Add parallax scrolling to elements
You can add a parallax scrolling effect to foreground elements and background images.
Locating the parallax scrolling settings
Parallax scrolling is available on basic elements and layout elements. To locate the parallax settings:
- Navigate to a page or template with the Layout canvas
- Click the ellipsis icon on the element (or double-click the element) you wish to apply the Parallax scrolling effect to
- Click the Properties button
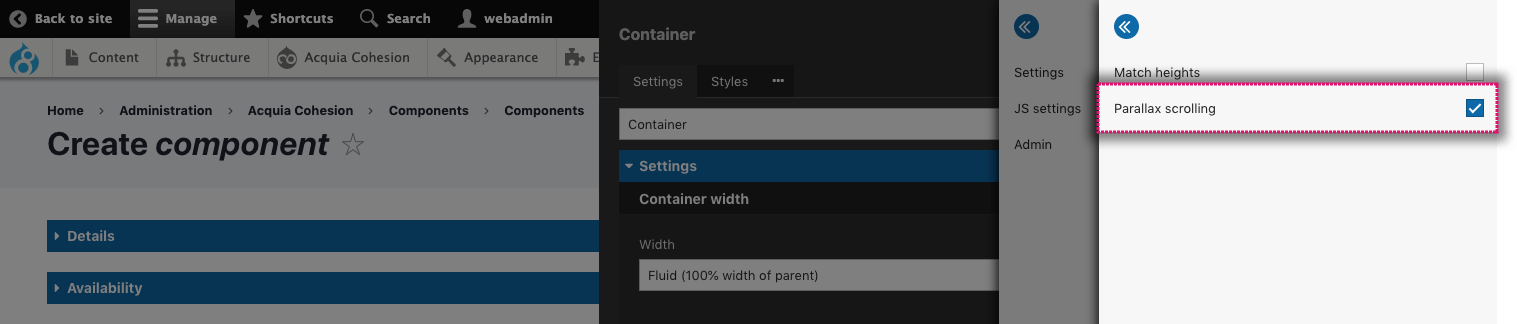
- Click JS Settings
- Click the Parallax scrolling check box
- The Parallax scrolling settings will now be added to your form.

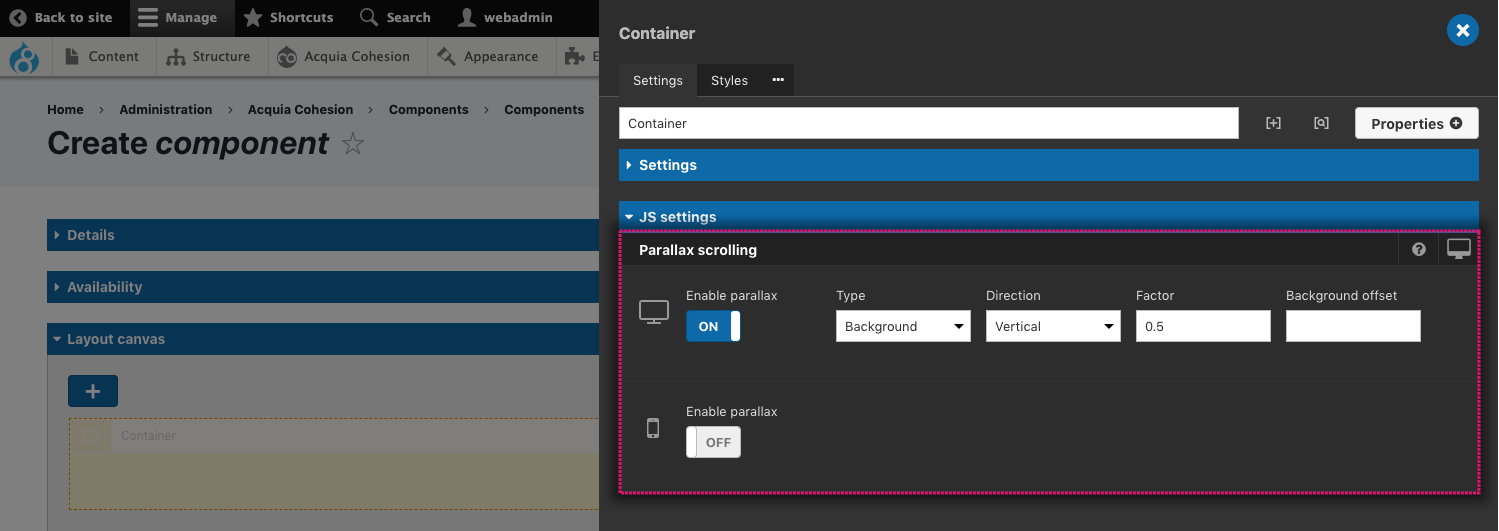
Using the parallax scrolling settings
The parallax settings are available by breakpoint. This allows different settings to be applied at different resolutions. It also allows parallax effects to be switched off at specific resolutions. To enable parallax scrolling, click on the Enable parallax toggle against the breakpoint(s) you wish the effect to be applied.

Once enabled, 3 options will be displayed. These are:
Type
Sets what the parallax scrolling will be applied to.
- Background - The parallax scrolling will apply to the background image of the element
- Foreground - The parallax scrolling will apply to an element.
Direction
Sets the direction of the parallax scrolling.
- Vertical - The scrolling effect will be vertical
- Horizontal - The scrolling will be horizontal.
If using Foreground and Horizontal the element will move either to the left or right of the main content area. In some circumstances this will cause horizontal scrollbars to appear. If this is not desirable, place the parallax element within a Basic container at the parent level and set overflow:hidden on the container through the Styles tab.
Factor
A numerical value that multiplies the speed of the element’s parallax effect on scroll.
Accepted values:
- Positive number. Decimals are accepted. As an example, 0.5 is a common value
- Negative numbers are accepted. These reverse the direction of the effect. As an example, -0.5 will do the same as above in the opposite direction.
Background offset
If using Background, this will set how much the background image position is offset.
Accepted units:
Any CSS length unit. If no units are specified, the offset will be calculated in pixels.

