Creating base styles
Site Studio allows you to create CSS styles for your websites base elements. These are called base styles. For example, paragraphs, headings and block quotes are all base elements that can be styled.
If you are using Site Studio on an existing website with an existing theme, you may not want to create base styles as these may already exist within your themes CSS.
To create a base style:
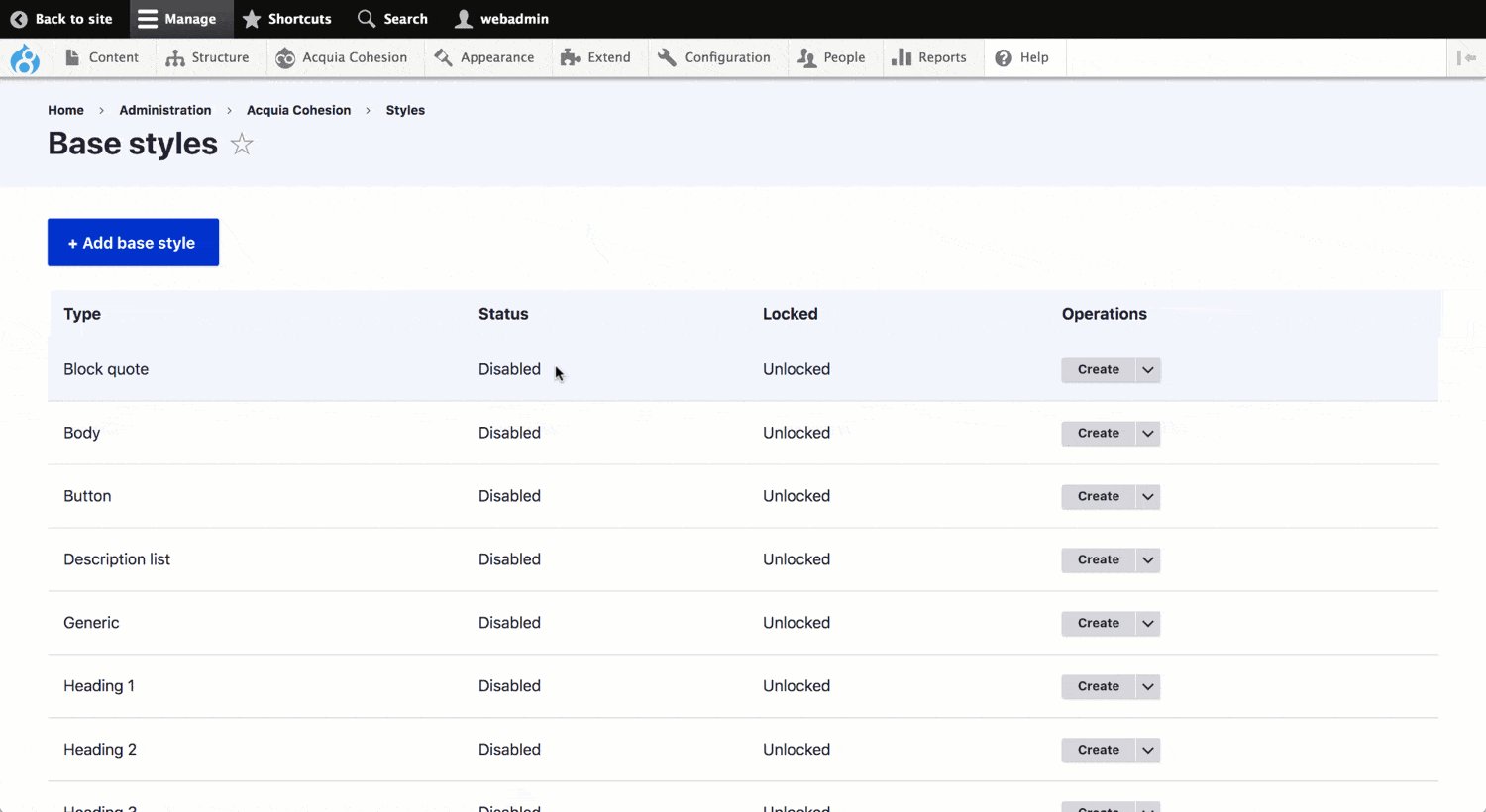
- Navigate to Site Studio > Styles > Base styles
- Click on the base style you want to create
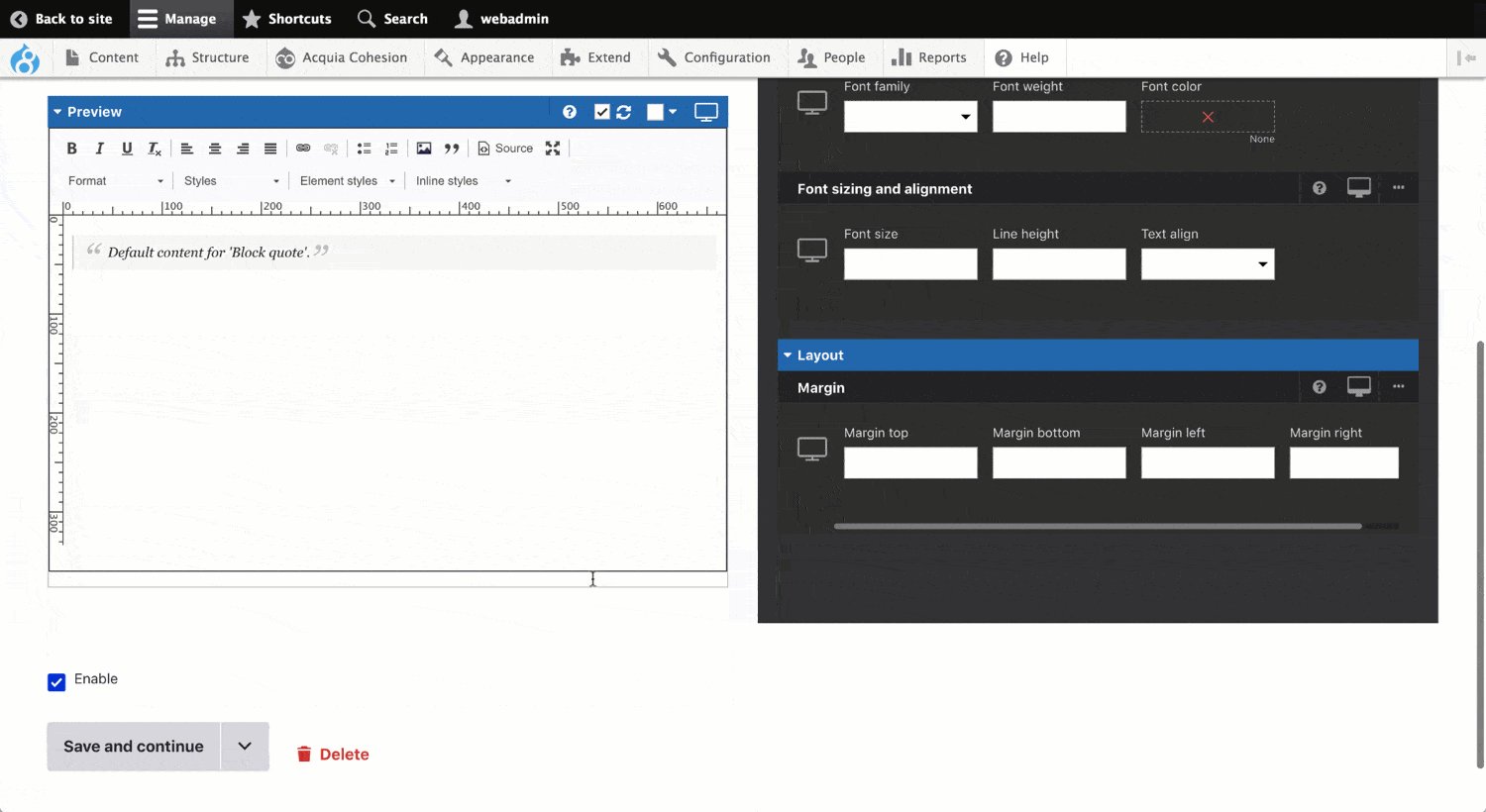
- Create your style using the Style builder. For more information see Using the style builder
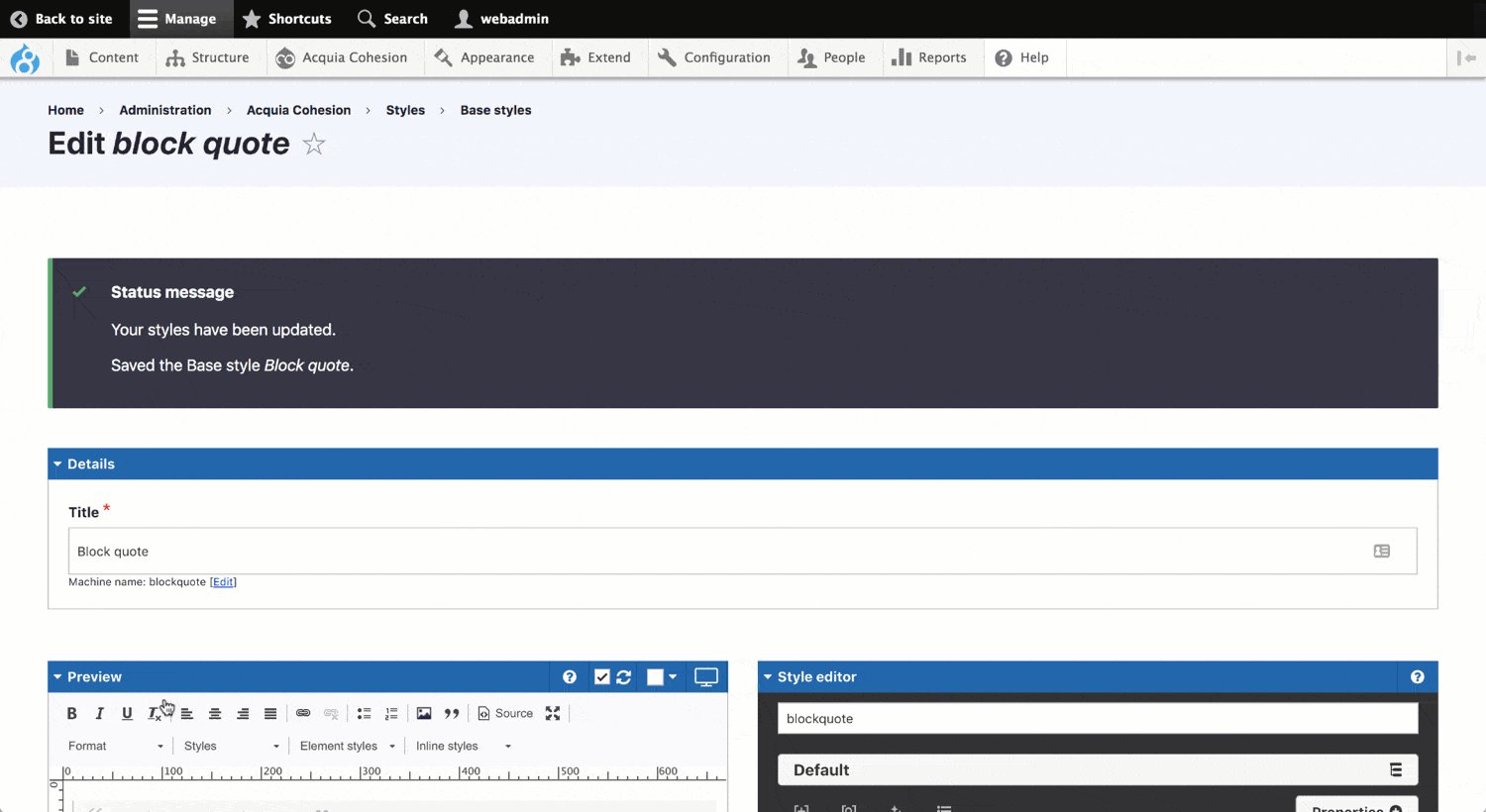
- Click Save and continue

Creating styles for other selectors
Site Studio allows you to create styles for orher selector. This is useful if you need to create a style for a selector or base element that isn't listed by default. For example, styling the <form> element.
To create a style for a specific selector:
- Navigate to Site Studio > Styles > Base styles
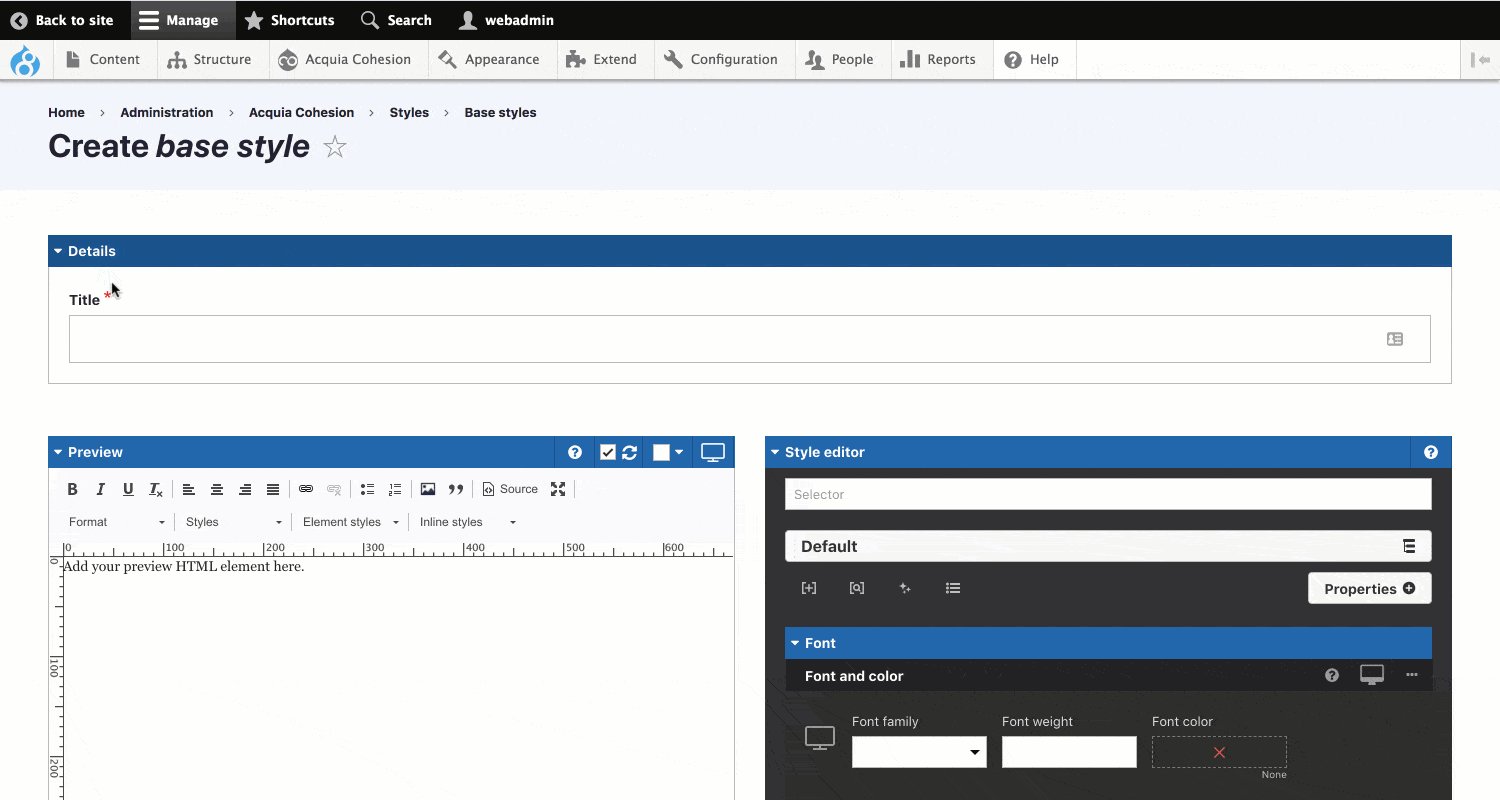
- Click on the +Add base style button
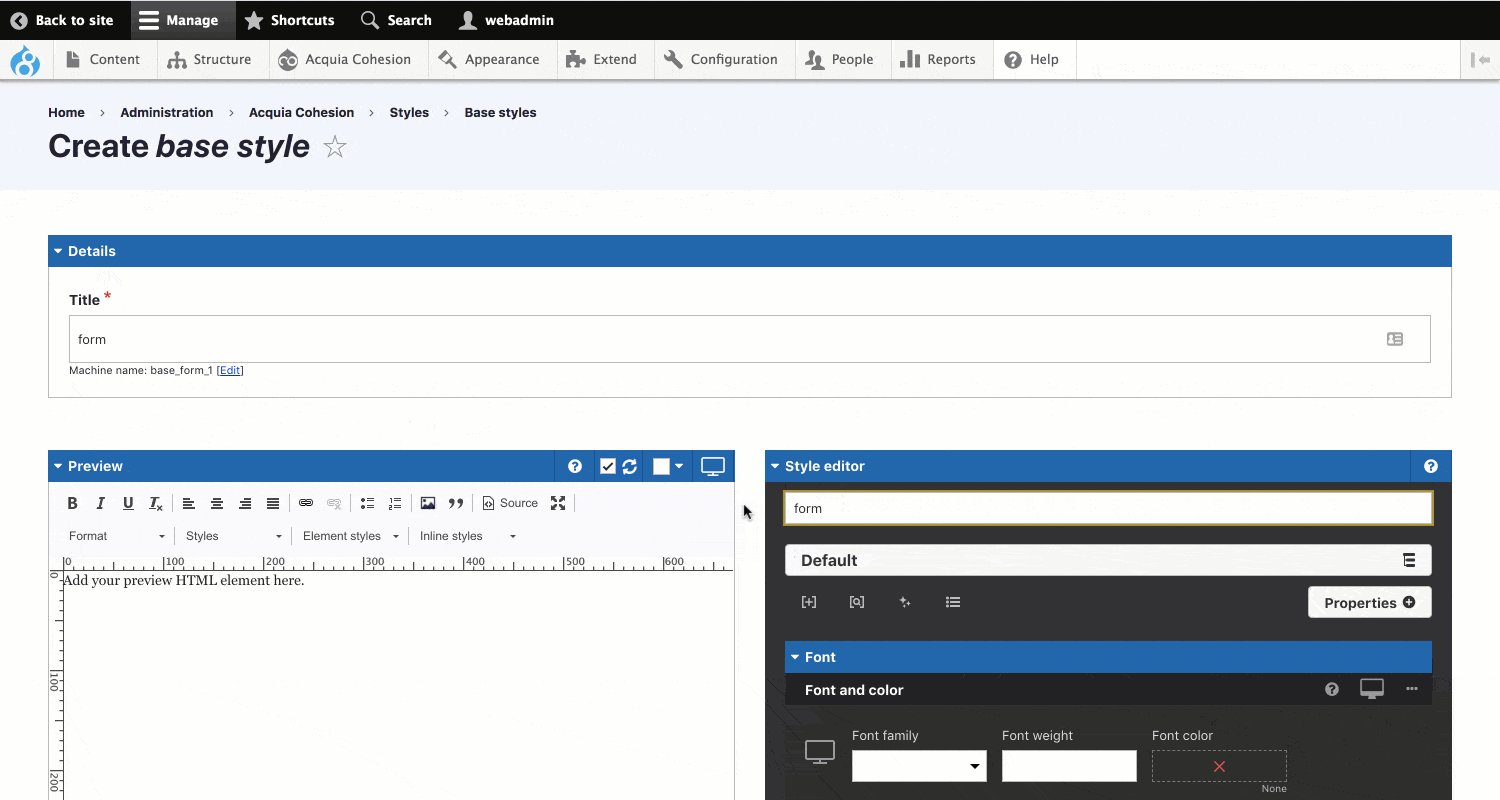
- Enter a name for the base style in the Title field
- Enter a selector at the top of the Style builder
- Create your style using the Style builder. For more information see Using the style builder
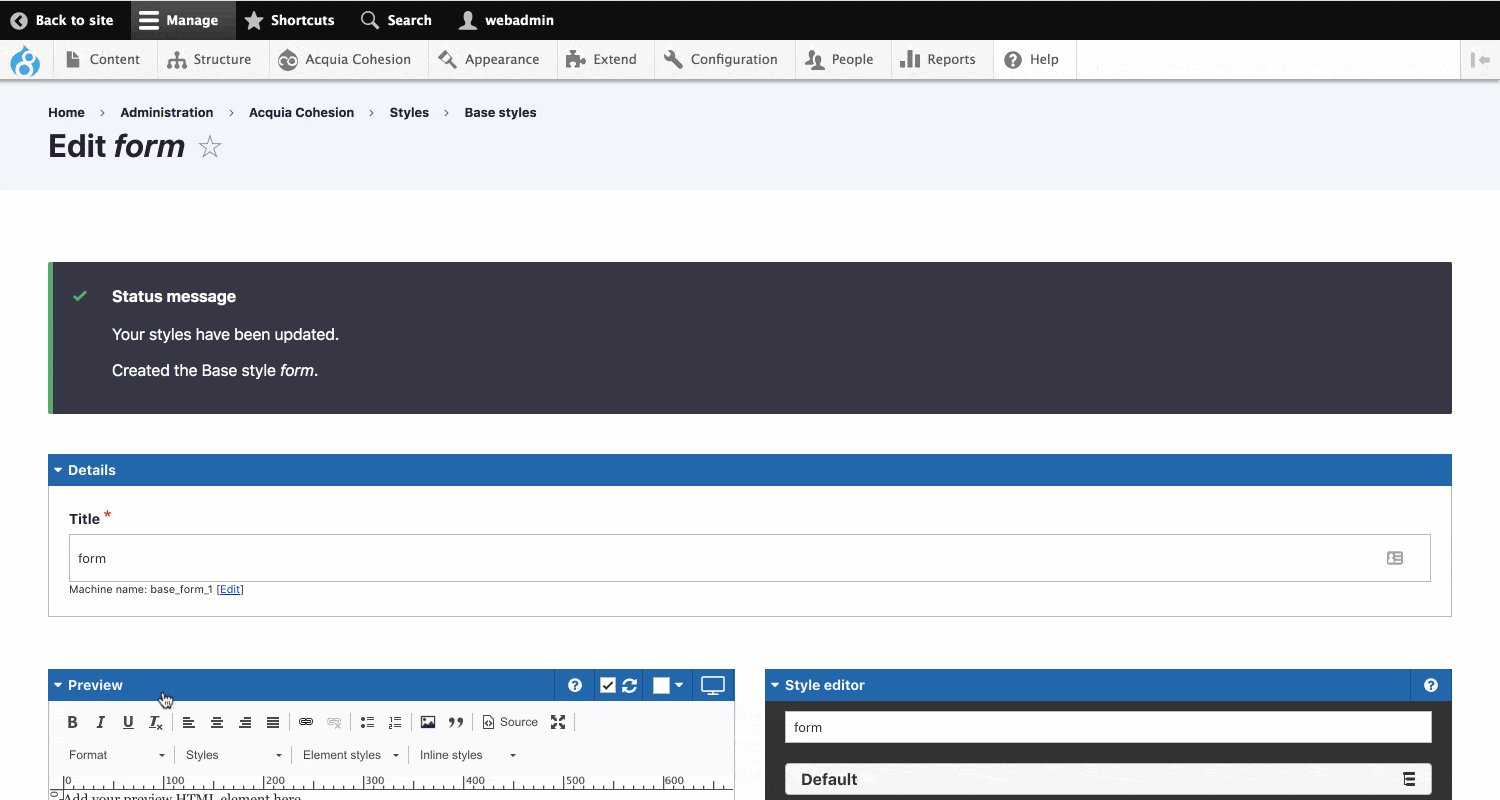
- Click Save and continue