How to define a custom component (file structure)
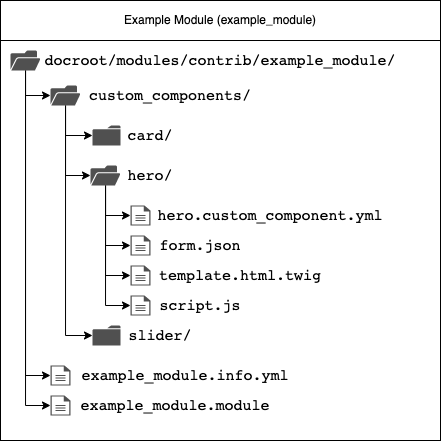
Custom components need to be placed into a subdirectory named custom_components in your custom Drupal module or theme. We recommend placing each individual custom component into an additional subdirectory as this makes it easier to separate files.
In the example diagram below we have individual “card”, “hero” and “slider” custom component subdirectories inside custom_components that sits inside our example_module.

Each custom component must have a definition file in YML format. The custom component definition file name must follow the structure of <unique_component_machine_name>.custom_component.yml. The unique_component_machine_name should be in lower case, using underscores instead of spaces, without other special characters. Numbers are allowed, but only in conjunction with letters and underscores. In the example diagram above we have hero.custom_component.yml file as the custom component definition file for the “hero” custom component.
It is important to use unique component machine names. If multiple custom components with identical machine names are used, only one of them will appear in Site Studio, even if they are placed in separate directories.
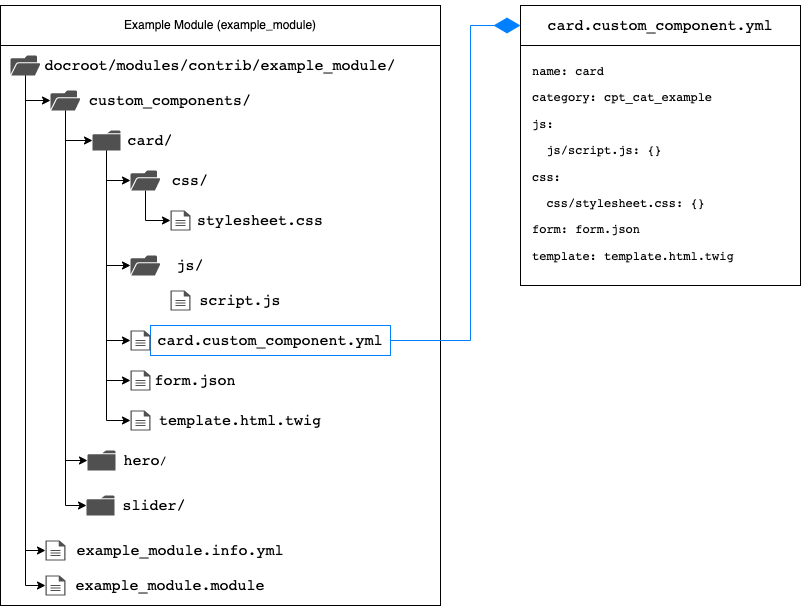
Any file names referenced in the definition file, such as templates, html, js or css files should be placed inside of the same directory as the definition file or into relevant subdirectories. Filenames and paths to file names should be made relative to the location of the definition file.

Once the definition file is created, and the module containing the custom component is enabled, a Drupal cache clear should result in the component appearing in the sidebar.

