Adding on-view animations to elements
You can animate any element into view as the user scrolls down the page. For example, you can add an on-view animation to a Container element which tells it to fade in as it enters the user's browser view port.
Adding on-view animations
The on-view animations are available on all elements which can render a block element. To access the on-view animations:
- Navigate to a page or template with the Layout canvas
- As an example, add a Paragraph element to the Layout canvas
- Double click on it to edit its settings
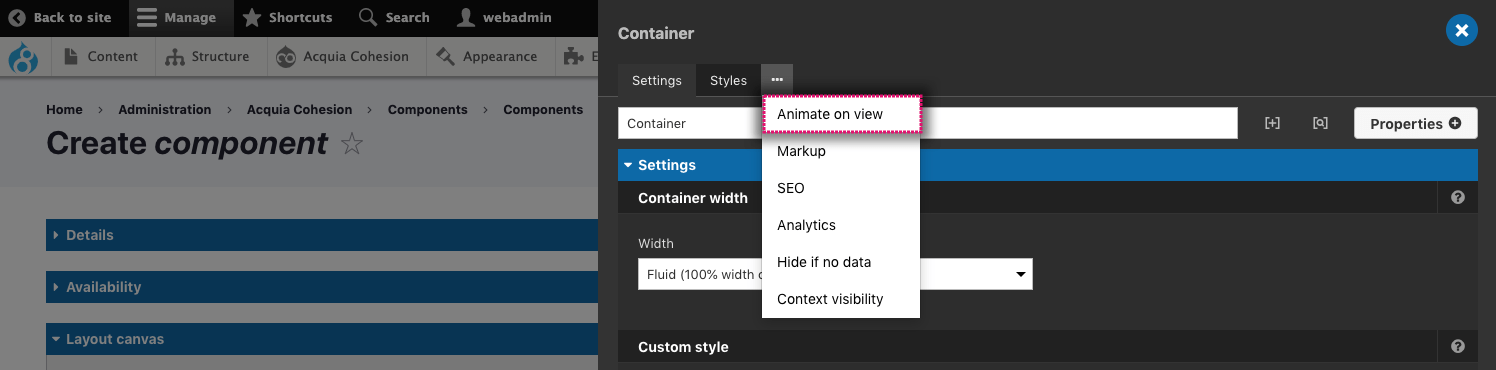
- Click on the ...ellipsis tab and select Animate on view

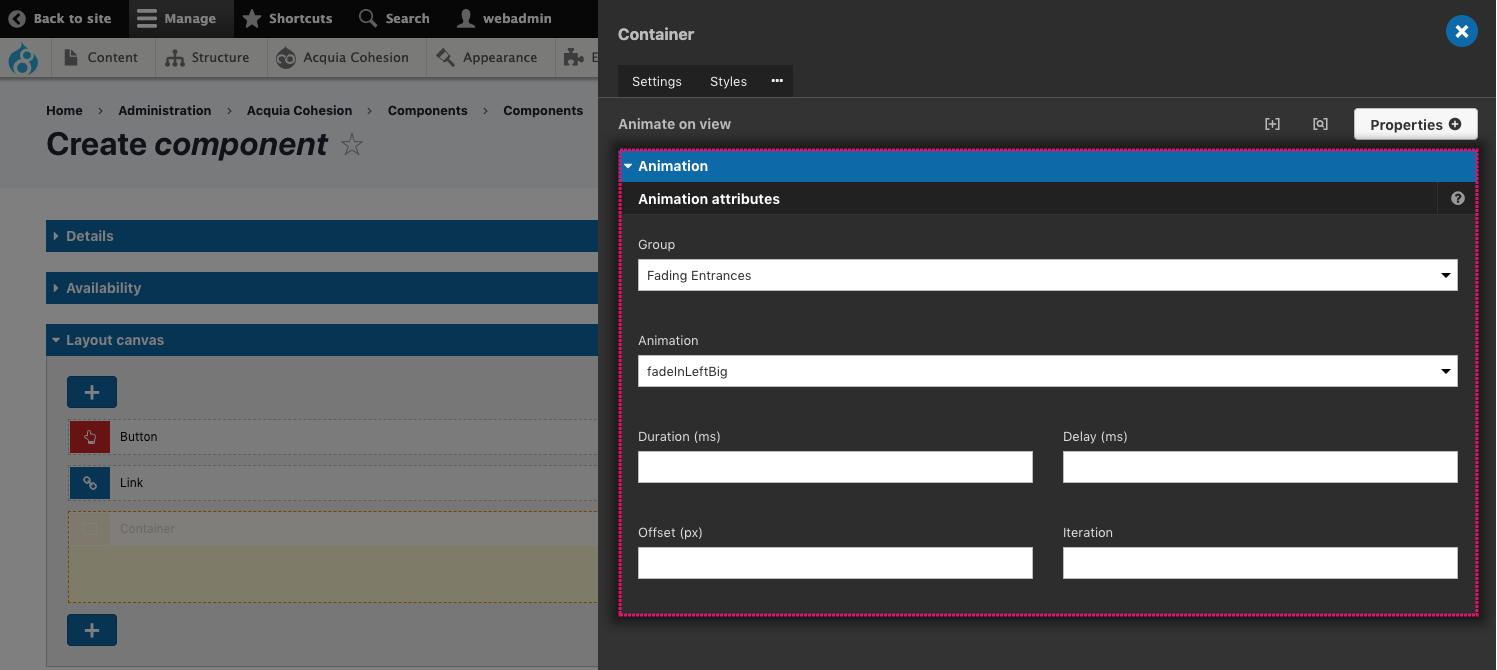
Configuring on-view animations
The Animate on view includes the following settings:
- Group - Select the type of animation. These have be added to logical groups
- Animation - Select the animation
- Duration - Set how long in milliseconds the animation will take to run
- Delay - Set a start delay on the animation in milliseconds
- Offset - Set the animation to start at a specific offset before or after the element has entered the view port
- Iteration - Set the number of times the animation should run

Some on-view animations will animate elements from the left or right of the browser Viewport. When you use these animations, you need to add the CSS style overflow: hidden to a parent container or you will see horizontal scrollbars appear. For more information about styles, see Using the style builder.
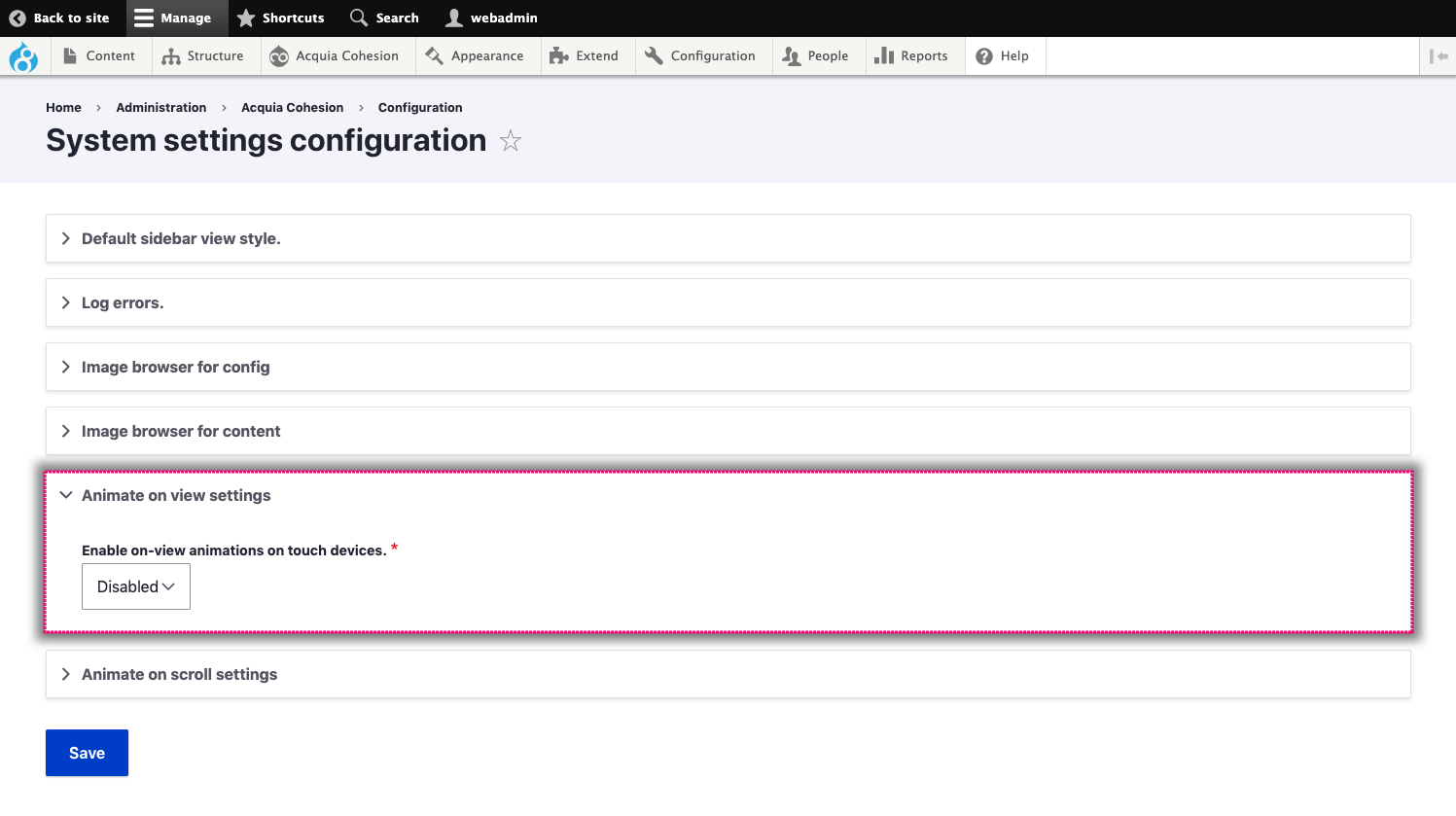
Enable or disable animate on-view on touch devices
You can configure the on-view animations to apply or not apply on touch devices. Animation on view can cause usability problems on touch devices so this option is set to Disabled by default. This setting is within Configuration because it is a global setting.
To change the Animation settings:
- Navigate to Site Studio > Configuration > Animation settings
- Select Enabled or Disabled
- Click Save.