Applying styles to elements
You can apply CSS styles to elements to alter their appearance and layout. To apply a style to an element you have two options:
Apply custom style
When you create a Custom style it becomes available to Elements in the Layout builder.
To apply a Custom style to an element:
- Create a Custom style for a specific element type. For example, a Blockquote custom style
- Navigate to a page or template which includes the Layout canvas
- Add an element to the Layout canvas that matches the Custom style type you've created. For example, add a Block quote element. For more, see Using the layout builder
- Double click on the Element to edit its settings
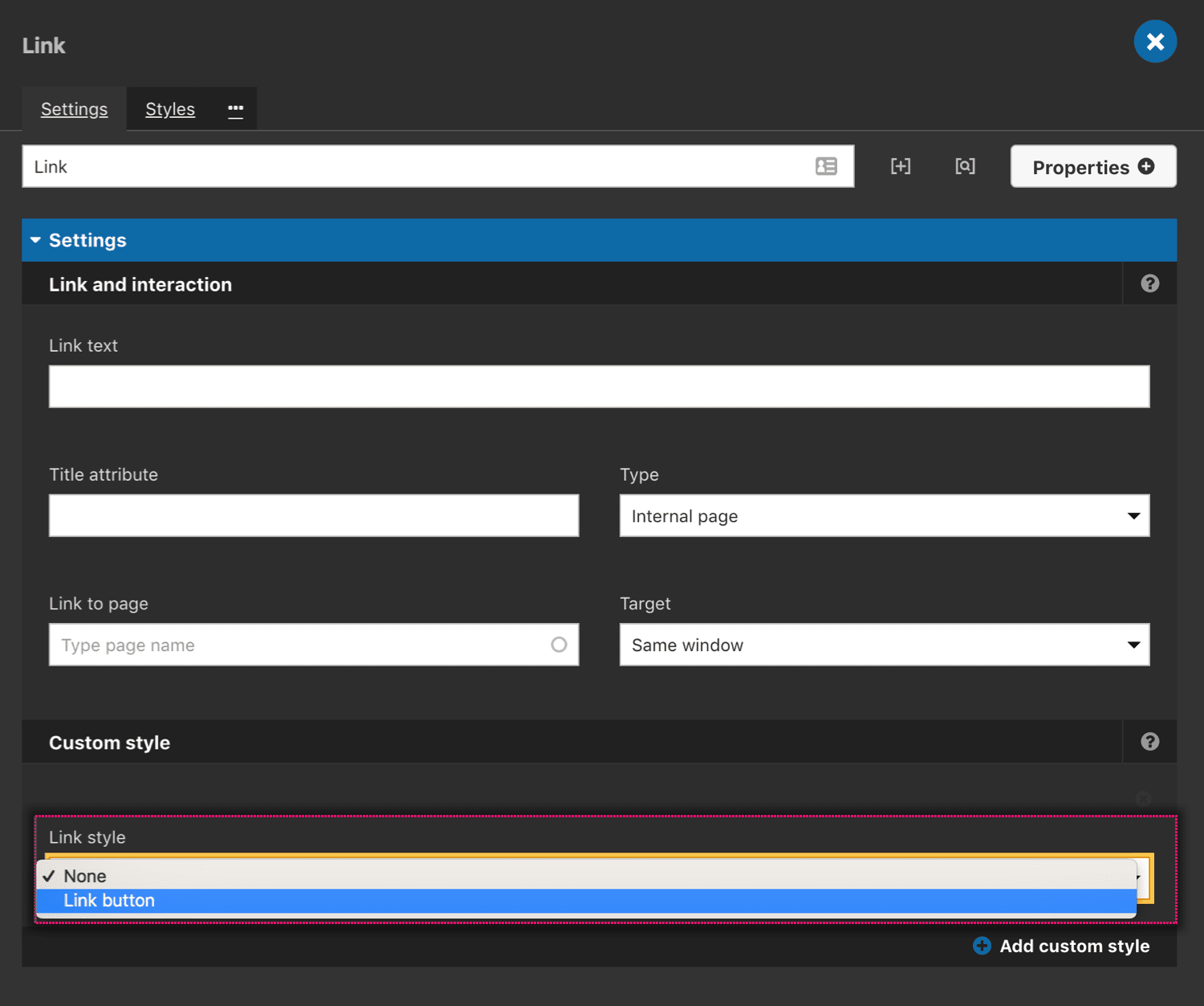
- Within the Custom style area, click on the Drop-down and select your Custom style. If there isn't a Custom style drop-down shown, click on the Properties button and then click > Settings > Custom style to add this option to your form.
- Click Apply at the bottom of the Element settings form
- Click Save
- The Custom style will be applied to the element.
You can apply more than one custom style to the same element. Click the Add custom style link in the bottom right of the Custom style form area.

Add styles with the styles tab
You can create styles directly within the Element using the Style tab. This opens the Style editor within the Elements user interface. When you create styles directly on Elements, a separate style is generated for the specific instance of the element. This is useful for adding specific CSS properties to elements that are only required on the page or template. For example, you may want to set the height of a container on a template where the height is only required once.
For more about using the Style editor, see Using the style editor
Styles applied with the Styles tab override styles applied with the Custom styles drop-down. This is because they are more specific.
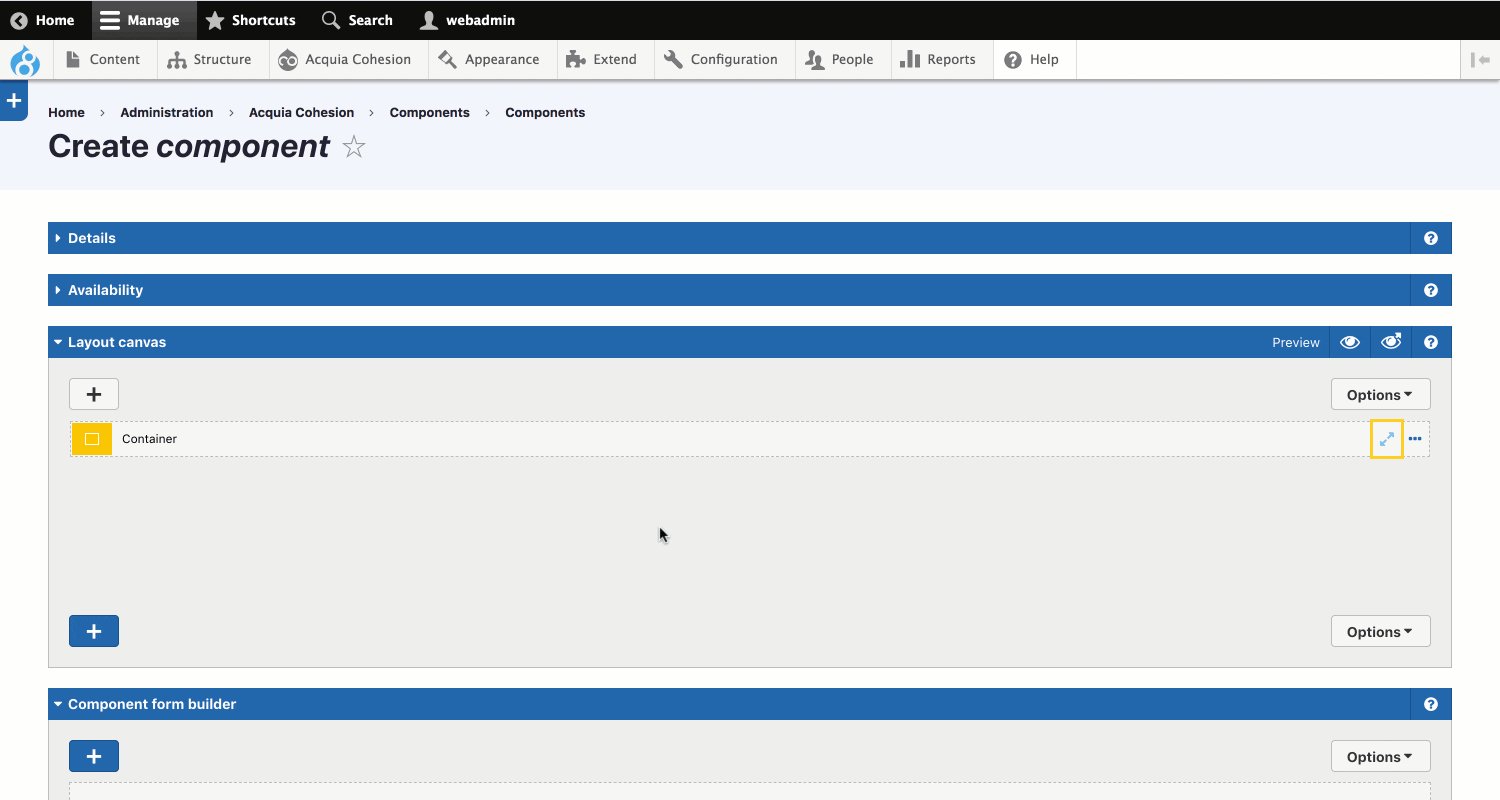
To apply styles directly to the element:
- Double click on an Element on the Layout canvas
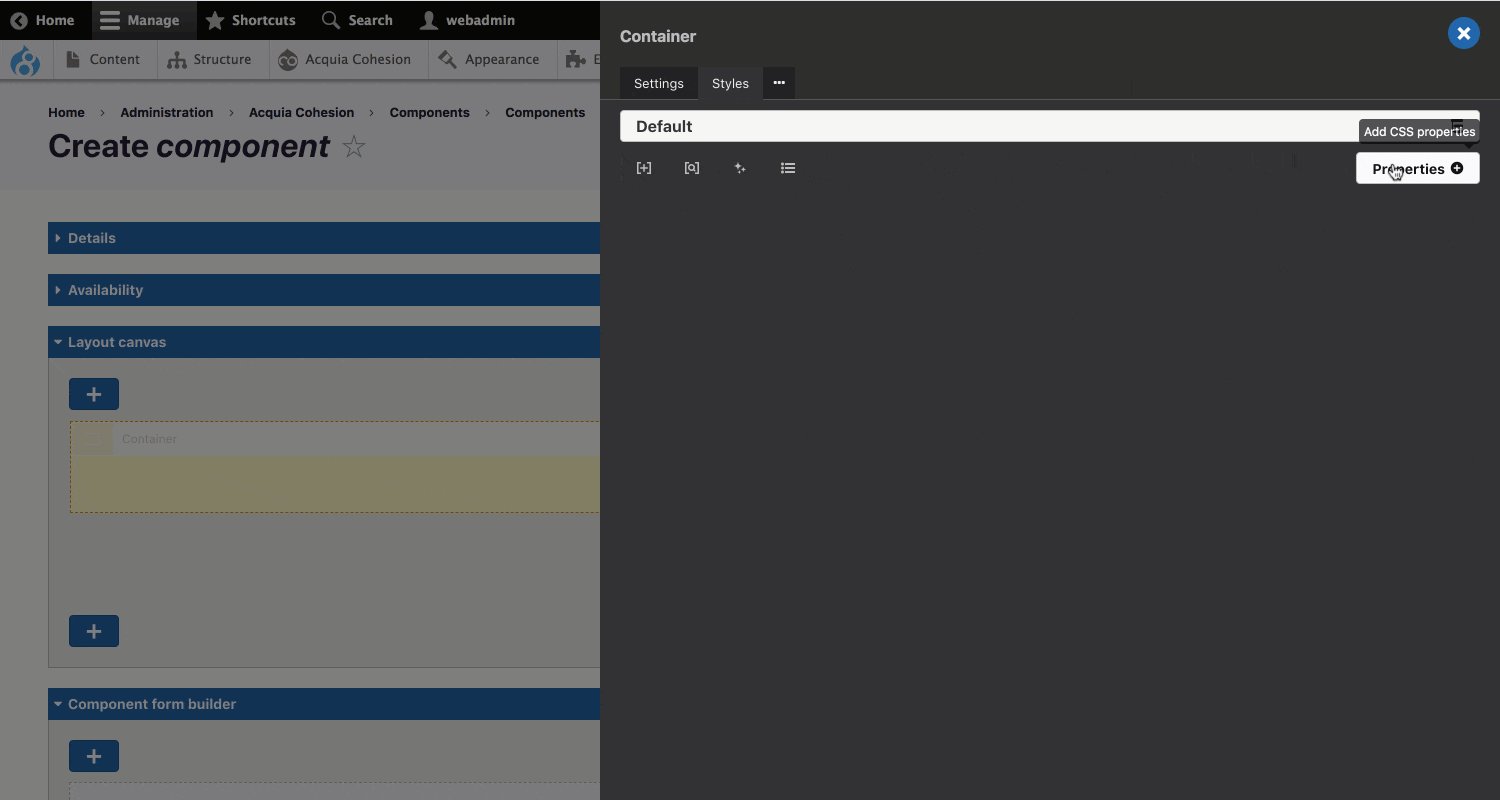
- Click the Styles tab
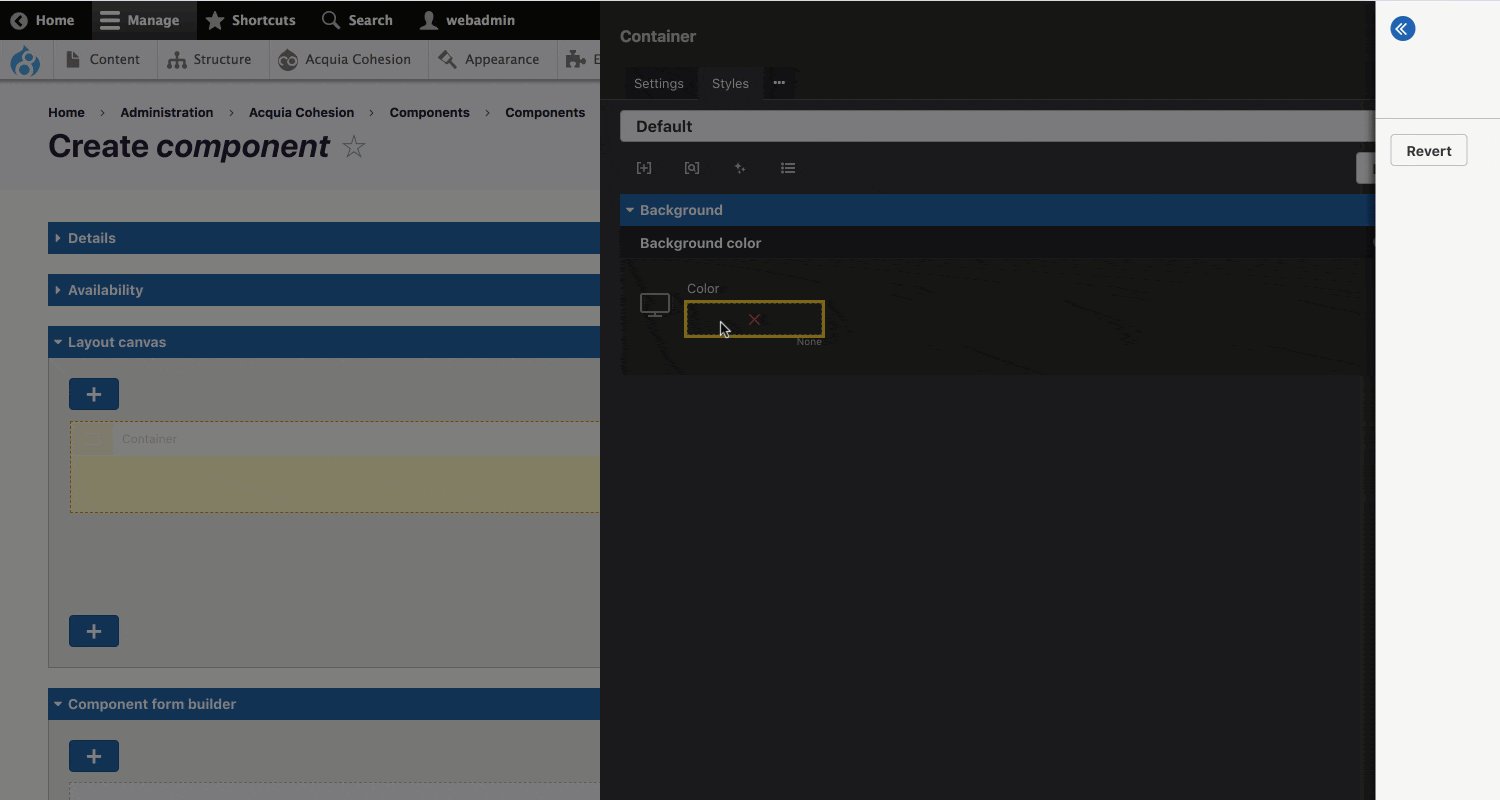
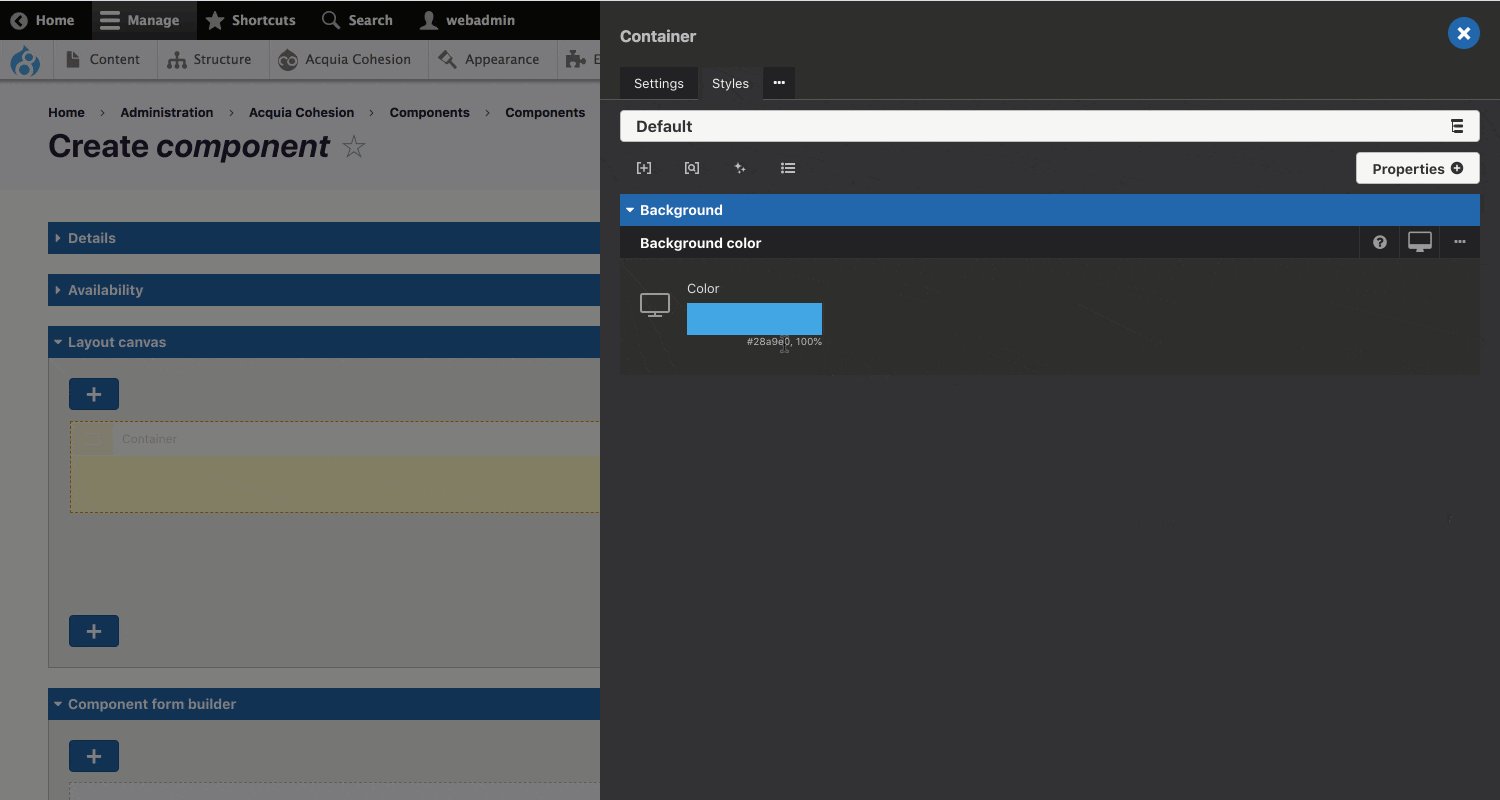
- Click the Properties button to add CSS properties
- Click Apply.