Create a custom component
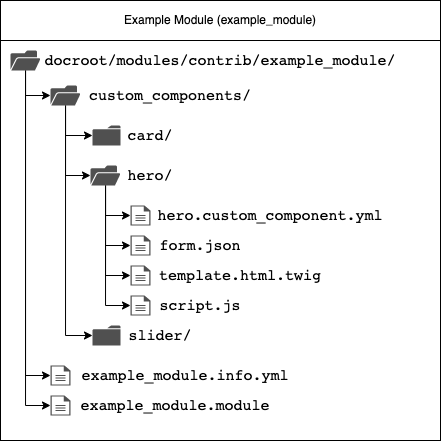
- Create a folder within your module or theme file with the name `custom_components`.
Only custom components placed within that folder will be discovered by Site studio. Inside that folder you are free to organize your custom components how you see fit. - Create a YAML file following this format [your_custom_component_id].custom_component.yml.
Note that each custom component should have a unique id. If within your entire code base, more than one custom component has the same `custom_component_id`, only one will be loaded. We cannot guarantee the order in which the discovery system will load custom components. - Add a `name` property to the YAML file.
The value of this property should be the human readable name. It will be used when displayed in the admin in various places like the sidebar browser and the component list. - Add a `category` property to the YAML file.
The value of this property should be the id of a Site studio Component category. Note that if the category cannot be found, it will place the custom component within the default Uncategorized category. - Optional: Add a `preview` property to the YAML file and add an image file alongside the YAML file
The value of this property should be a relative path to an image file. This will be used in the sidebar browser for the preview image - Add other properties, relevant to your component using the format specified here