Image and media browsers
Site Studio supports the Drupal core Media library as well as contributed modules IMCE and Entity Browser for managing images.
You need to set which browser to use for configuration entities and which to use for content. Images used within configuration should not use media entities as these are content. For this reason, we recommend using IMCE for managing images used by configuration as these are simple files.
To configure Site Studio to use a specific media browser:
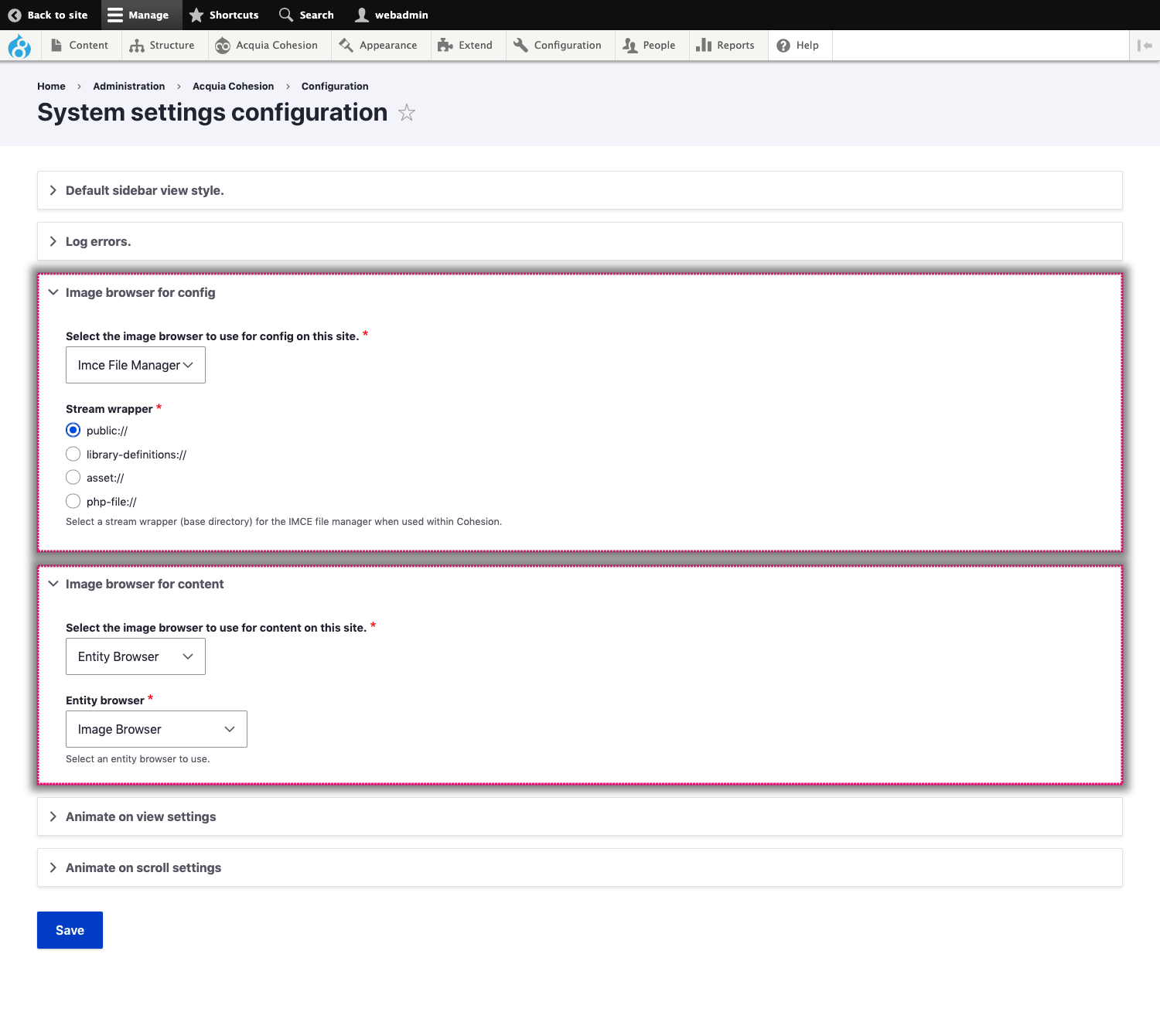
- Navigate to Site Studio > Configuration > System settings.
- Select which media browser to use for configuration entities and content entities. The options shown depend on the media browser modules enabled.
Using core Media library to manage images
Media library is recommended for content as it uses media entities. To use the media Library for content entities:
- Navigate to Site Studio > Configuration > System settings
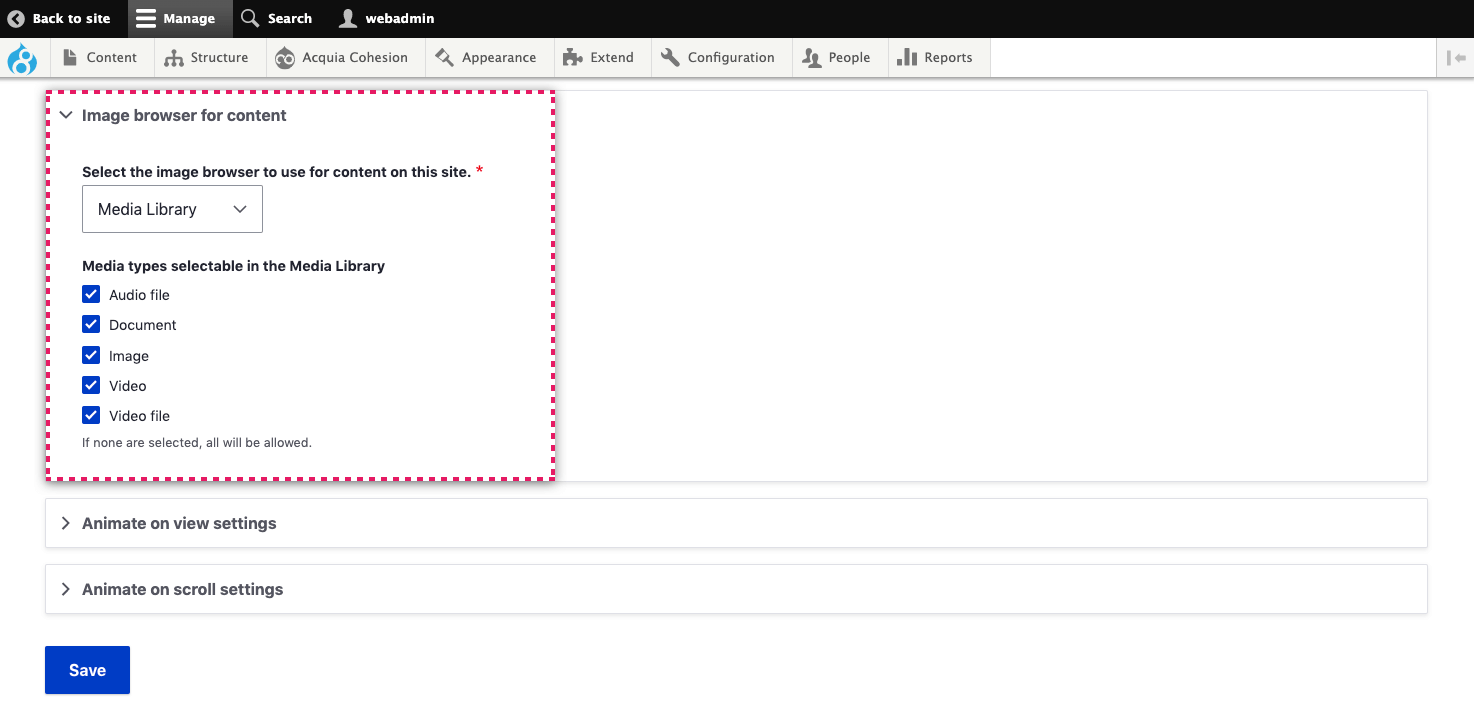
- Within Image browser for content, select Media Library from the drop-down
- Then select the Media types selectable in the Media Library. If non are selected, all will be included.

Using the Media Library for media embedded via the WYSIWYG element (CKeditor)
If you set the Media Library for content and allow images to be placed within a WYSIWYG element, we recommend you update the CKEditor toolbar with the Media browser button and remove the IMCE or standard upload button.
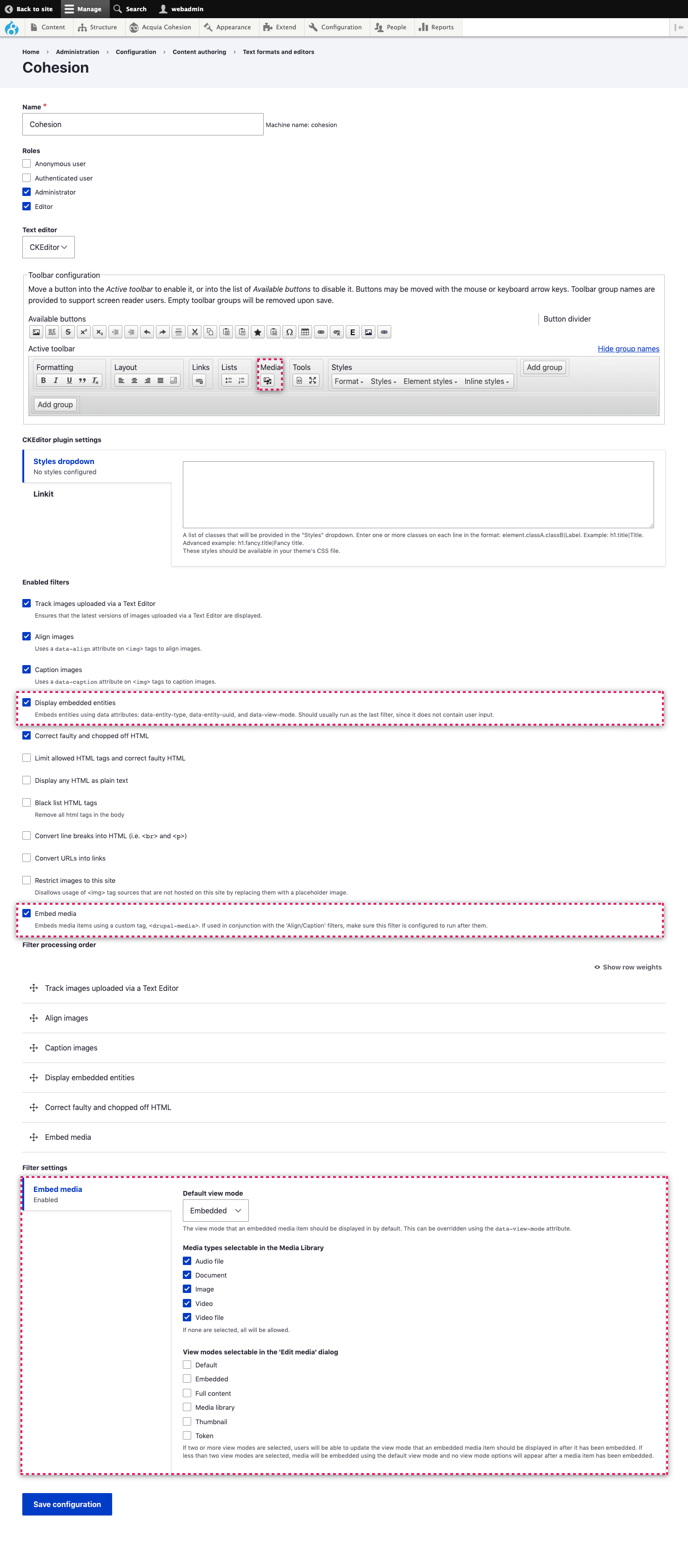
- Navigate to Configuration > Content Authoring > Text formats and editors
- Click Edit next to Site Studio text format
- Scroll down to Toolbar Configuration section
- Remove the Image icon from the toolbar and replace it with the Image and musical note icon (Media Library button)
- In the list of Enabled filters, tick Display embedded entities. This allows media entities to render within the WYSIWYG editor.
- Also in the list of Enabled filters, tick Embed media.
- Then at the bottom of the screen within Filter settings, select the default view mode to use, the media types selectable in the Media Library and the view modes selectable in the 'Edit media' dialog.

Using the contrib Entity browser to manage images
The Entity browser can be used instead of the core Media library if required.
You'll need to setup and configure Entity browsers within Drupal if you haven't already got some, this will populate the "Entity browser" dropdown.
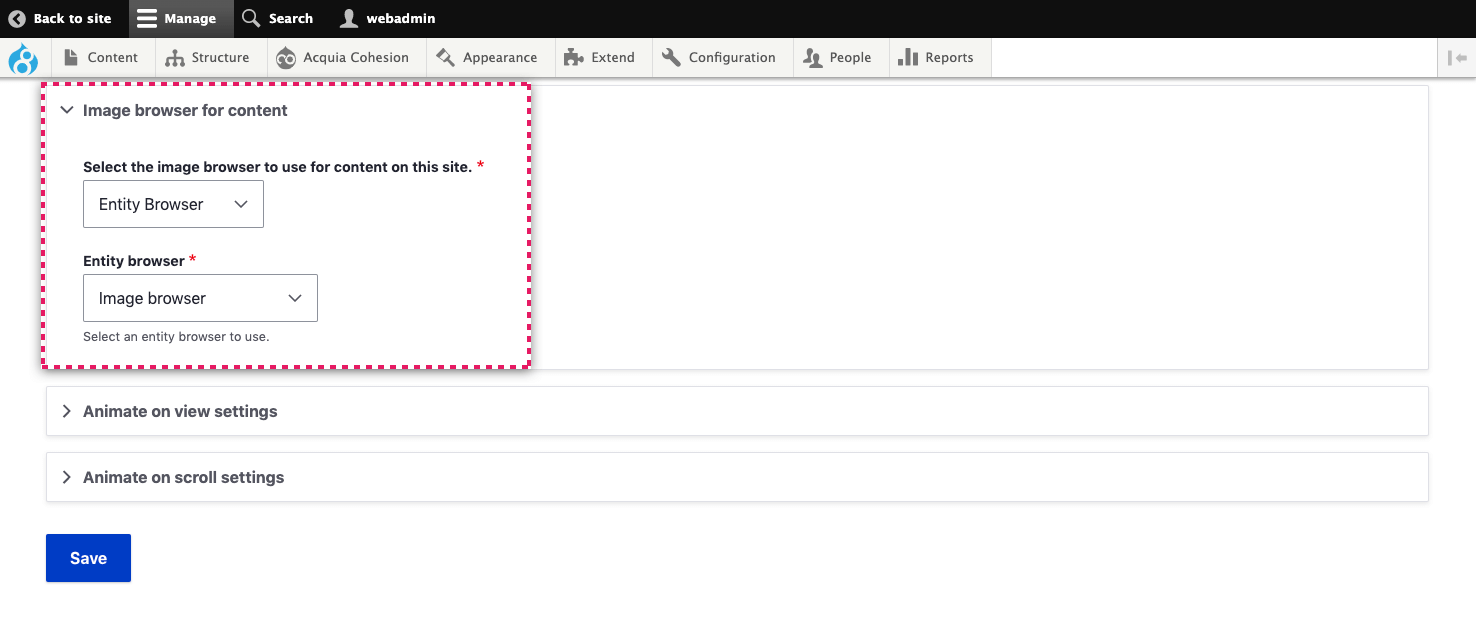
- Navigate to Site Studio > Configuration > System settings
- Within Image browser for content, select Entity Browser from the drop-down
- Then select the Image Browser from the second drop-down.

Using the Entity browser for media embedded via the WYSIWYG element (CKeditor)
If you set the Entity Browser for content and allow images to be placed within a WYSIWYG element, we recommend you update the CKEditor toolbar with the Media browser button and remove the IMCE or standard upload button.
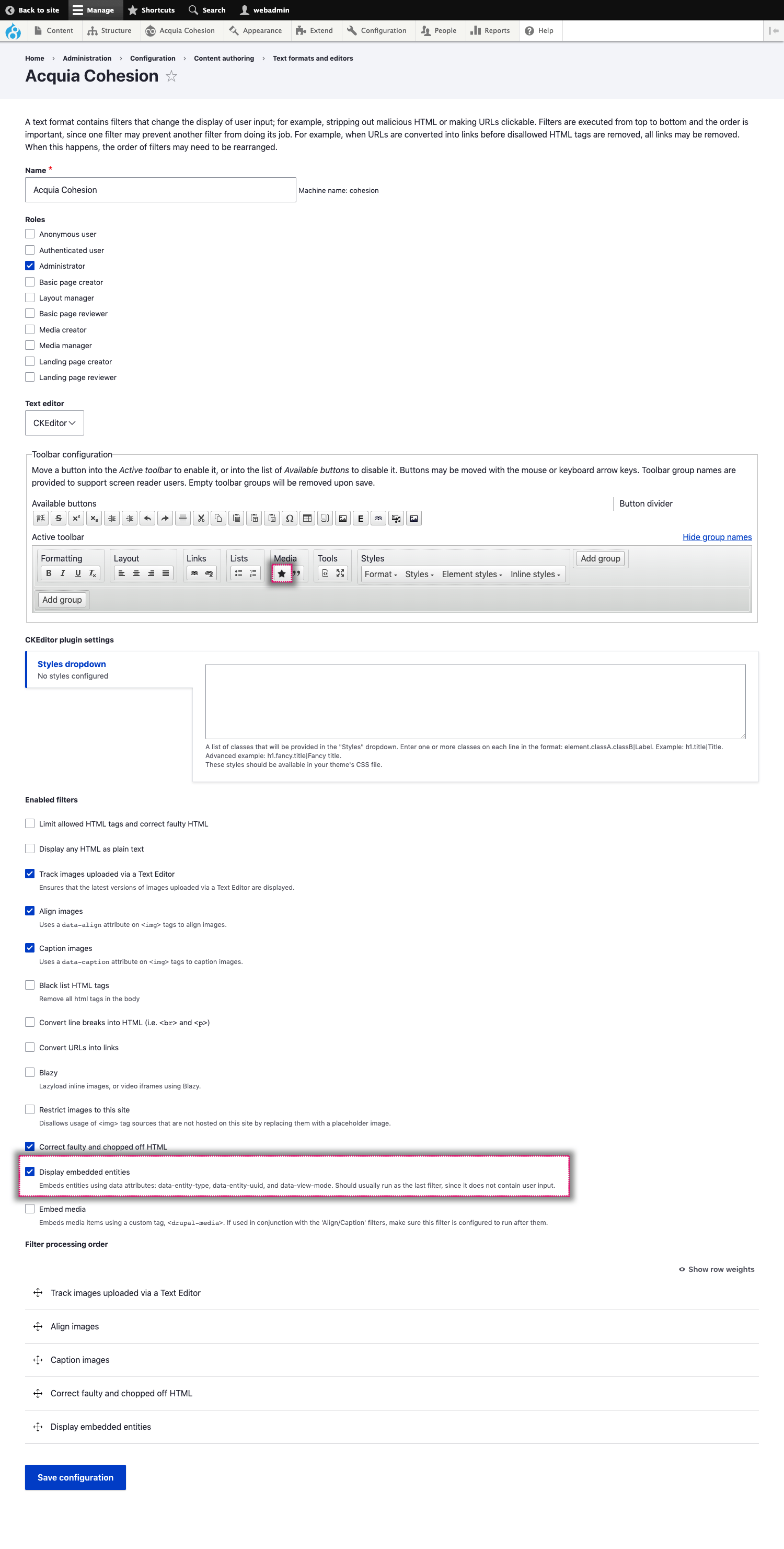
- Navigate to Configuration > Content Authoring > Text formats and editors
- Click Edit next to Site Studio text format
- Scroll down to Toolbar Configuration section
- Remove the Image icon from the toolbar and replace it with the Star icon (Media browser button)
- You also need to tick Display embedded entities. This allows media entities to render within the WYSIWYG editor.

Managing media entity settings
The Media Library and Entity browser only manage the upload of images. To manage the settings of individual Media entities like file extensions, file size, maximum and minimum resolutions etc you must edit the Media type. For example, to manage the Image media type settings:
- Navigate to Structure > Media types > Image > Manage fields
- Click Edit next to the Image field
- Configure the image settings
Using IMCE to manage images
IMCE can be used with Site Studio to manage media in folders. It's recommended that IMCE is used for configuration images but it can also be used for content.
To use IMCE for configuration images:
- Navigate to Site Studio > Configuration > System settings
- Within Image browser for config, select IMCE from the drop-down.
To use IMCE for content images:
- Navigate to Site Studio > Configuration > System settings
- Within Image browser for content, select IMCE from the drop-down.
Global IMCE settings
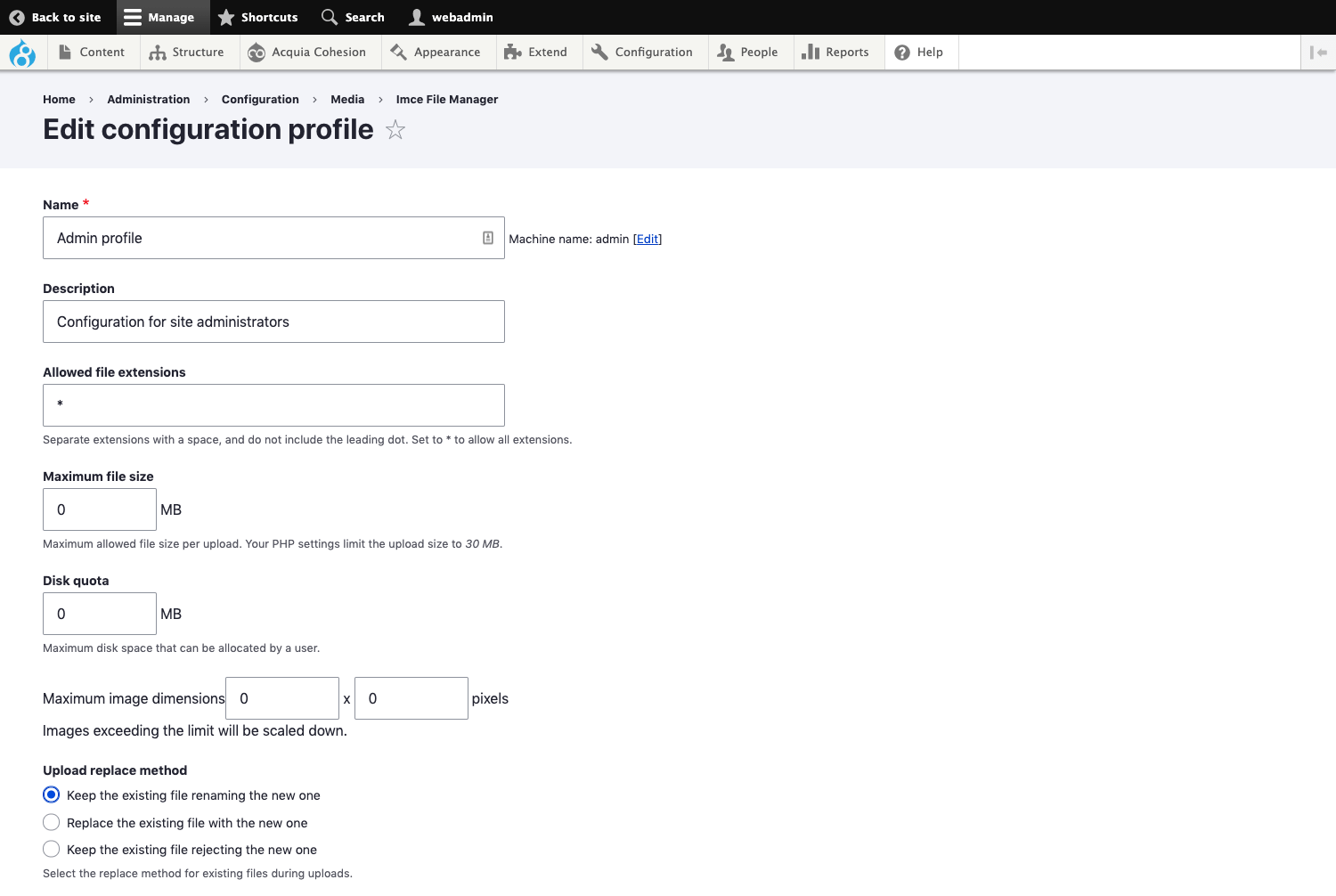
If IMCE is selected, it will handle the upload of images through Site Studio elements. Global settings, including file extensions, file size and user role access to folders are set within an IMCE profile.
- Navigate to Configuration > Media > IMCE file manager
- Click the edit button next to a IMCE profile