Focal point module compatibility
Focal point is a popular module used for selecting the most important part of an image when uploading the image through the UI. Focal point can be used with Media entities within Site Studio.
As long as Media is used and a focal point image style is applied, then the image will render out with the focal point set.
Setup
- Install the Focal point module from Drupal.org
- Enabled the Focal point module on your site
- Configure Site Studio to use Media library or Entity browser for content, see Image and Media browsers for more information on configuring your Media browsers in Site Studio.
Setting image styles to use Focal point
The Focal point module provides two image style effects which should be applied to your image styles to render out with the focal point that a user sets.
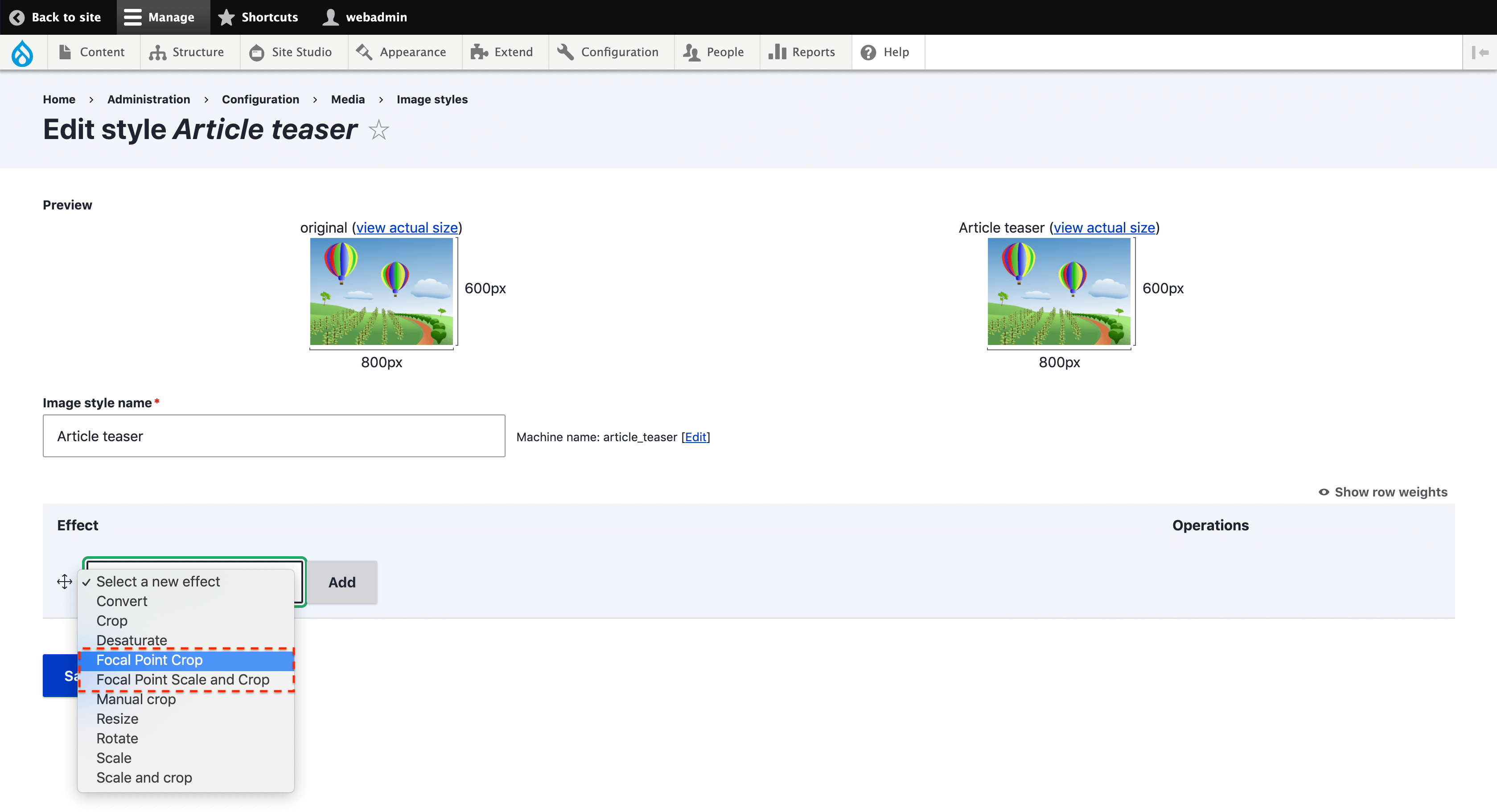
- Navigate to Configuration > Media > Image styles
- Add a new image style
- Select either "focal point crop" or "focal point crop and scale" as the effect

- Configure the rest of the image style as required and Save.
Configuring Media to use Focal point
- Create your Image Media type, if your site does not have any setup already see Creating and Configuring Media types on Drupal.org
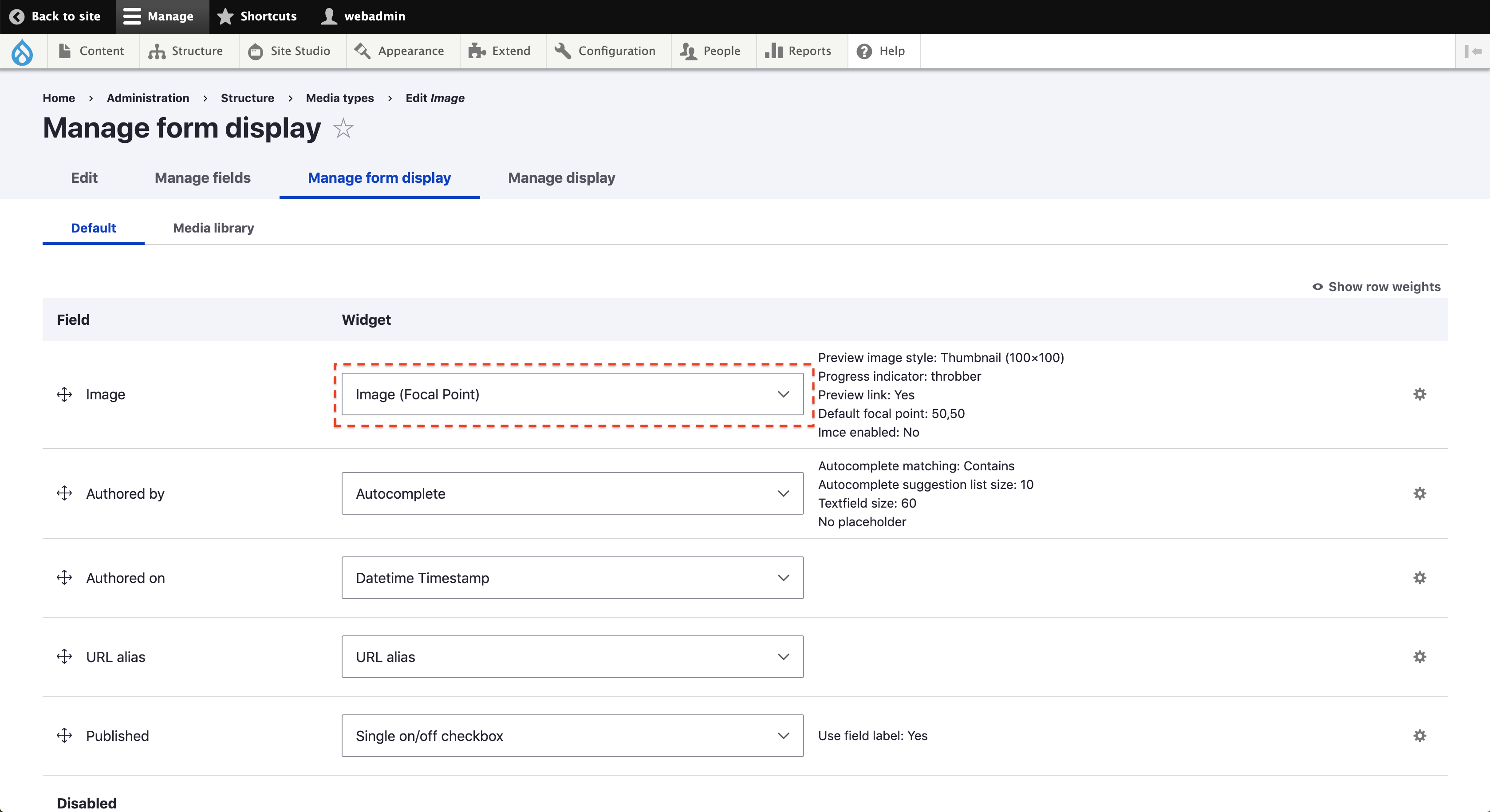
- Configure the Form display to use the “Image (Focal point)” widget

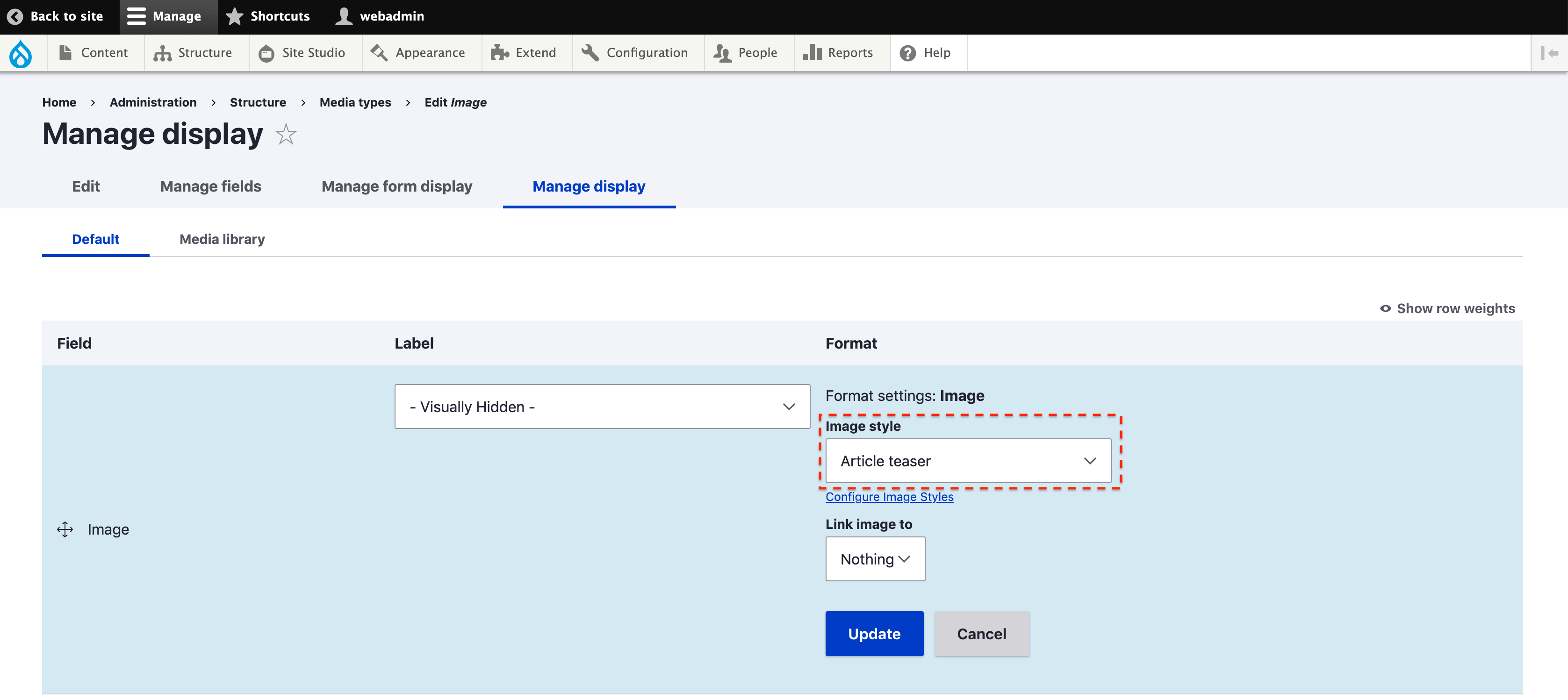
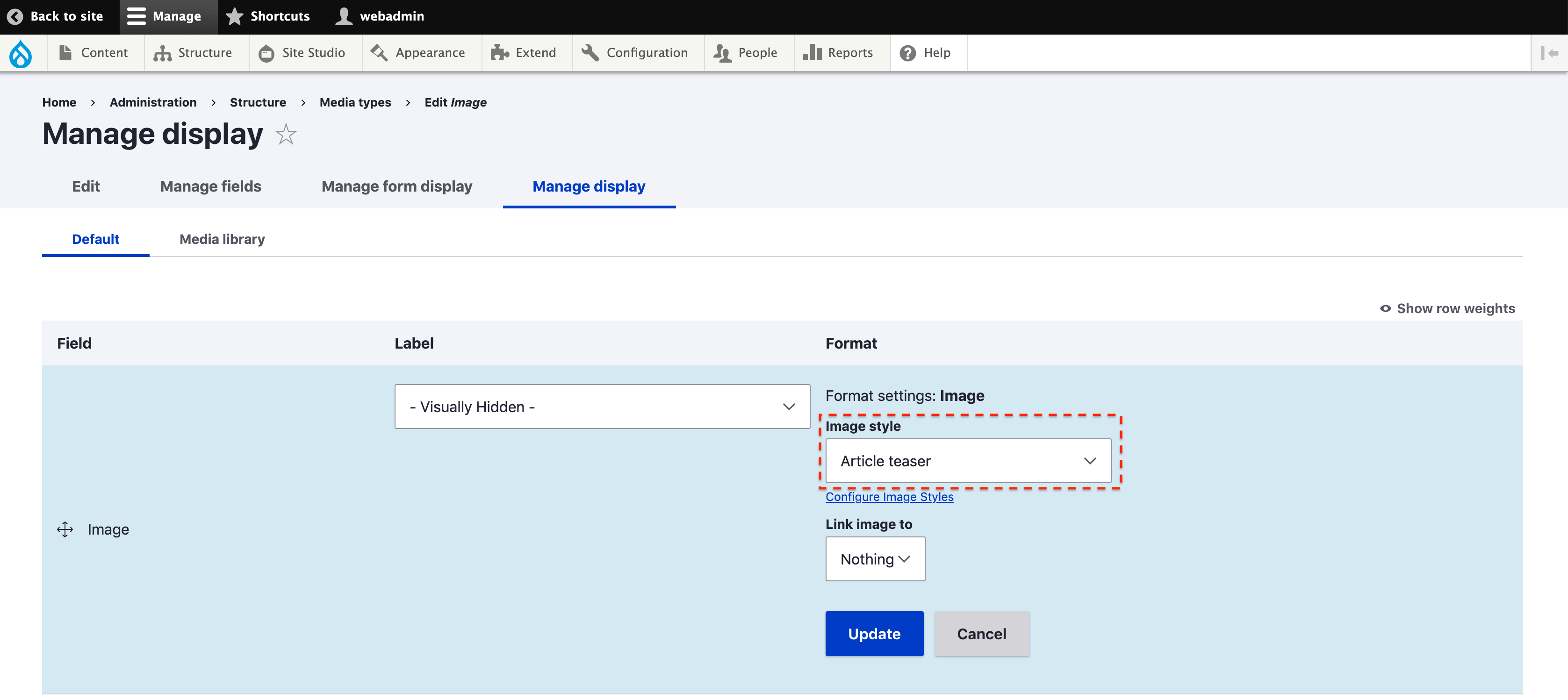
- Select an image style that uses a focal point effect for the Image field in Manage display of the view mode you want to use.

Setting the Focal point
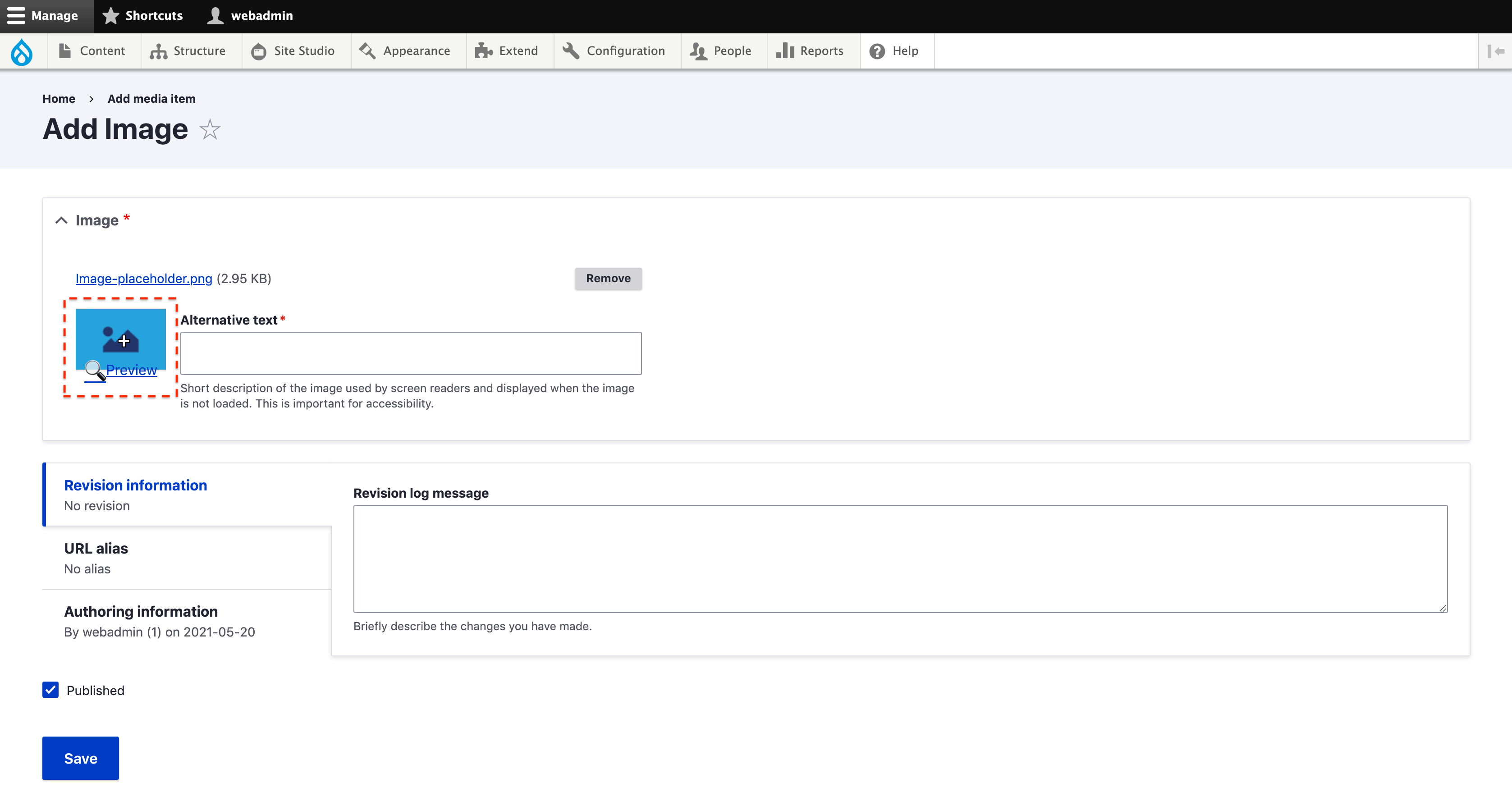
The focal point of an image is set at the time it is uploaded, this is handled by Drupal. This can be done as you would usually do within Drupal when creating a new piece of image media.

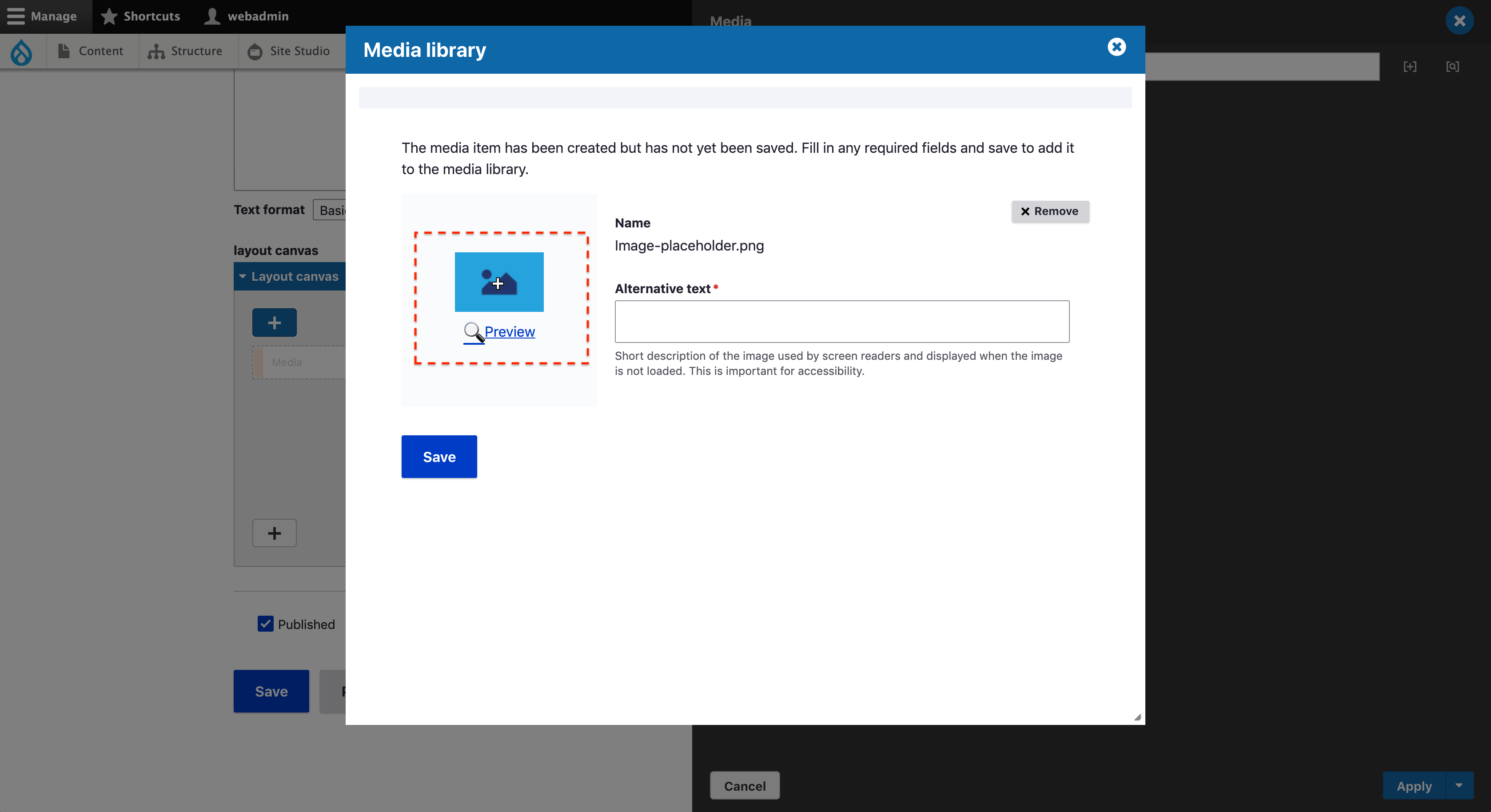
If you upload a new image through the Media Library or Entity browser within Site Studio at that point you can select the focal point.

Using focal point within a Site Studio component
To use a focal point within a Site Studio component the Image browser for content needs to be set to Media library or Entity browser in your system settings.
Using an Image or Picture element
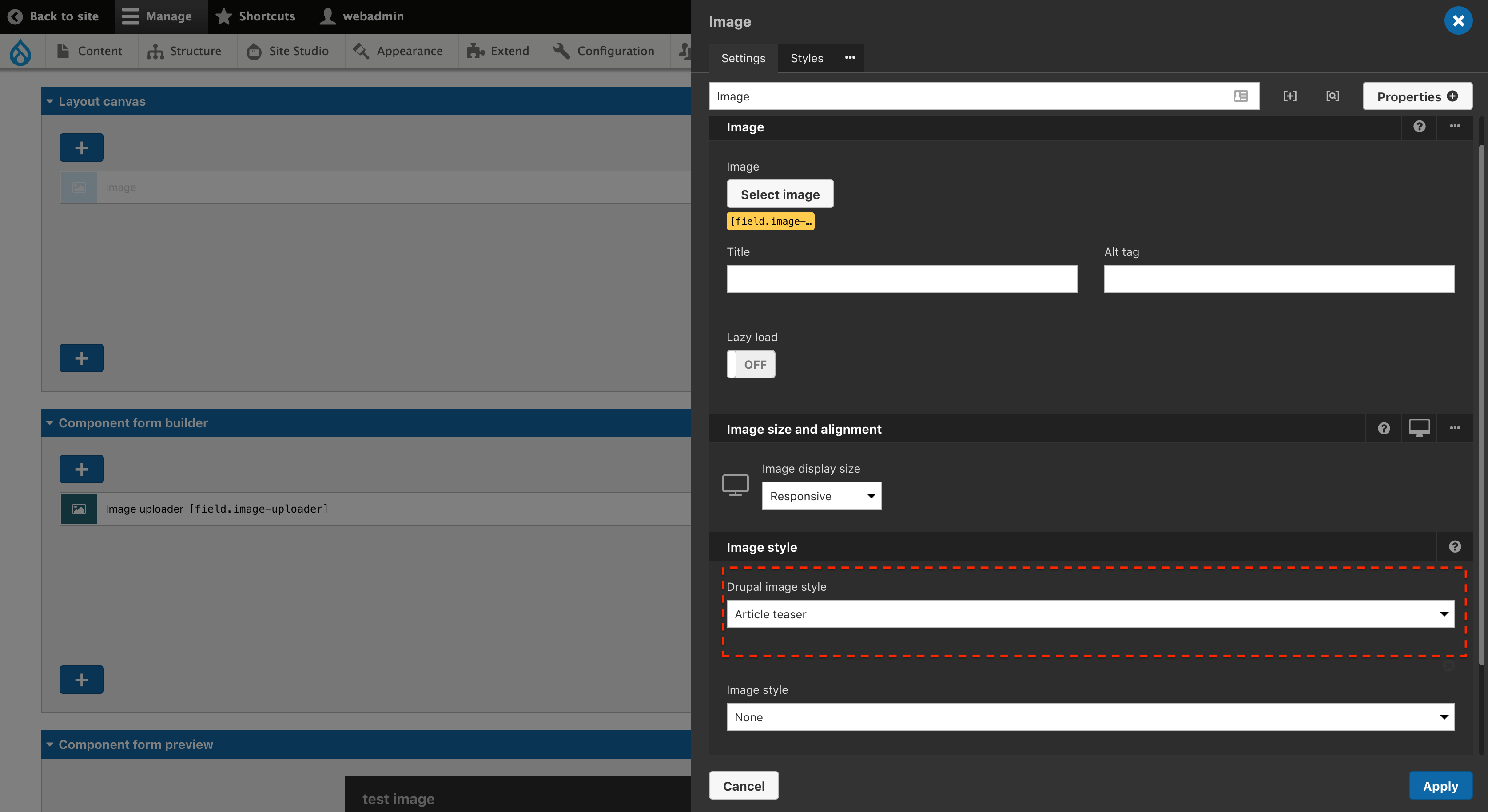
If a Site Studio component is using an Image or Picture element, the image style selected within the element should be one which has a focal point effect set on it. The focal point that was set by the user uploading the image will then be used on the rendered image.

Using an Entity browser element
If a Site Studio component uses an Entity browser element, an image style that has a focal point effect set on it needs to be configured in the manage display settings of that media type, for the view mode that the component is configured to render.

Using focal point within a template
If a site has templated entities, which includes fields that reference Media entities the focal point will be used if configured correctly.
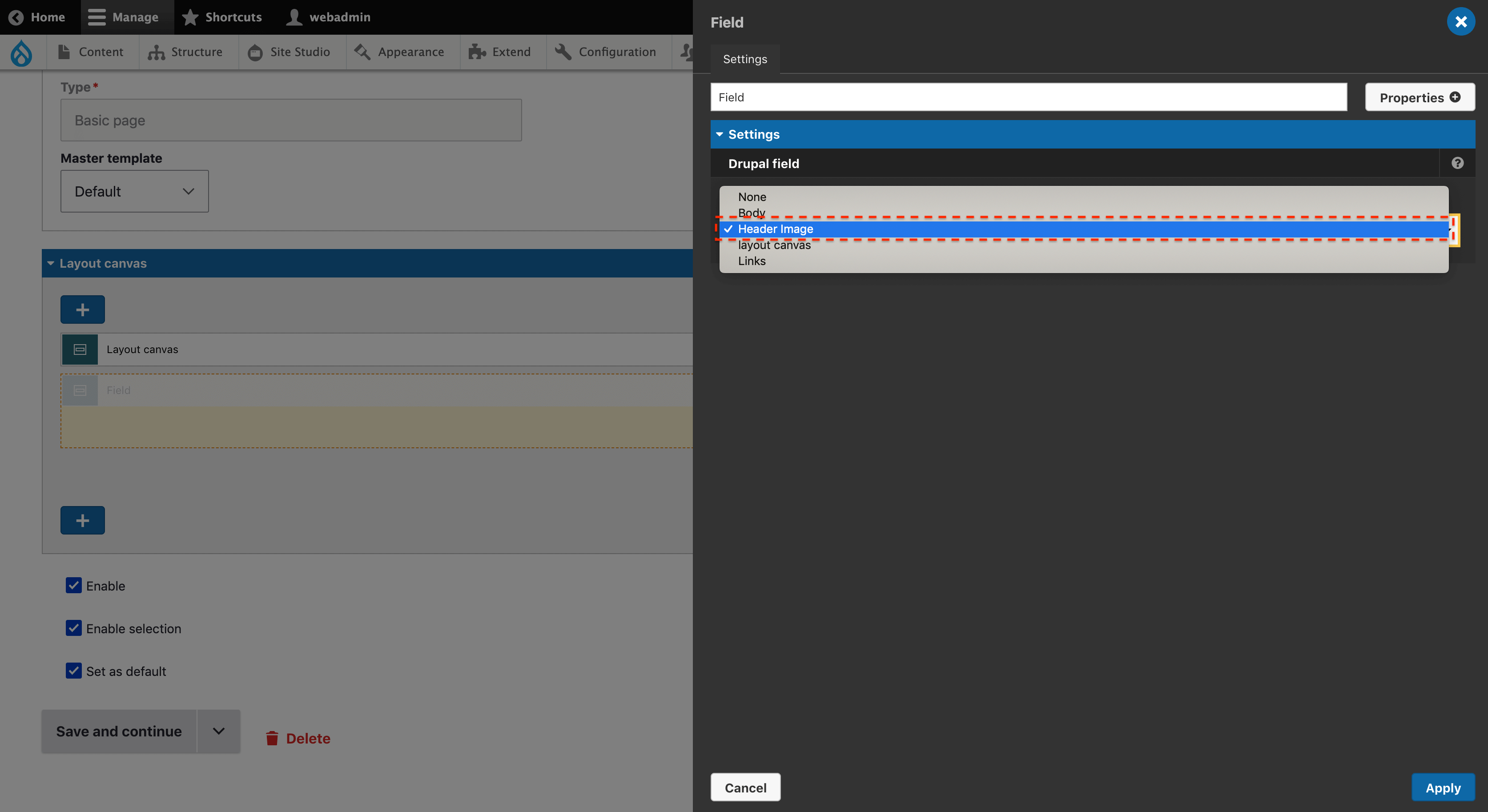
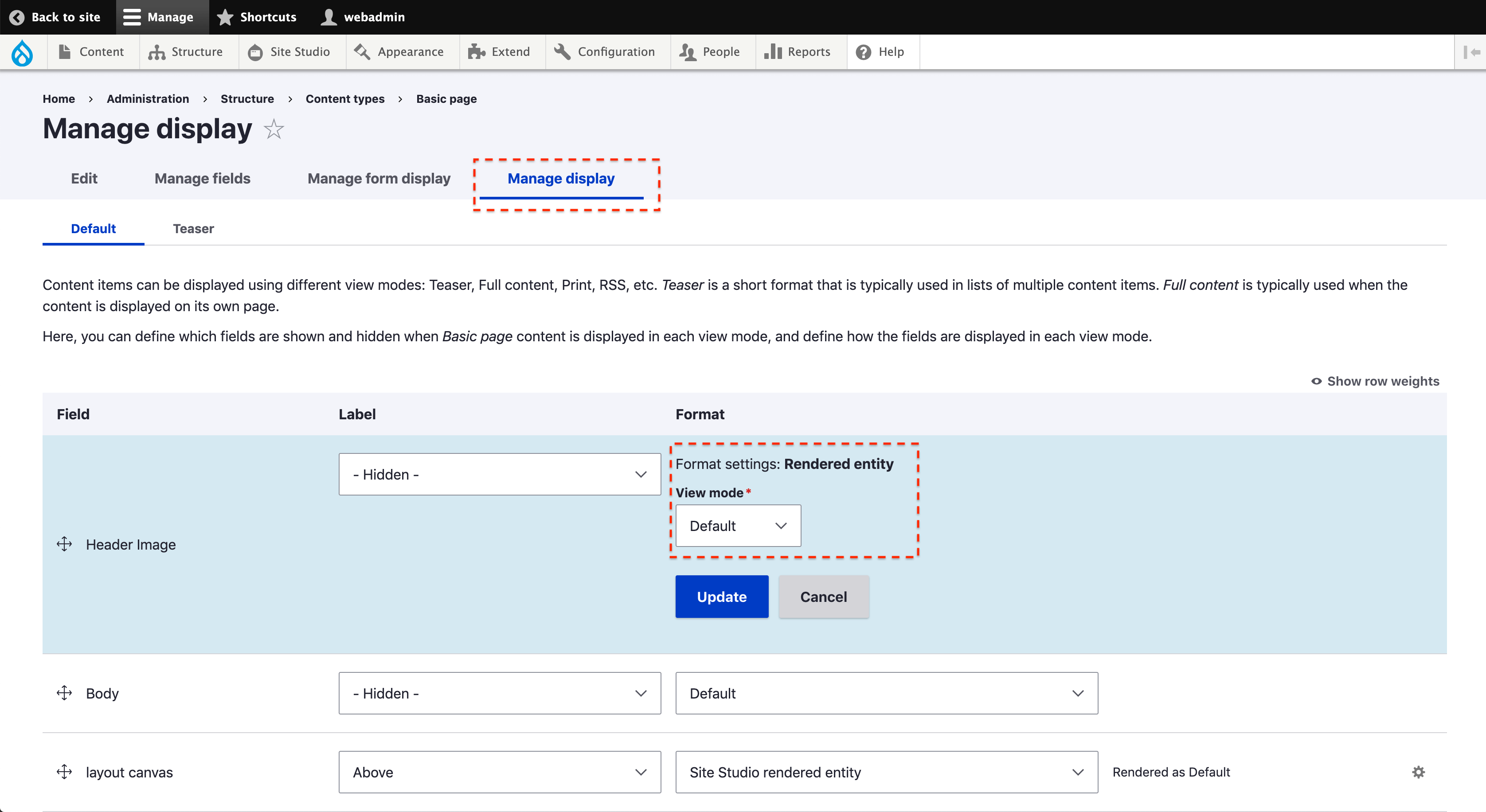
Using the Field element
The Field element can be used within a template, for example a field which references Media entities.

Within the manage display settings of the entity that is being templated, the format should be set to "Rendered Entity" and the view mode should be set to a view mode that has an image style with a focal point effect set.

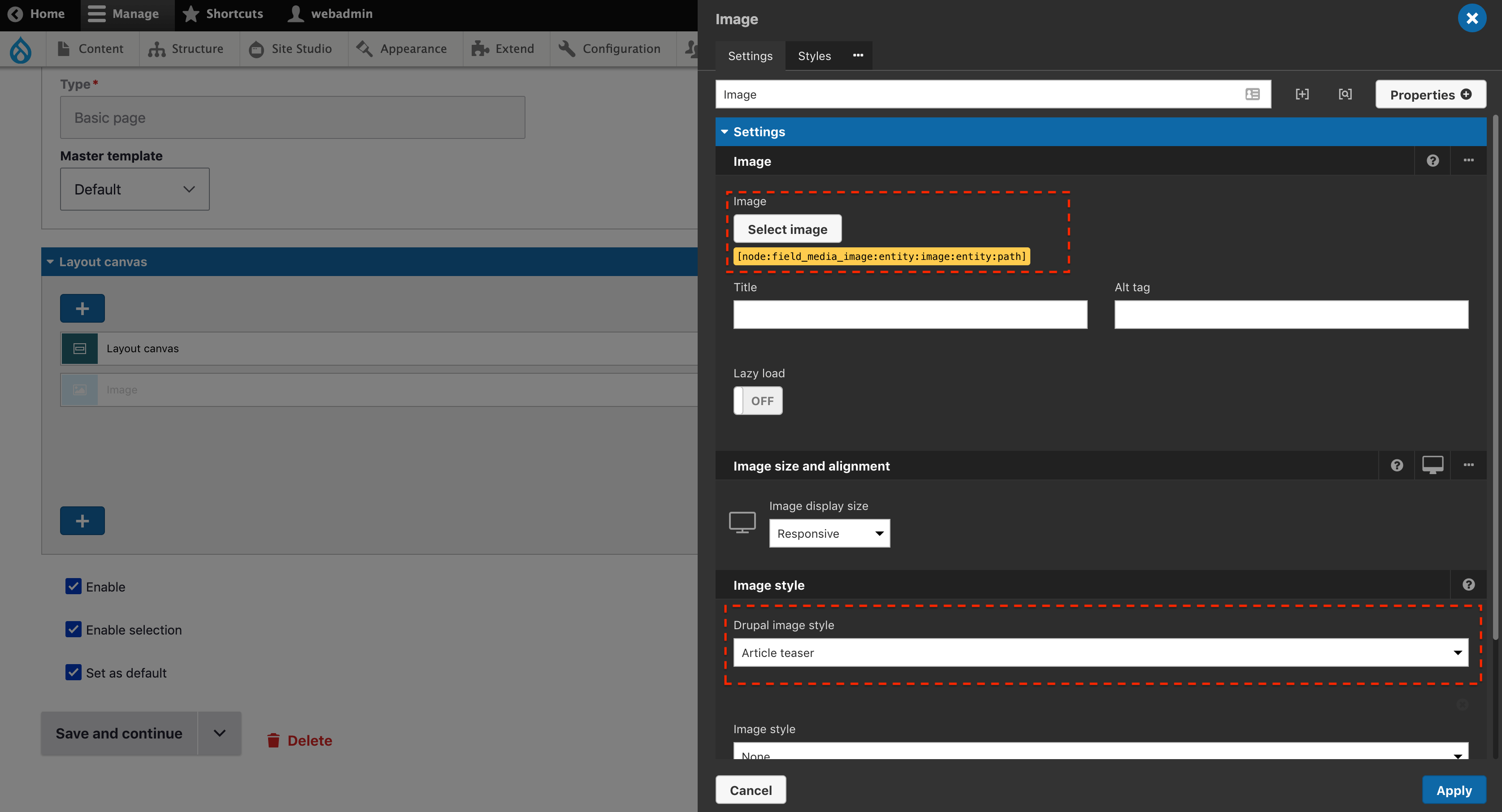
Using the Image or Picture element
The Image or Picture elements can be used within a template where a field references Media entities. On the Image or Picture element the image style selected within the element should be one which has a focal point effect set on it. The correct token also needs to be set within the element, for example a content type with a field of “field_media_image” referencing a media type of “image” the token would look like this: [node:field_media_image:entity:image:entity:path].