Sections UIKit 2 column section spacing
The Sections UIKit includes a number of section components that are divided into 2 columns, with text on one side and media or an interactive device on the other. These are: Text and text section, Text and media section, Text and card container section, Text and accordion container section, Text and tabs container section, Text and slider section and Text and map section.
Updating the space between the columns
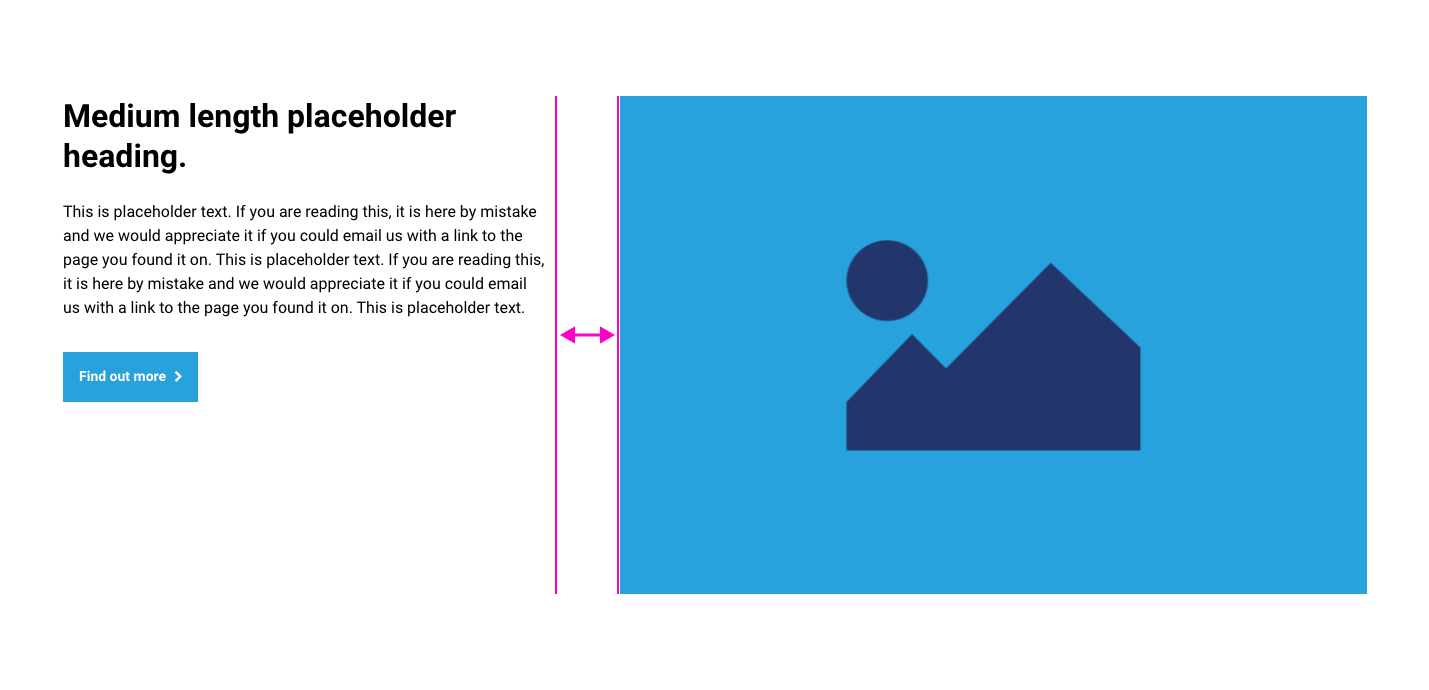
All of these sections use the 2 column layout custom style to control the space between the text column and the column that contains the media or interactive device. If you want to modify this spacing, it can be done globally by updating this style. The visual below shows the space referred to above.