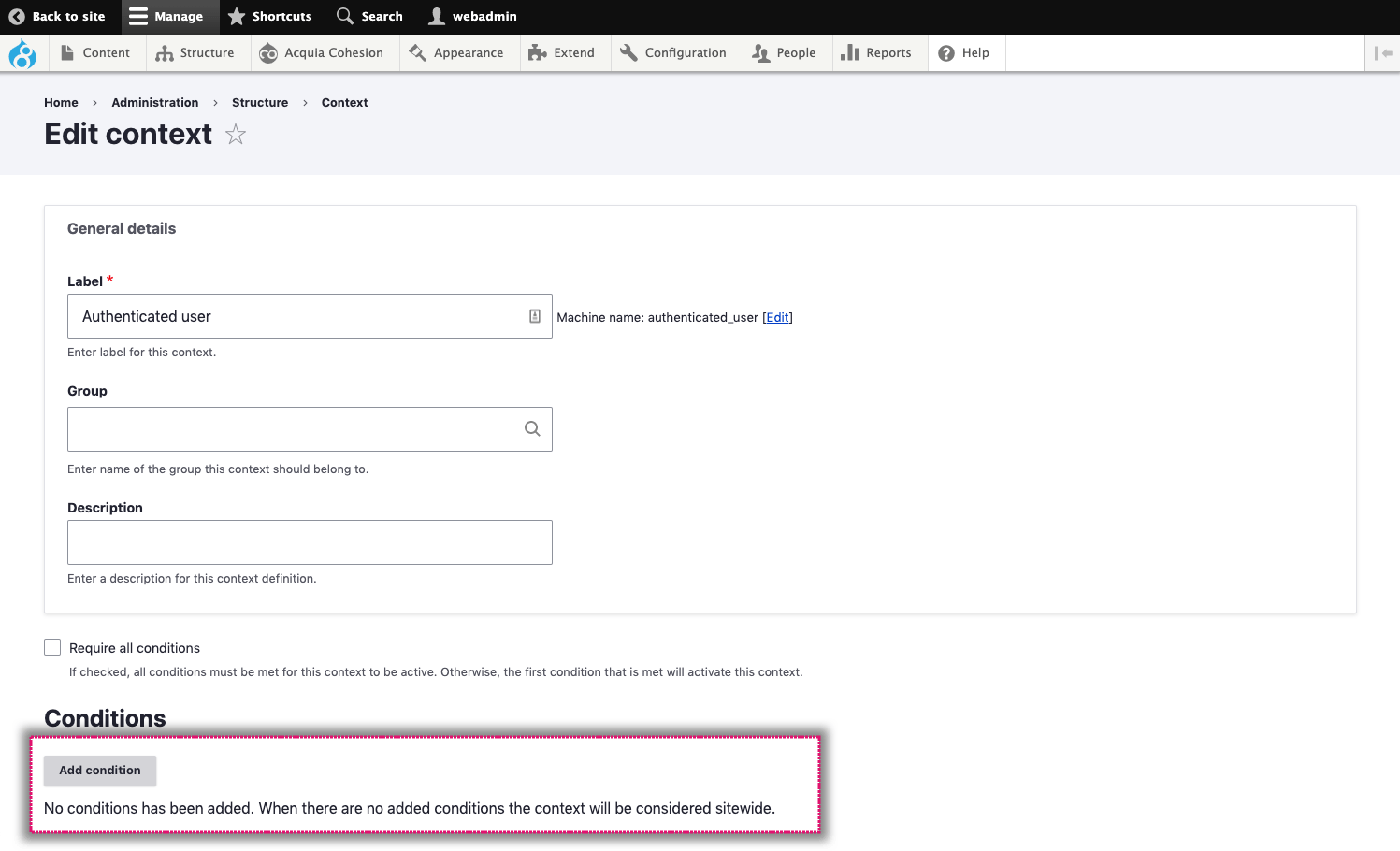
At this point, you have created a Context with no conditions. This tells your website to unconditionally hide everything. You must add a condition to your Context.
Step 2 - Adding a condition
To add a Condition:
- On the Context editing window click Add condition

- Choose a Condition. For this example, click User Role (user)

- A panel with User role will show below the Add condition button
- Check Authenticated user
- Click Save and continue.
You've now created a Contextual condition that checks if a user of your website is logged in.
Step 3 - Applying context visibility to an element
Once you have created a Contextual condition, you can apply it to an Element to determine if the Element should be included or excluded from your page. We call this Context visibility.
To apply context visibility:
- Double click an element on your Layout canvas to open its settings
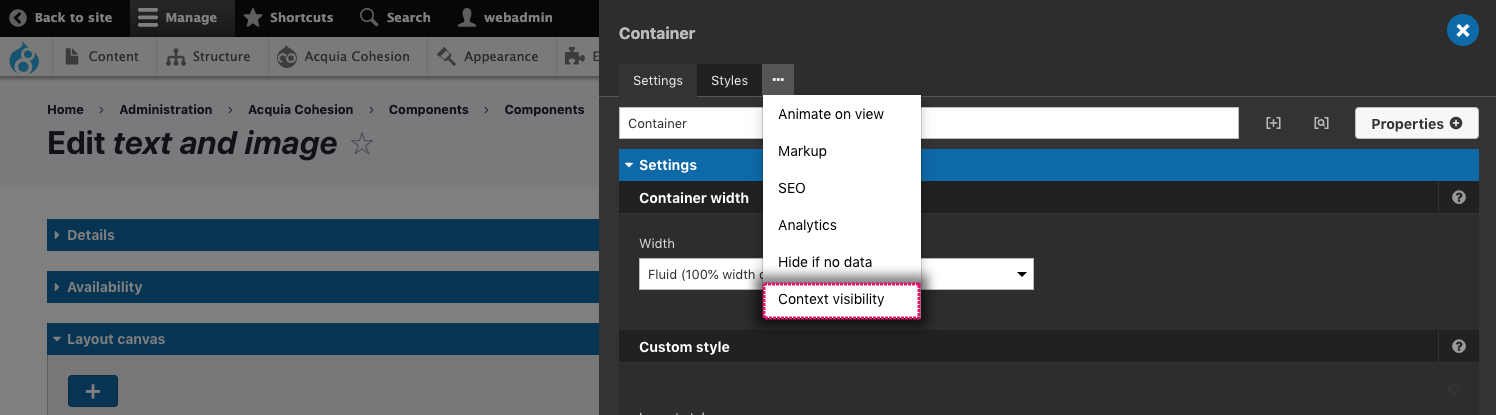
- Click the ...ellipsis tab and click Context visibility

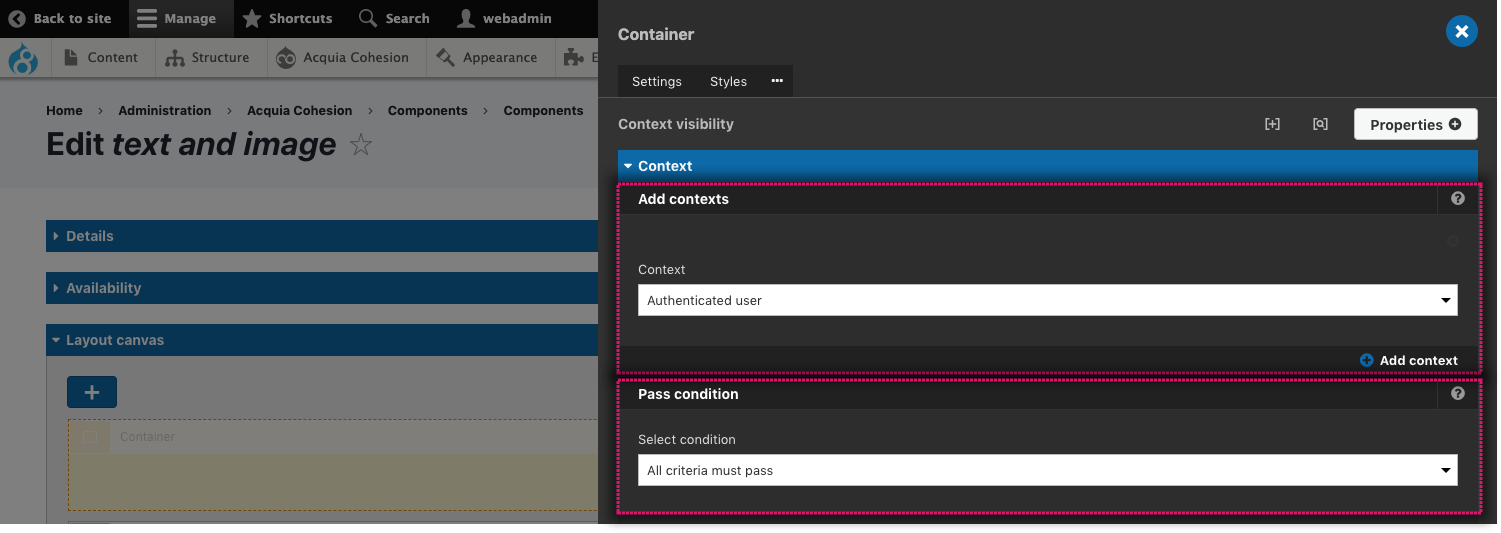
- In the form, click the Context drop-down
- In the options click Authenticated user. This is the Context you created in step 1
- Click on the Select condition drop-down
- Click on All criteria must pass
- Click Apply.

Applying multiple context conditions to an element
You can add multiple contexts to an Element to determine if it should be visible. Use this to create more complex sets of contextual conditions. For example, Only show an Element if the user is Logged in and the URL includes the variable.
To add multiple context:
- In the Element, click ...ellipsis tab and click Context visibility
- In the Context drop-down select a Context
- Click +Add context
- In the Context drop-down select another Context
- In the Select condition drop-down select either All criteria must pass or Only one criteria must pass
- Click Apply
- Click Save and view your page to see the context being applied.

