Drag and drop elements
The drag and drop elements provide the building blocks you'll use to create your layouts. Elements range from simple base level elements like a Paragraph element to interactive elements like Sliders. Elements are used when they are added to the Layout canvas. For more information about using Elements, see Using the layout canvas.
To make Elements easier to find, they are grouped into:
- Content elements - Used to add content to a component or template. See Content elements
- Layout elements - Used to add layout and structure to a component or template. See Layout elements
- Media elements - Use to add images, video and other media to a component or template. See Media elements
- Interactive elements - Used to add interactive devices to a component or template. See Interactive elements
- View elements - Used to create templates for Drupal views. See View elements
- Menu elements - Used to create templates for Drupal menus. See Menu elements
- Drupal core elements - Used to add Drupal core components to a component or template. See Drupal core elements.
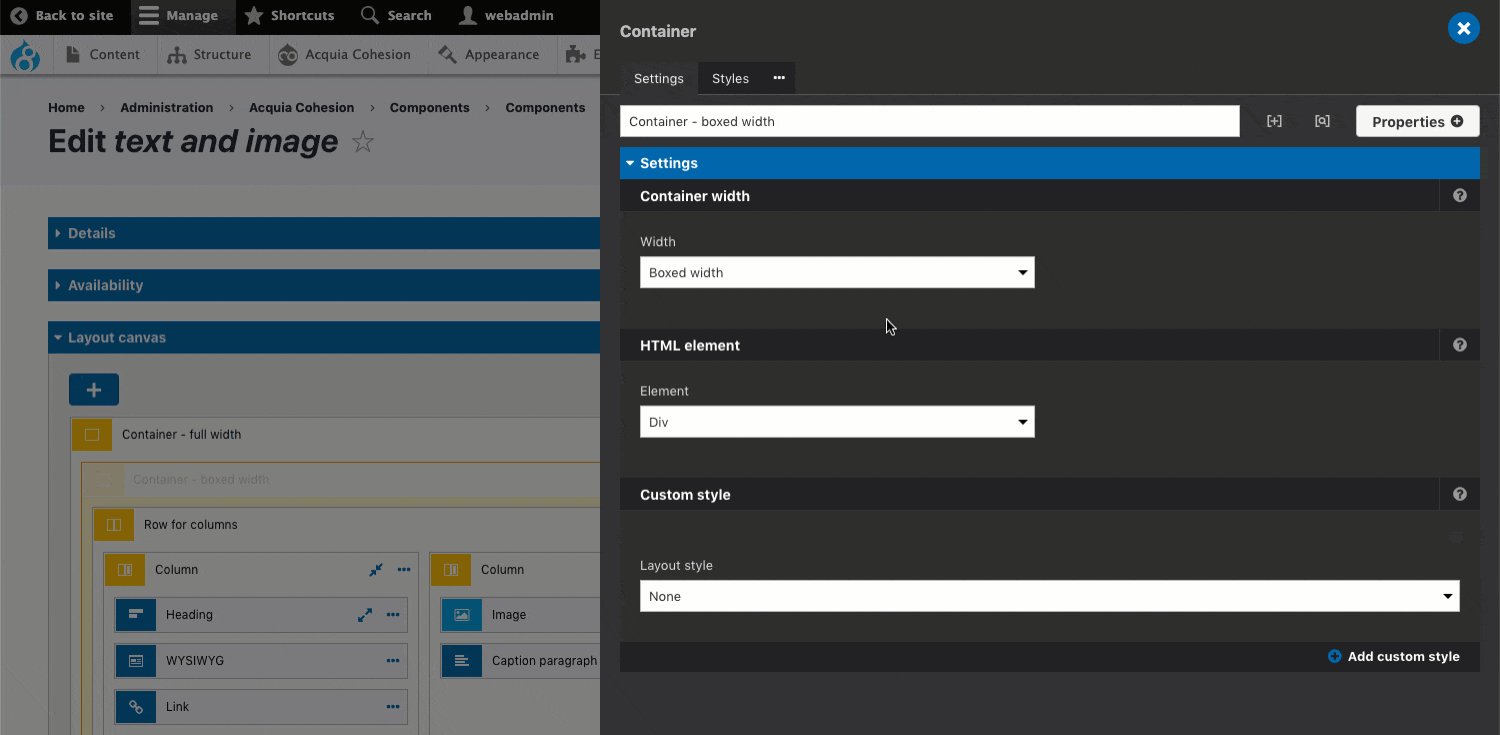
Element settings
Each element includes specific settings which define the content and behavior. To access an Element's settings:
- Click the + button on the Layout canvas to open the Sidebar browser
- Drag an Element onto the Layout canvas
- Double click on the Element to open its settings in the Sidebar editor. For more information, see Using the layout canvas.

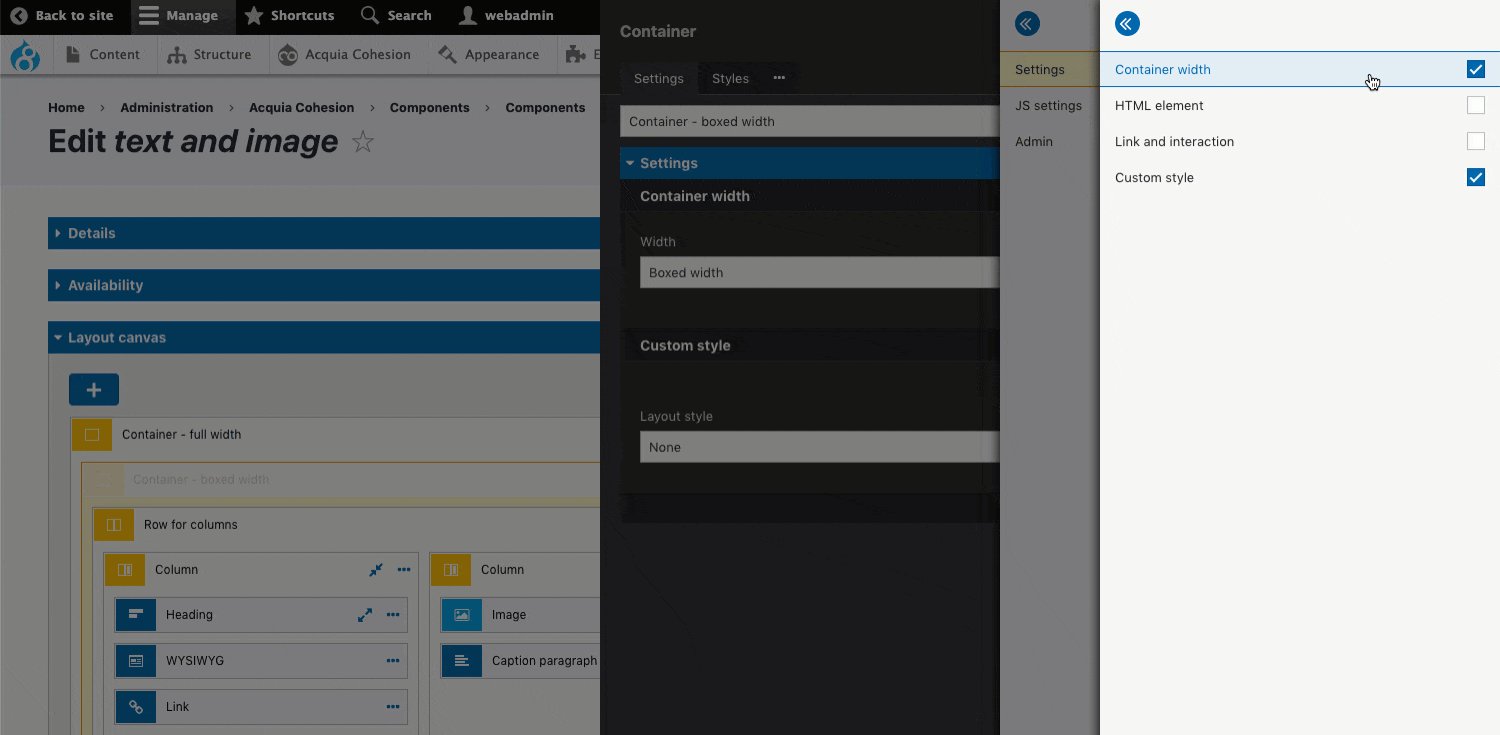
Accessing all of an element's settings
Only common settings are shown by default to simplify the user interface. To access additional settings:
- Click on the Properties button
- Click on the specific properties to add them to the Element settings form.

Settings shared by multiple elements
There are additional settings shared by all Elements (with a small number of exceptions). These settings are generic and are useful to all Elements. The include:
- Styles - Apply styles to the Element using the Style builder. See Applying styles to elements
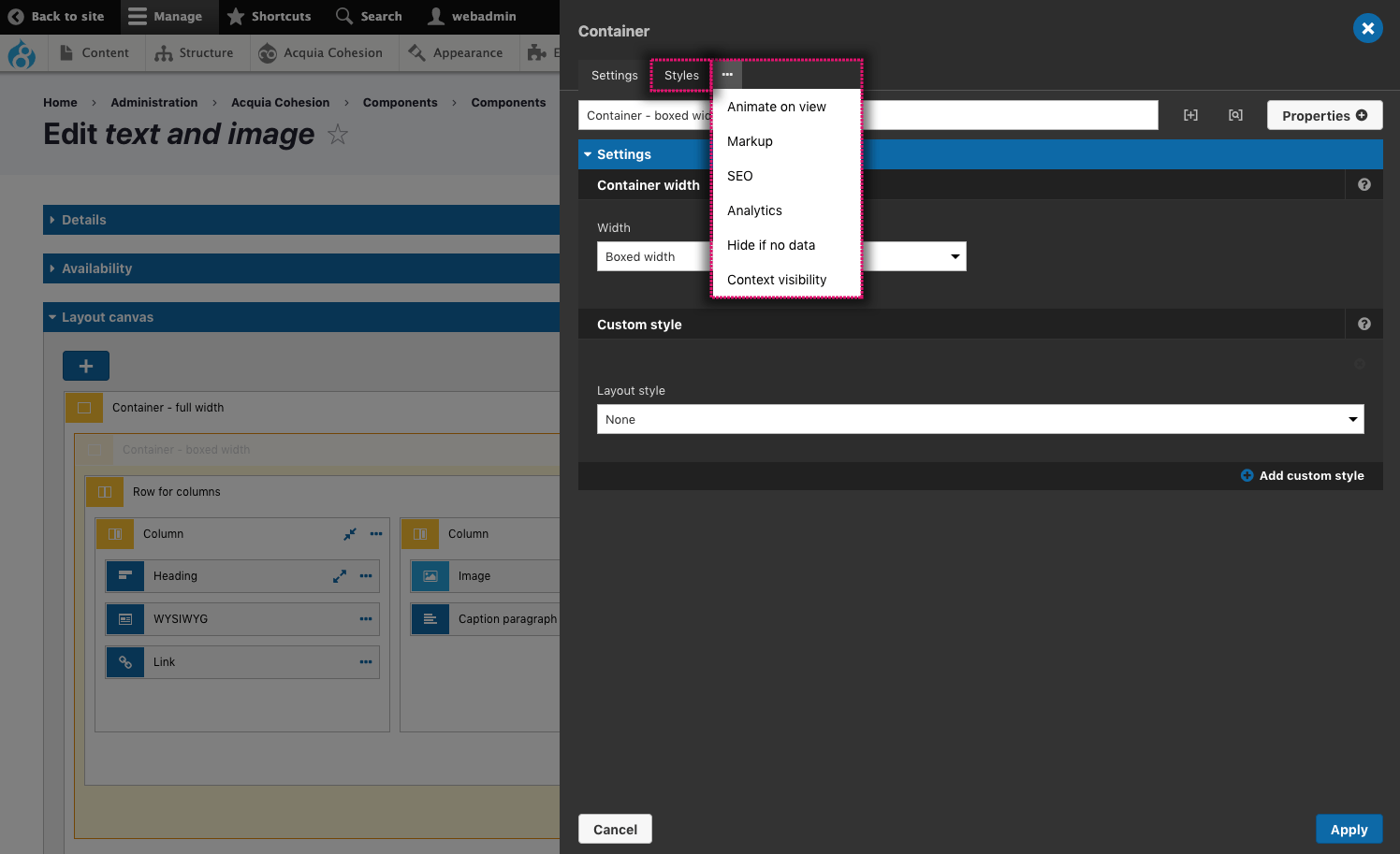
- Animate on view - Animate the Element into view as the user scrolls the page. See Adding on-view animations
- Markup - Add additional markup including Classes, ID's and Attributes. See Adding markup to an element
- SEO - Add schema micro data for search engines. See Adding schema meta-data for search engines
- Analytics - Add event triggers for Google Analytics. See Adding event triggers for Google Analytics
- Context visibility - Set the visibility of an Element based on a condition being true or false. See Context based visibility of elements.
To access an Element's shared settings:
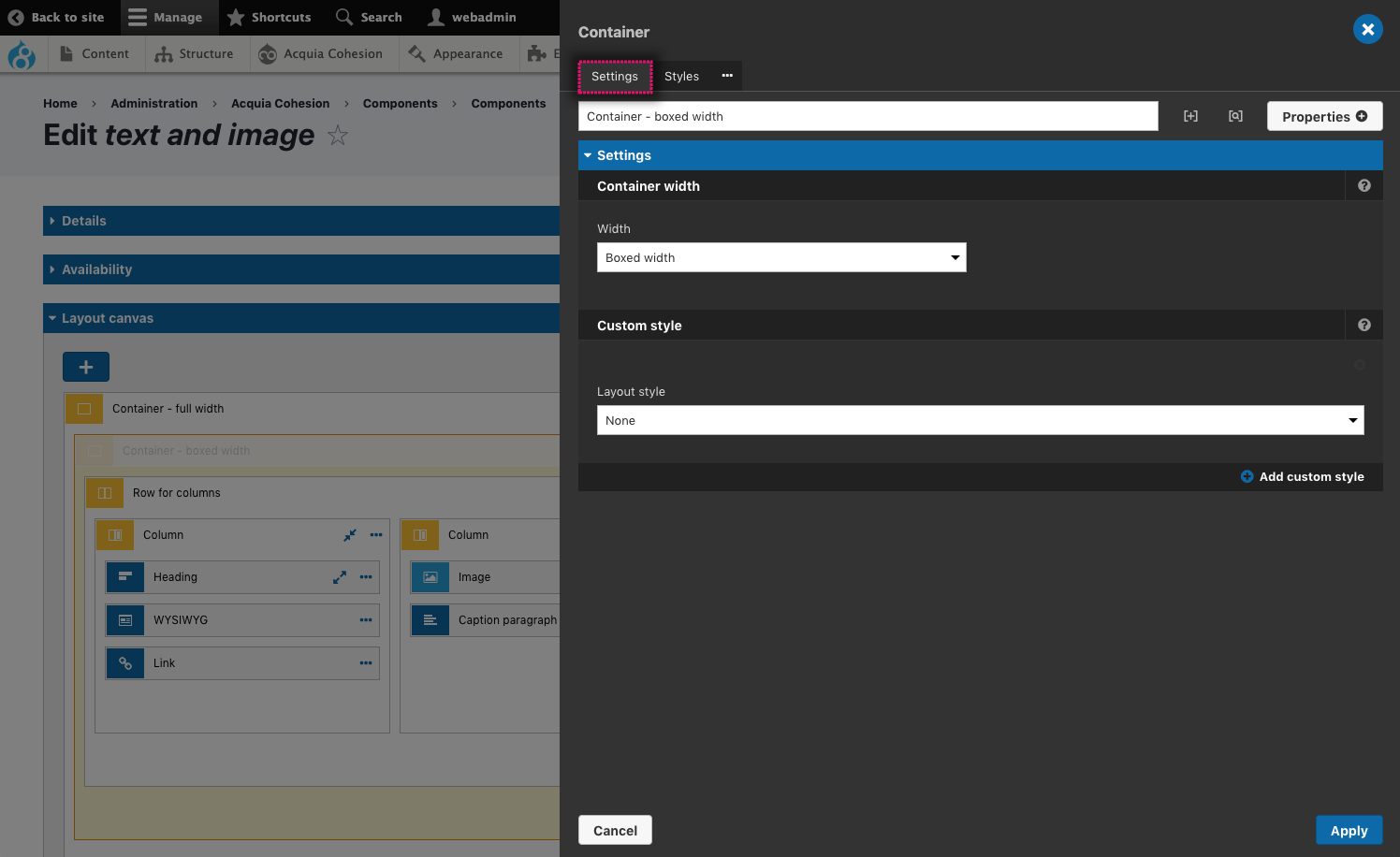
- Click on the Styles tab at the top of the Element to access the Styles
- Click on the ...ellipsis menu and click on a menu item to access the settings