Deleting fields from your component
You can delete fields from your components but you must understand what will happen to content if the component has been used on a node.
If you are using Site Studio V6.1 or later, you are able to delete a field from a component and then add the field back in without losing content. This is because Site Studio V6.1 uses machine names to identify fields. When adding a field back to a form, you will need to know the machine name that was used by the original field.
Understanding what happens to content when you delete a field
- If you delete a field from a component that has been used on a node, any content entered into the field will no longer be displayed.
- If you add a field back to a component form and give it the same machine name as a field that has previously been deleted, any content that has been added will now display.
- If you delete a field from a component that has been used on a node, then go to the node and open the component form, click Apply and then Save the node, any content that has been entered into the component will be permanently removed.
To delete a Component field:
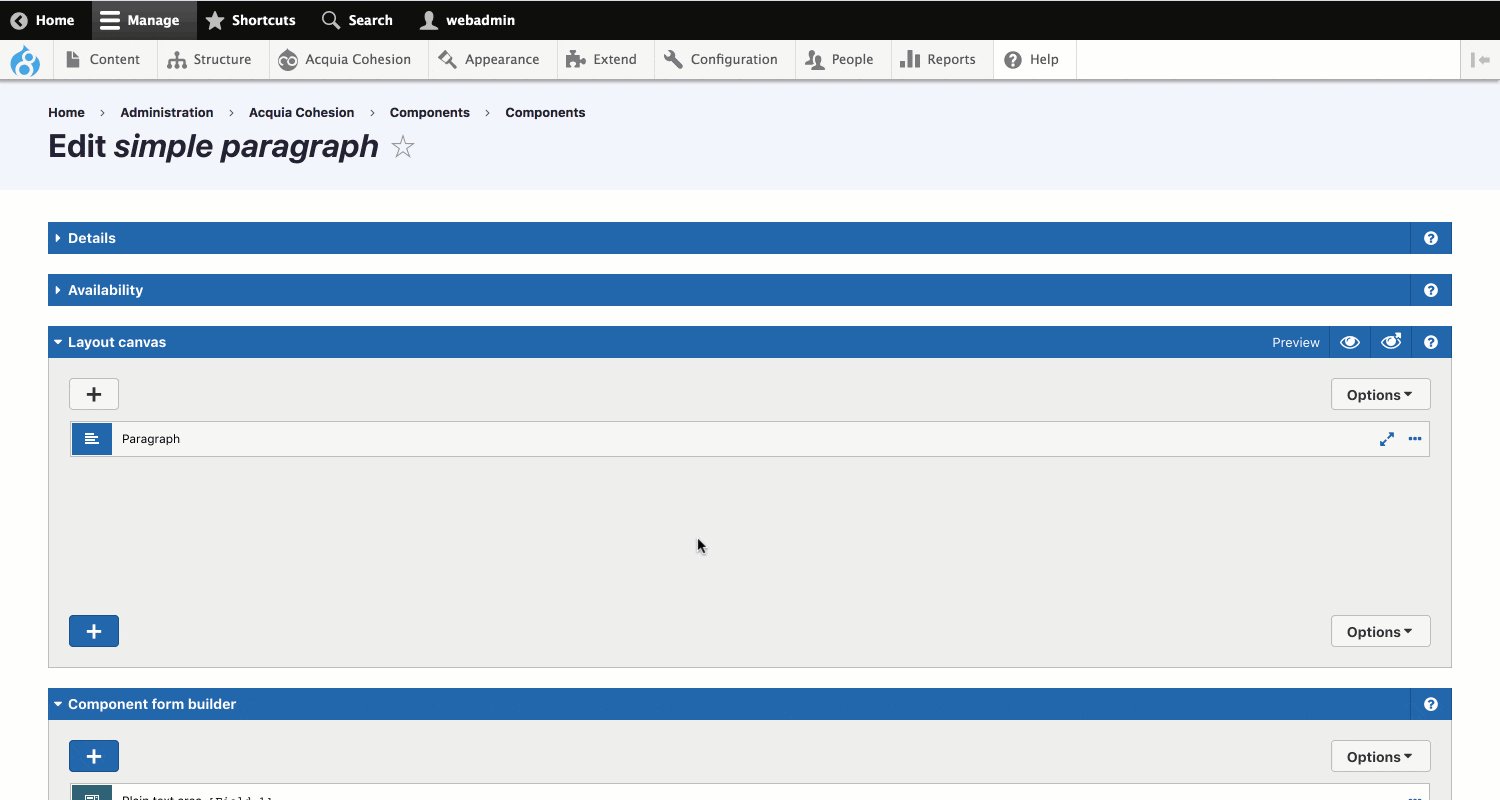
Step 1 - Remove the field link in the layout
Before you delete a field from a Component you should first remove any dependency on the field from within your layout. If you don't do this, your layout will try to render a field that doesn't exist. To remove the field link:
- On the Layout canvas, double click on the Element that's linked to the Component form field
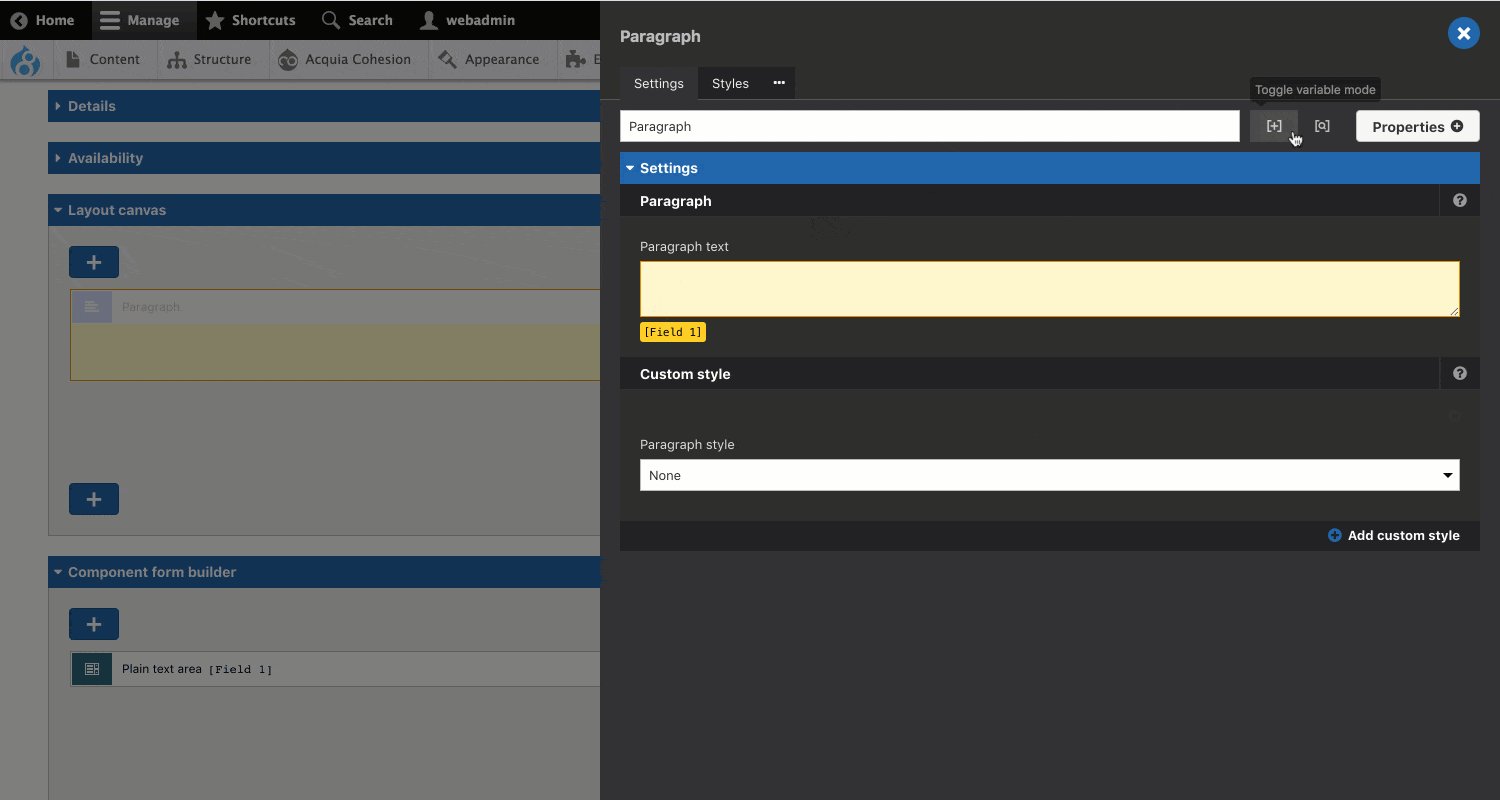
- Click on the ...ellipsis menu and click Toggle variable mode
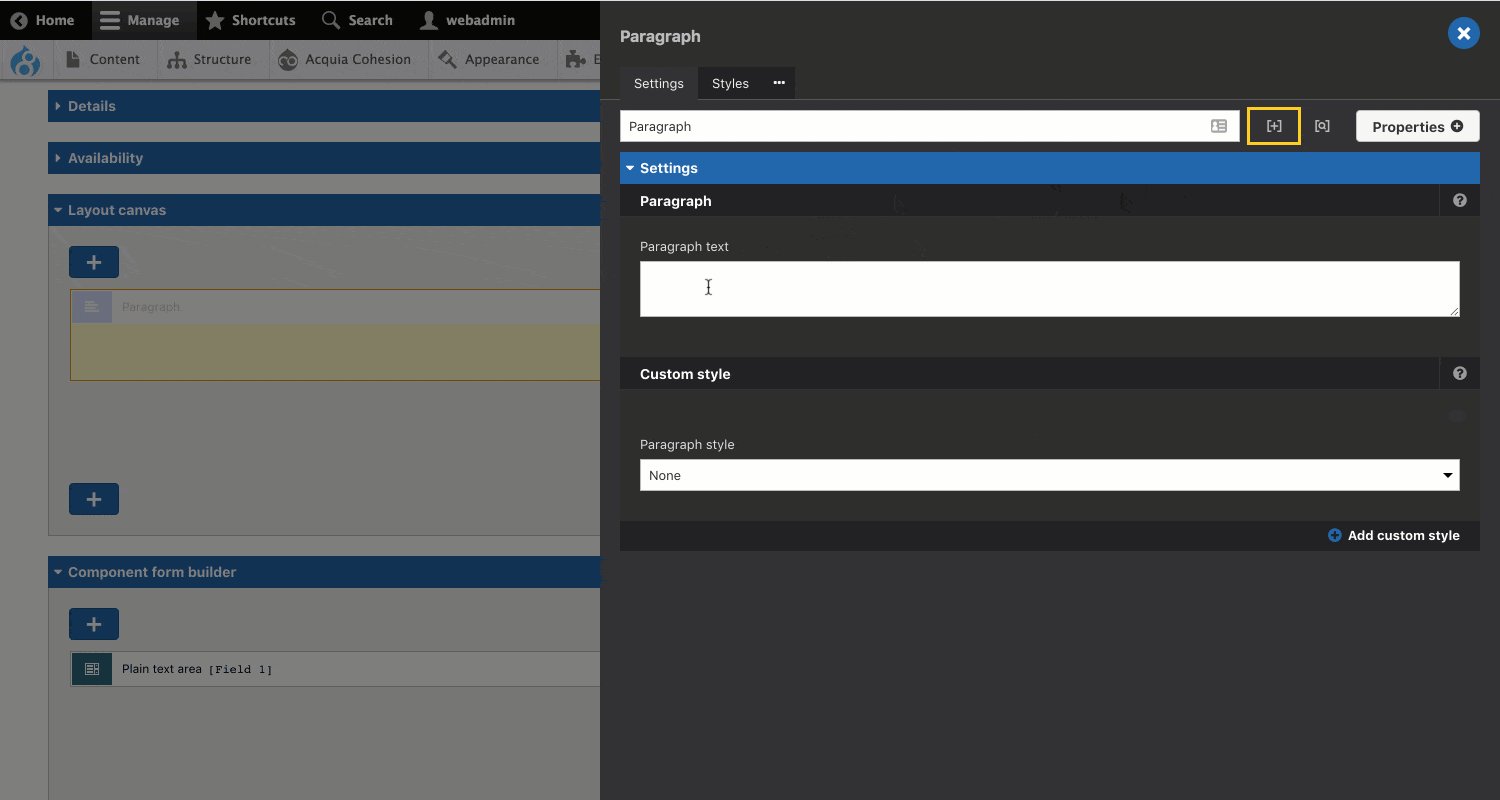
- Delete the field ID from the field
- Click on the ...ellipsis menu and click Toggle variable mode
- Click Apply.

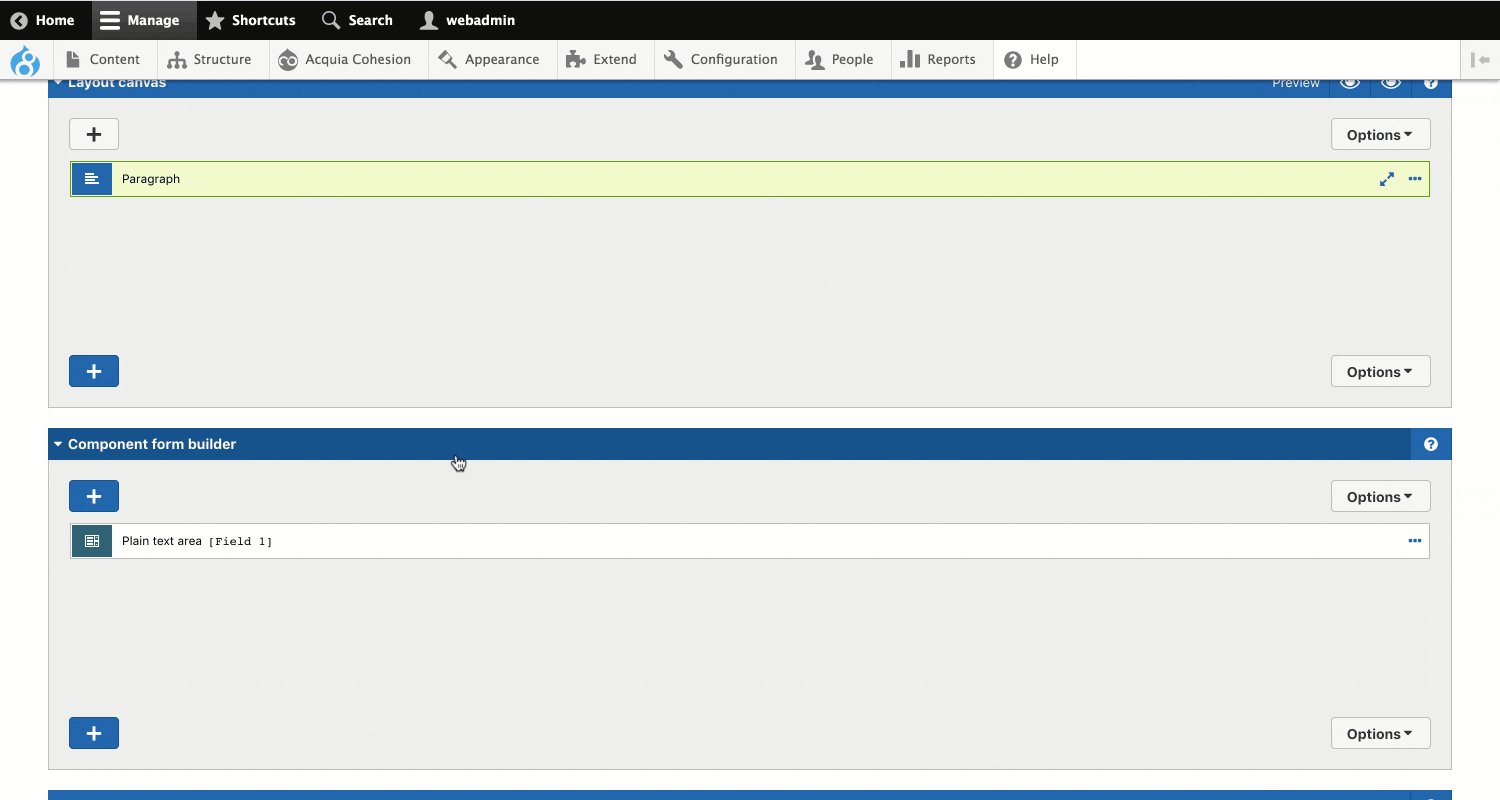
Step 2 - Delete the field
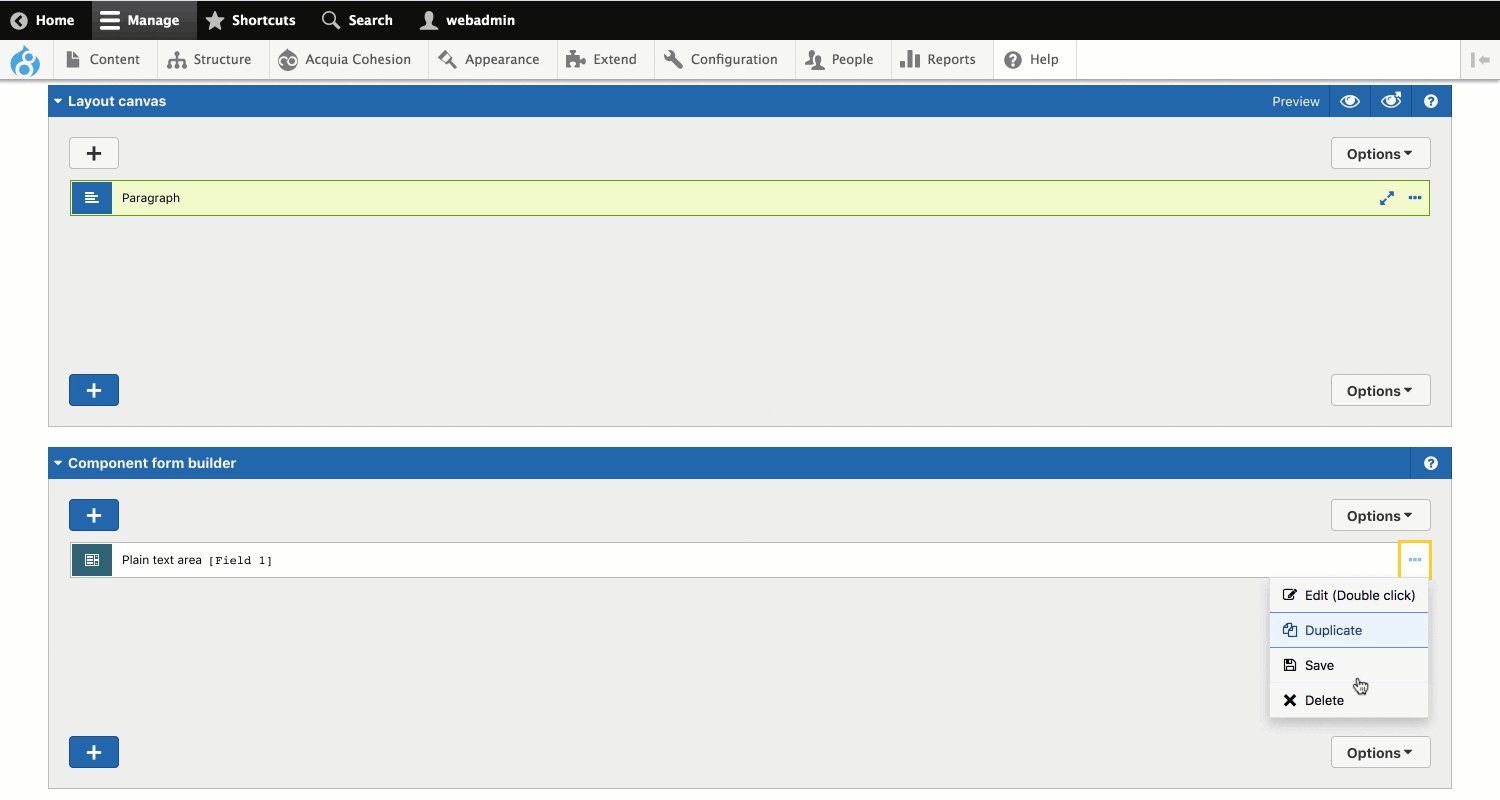
- On the Component form builder click on the ...ellipsis menu on the Form element and click Delete
- In the modal, click OK
- Click Save and continue.