Creating slider or carousel sections
The UIKit include two section components for creating sliders. These are the Text and slider section and the Slider section.
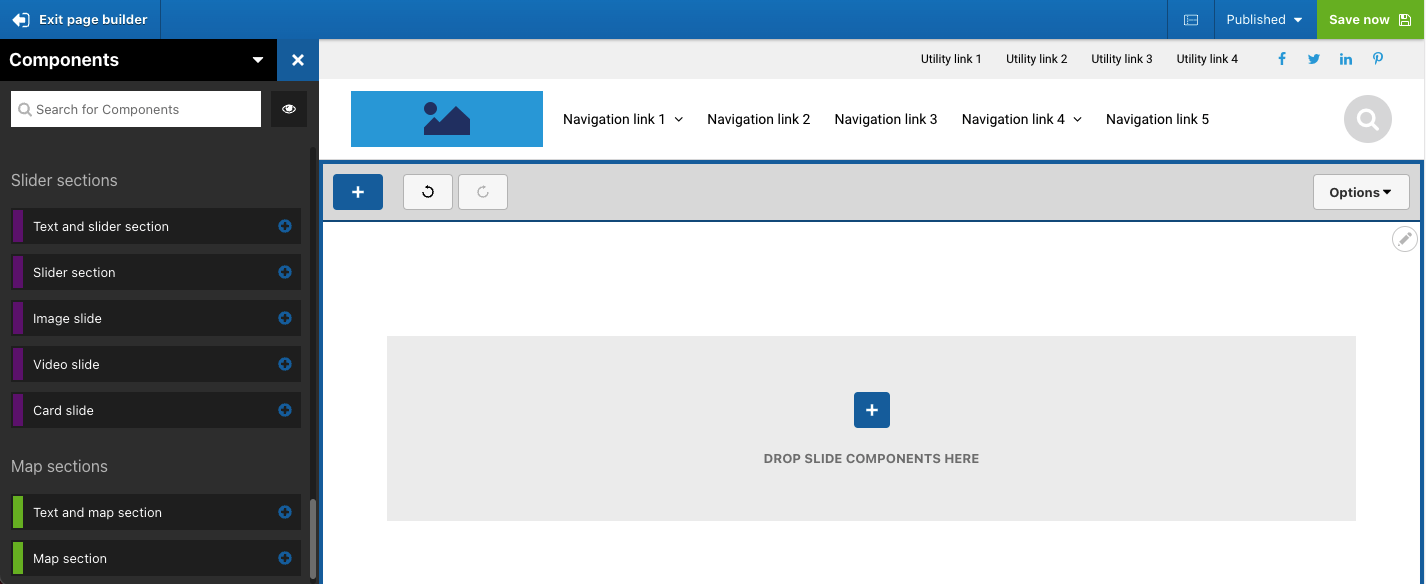
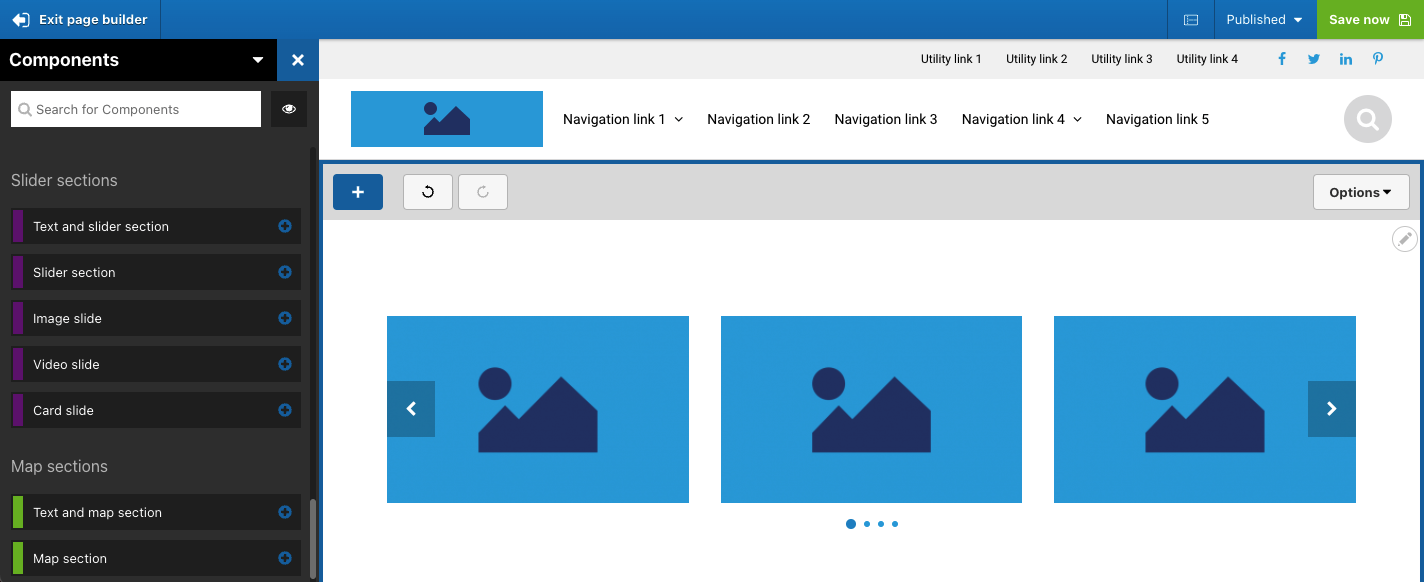
To use these sections, first drag one onto your page. The visual below shows the Slider section added to the page. You will see that it includes a drop zone for adding slides.

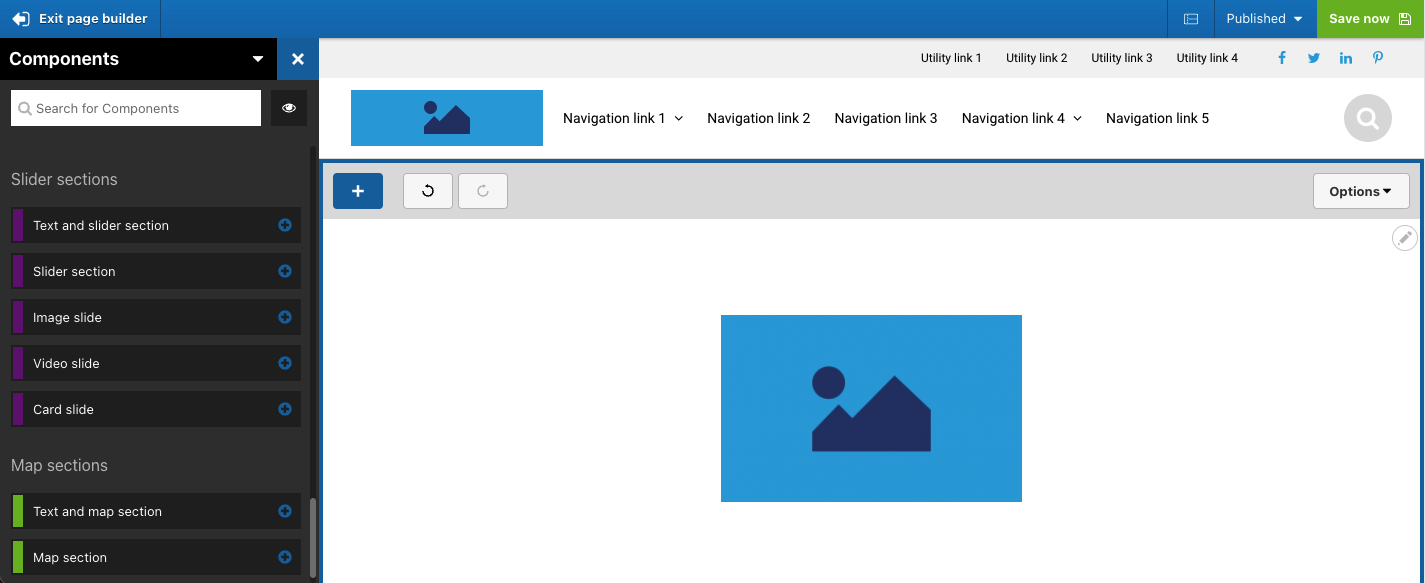
The UIKit includes three types of slide to place within the Slider section. An Image slide, Video slide and a Card slide that can contain nested Card components. The visual below shows an Image slide added to the Slider section. You will see that the image is only one third width of the container. This is because the Slider section is set by default to show 3 slides on desktop. This setting can be changed to show a different number of slides.

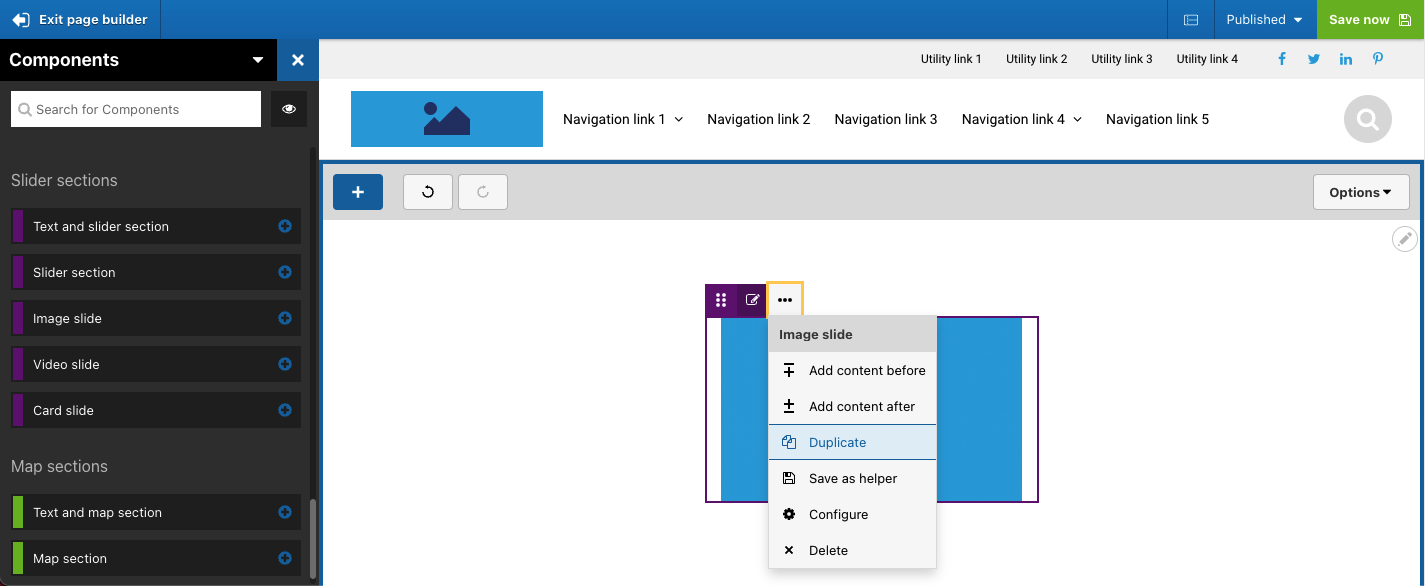
To add additional slides, the easiest way is to duplicate an existing slide and then change its content.

The slider navigation and pagination will appear when there are more slides added than can be displayed. In the visual below, four slides have been added which causes the slider navigation and pagination to show.

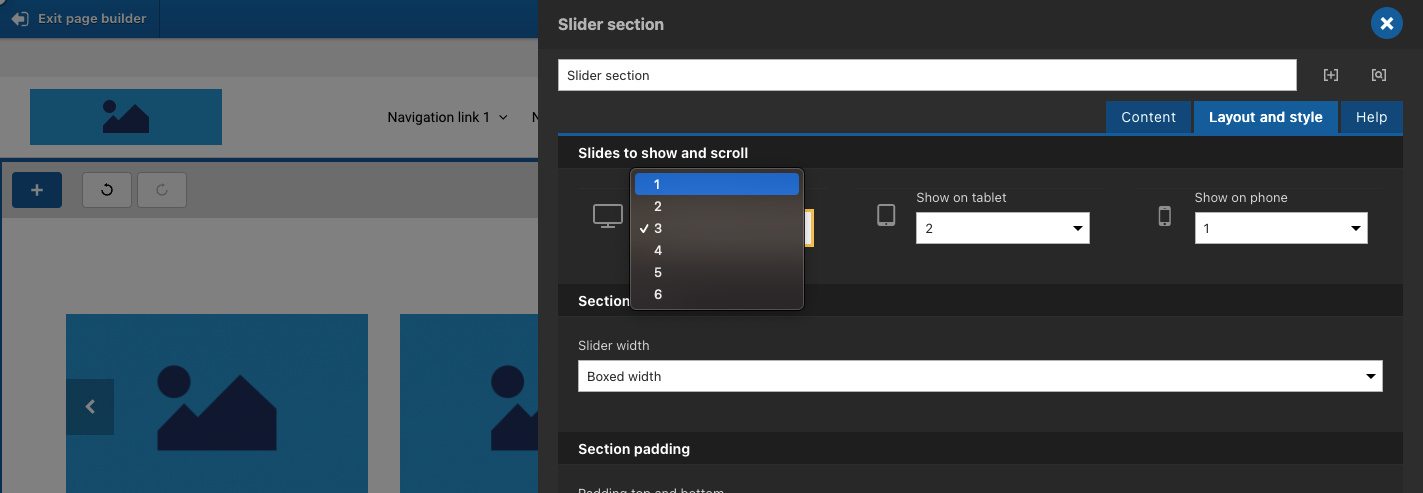
To adjust the number of slides to show
- Open the Slider section settings
- Click on the Layout and style tab
- Within the Slides to show area, select a different number of slides to show. This setting is available for desktop, tablet and phone width devices.

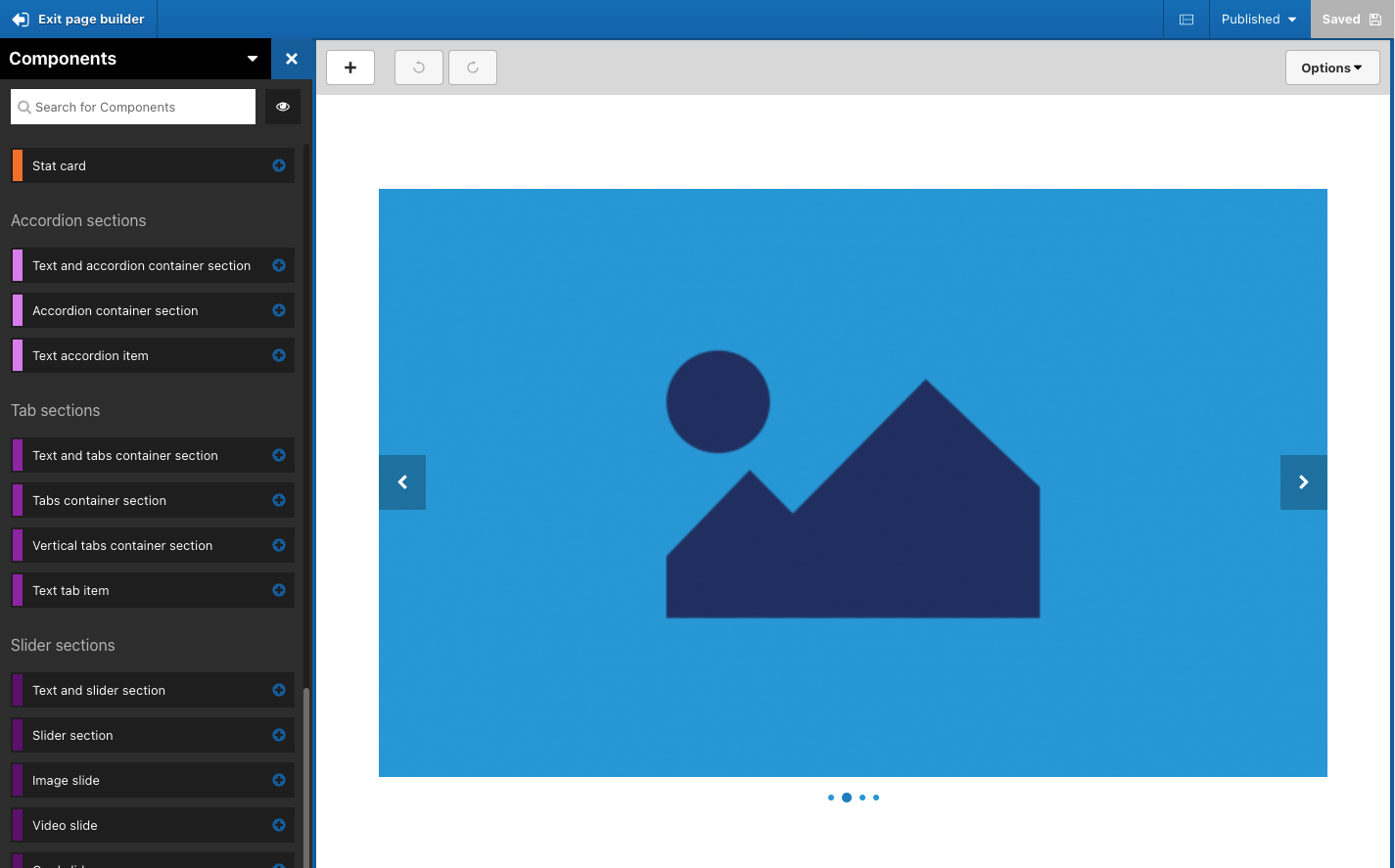
Changing the setting to show 1 slide would result in the following layout.

Using cards within the Slider sections
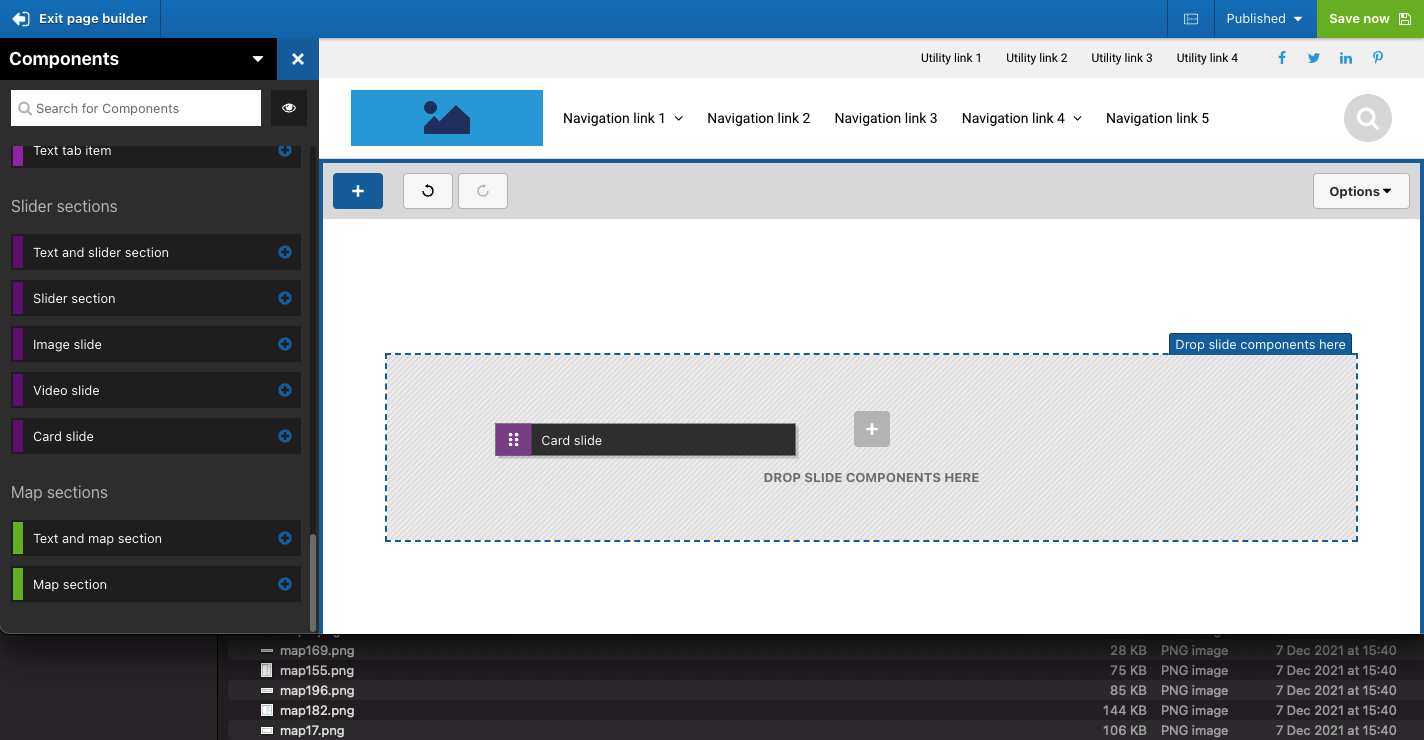
To use Card components within the Slider sections, you first need to add a Card slide component to the Slider section. The Card slide will act as a container for a Card component. You need a separate Card slide for each Card component.

When you've added a Card slide to the Slider section, you can drag a Card component into the drop zone of the Card slide.

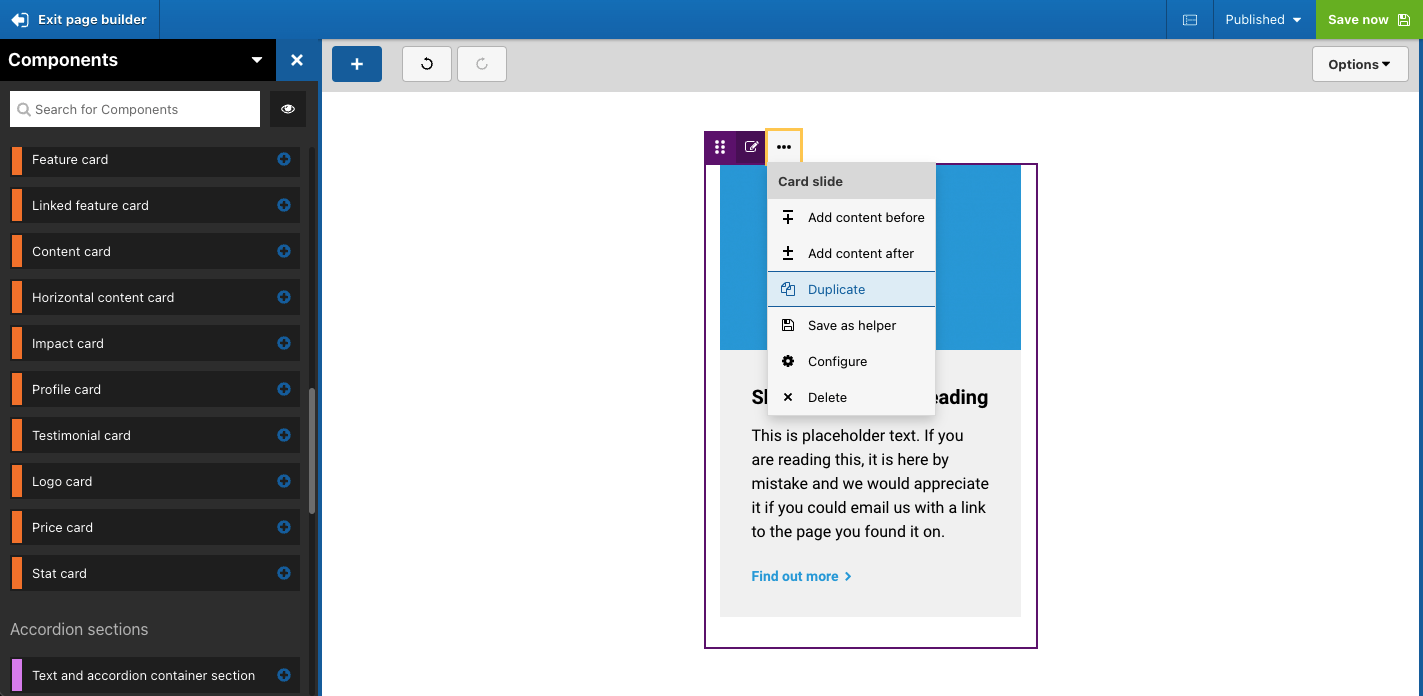
To add additional Card slides, you must use a separate Card slide for each Card component added. The easiest way to do this is to Duplicate the Card slide. The visual below shows that the Card slide is around the outside of the nested Card component. It's important to duplicate the Card slide and not duplicate the Card component within it.