Using CSS selectors
CSS selectors allow you to target and style a specific state (pseudo-class), part (pseudo-element) or child of an element. You can also use them to target specific browsers using a prefix.
For example:
- Use the :hover (pseudo-class) selector to change the style of an element when the mouse hovers over it
- Use the :before (pseudo-element) selector to add content before an element
- Use the :first-child (pseudo-element) selector to style the first child of an element
Quick guide - Apply CSS properties to the :hover selector
To apply CSS properties to a selector:
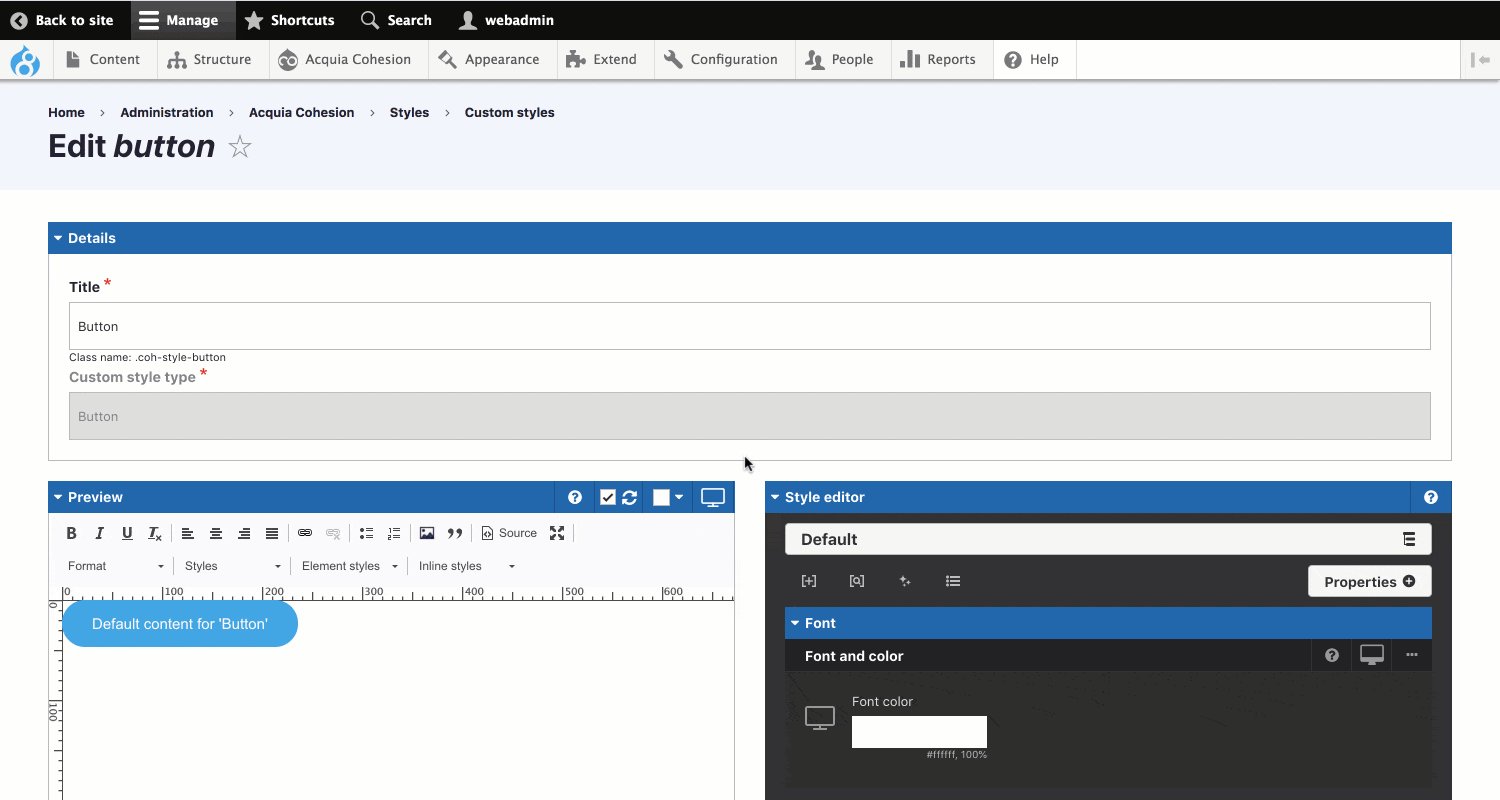
- Navigate to the Style builder. This is available when you edit Base styles or Custom styles.
- Within the Style editor, click on the Style tree button. This will say Default on it
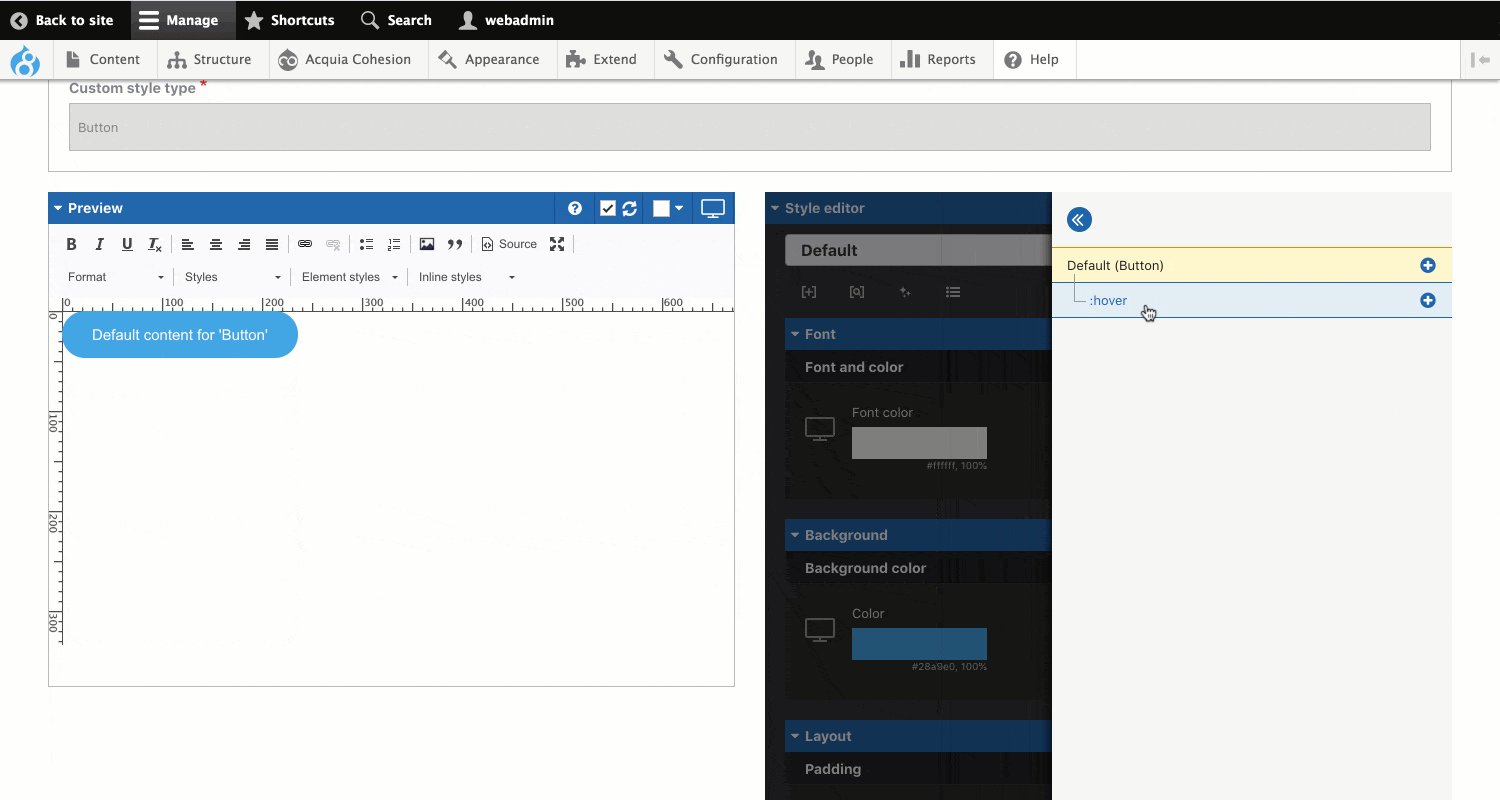
- The menu that opens is called the Style tree
- Click on the blue + Icon and then click on :hover in the next menu
- The menu will close and :hover will now be in the Style tree
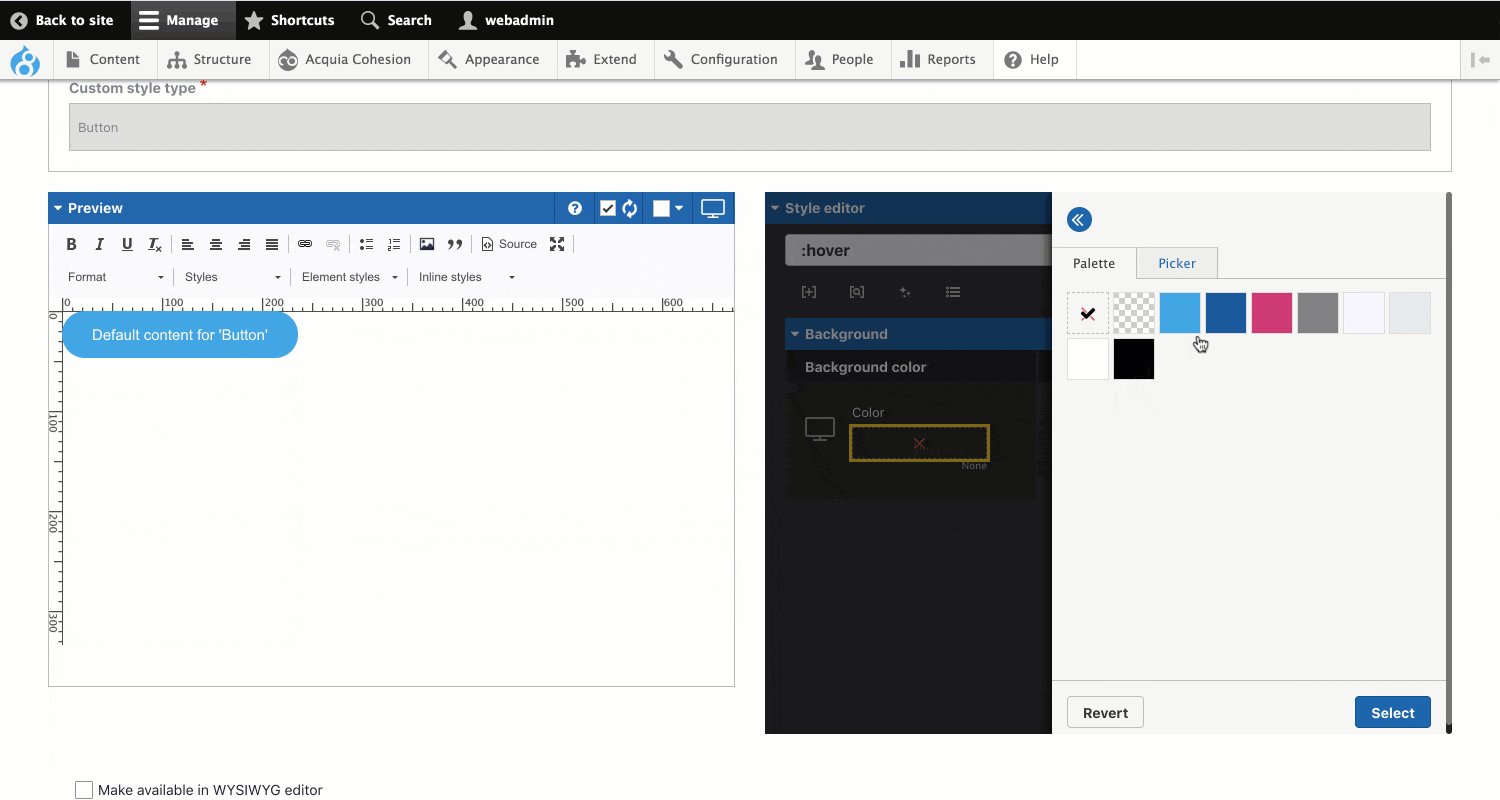
- Click on :hover
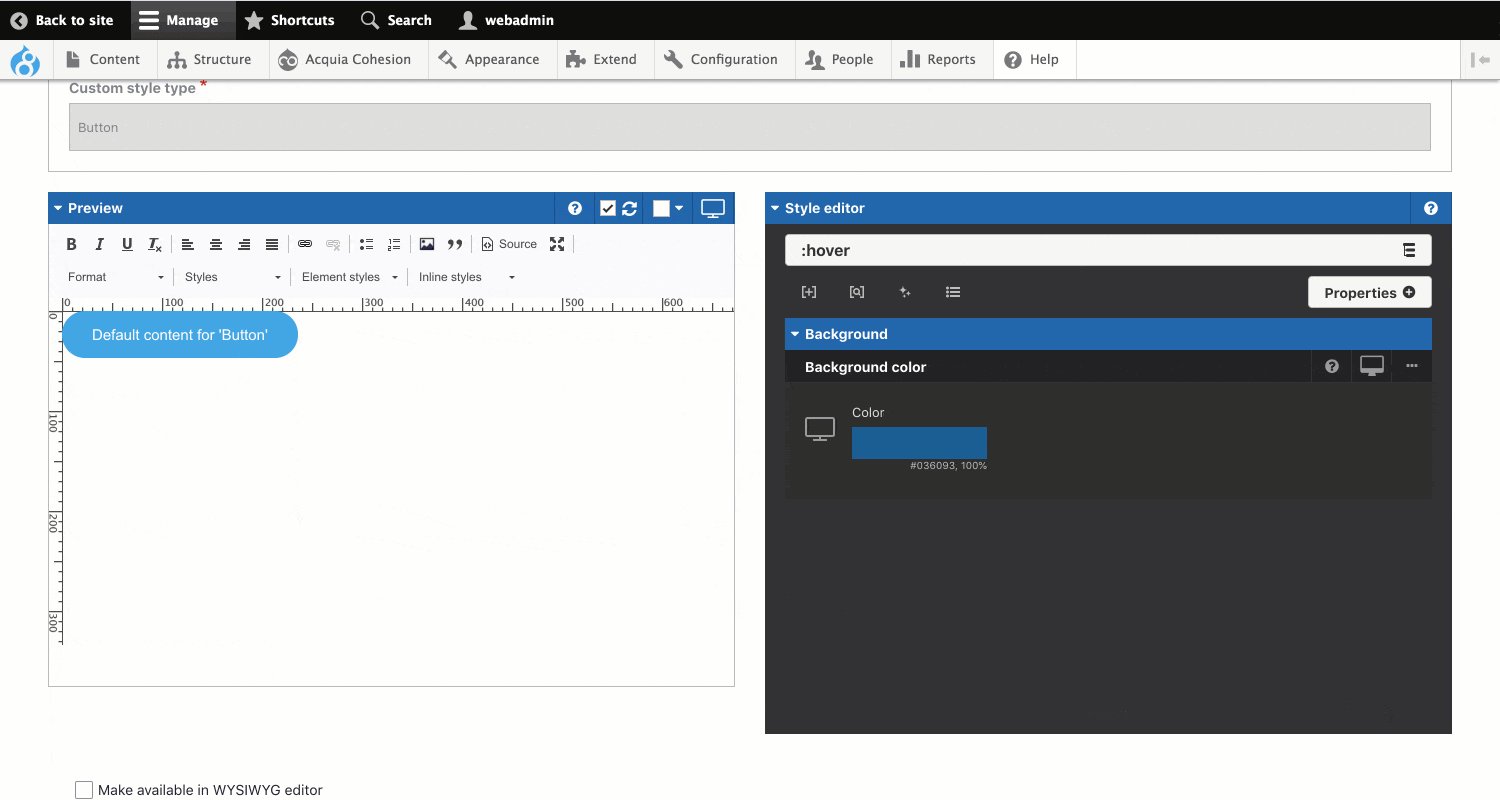
- The Style tree will close, the form will be blank and the Style tree button will now be labeled :hover
- Click on the Properties button to add CSS properties to the :hover selector.

To apply CSS properties to a different selector, follow the steps above and choose a different selector than :hover.

