Reusable component content
Site Studio allows you to save Components as reusable Component content. When a Component is saved as Component content, a new content entity is created which can then be reused across your site. Any changes you make to the Component content will update wherever it's been used.
Common use cases for Component content are:
- Content items that exist on multiple pages and need to be updated centrally
- Content that exists within templates, outside of the content region that needs to be updated by an editor.
Creating reusable component content
Component content can be created one of two ways, either from an existing component on a Layout canvas or directly through the Site studio UI.
Create from a component on a Layout canvas
To create Component content:
- Navigate to a page or template that includes the Layout canvas
- Add a component to the Layout canvas (or edit an existing one)
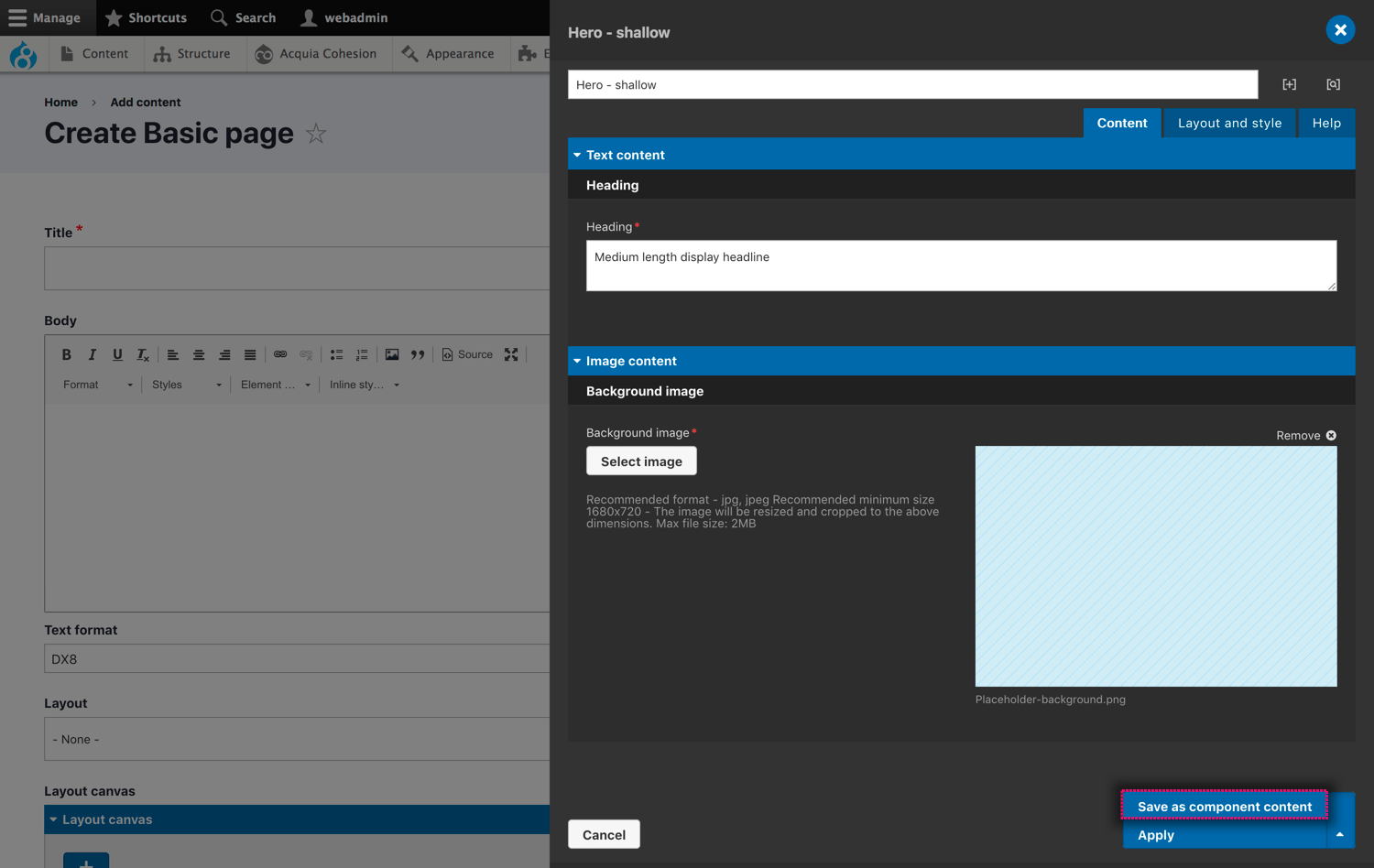
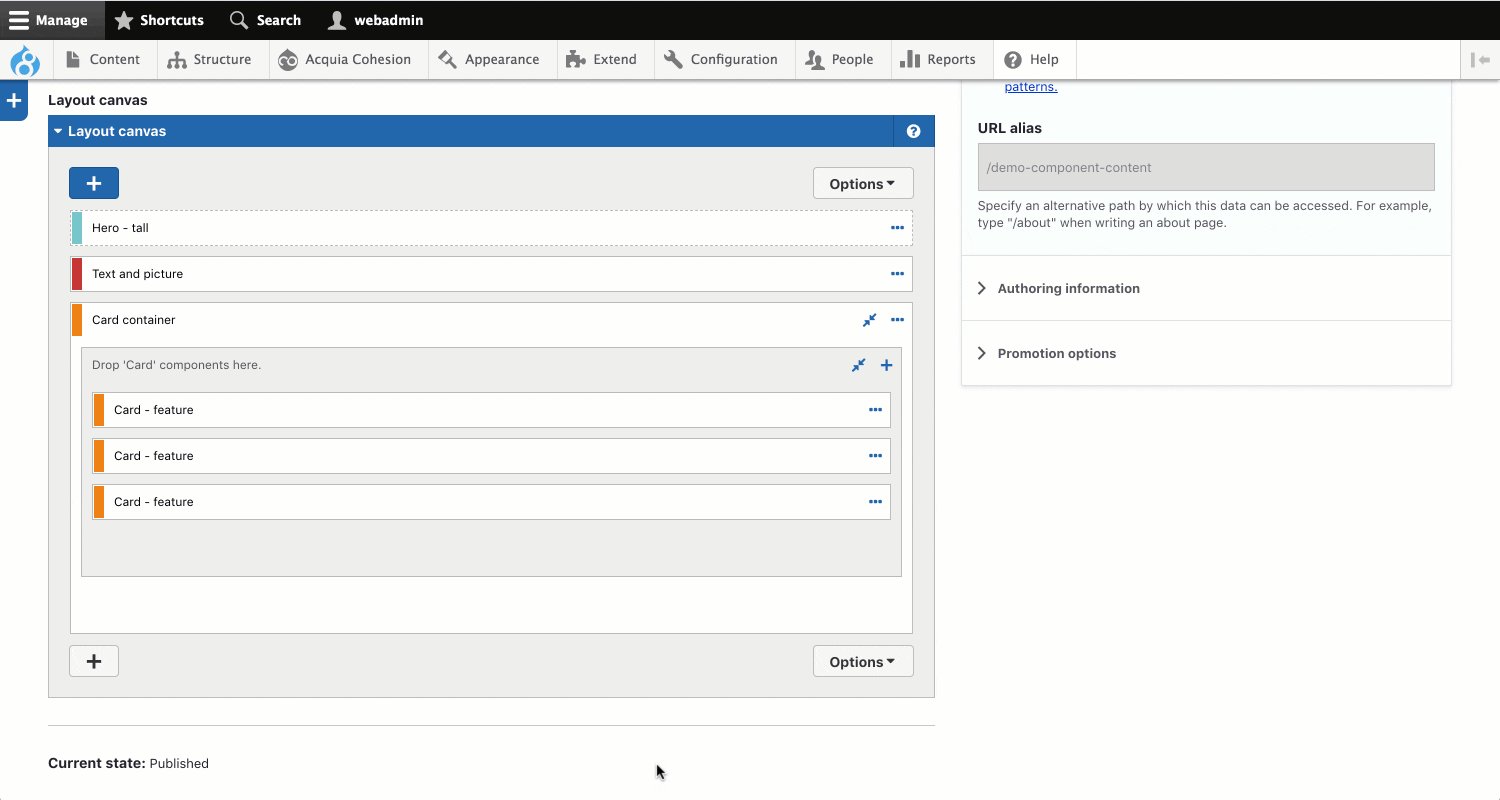
- Click the ...ellipsis menu on the Component and then click Edit to edit it's settings
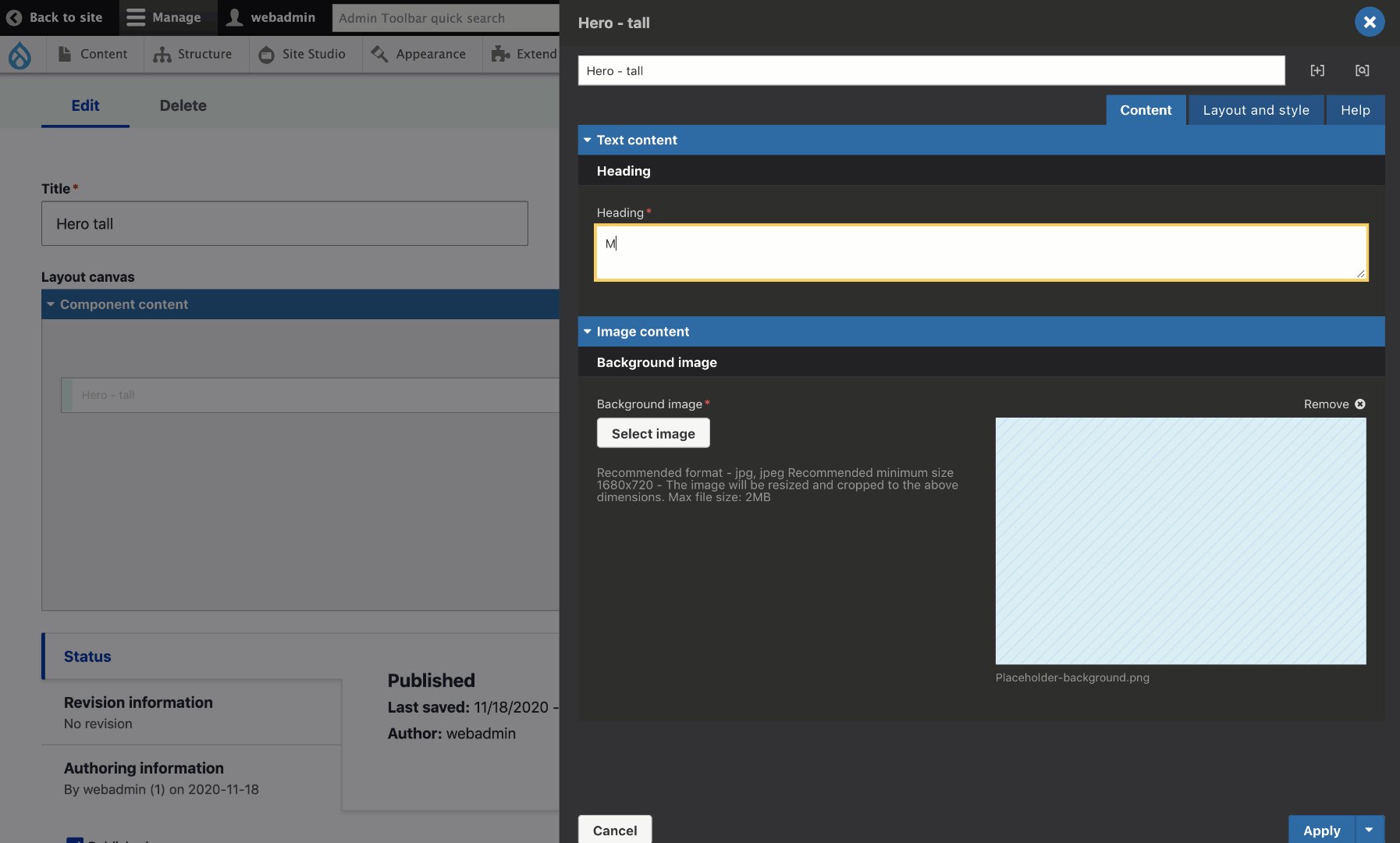
- Add or edit the content of the Component
- Click the drop-down arrow next to the Apply button
- Click Save as component content
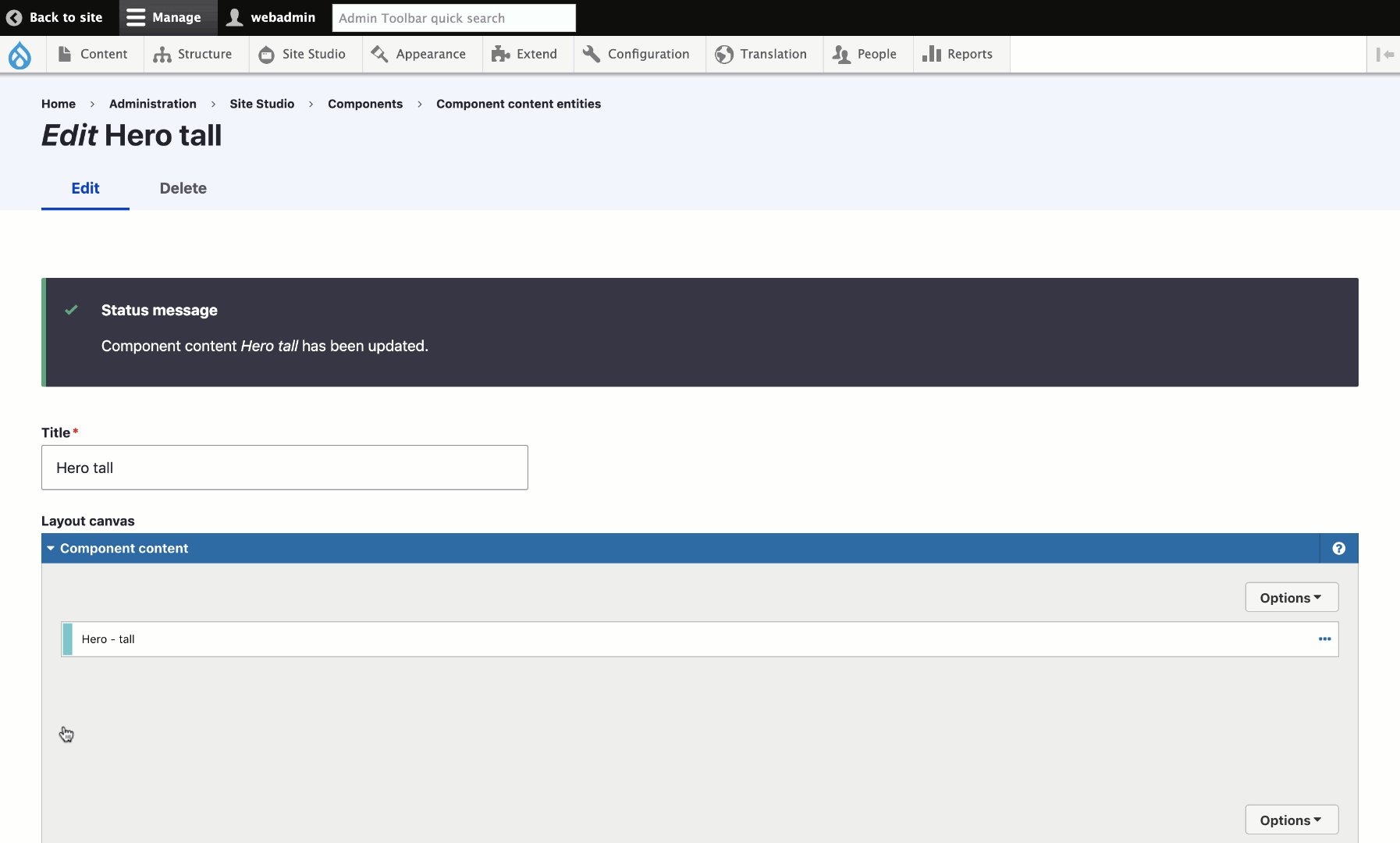
- Your Component content will now be saved. Navigate to Site Studio > Components > Component content and locate it within the list.
Create directly through the UI
To create Component content:
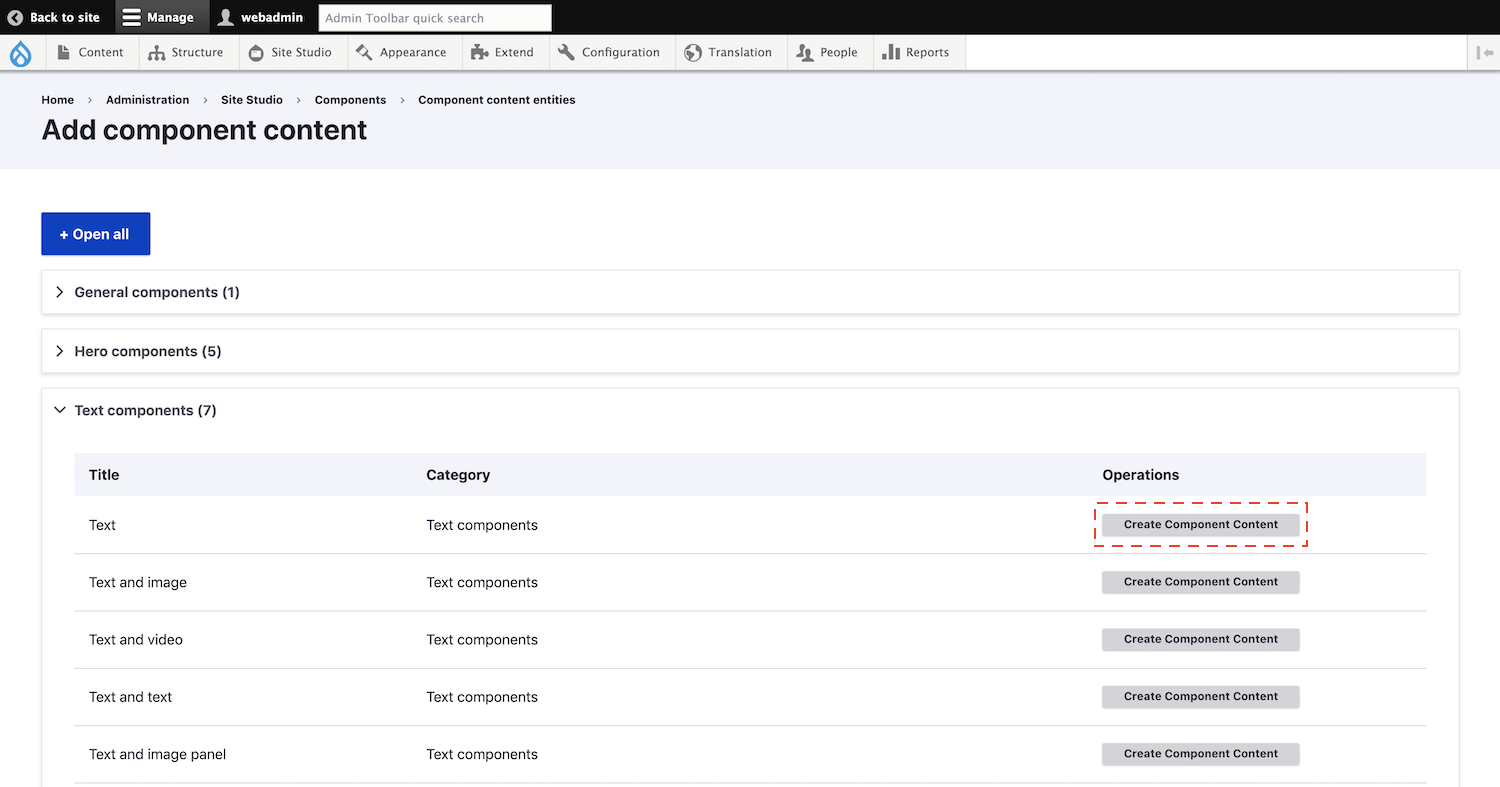
- Navigate to Site studio > Components > Component content > Add component content
- Find the component in the list that you want to create a component content from
- Click Create component content
- Enter a title into the title field
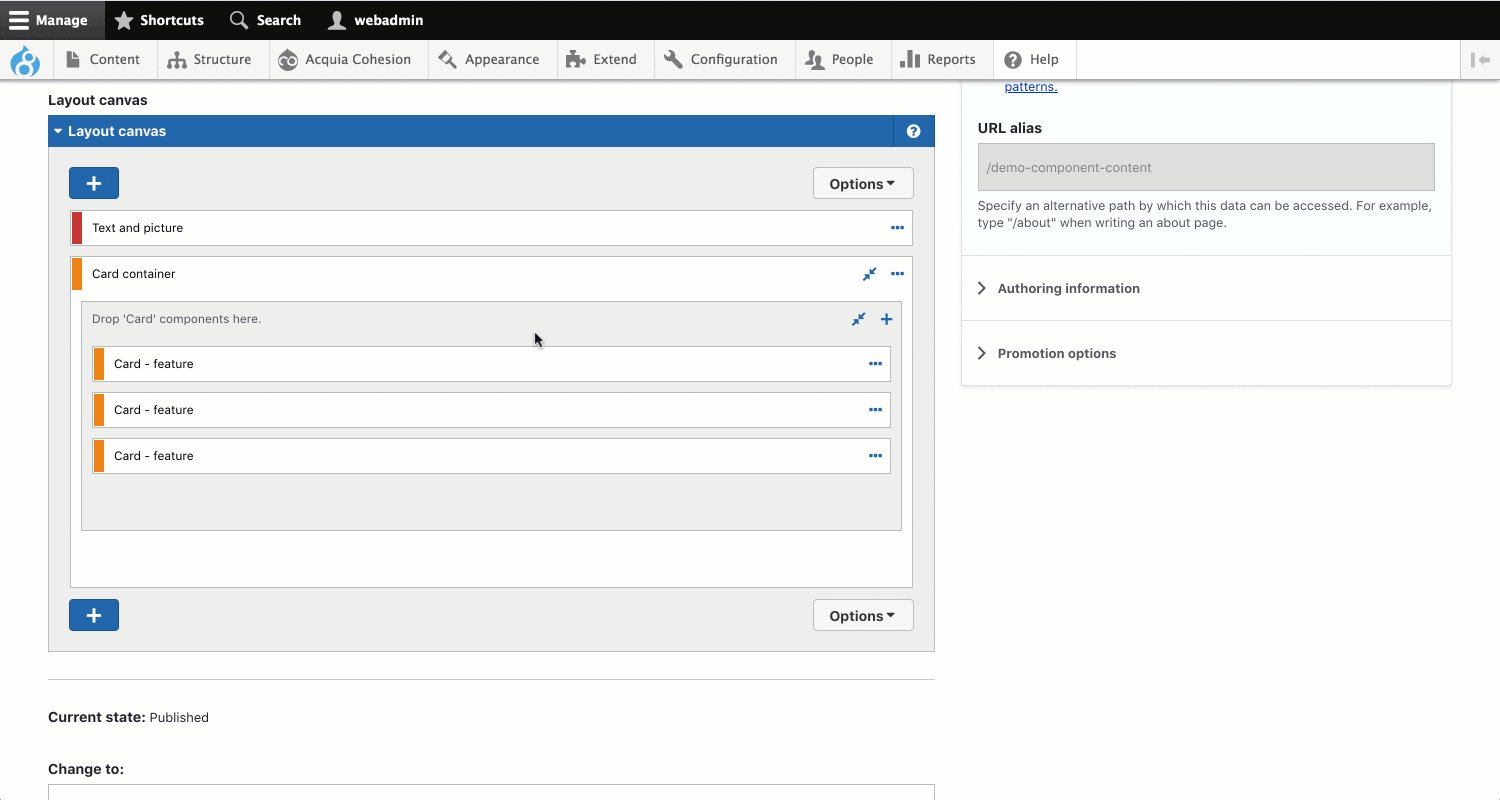
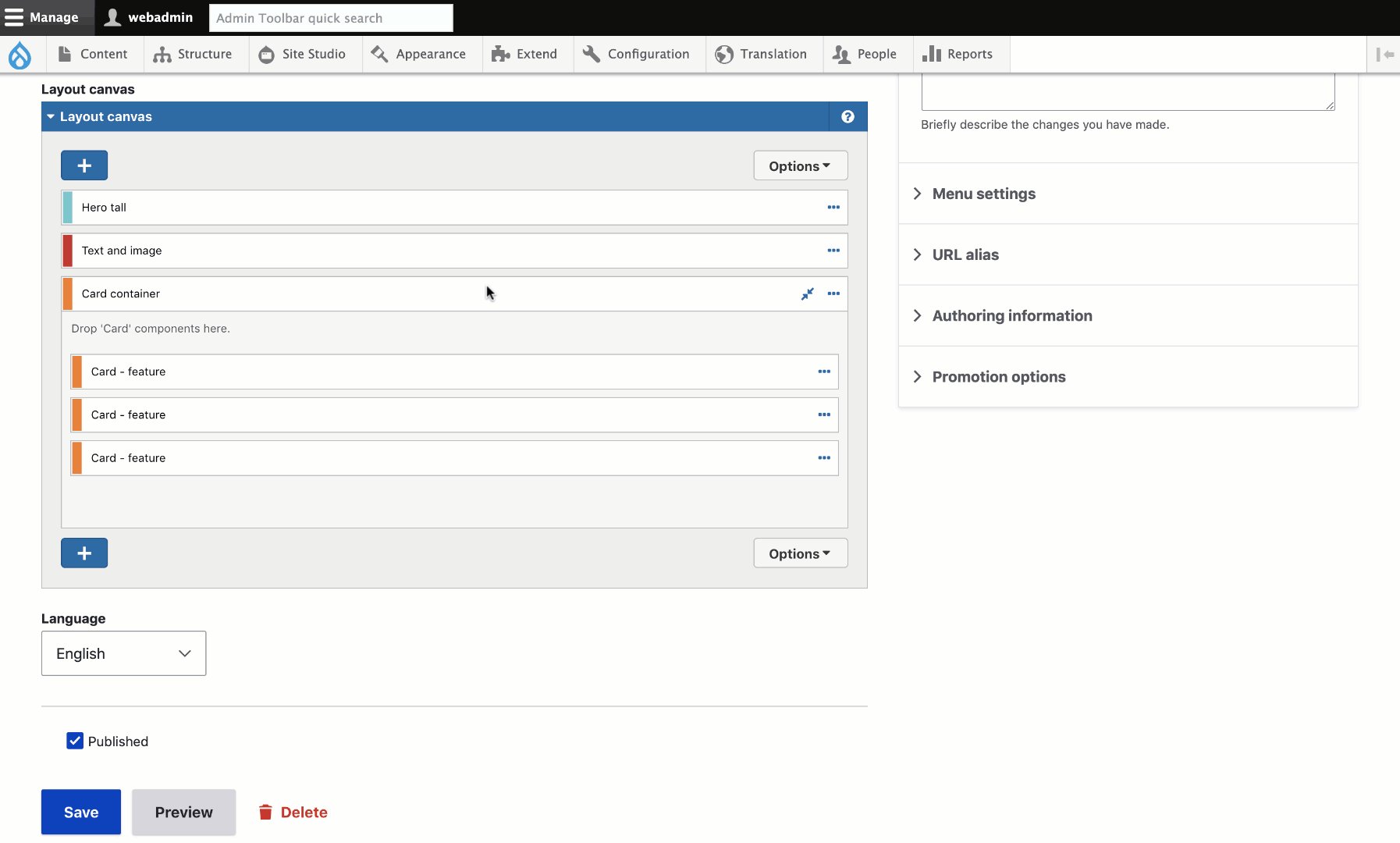
- Edit the component on the layout canvas to update the content
Only components that have a dropzone will allow you to add components to the Component contents Layout canvas - Click the Apply button
- Click Save
- Your Component content will now be saved. Navigate to Site Studio > Components > Component content and locate it within the list.

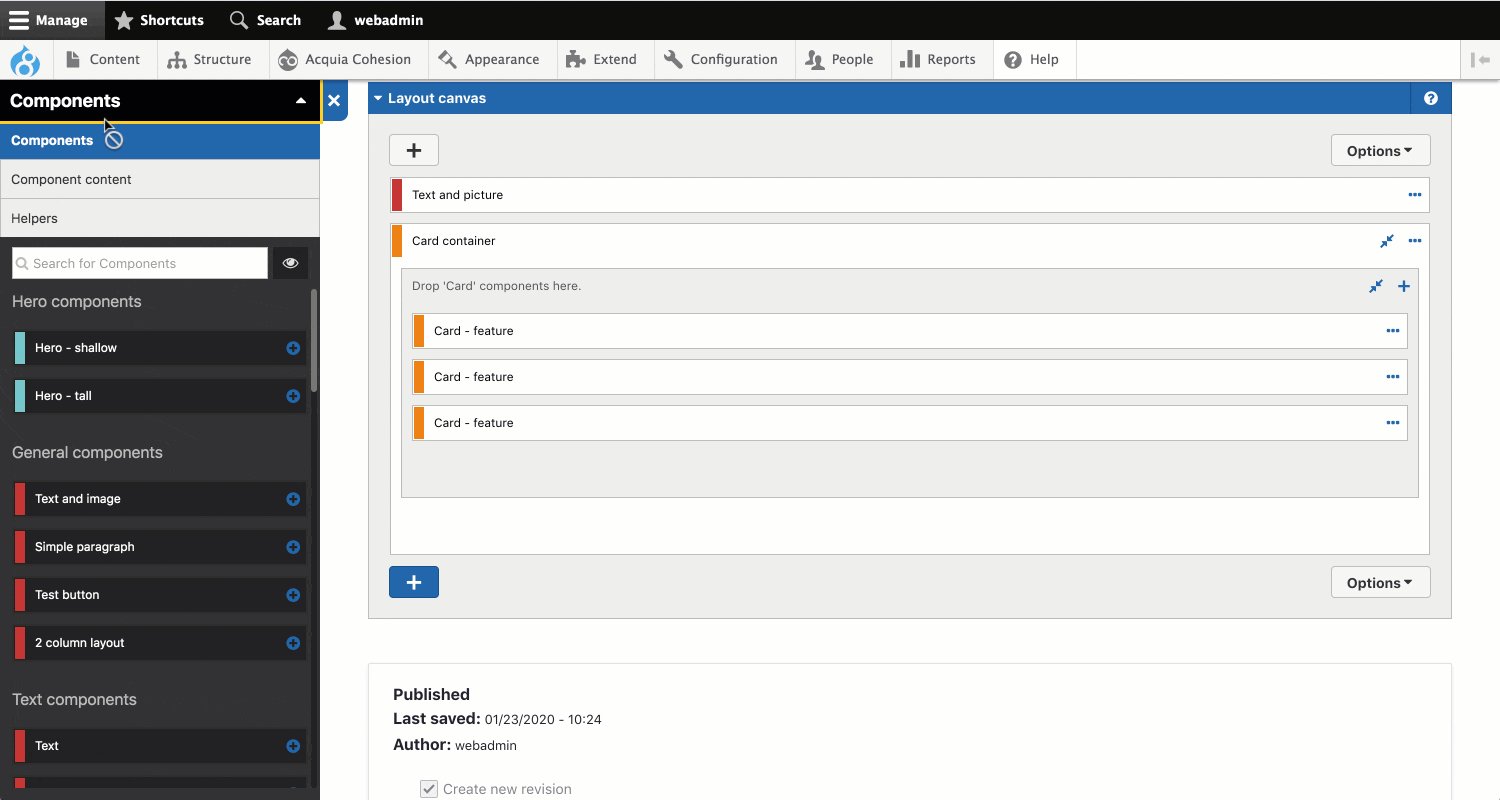
How reusable component content appears on the layout canvas and sidebar browser
When you save Component content, it is grouped by its parent component in the Sidebar browser. In the example below, you can see that there are three Component content items. Two of these use the 2/3 image - 1/3 text Component, and the other uses the Full width image with text box Component. You can see that the Component content has been grouped under its parent component name to make it easier for you to find the right Component content.

Using reusable component content
Once you have saved your Component content, it will become available in the Sidebar browser under Component content for you to use on any Layout canvas. You can also find your Component content in the Site Studio administration menu by navigating to Site Studio > Components > Component content.
To use Component content:
- Navigate to a page or template with the Layout canvas
- Click the + button on the Layout canvas
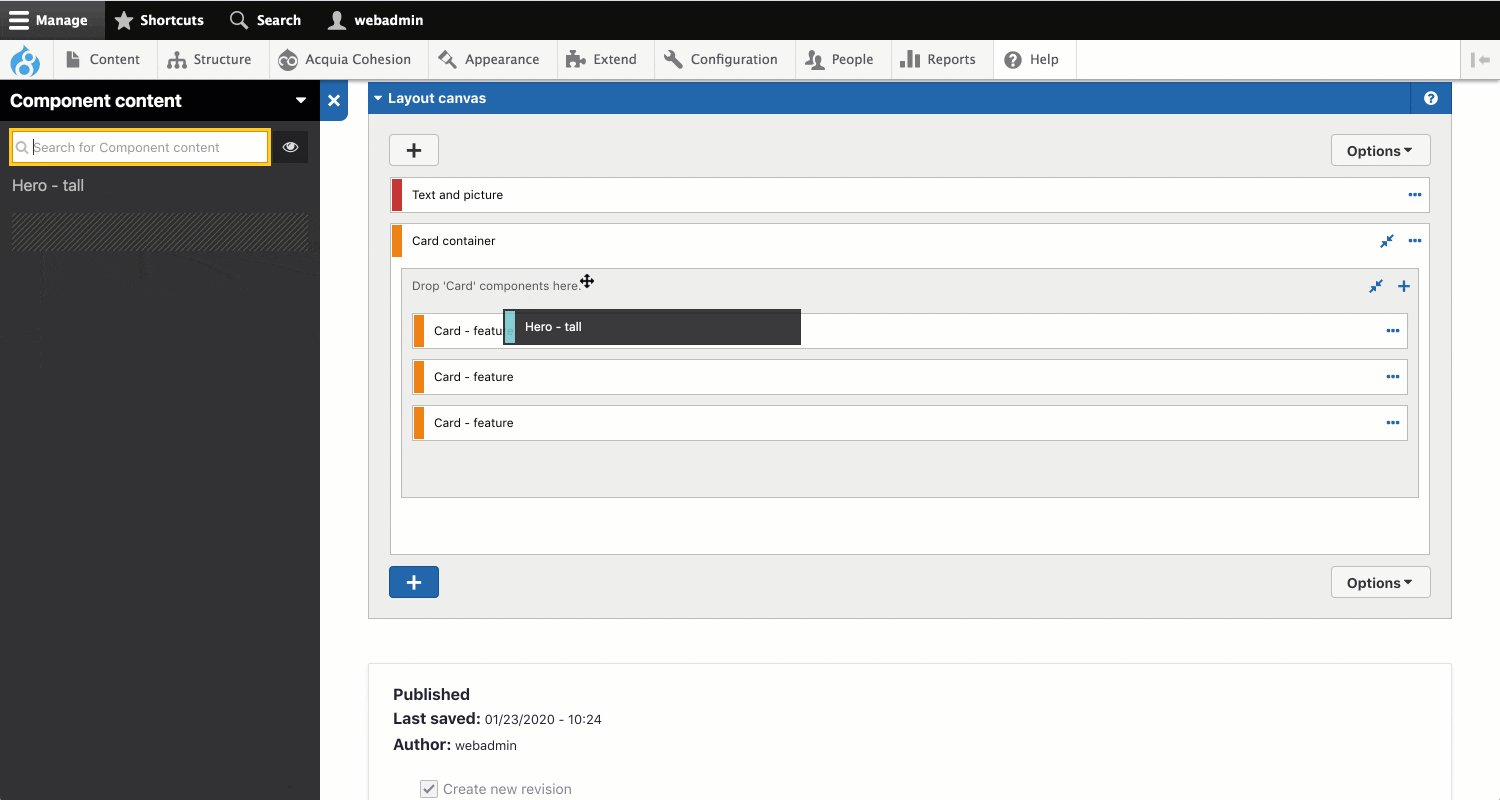
- Within the Sidebar browser, click the Elements menu drop-down arrow
- Select Component content to display a list of your available Component content
- Drag the Component content onto the Layout canvas.
Editing reusable component content
Editing your Component content will cause all instances of that Component content to be updated with your changes. You can edit your Component content through the Site Studio administration menu at Site Studio > Components > Component content.
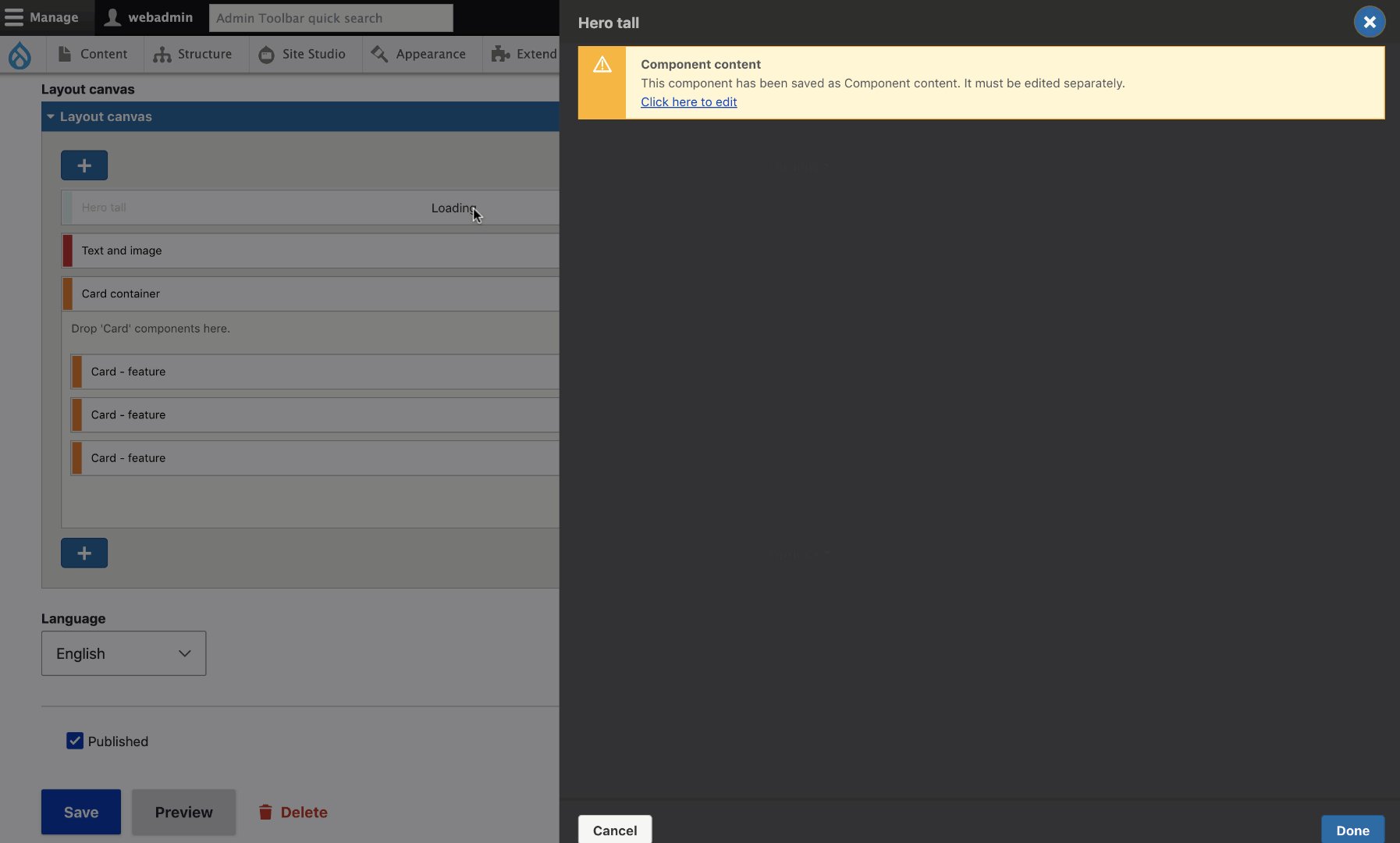
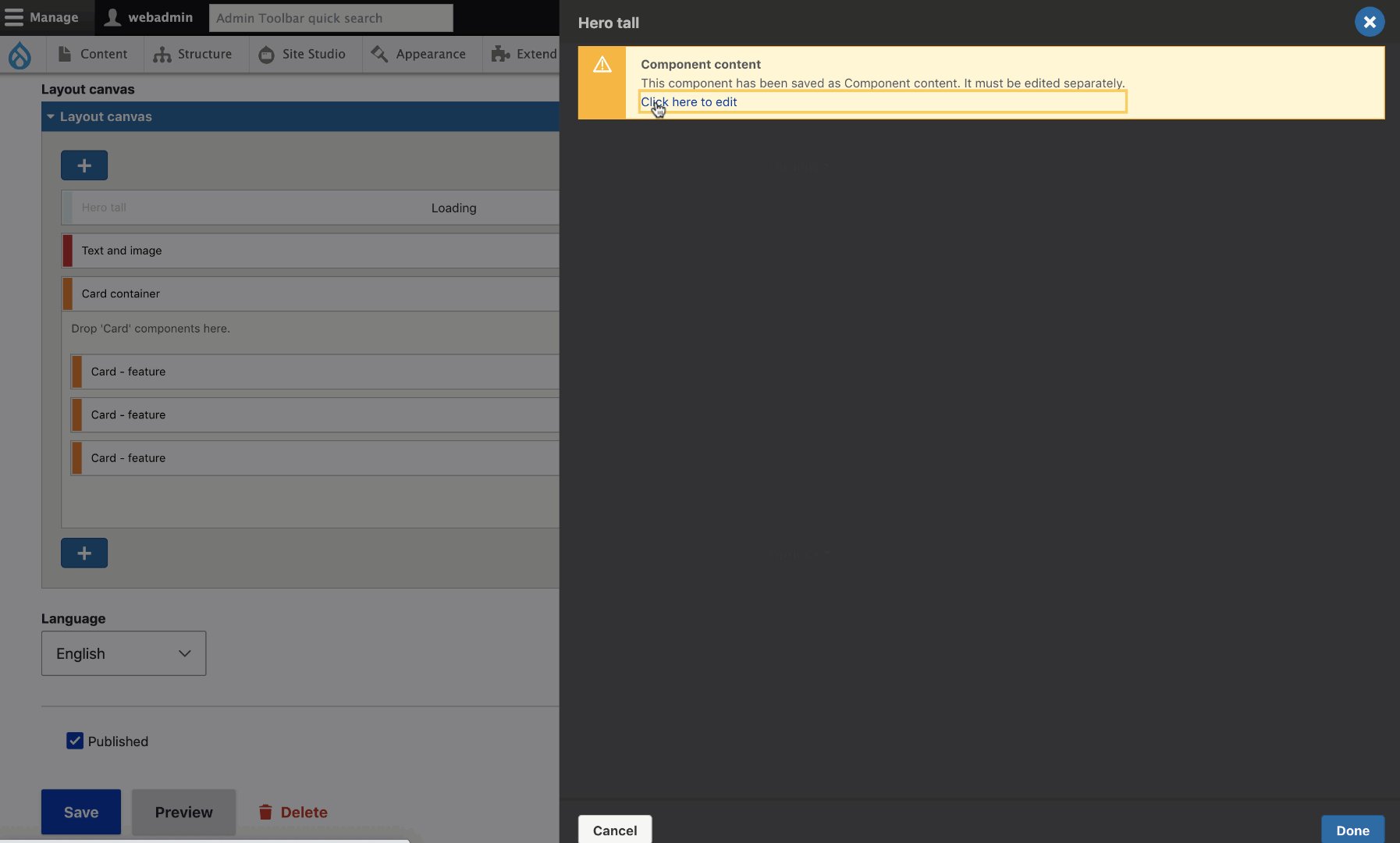
Editing a Layout canvas on a node that has Component content placed on it, you can double click the Component content, which will open the sidebar editor and show you an edit link to take you to edit that component content.

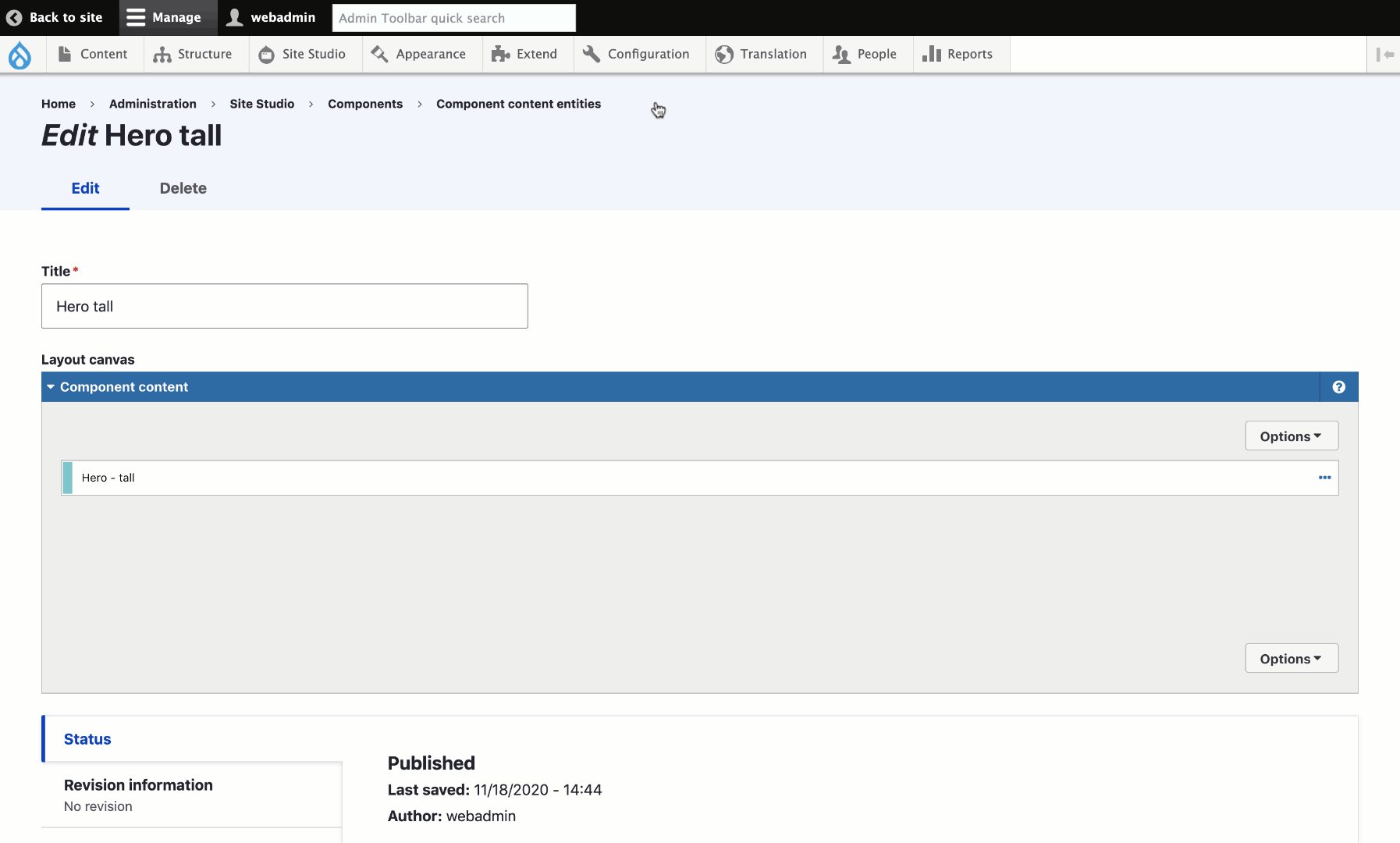
To edit Component content through the Site Studio administration menu:
- Navigate to Site Studio > Components > Component content
- Find the Component content you want to edit and click Edit on the operations button
- Make your changes to the Component content
- Click Save.