Using the style tree
You can apply CSS properties to different selectors within your style using the Style tree.
Step 1 - accessing the style tree
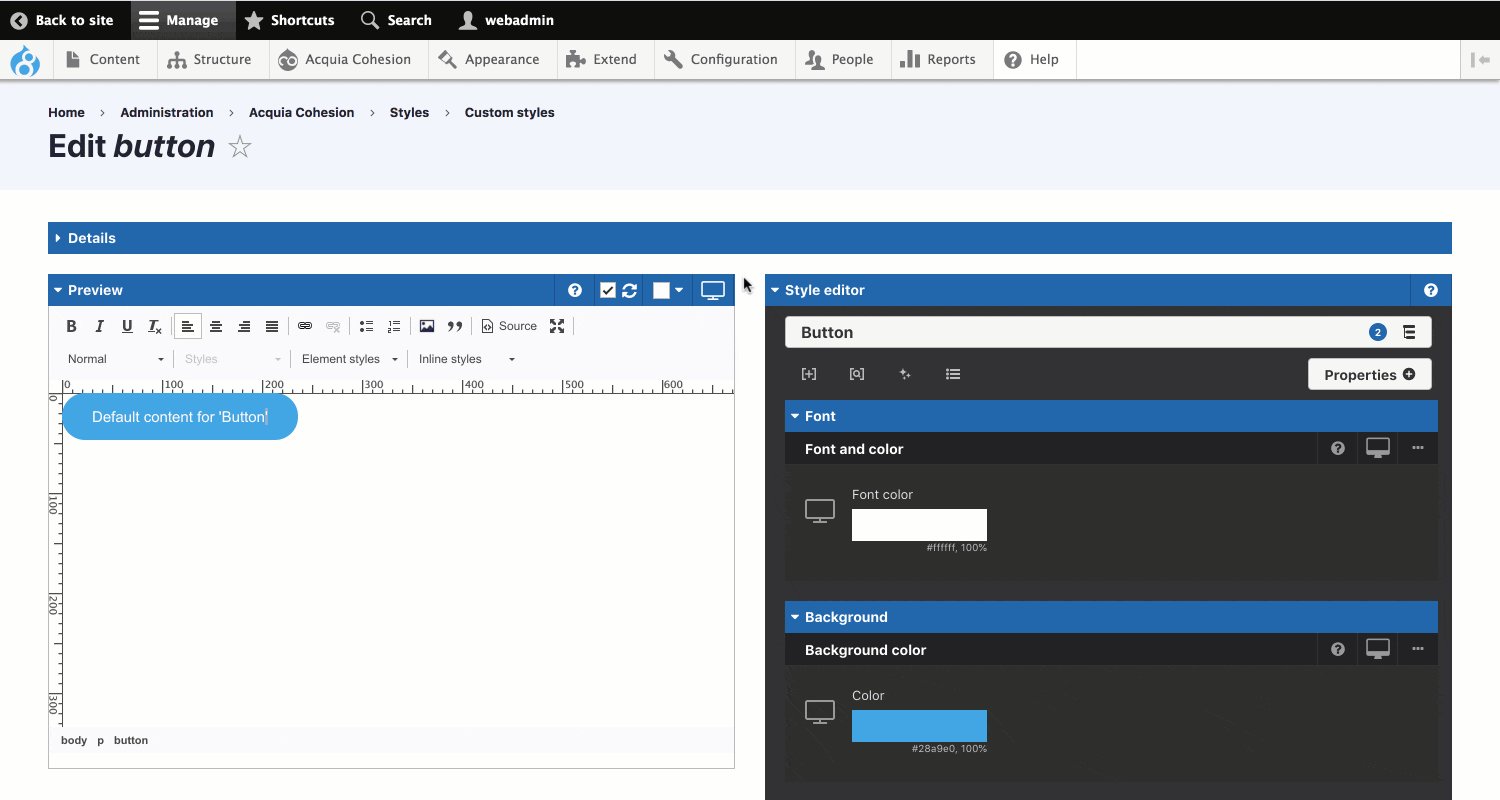
- Navigate to the Style builder. This is available when you edit Base styles or Custom styles.
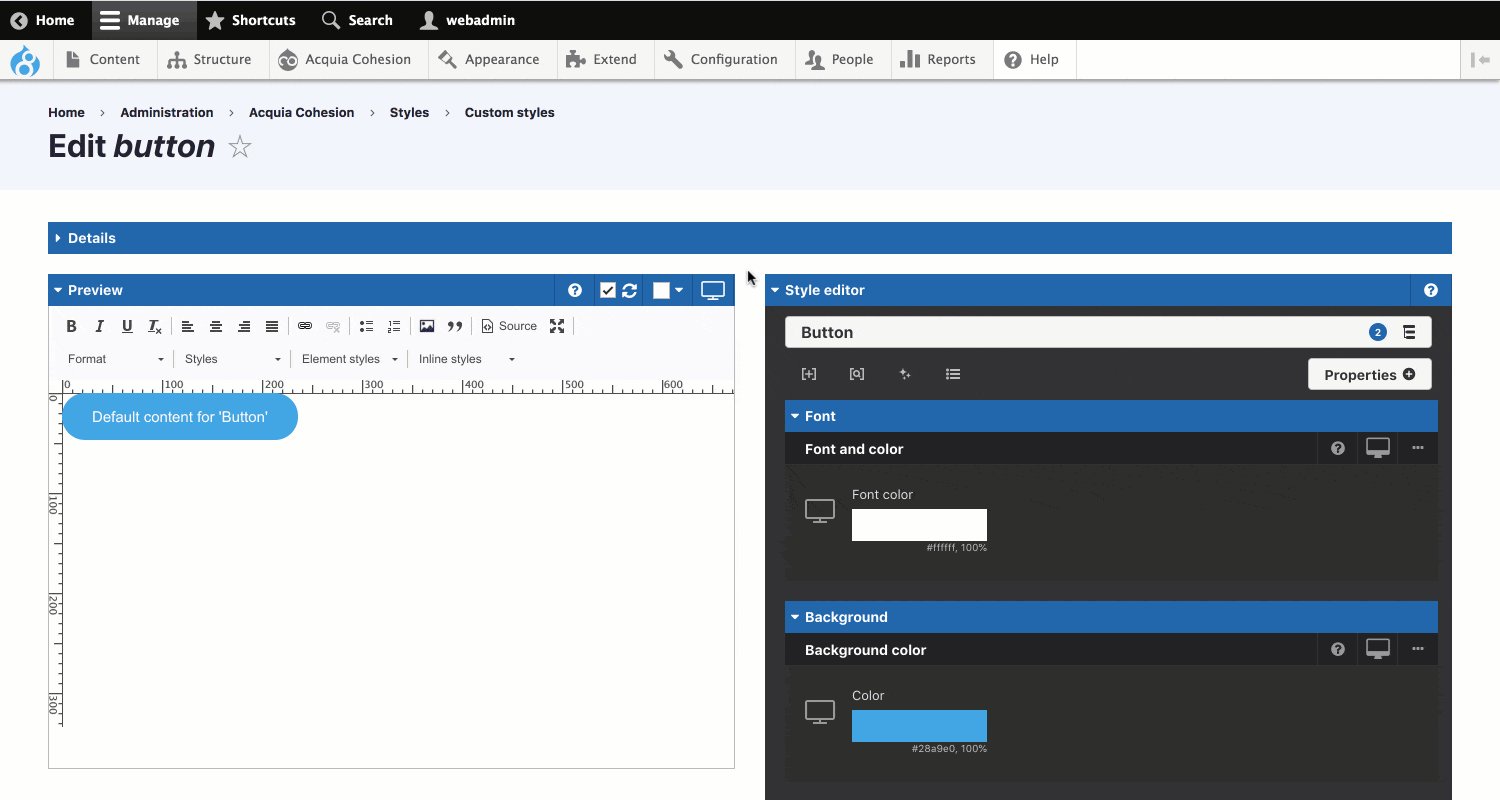
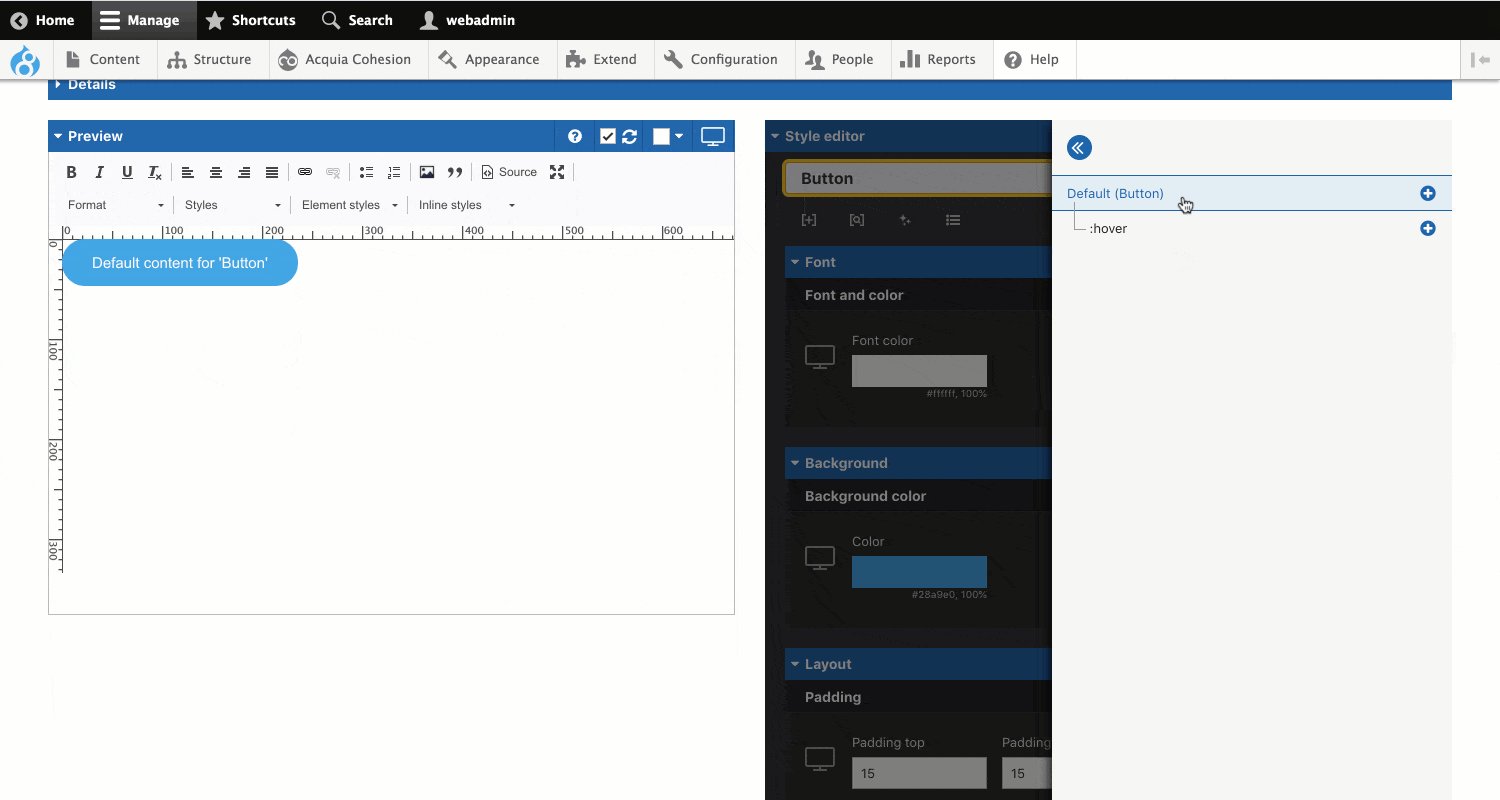
- Within the Style editor, click on the Style tree button. This will say Default on it
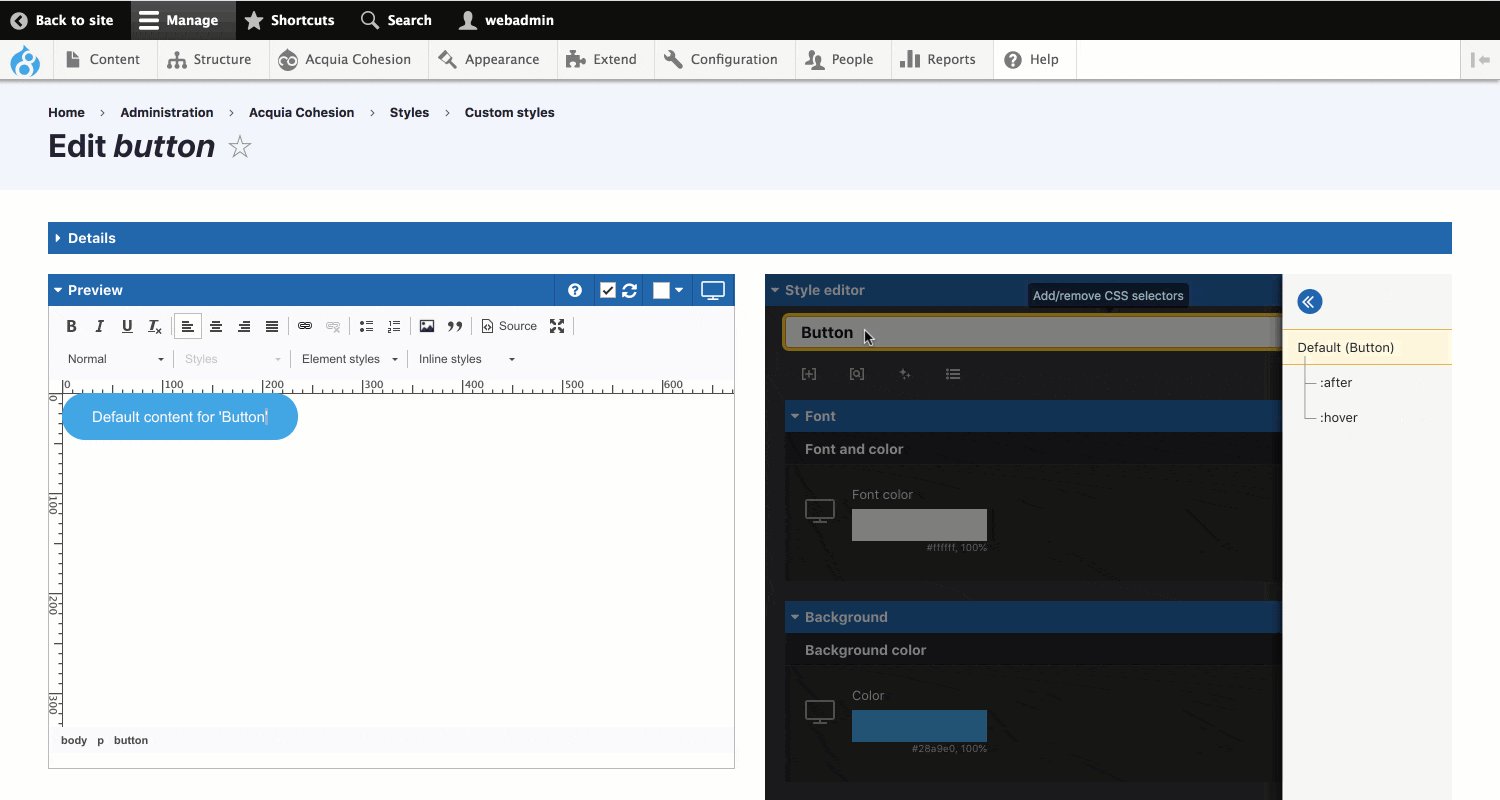
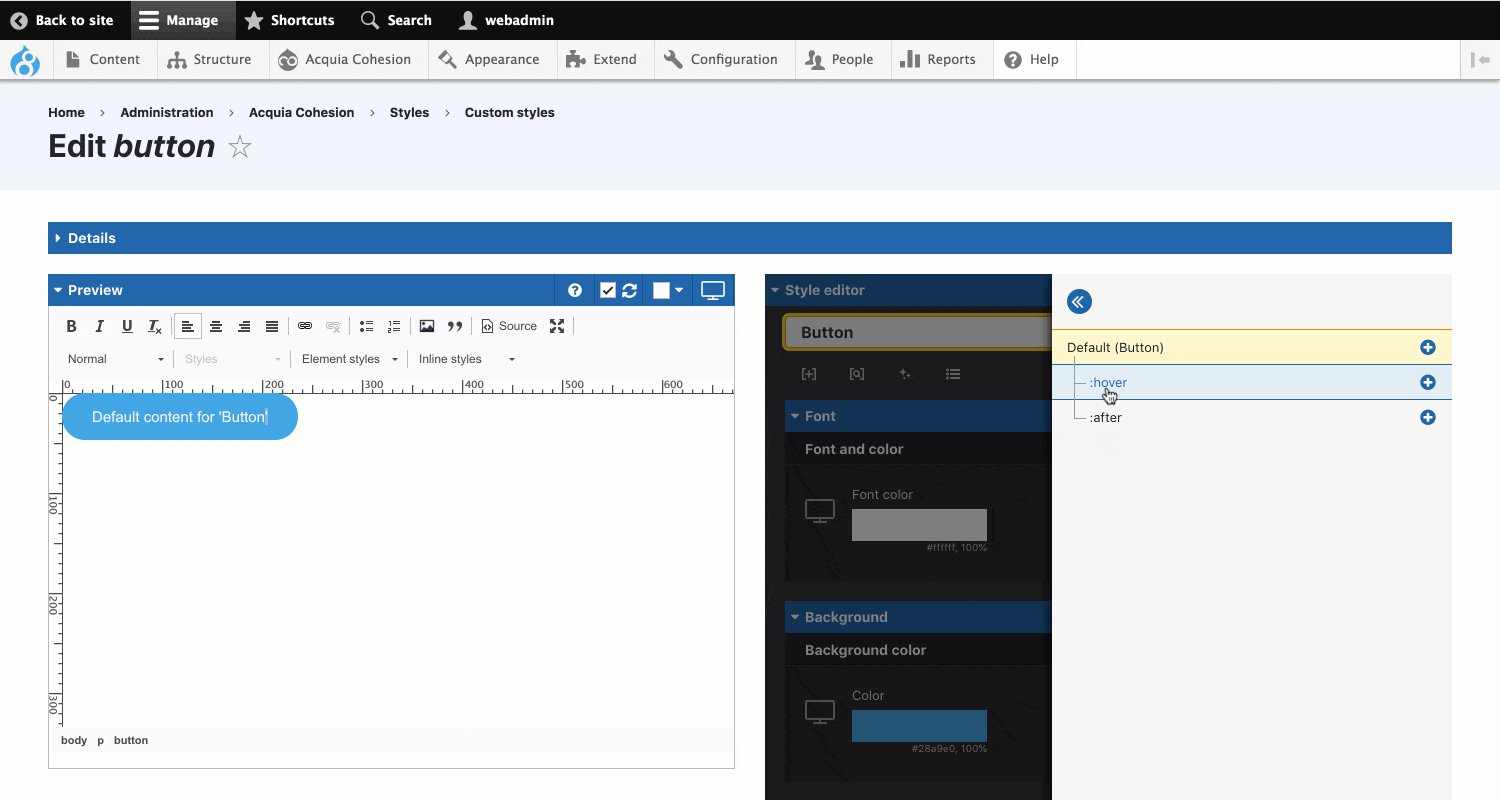
- The menu that opens is called the Style tree

Step 2 - Adding a new selector
To add a new selector to the Style tree:
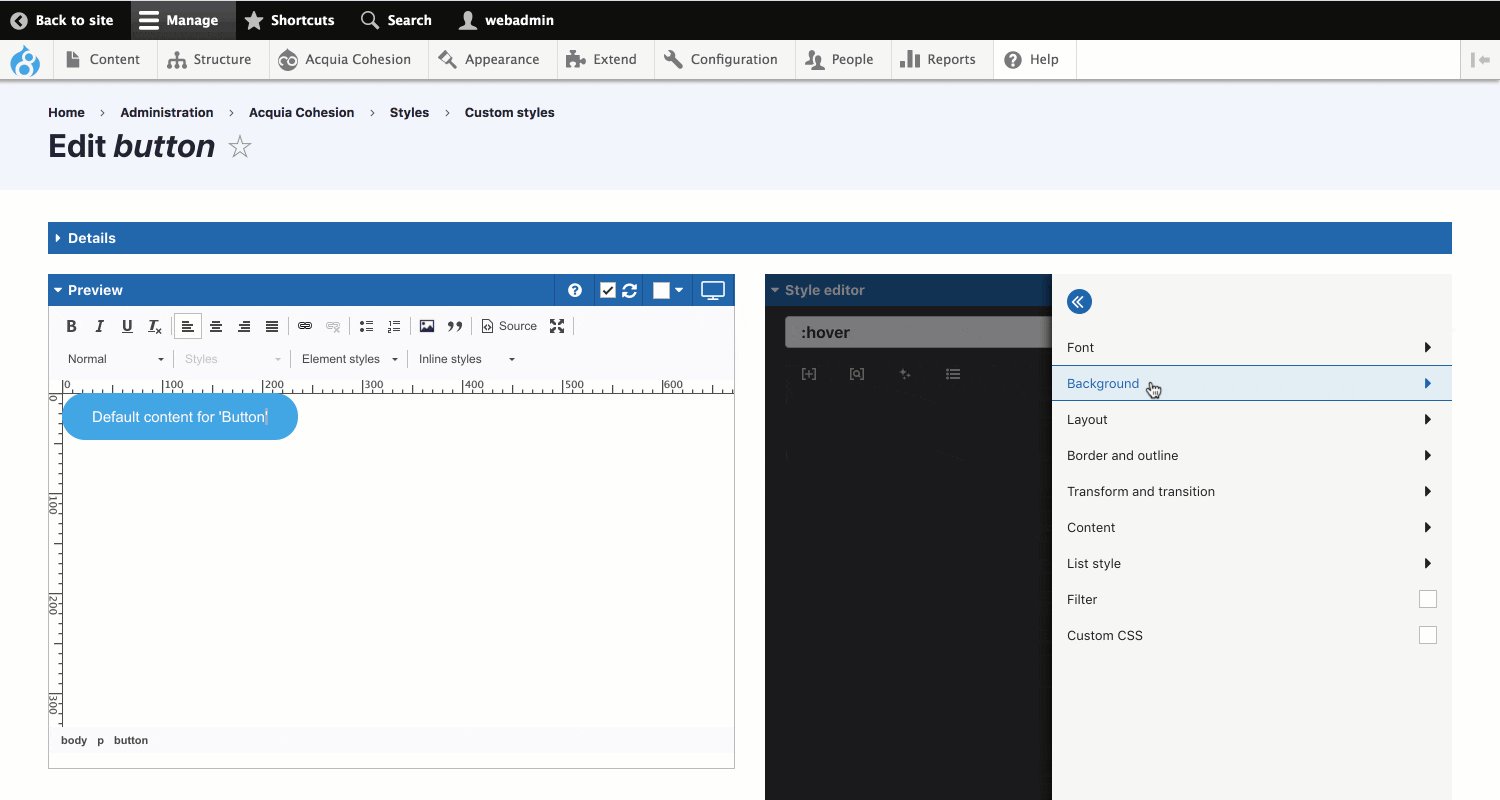
- Within the Style tree, click the + Icon
- The Selector menu will open
- Click on the Selector you want to add
- The Selector menu will close and the selector will be added to the Style tree

Step 3 - Adding CSS properties to a selector
To add properties to a selector:
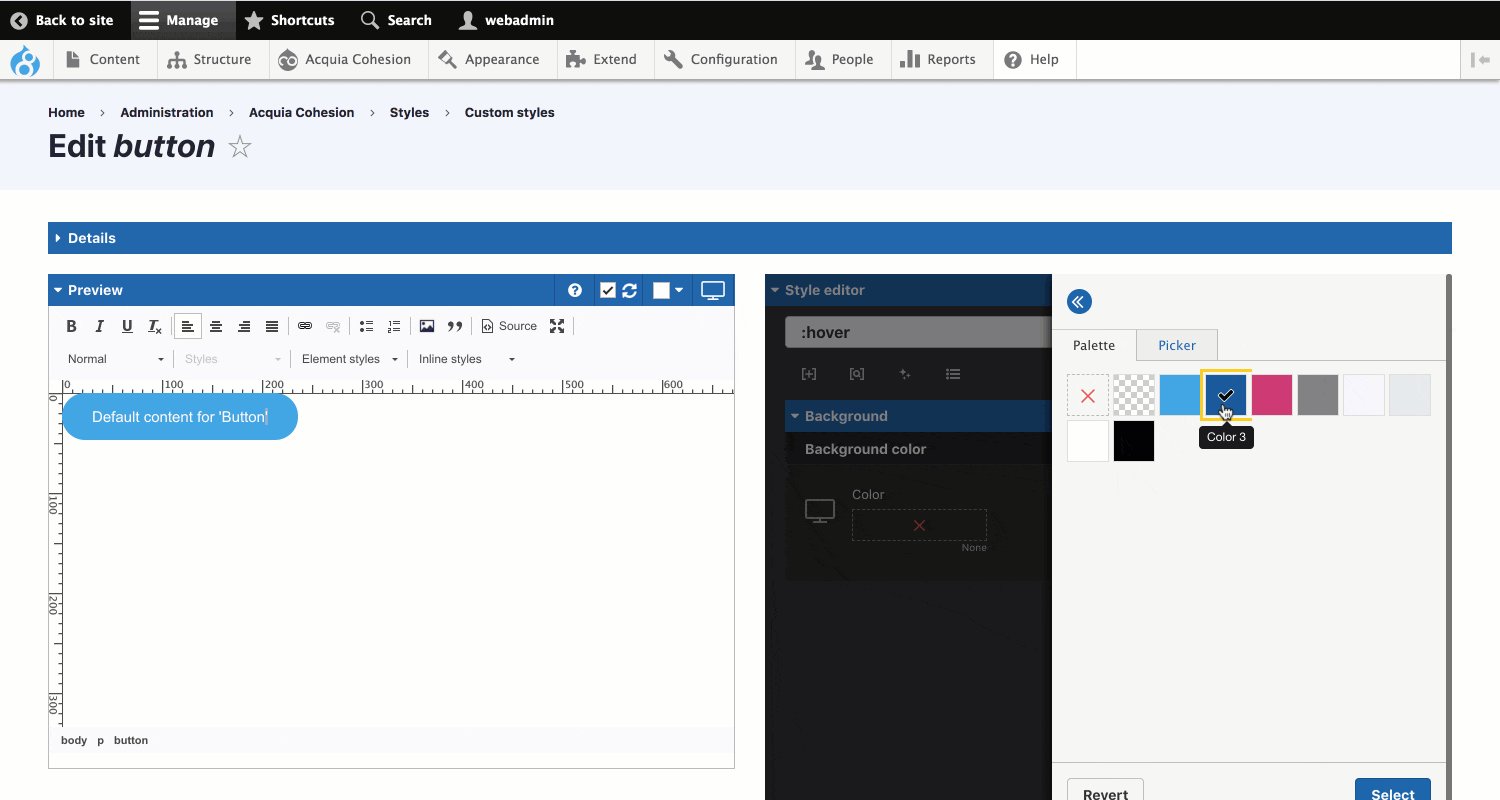
- Click on the name of the selector in the Style tree
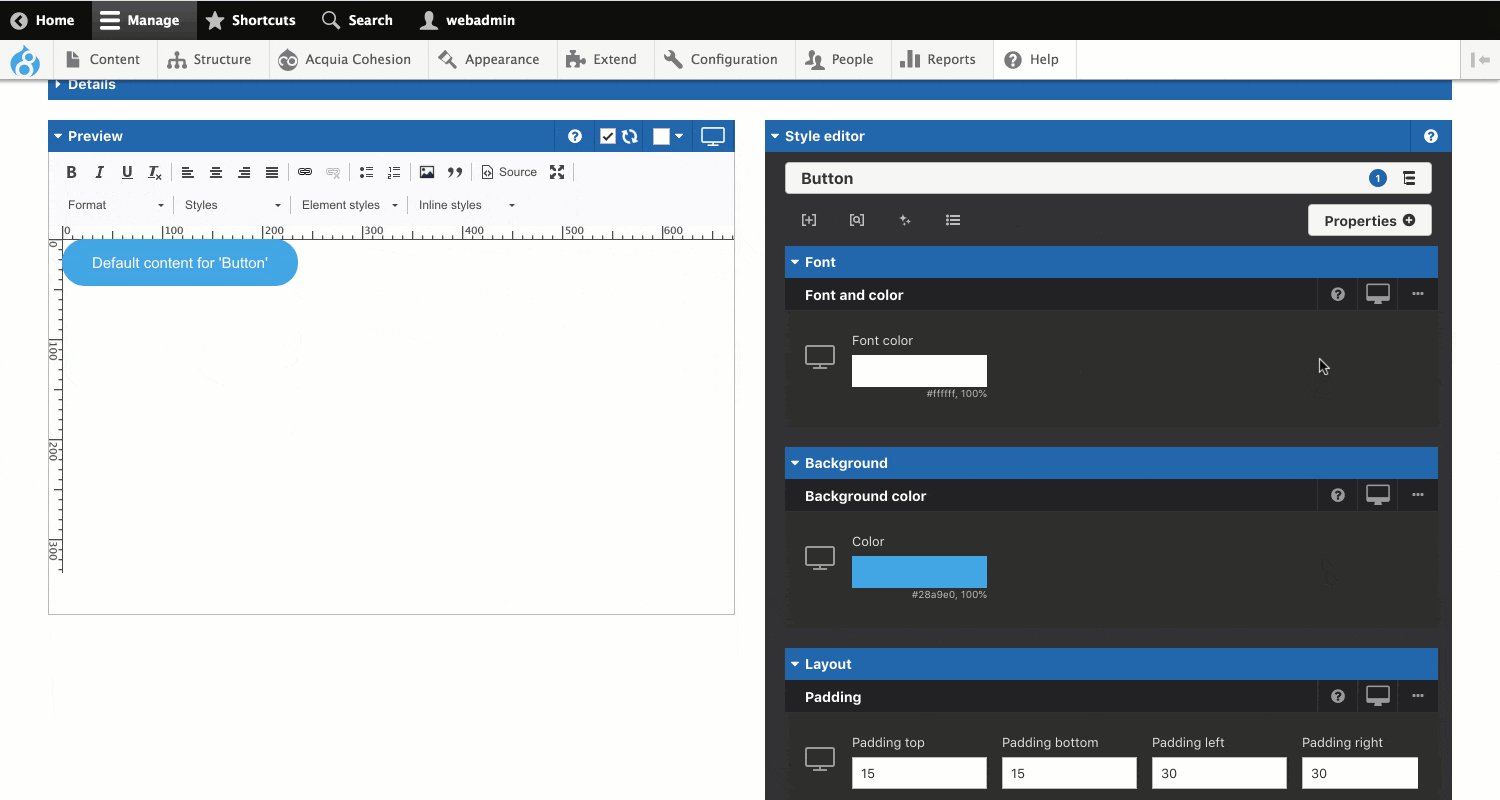
- The menu will close and the properties form for the selector will open
- Add properties to the form using the Properties menu.

Changing the order of the selectors in the style tree
The order and position of a selector in your Style tree will effect the way your CSS properties are applied. For example, If a selector is nested within another selector, it will only be applied when the parent selector is applied.
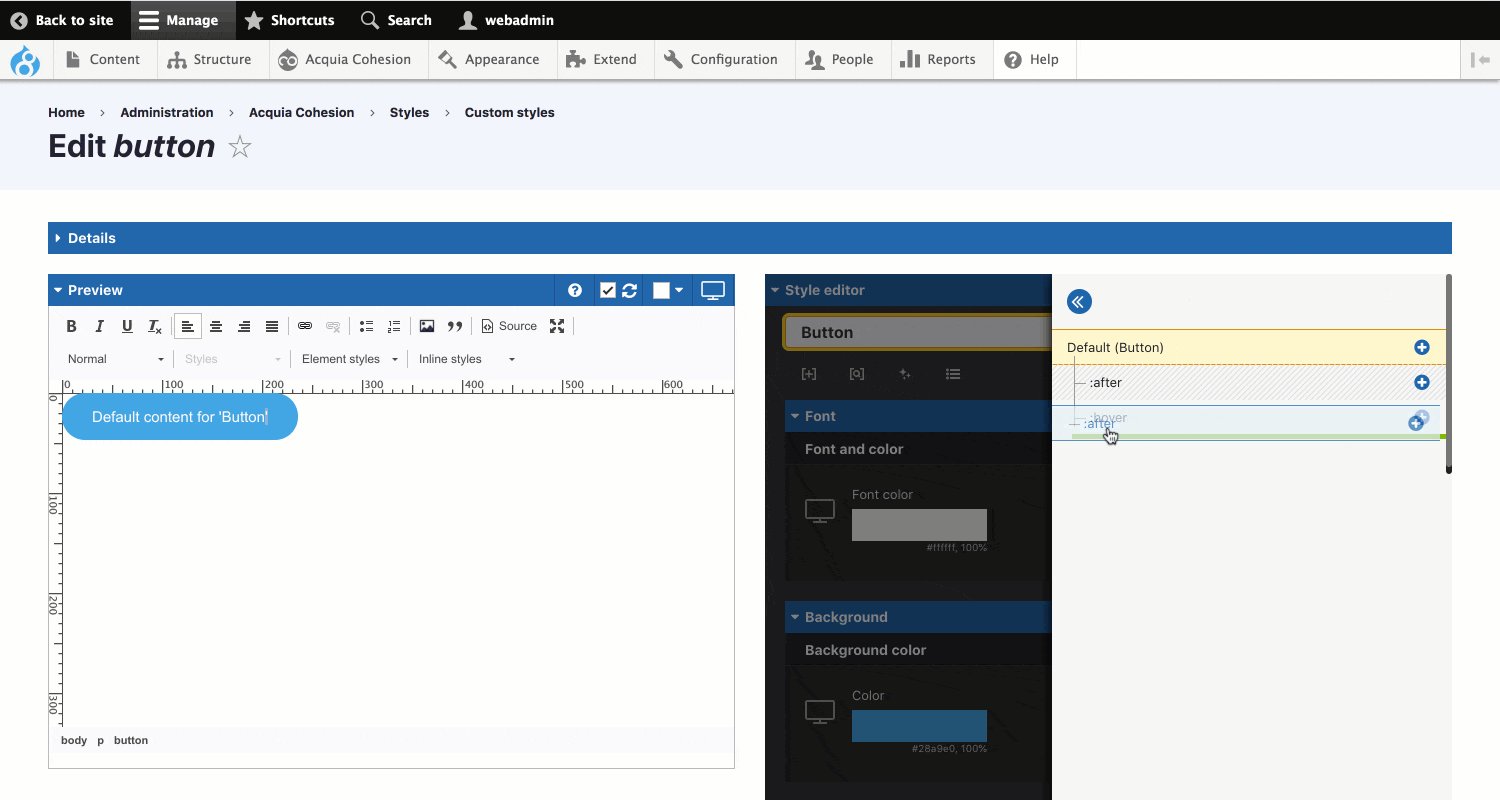
To change the order and position of selectors in your Style tree:
- Click and hold a Selector in your Style tree
- Drag the selector up, down, left and right to reposition it.

Deleting selectors from your style tree
You can delete selectors from your Style tree. When you delete a selector it will delete any properties that have been applied to it.
To delete a selector:
- Click on the Style tree button to open the Style tree
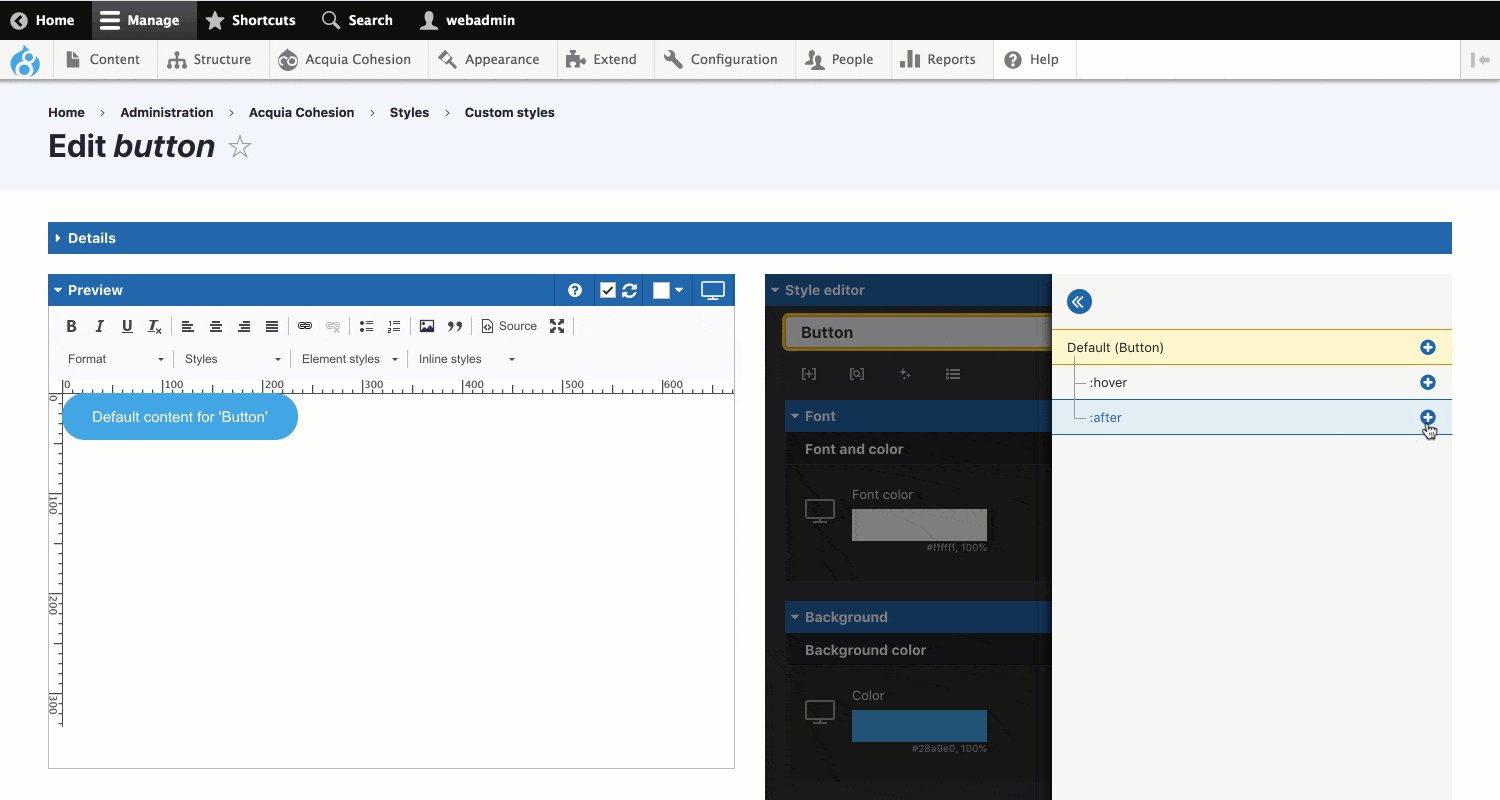
- Next to the selector you want to delete, click on the + icon
- The Selector menu will open
- Click on Delete at the bottom of the Selector menu
- Click OK in the confirmation modal
- The selector will be removed from your Style tree.

Editing the name of a selector on your style tree
You can edit the name of child, modifier, custom pseudo and prefix selectors that you've added to your style tree. You may want to do this if you have made a mistake or simply need to change a selector you've already applied CSS properties to.
To edit a selector name:
- Click on the Style tree button to open the Style tree
- Next to the selector you want to edit, click on the + icon
- The Selector menu will open
- Click on Edit at the bottom of the Selector menu
- Enter the new name of your selector in the field and click Update
- The selector will be changed on your Style tree.